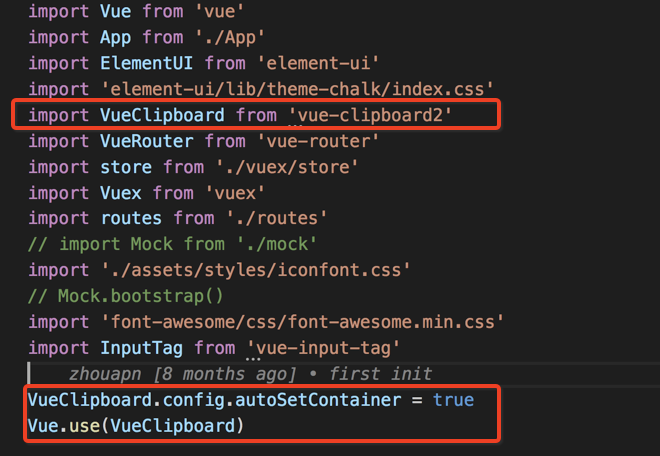
Vue中复制文本 vue-clipboard2 / React中复制文本




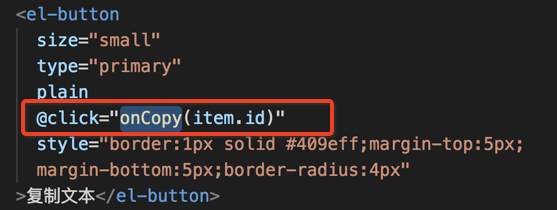
附上代码,方便复制粘贴
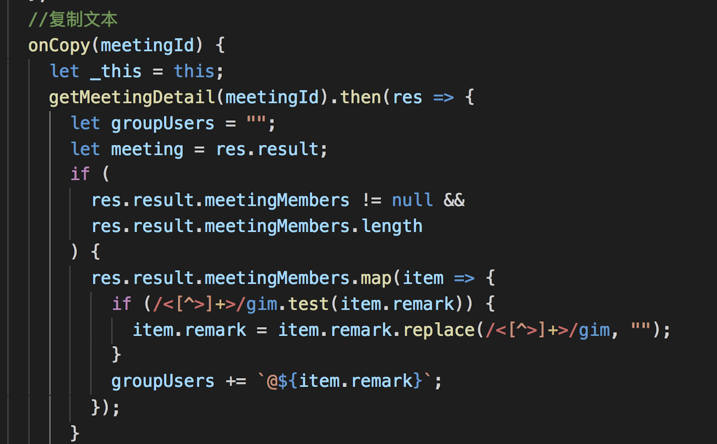
onCopy(meetingId) {
let _this = this;
getMeetingDetail(meetingId).then(res => {
let groupUsers = "";
let meeting = res.result;
if (
res.result.meetingMembers != null &&
res.result.meetingMembers.length
) {
res.result.meetingMembers.map(item => {
if (/<[^>]+>/gim.test(item.remark)) {
item.remark = item.remark.replace(/<[^>]+>/gim, "");
}
groupUsers += `@${item.remark}`;
});
}
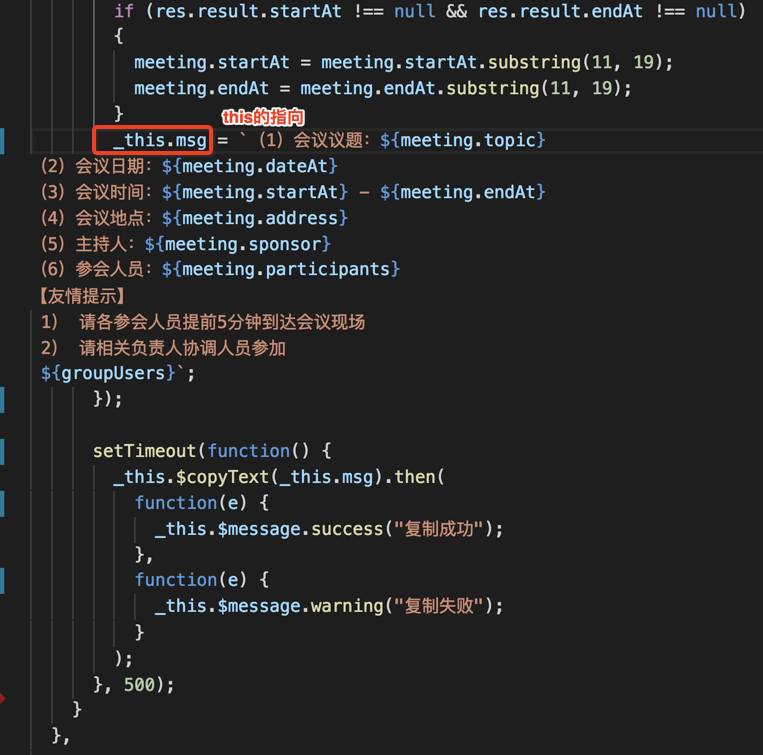
if (res.result.startAt !== null && res.result.endAt !== null) {
meeting.startAt = meeting.startAt.substring(11, 19);
meeting.endAt = meeting.endAt.substring(11, 19);
}
_this.msg = `(1)会议议题:${meeting.topic}
(2)会议日期:${meeting.dateAt}
(3)会议时间:${meeting.startAt} - ${meeting.endAt}
(4)会议地点:${meeting.address}
(5)主持人:${meeting.sponsor}
(6)参会人员:${meeting.participants}
【友情提示】
1) 请各参会人员提前5分钟到达会议现场
2) 请相关负责人协调人员参加
${groupUsers}`;
});
setTimeout(function() {
_this.$copyText(_this.msg).then(
function(e) {
_this.$message.success("复制成功");
},
function(e) {
_this.$message.warning("复制失败");
}
);
}, 500);
}
},
Antd 为复制文本提供了组件
<Paragraph copyable>This is a copyable text.</Paragraph>
{
text: string,
onCopy: function,
icon: ReactNode,
tooltips: false | [ReactNode, ReactNode],
}



