关于Echarts遇到的问题
最近两天认真的了解了一下Echarts,发现越认真的去了解,越发现simple != easy 。
各种重复的效果,做出来的配色总是不尽如意,在解决一个个小问题的时候,不断地搜索。比如折线图上如何去掉圆点,纵轴如何设置间距,如何设置legend:{}中的样式为菱形,坐标轴颜色、字体颜色,各种距离如何设置,柱体宽度、颜色,柱体上、中显示数字,柱体值的叠加,横轴字体太大或者太多导致显示不完全等等一系列小问题,想来好好的总结一下。
先上个Echarts官网链接:https://echarts.apache.org/examples/zh/index.html

基本可以在实例和社区中基本完成自己的需求,感慨一下,还是大神多啊!各种想得到想不到的效果都能做的出来。
具体遇到的问题我还要再整理一下,再分享出来。
首先,引入Echarts,若是普通引入,直接在<head>的<script>标签中进行引入,可以直接下载好在文件夹下引入,也可直接在bootcdn查询相关的cdn进行引入。
若是在vue项目中进行引入的时候,在vue-cli搭建:
npm install echarts -S
在main.js中进行全局引入:
// 引入echarts import echarts from 'echarts' Vue.prototype.$echarts = echarts
再在自己写的组件中进行按需引入(需要哪个引入哪个,下边代码中只引入了柱状图组件)
// 引入基本模板 let echarts = require('echarts/lib/echarts') // 引入柱状图组件 require('echarts/lib/chart/bar') // 引入提示框和title组件 require('echarts/lib/component/tooltip') require('echarts/lib/component/title')
上一张官网的图来了解一下各自的区域

先从线形图开始总结吧
option = {
title: {//题目名
text: '线型示范图'
},
//配置提示信息
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
//图例组件
legend: {
data: [{
name: '系列1',
// 强制设置图形为圆。
icon: 'circle',
// 设置文本为红色
textStyle: {
color: 'red'
}
}],
},
//直角坐标系底板,当不去设置的时候,echarts也能暗自为它创建grid并关联起来,可以设置多个,来拥有多个区域,每个区域用{}隔开,可用来自主定位
grid:{
left: 130, //可以定位成具体数字,单位为px
right: '30%',
height: '40%',//可以定位成百分数
bottom:110
}
//控制X轴 xAxis: { type: 'category',
boundaryGap: false,//控制X轴上是否从0开始,其中false代表从0开始,true 代表不从0开始 data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
//会出现若坐标太多显示不完全的现象,可以设置成斜体,或者差的少的情况下将字体改小点,当然不算个好的办法。 }, //控制Y轴 yAxis: { type: 'value' }, //具体数据 series: [{ data: [820, 932, 901, 934, 1290, 1330, 1320], type: 'line',//图表类型
areaStyle: {} //在线下填充颜色 }]
};
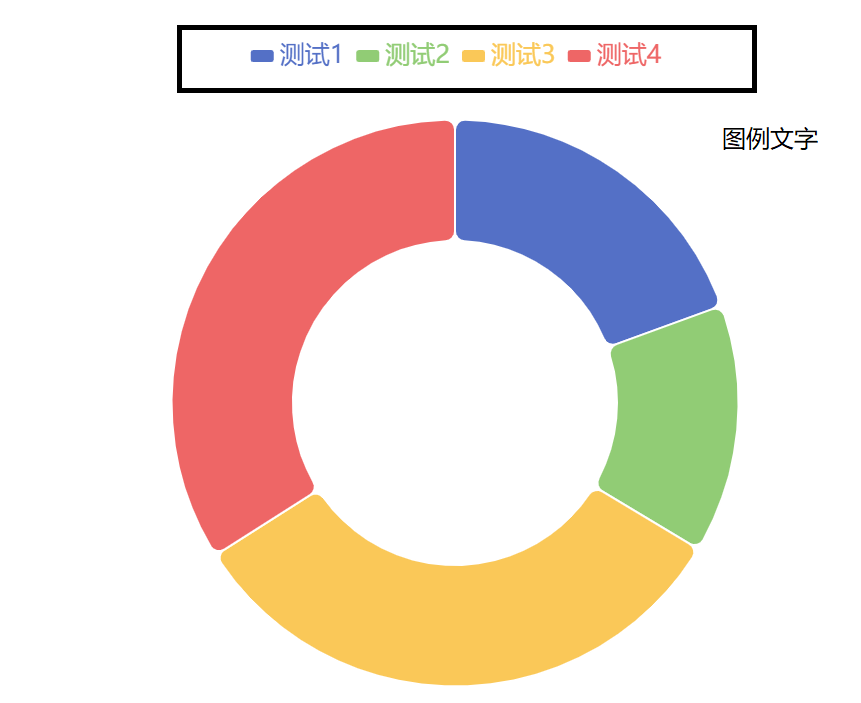
设置饼图图例文字颜色,效果如下图所示:

设置方法为:
legend: { top: '5%', left: 'center', textStyle: { //图例文字的样式 color: '#ff', fontSize: 25 }, },
设置坐标上标注字体样式,效果如下图所示:

设置方法为:
xAxis: { name: 'amount', axisLabel: { show: true, textStyle: { color: '#ff', //更改坐标轴文字颜色 fontSize : 25 //更改坐标轴文字大小 } }, }, yAxis: { type: 'category', axisLabel: { show: true, textStyle: { color: '#ff', //更改坐标轴文字颜色 fontSize : 25 //更改坐标轴文字大小 } }, },
设置字体在柱状图上显示,效果如下图所示:

设置方法为:(在series中对label进行设置)
series: [{ data: [120, 200, 150, 80, 70, 110, 130], type: 'bar', showBackground: true, backgroundStyle: { color: 'rgba(180, 180, 180, 0.2)' }, label: { show: true, color:'#fff', fontSize:25, formatter: '{b}\n{c}' } }]
当想要将坐标轴上的数据进行隐藏,设置方法如下所示:
xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'], axisLabel: {show: false}, // 将坐标轴上标注隐藏 axisTick: {show: false}, // 将坐标轴上刻度标注隐藏 axisLine: {show: false}, // 将坐标轴上横坐标线隐藏 }, yAxis: { type: 'value', axisLabel: {show: false}, // 将坐标轴上标注隐藏 },
效果如下图所示:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号