vue打包后css背景图片地址找不到
背景图片变成了这样:static/css/static/imgs/xxx.jpg
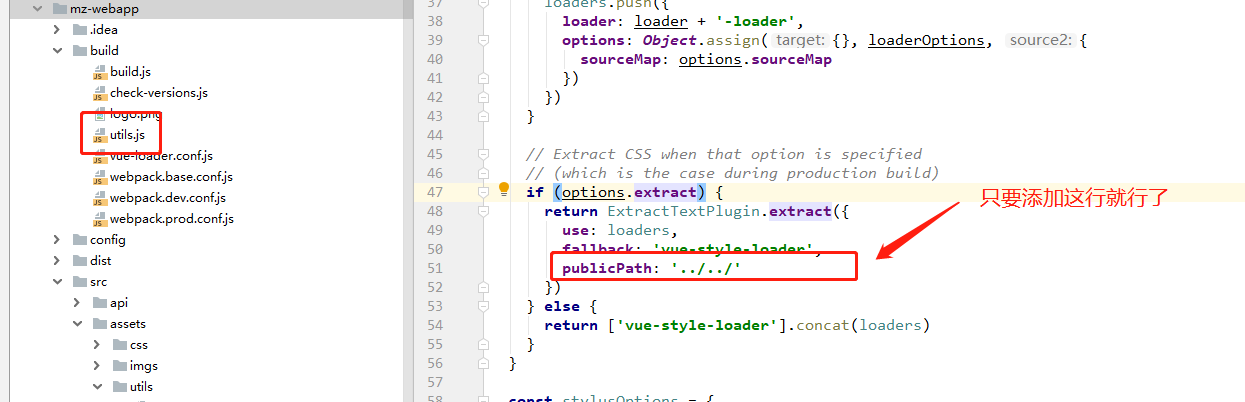
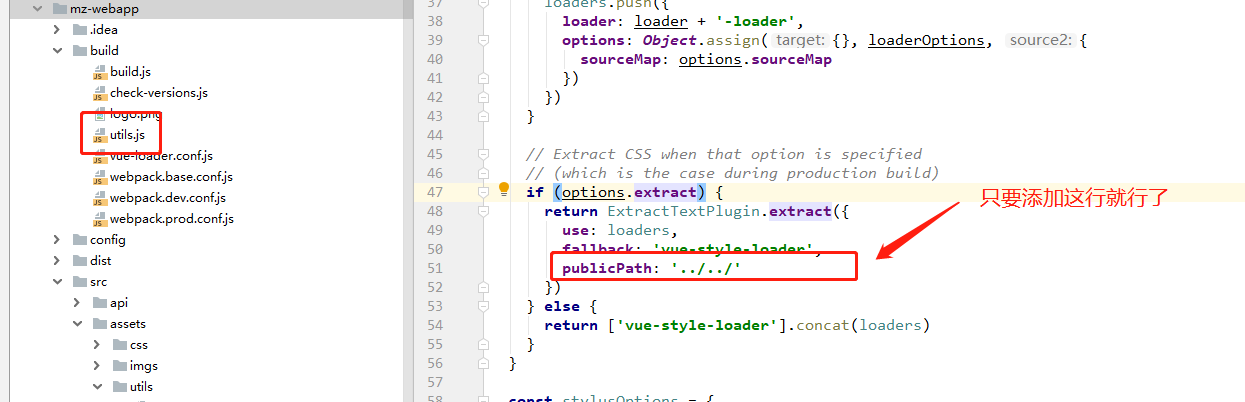
解决方法,修改build/utils,添加 publicPath: '../../' 就行

对比了下,components目录下的css背景图片也没有出现这种问题,出现问题的是src/base目录,目前只知道是vue-loader的问题
解决参考:https://www.cnblogs.com/libo0125ok/p/9361038.html
背景图片变成了这样:static/css/static/imgs/xxx.jpg
解决方法,修改build/utils,添加 publicPath: '../../' 就行

对比了下,components目录下的css背景图片也没有出现这种问题,出现问题的是src/base目录,目前只知道是vue-loader的问题
解决参考:https://www.cnblogs.com/libo0125ok/p/9361038.html
【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步