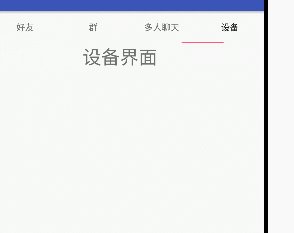
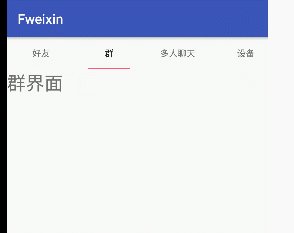
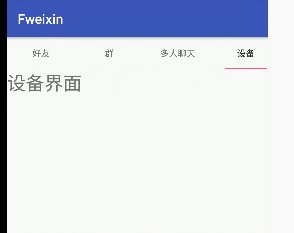
android 顶部导航栏

效果图如上:
实现这个效果采用TabLayout和ViewPager的两者结合使用;
首先在build.griadle添加依赖库:compile 'com.android.support:design:25.3.1';
布局文件:
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</android.support.v4.view.ViewPager>
在activity中进行编写:
init();
mTab = new String[]{"好友","群","多人聊天","设备"};
mListTitle = new ArrayList<>();
mListTitle.add(new FriendFragment());
mListTitle.add(new GroupFragment());
mListTitle.add(new FriendsFragment());
mListTitle.add(new DeviceFragment());
TabAdapter tabAdapter = new TabAdapter(getSupportFragmentManager());
mViewPager.setAdapter(tabAdapter);
//绑定ViewPager
mTabLayout.setupWithViewPager(mViewPager);
// TabLength tabLength = new TabLength();
// //tabLength.setIndicator(mTabLayout,15,5);
private void init() {
mTabLayout = (TabLayout) findViewById(R.id.tablayout);
mViewPager = (ViewPager) findViewById(R.id.viewpager);
mTabLayout.post(new Runnable() {
@Override
public void run() {
setIndicator(mTabLayout,20,20);
}
});
}
public void setIndicator(TabLayout tabs, int leftDip, int rightDip) {
Class<?> tabLayout = tabs.getClass();
Field tabStrip = null;
try {
tabStrip = tabLayout.getDeclaredField("mTabStrip");
} catch (NoSuchFieldException e) {
e.printStackTrace();
}
assert tabStrip != null;
tabStrip.setAccessible(true);
LinearLayout llTab = null;
try {
llTab = (LinearLayout) tabStrip.get(tabs);
} catch (IllegalAccessException e) {
e.printStackTrace();
}
int left = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, leftDip, Resources.getSystem().getDisplayMetrics());
int right = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, rightDip, Resources.getSystem().getDisplayMetrics());
for (int i = 0; i < llTab.getChildCount(); i++) {
View child = llTab.getChildAt(i);
child.setPadding(0, 0, 0, 0);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(0, LinearLayout.LayoutParams.MATCH_PARENT, 1);
params.leftMargin = left;
params.rightMargin = right;
child.setLayoutParams(params);
child.invalidate();
}
}
class TabAdapter extends FragmentPagerAdapter{
public TabAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return mListTitle.get(position);
}
@Override
public int getCount() {
return mListTitle.size();
}
//重写这个方法,将设置每个Tab的标题
@Override
public CharSequence getPageTitle(int position) {
return mTab[position];
}
}
这就可以实现效果图了。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· .NET 9 new features-C#13新的锁类型和语义
· Linux系统下SQL Server数据库镜像配置全流程详解
· Sdcb Chats 技术博客:数据库 ID 选型的曲折之路 - 从 Guid 到自增 ID,再到
· 语音处理 开源项目 EchoSharp
· 《HelloGitHub》第 106 期
· mysql8.0无备份通过idb文件恢复数据过程、idb文件修复和tablespace id不一致处
· 使用 Dify + LLM 构建精确任务处理应用