<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
body {
padding: 80px 0;
}
.bg-video {
pointer-events: none;
min-width: 100%;
height: 100%;
left: 50%;
transform: translateX(-50%);
object-fit: cover;
-o-object-fit: cover;
}
.gFPgkd {
background: #fff;
display: flex;
}
.sc-kwTAbF {
-webkit-box-align: center;
align-items: center;
display: flex;
flex: 1 1 40%;
flex-direction: row;
-webkit-box-pack: center;
justify-content: center;
position: relative;
text-align: left;
}
.sc-izAXJK {
padding-top: 80px;
display: grid;
flex: 1 1 60%;
max-width: 60vw;
overflow: hidden;
height: 600px;
pointer-events: none;
-webkit-box-pack: center;
justify-content: center;
position: relative;
}
.sc-izAXJK .bg {
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-50%);
height: 90%;
}
.sc-box {
max-width: 350px;
position: relative;
}
.sc-box>ul {
padding: 0;
}
.sc-box li {
list-style: none;
padding-left: 40px;
position: relative;
cursor: pointer;
}
.sc-progress-bg {
position: absolute;
content: '';
height: 100%;
top: 0;
left: 0;
width: 3px;
background-color: rgb(241, 241, 241);
}
.item-title {
font-weight: 700;
letter-spacing: 0.1em;
line-height: 1.375em;
text-transform: uppercase;
font-size: 14px;
color: #000;
margin-bottom: 30px;
transition: color 250ms ease 0s;
opacity: .5;
}
.item-info {
font-weight: 300;
letter-spacing: 0.025em;
line-height: 1.5em;
font-size: 13px;
color: rgb(101, 102, 106);
opacity: 0;
transition: height .7s;
height: 0;
overflow: hidden;
}
.sc-box li:first-child .item-info {
height: 92px;
opacity: 1;
}
.sc-box li:first-child .item-title {
opacity: 1;
}
.sc-progress {
position: absolute;
top: 0;
left: 0;
width: 3px;
background-color: #55bed5;
height: 30%;
opacity: 0;
}
.sc-box li:first-child .sc-progress {
opacity: 1;
}
.gFPgkd-web {
display: none;
}
.sc-izAXJK {
font-size: 100px;
}
.sc-dx {
position: absolute;
background: #fff;
transition: all .5s;
opacity: 0;
width: 656px;
height: 355px;
left: 50%;
top: 96px;
transform: translateX(-50%)
}
</style>
<body>
<div class="gFPgkd">
<div class="sc-kwTAbF">
<div class="sc-box">
<div class="sc-progress-bg"></div>
<ul>
<li class="sc-li">
<div class="sc-progress"></div>
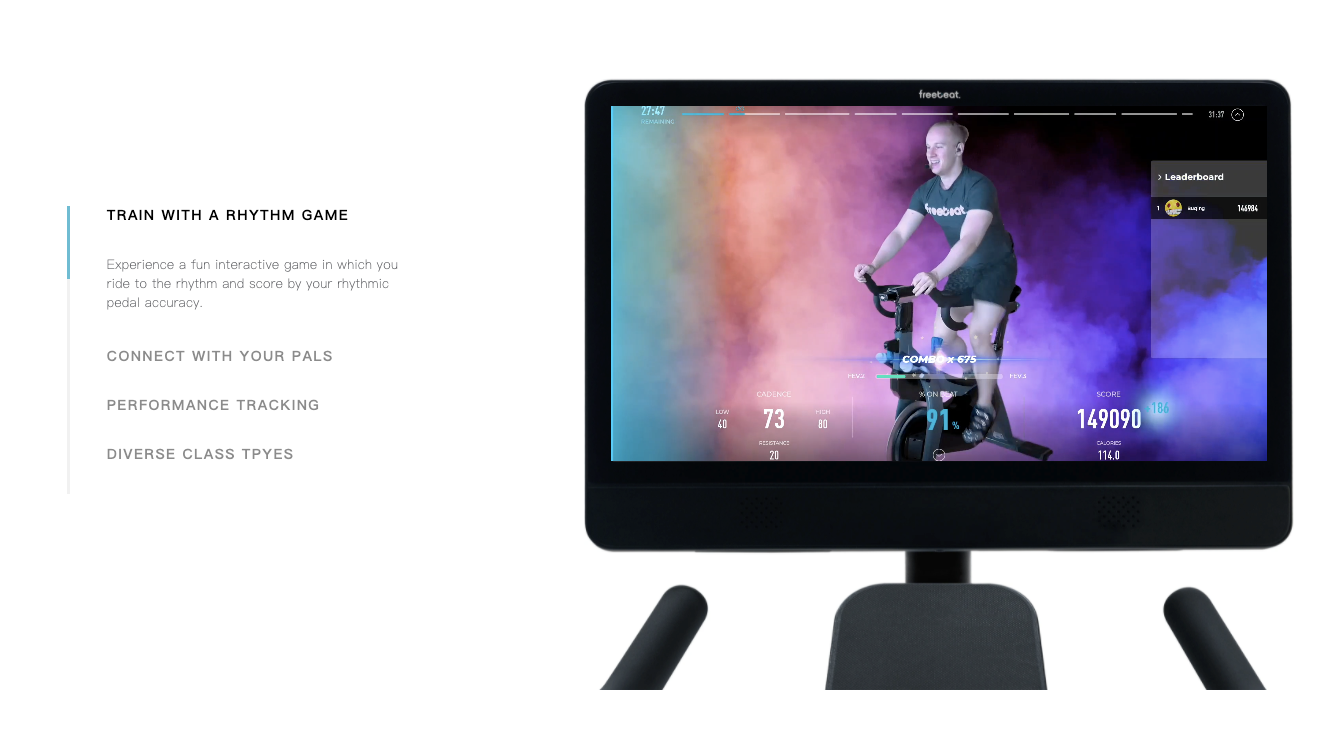
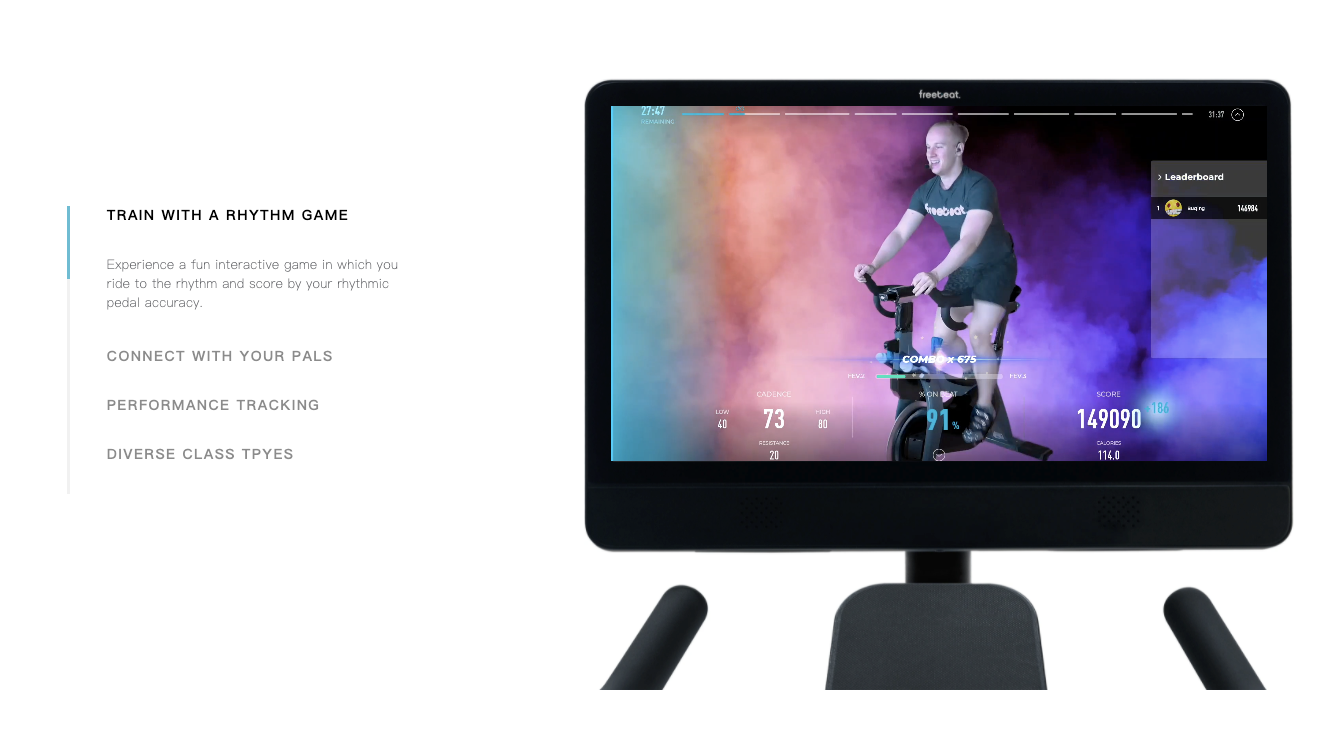
<div class="item-title">TRAIN WITH A RHYTHM GAME</div>
<div class="item-info">Experience a fun interactive game in which you ride to the rhythm and
score by your rhythmic pedal accuracy.</div>
</li>
<li class="sc-li">
<div class="sc-progress"></div>
<div class="item-title">CONNECT WITH YOUR PALS</div>
<div class="item-info">Accept the challenge from friends and family. Climb up the
leaderboard to make the most out of your fitness adventure.</div>
</li>
<li class="sc-li">
<div class="sc-progress"></div>
<div class="item-title">PERFORMANCE TRACKING</div>
<div class="item-info">Our sensors won't miss a single pedal and receive instant performance
tracking results at every beat.</div>
</li>
<li class="sc-li">
<div class="sc-progress"></div>
<div class="item-title">DIVERSE CLASS TPYES</div>
<div class="item-info">Experience studio fitness from the comfort of your own home with
thousands of on-demand classes to choose from every day.</div>
</li>
</ul>
</div>
</div>
<div class="sc-izAXJK">
<img class="bg" src="https://cdn.shopifycdn.net/s/files/1/0592/3766/2905/files/AEAA.jpg?v=1629972745">
<div class="sc-dx">
<video class="bg-video" style="position: absolute;z-index:1;" webkit-playsinline="true"
playsinline="true" autoplay="autoplay" muted="muted" loop="loop"
src="https://cdn.shopify.com/s/files/1/0592/3766/2905/files/1_1920X1080_-_01.mp4?v=1629884150"></video>
</div>
<div class="sc-dx">
<video class="bg-video" style="position: absolute;z-index:1;" webkit-playsinline="true"
playsinline="true" autoplay="autoplay" muted="muted" loop="loop"
src="https://cdn.shopify.com/s/files/1/0592/3766/2905/files/2_1920X1080_-_01.mp4?v=1629884150"></video>
</div>
<div class="sc-dx">
<video class="bg-video" style="position: absolute;z-index:1;" webkit-playsinline="true"
playsinline="true" autoplay="autoplay" muted="muted" loop="loop"
src="https://cdn.shopify.com/s/files/1/0592/3766/2905/files/3_1920X1080_-_01.mp4?v=1629884150"></video>
</div>
<div class="sc-dx">
<video class="bg-video" style="position: absolute;z-index:1;" webkit-playsinline="true"
playsinline="true" autoplay="autoplay" muted="muted" loop="loop"
src="https://cdn.shopify.com/s/files/1/0592/3766/2905/files/4_1920X1080_-_01.mp4?v=1629884150"></video>
</div>
</div>
</div>
<script type="text/javascript">
function Effect(){
this.sc_li = document.getElementsByClassName('sc-li');
this.item_title = document.getElementsByClassName('item-title');
this.sc_progress = document.getElementsByClassName('sc-progress');
this.sc_info = document.getElementsByClassName('item-info');
this.sc_dx = document.getElementsByClassName('sc-dx');
this.timer = null
this.proHeight = null
this.setTimer = null
this.height = 30
}
Effect.prototype = {
init: function(){
for (let i = 0; i < this.sc_li.length; i++) {
this.sc_li[i].addEventListener("click", (e) => {
this.activeFun(i)
});
}
},
activeFun: function(index){
this.height = 30
this.height2 = 30
clearInterval(this.timer)
clearInterval(this.proHeight)
clearTimeout(this.setTimer)
this.animation(index)
let num = index + 1
if (num === this.sc_progress.length) {
num = 0
}
this.timer = setInterval(() => {
clearInterval(this.proHeight)
clearTimeout(this.setTimer)
this.animation(num)
if (num === this.sc_progress.length - 1) {
num = 0
} else {
num++
}
}, 5000)
},
animation: function(index){
for (let i = 0; i < this.sc_progress.length; i++) {
if (i === index) {
this.sc_dx[i].style.opacity = "1"
this.sc_progress[i].style.opacity = "1"
this.sc_info[i].style.opacity = "1"
this.sc_info[i].style.height = '92px'
this.sc_li[i].style.pointerEvents = 'none'
this.item_title[i].style.opacity = "1"
this.height = 30
this.proHeight = setInterval(() => {
this.sc_progress[i].style.height = this.height++ + "%"
}, 71.428571)
this.setTimer = setTimeout(() => {
clearInterval(this.proHeight)
clearTimeout(this.setTimer)
}, 5000)
} else {
this.height = 30
this.sc_dx[i].style.opacity = "0"
this.sc_li[i].style.pointerEvents = 'auto'
this.sc_progress[i].style.opacity = "0"
this.sc_progress[i].style.height = "30%"
this.sc_info[i].style.opacity = 0
this.sc_info[i].style.height = 0
this.item_title[i].style.opacity = "0.5"
}
}
}
}
</script>
<script type="text/javascript">
var aa = new Effect()
aa.init()
aa.activeFun(0)
</script>
</body>
</html>