Gulp压缩JavaScript代码
因为gulp是自动化工具,所以我们得告诉它,需要怎么做,才能达到我们的目的。
我们首先得新建一个js文件,用来编写我们的需求,以便gulp能按着我们的意愿来执行。
我将这个js文件取名叫gulpfile.js( 且必须取为gulpfile名,否则在node环境下运行是,会报错:No gulpfile found)

gulpfile.js 的文件内容是
//引入gulp var gulp = require('gulp'); //引入gulp-uglify模块,用于压缩JS var uglify = require('gulp-uglify'); //'minjs'为我们自定义的任务名,匿名函数为'minjs'具体任务 gulp.task('minjs', function(){ // 'script/*.js'是需要压缩的js文件 gulp.src('script/*.js')
//uglify()是调用的压缩方法,去压缩js .pipe(uglify()) //gulp.dest是将压缩后的文件另存为哪的方法,如存到newScript文件夹中 .pipe(gulp.dest('newScript')); });
然后我们在script文件夹下新建test.js,文件内容自己定,我的是这个样子

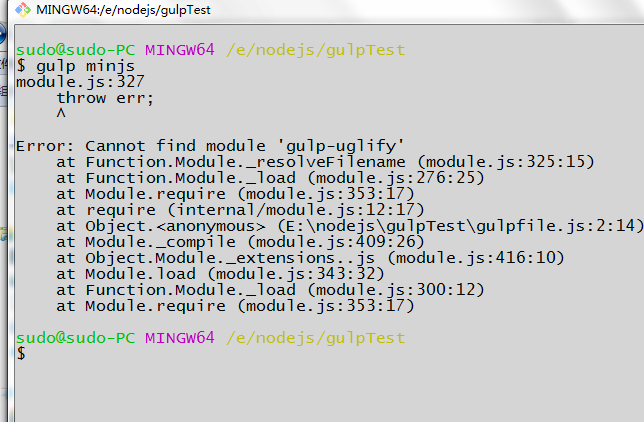
然后我们用命令法

但是我们会发现报错
我们需要安装uglify

安装好uglify之后再次执行gulp minjs

打开script下的js文件,会发现文件已经被压缩,OK

但是不知道大家发现上述的代码有个不足没?
如果文件改变了,我们每次都得自己手动在node环境下,输入gulp + 相应任务名执行操作。
说好的自动化呢?
所以我们得修改上述代码,让其自动化--一旦script文件下的js文件变动,就自己自行压缩。
利用gulp.watch方法,可监听文件,来弥补这一不足,如:在这里监听script下的js文件。(一旦变化,就自动压缩)
如下:
修改gulpfile.js,内容如下
//引入gulp
var gulp = require('gulp');
//引入gulp-uglify模块,用于压缩JS
var uglify = require('gulp-uglify');
//引入gulp-watch-path
var watchPath = require('gulp-watch-path');
//'firstScript'为我们自定义的任务名,匿名函数为'firstScript'具体任务
gulp.task('minjs', function(){
// 'script/*.js'是即将压缩的js文件
gulp.src('script/*.js')
//uglify()是调用的压缩方法,去压缩js
.pipe(uglify())
//gulp.dest是将压缩后的文件另存为哪的方法,如存到newScript文件夹中
.pipe(gulp.dest('new'));
});
//新增一个auto任务
gulp.task('auto', function(){
//利用watch方法监听script下的js文件,如果变动,则执行firstScript任务
//gulp.watch('script/*.js', ['minjs']);
//event为gulp.watch回调函数中的event
gulp.watch('script/*.js', function(event){
var paths = watchPath(event, 'script', 'new');
gulp.src(paths.srcPath)
.pipe(uglify())
//paths.distDir为目录文件,如果换成paths.distPath,会报错:file already exists
.pipe(gulp.dest(paths.distDir));
});
});
//将需要默认执行的任务名,添加到default任务中,如,添加上面的‘auto’任务
gulp.task('default',['auto']);
执行以下代码

文件会自动被压缩,OK,小伙伴们去试一试吧


