props其他-混入mixin-插件-elementui使用-localStorage系列-vueRouter-vuex
目录
props其他-混入mixin-插件-elementui使用-localStorage系列-vueRouter-vuex
今日内容概要
- 1 props其他
- 2 混入mixin
- 3 插件
- 4 elementui使用(重要)
- 5 localStorage
- 6 vue Router
- 7 vuex
今日内容详细
1 props其他
# 安装依赖
cmp install---> 删除了node_modules可以下载回来
# 做成纯净的vue项目
在router的index.js 中删除about的路由
删除所有小组件和about页面组件
App.vue只留
<template>
<div id="app">
<router-view/>
</div>
</template>
// 自定义属性 在子组件中接收传入的数据
<script>
export default {
name: 'HelloWorld',
// 方式一:使用数组
// props:['name']
// 方式二:使用对象
// props: {name: Number}
// 方式三:使用对象 默认值和必填
props: {
name:{
type: String, // 类型
required: true, // 必要性
default: '老王' // 默认值
}
}
}
</script>
2 混入mixin
# 可以把多个组件共用的配置提取成一个混入对象
# 使用步骤:
1 定义混入对象,新建mixin包,下新建index.js
2 在 index.js中写 代码(组件中会用到的,data,methods。。。配置项)
export const lqz = {
methods: {
showName() {
alert(this.name); // 没有this.name
},
},
mounted() {
console.log("你好啊!,页面挂在执行");
},
}
3 局部使用(只在当前组件中使用)
import {lqz} from '@/mixin'
# 配置项
mixins: [lqz]
4 全局使用(所有组件都可以用) main.js中
import {lqz} from '@/mixin'
Vue.mixin(lqz)
// Vue.mixin(lqz2)
// Vue.mixin(lqz3)
5 在组件中,直接使用即可
3 插件
功能:用于增前Vue,
本质:包含install方法的一个对象 install的第一个参数数Vue,第二个以后的参数是插件使用者传递的数据
# 使用步骤
1 新建包plugins 新建index.js
import Vue from "vue";
import axios from "axios";
export default {
install(vue, name){
console.log('插件使用中', vue)
// 可以做的事
// 1 了解 自定义指令(不了解没关系)
Vue.directive("fbind", {
//指令与元素成功绑定时(一上来)
bind(element, binding) {
element.value = binding.value;
},
//指令所在元素被插入页面时
inserted(element, binding) {
element.focus();
},
//指令所在的模板被重新解析时
update(element, binding) {
element.value = binding.value;
},
})
// 2 定义全局变量 以后在任何组件中都可以使用到 借助于Vue.prototype往里放 以后所有组件只要this.$ajax 就是axios对象
Vue.prototype.$name = '彭于晏'
Vue.prototype.$add = (a,b)=>{
return a+b
}
Vue.prototype.$ajax = axios
// 3 使用全局混入
Vue.mixin({
data(){
return{
name:'柳泉镇',
age:19
}
}
})
// 4 自定义全局组件 定义完成之后再任意地方都能用
// Vue.component('child',{
//
// })
}
}
2 想要使用插件需要在配置里设置
# 使用自定义插件
import plugin from '@/plugins'
Vue.use(plugin)
4 elementui使用(重点)
# 在vue上 css样式 用的最多的是elementui 但是还有其他的
elementui 做网页端 样式用的多 vue2的 饿了么团队开发的
elementui-plus 第三方团队继续基于vue3写的
vant 做app的样式
iview pc端用www.iviewui.com
# elementui的使用
1 安装
cnpm i element-ui -S
2 配置完整引入 在main.js 中写入以下内容
// elementui的使用
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI); // 以后咱们组件中直接使用elementui提供的全局组件即可
3 在组件中使用
去官网看到好的 复制粘贴到你的项目中即可
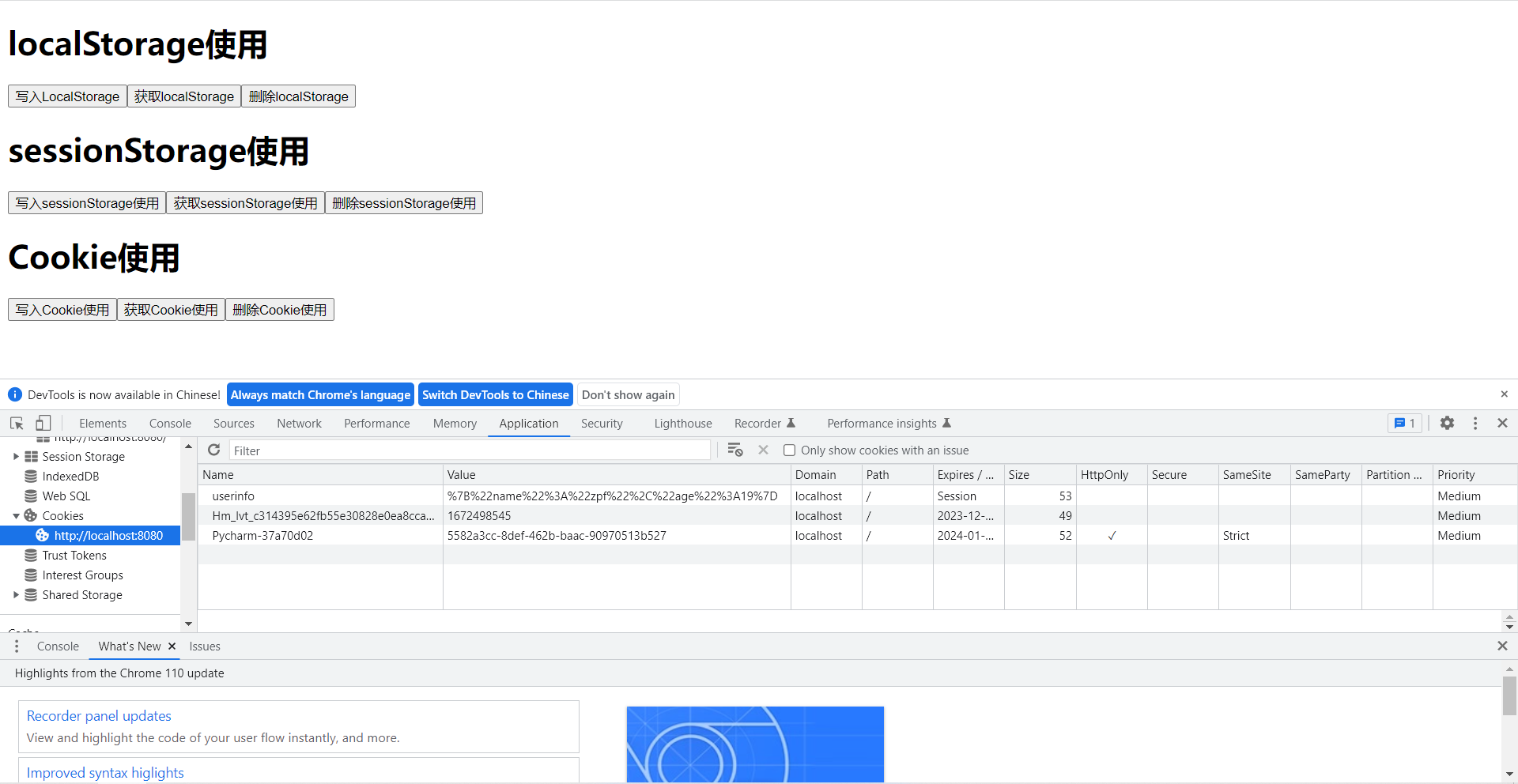
5 localstorage系列
# 都是在浏览器存储数据的--》存数据有什么用?
-登录成功 token存在本地
-不登录加入购物车功能,迪卡侬存在了localStorage中
-组件间通信----》 跨组件
# localStorage
-永久存储,除非清空缓存,手动删除,代码删除
-localStorage.setItem('userinfo', JSON.stringify(this.userInfo))
-localStorage.getItem('userinfo')
-localStorage.clear() // 清空全部
-localStorage.removeItem('userinfo')
# sessionStorage
-关闭浏览器,自动清理
-sessionStorage.setItem('userinfo', JSON.stringify(this.userInfo))
-sessionStorage.getItem('userinfo')
-sessionStorage.clear() // 清空全部
-sessionStorage.removeItem('userinfo')
# cookie
-有过期时间,到过期时间自动清理
-借助于第三方 vue-cookies
-cookies.set('userinfo', JSON.stringify(this.userInfo))
-cookies.get('userinfo')
-cookies.delete('userinfo')

6 vue Router
# 第三方插件 用来实现SPA的vue插件
单页面应用---> 实现在一个index.html中有页面跳转效果的插件
路由控制
<router-link> 跳转用
<router-view/> 替换页面组件用
# 1 基本使用
1 创建vue项目时加入了 直接用即可
如果之前没装:先下载 在项目中创建router包 写个index.js 代码cope过来 main.js写一下
2 配置路由的跳转(跳转页面组件) 只需要在routes数字中写对象即可
const routes = [
{
path: '/',
name: 'index',
component: Index
},
path: '/home',
name: 'home',
component: Home
}
]
# 2 点击跳转路由两种方式
-js控制
this.$router.push('路径')
-标签控制
<router-link to="/home">
<button>点我跳转到home页面</button>
</router-link>
# 3 路由跳转,携带数据的两种方式
-1 /course/?pk=1 带在路径中使用 ? 携带
-2 /course/1/ 路径中分割的
-1 第一种方式:/course/?pk=1
this.$route.query.pk
-2 第二种方式:/course/1/
- router/index中路径得改
{
path: '/login/:id',
name: 'login',
component: Login
},
-this.$route.params.id
# 4 区分this.$route this.$router
this.$router # new VueRouter对象 实例 可以实现路由的跳转
this.$route # 是当前路由对象 内部有传入的参数
# 5 两种跳转方式,使用对象方式
-this.$router.push({
name: 'login',
// query: {
// name: 'lqz',
// age: 19
// },
params: {
id: 88
}
}) # 这里可以写个对象
-标签形式跳转,传对象形式
<router-link :to="{name: 'login', query: {name: 'lqz'}, params: {id: 999}}">
<button>点我跳转到home页面</button>
</router-link>
# 6 路由守卫---> 类似于验证
全局守卫
-前置路由守卫:在进路由前,执行代码
-后置路由守卫:路由跳转走,执行代码
如何用:router/index.js 加入
// 全局前置路由守卫---> 任意路由跳转都会触发它的执行
router.beforeResolve((to, from, next) => {
// to是去哪 哪个路由对象
// from 是来自哪 是哪个路由对象
// next 是函数 如果加括号执行 就会真正的过去
// console.log('前置路由守卫' , to, from, next)
// next() // 真正跳转到 要去的路径,没有执行到这一步就会被拦截,不会跳转页面
var res = localStorage.getItem('userinfo')
if (to.name == 'login'){
console.log('走了')
next()
}else if(res){
next()
}else {
alert('您没有登录')
// 跳转到login
router.push({name: 'login', params:{id:888}})
}
})
7 vuex
# 在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信
# 使用步骤
1 安装 新建store/index.js
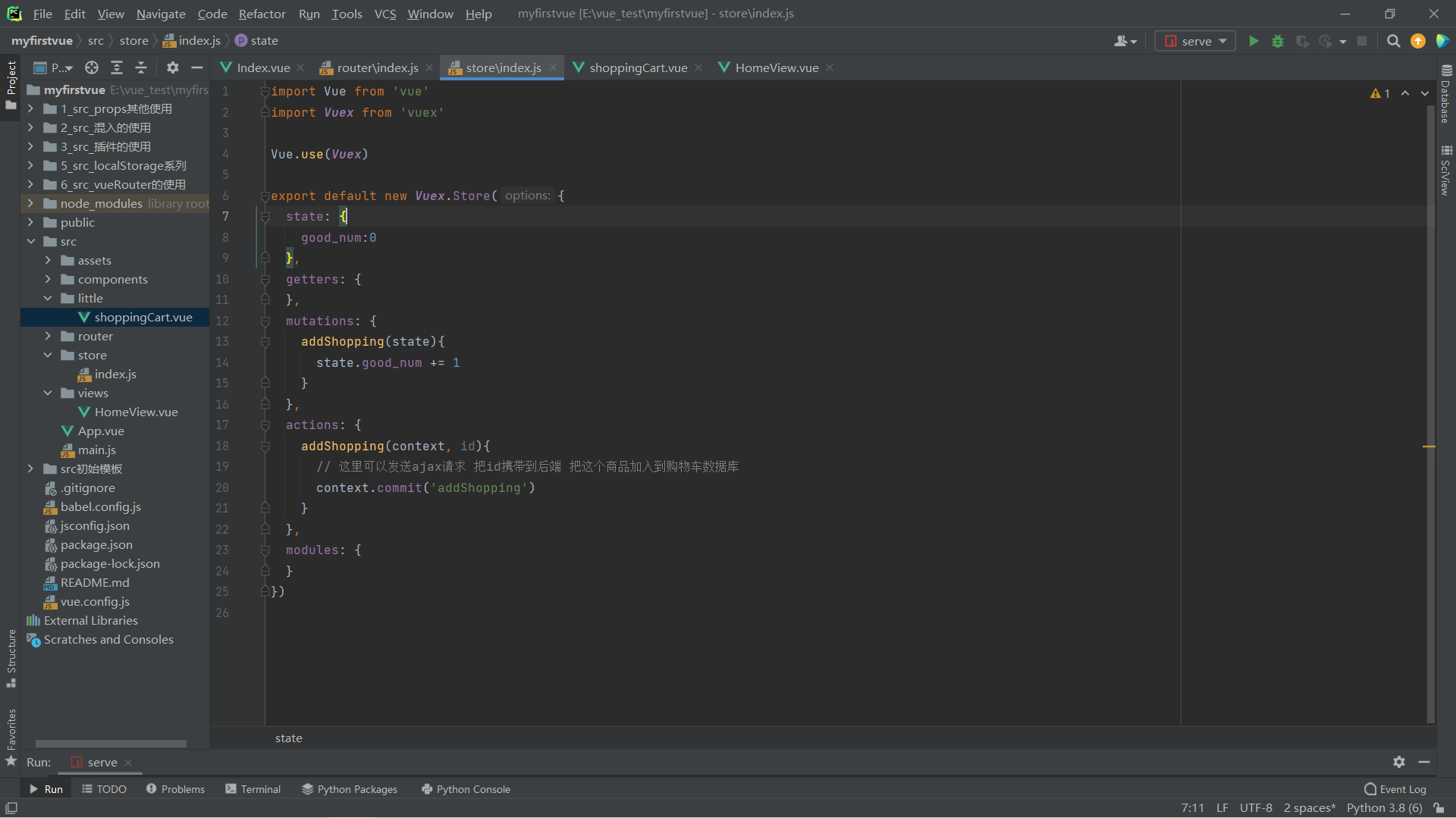
2 在index.js中写
export default new Vuex.Store({
state: {
# 放数据
},
mutations: {
# 放方法,正常是让actions中来调用
# 组件也可以直接调用
},
actions: {
# 放方法,正常组件调用
}
})
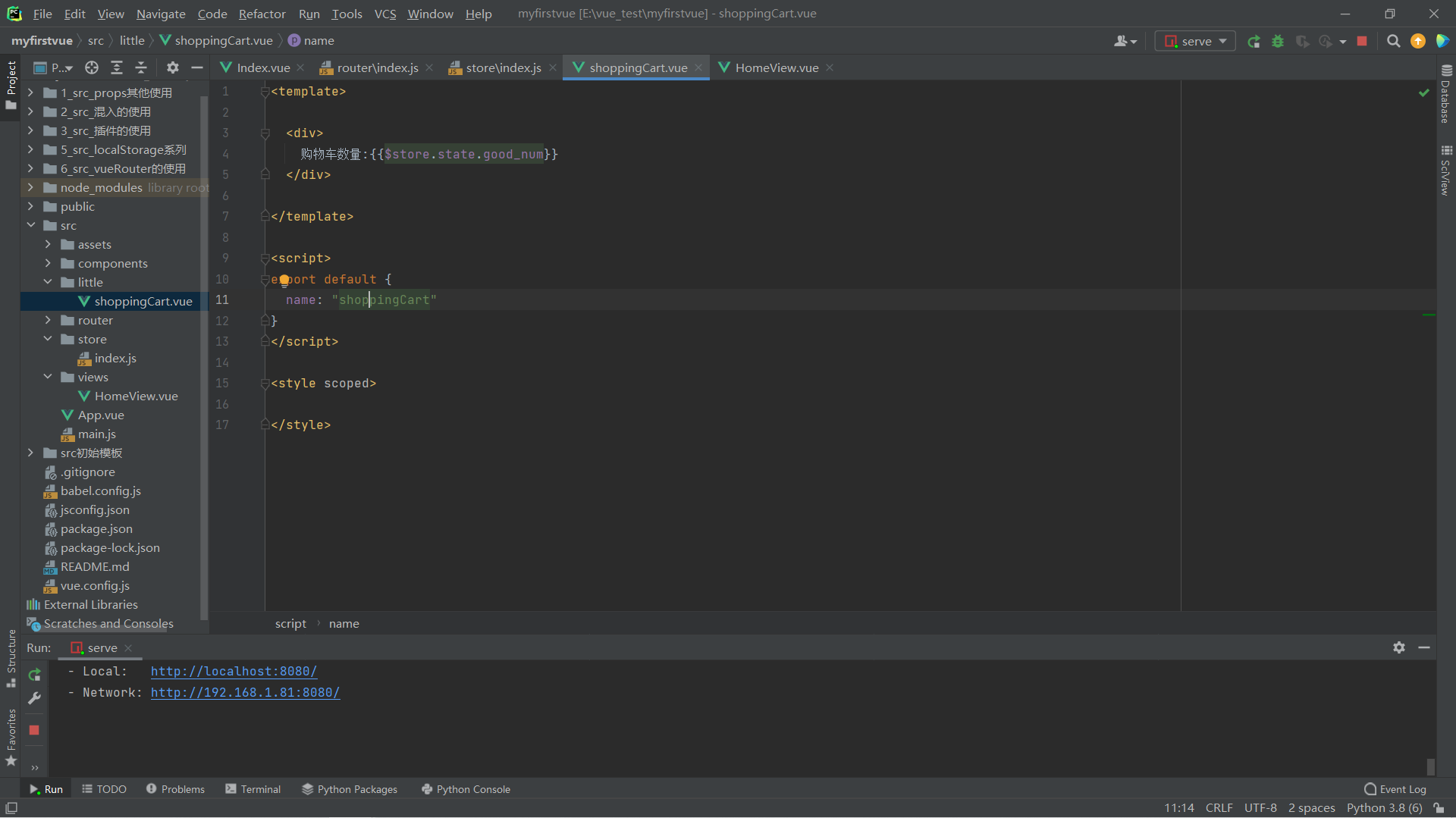
3 在组件中
html中:
{{$store.state.变量名}}
js中:
this.$store.state.变量面
改state中的值
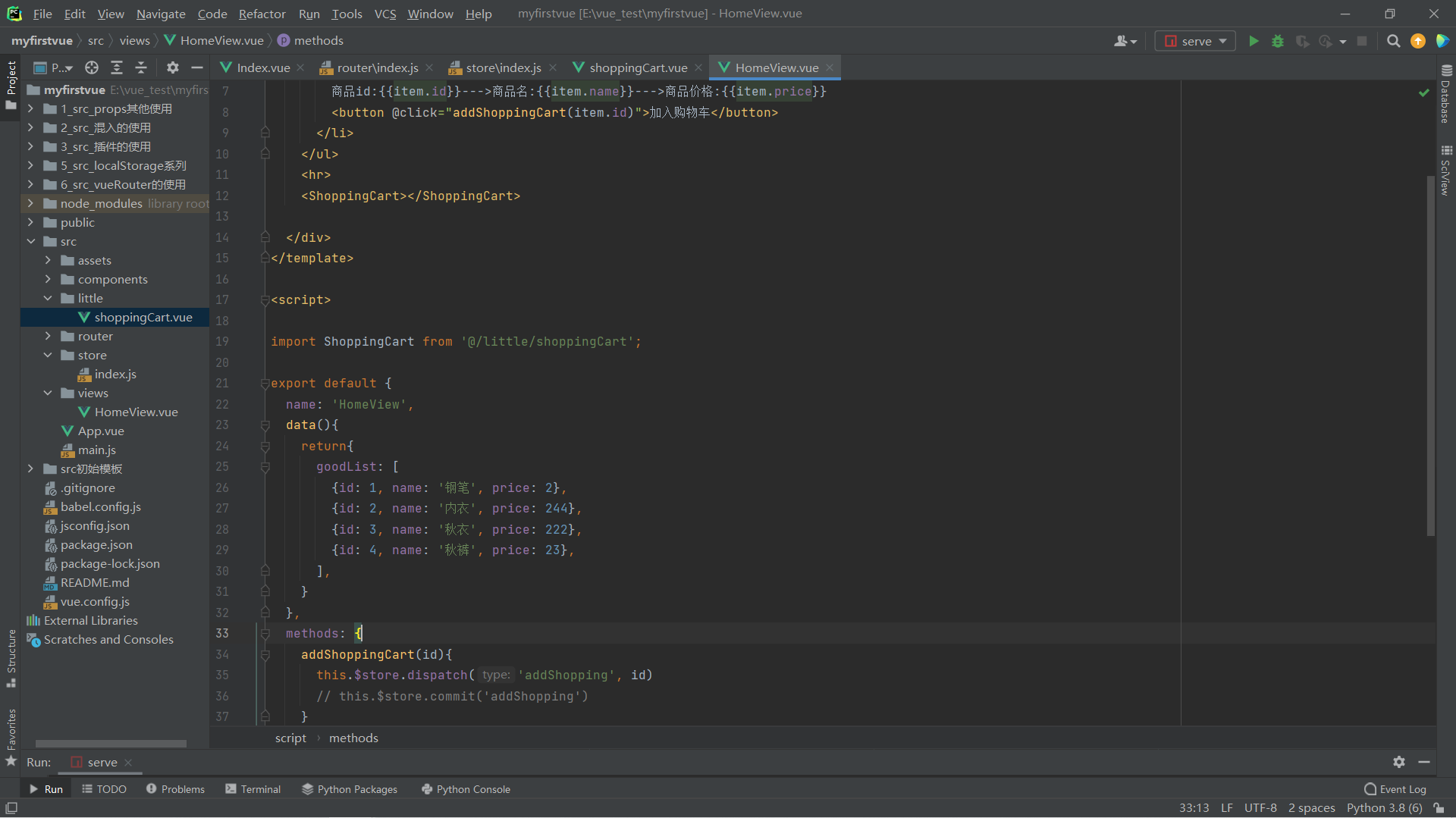
4 步骤:组件给主页面传一个需要计算的值---> 主页面中调用点击方法调用actions中的方法this.$store.dispatch('actions中的方法',参数)---> actions中的方法调用 context.commit('mutations',参数)---> 在mutations中直接修改state的值
# 可以跨过任意一步
this.$store.commit()
this.$store.state.变量名