vuecli创建项目-vue项目目录介绍-es6导入导出语法-小练习登录功能-scoped
目录
vuecli创建项目-vue项目目录介绍-es6导入导出语法-小练习登录功能-scoped
今日内容概要
-
1 vue-cli创建项目
-
2 vue项目目录介绍
-
3 es6导入导出语法
- 3.1 App.vue,main.js,About.vue写了什么
- 3.2 导入导出语法
- 3.3 vue项目编写步骤
-
4 小练习-登录功能
- 4.1 App.vue 动了
- 4.2 main.js
- 4.3 访问跟路径
- 4.4 使用axios
- 4.5 解决跨域
-
5 scoped
今日内容详细
1 vue-ci创建项目
# 前端做成项目---> 使用工具(vue-cli) 创建出vue项目 单页面应用(spa) 组件化开发 把 xx.vue,ts,saas,less---> 编译---> 在浏览器中执行
# vue-cli创建项目开发 在项目中开发 最后上线 一定要编译---> 纯粹的html,js,css
# 浏览器只能识别 js,html,css
# vue-cli工具 使用nodejs写的 要运行 需要node环境
# 下载node解释器
一路下一步
环境变量:可执行文件路径 就这环境变量
两个可执行文件:
node---> 类似于python解释器
npm---> 类似于pip
# nodejs怎么来的
js只能运行在浏览器中 因为浏览器中有它的解释器环境
基于谷歌浏览器的v8引擎 使它可以运行在操作系统之上---> 相当于一门后端语言
网络包,文件,数据库。。。用c写的
js语法 完成后端的编写 全栈
号称性能高 大量使用协程
# 文件防篡改校验
把文件生成md5值
以后被下载下来 再生成md5肯定是一样 如果不一样说明被篡改了 不能用了
举例:
1 百度网盘:
秒传
传到服务器上---> 生成md5---> 存着
本地生成md5---> 发送到服务端---> 一查---> 有---> 就不传了---> 使用网盘云端有的那份
屏蔽
违规资源会被和谐,如果上传同样的文件之接和谐
2 王小云 破解md5
# 解释型语言和编译型语言
js ndoe php python 解释型语言 运行在解释器之上 pyinstaller
c go c++ 编译型语言 直接把源代码编译成不同平台的可执行文件
CPython解释器用c写的---> 编译成不同平台的可执行文件---> 在不同平台双击运行即可
win mac linux
java:一处编码处处运行
java虚拟机---> 虚拟机跨平台
java字节码文件运行在虚拟机之上
java写了代码---> 编译成字节(区别于可执行文件 jar war .class)
# 创建vue项目使用什么?
2.x 使用vue-cli:https://cli.vuejs.org/zh/
3.x 使用vue-cli vite只能创建vue3 效率非常高
# 安装vue-cli
npm install -g @vue/cli
# 使用cnpm替换npm cnpm淘宝出的工具,下载的时候,去淘宝镜像下载,速度快
# -g 表示装全局
#--registry=https://registry.npm.taobao.org 指定淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 以后使用cnpm 代替npm
cnpm install -g @vue/cli
# cmd控制台就可以输入 vue 命令(装了djagno可以使用django-admin创建django项目)
-vue 创建vue项目
# 使用vue-cli创建项目(找个目录)
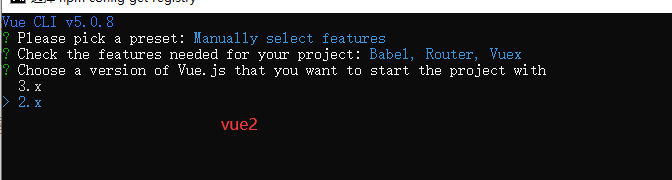
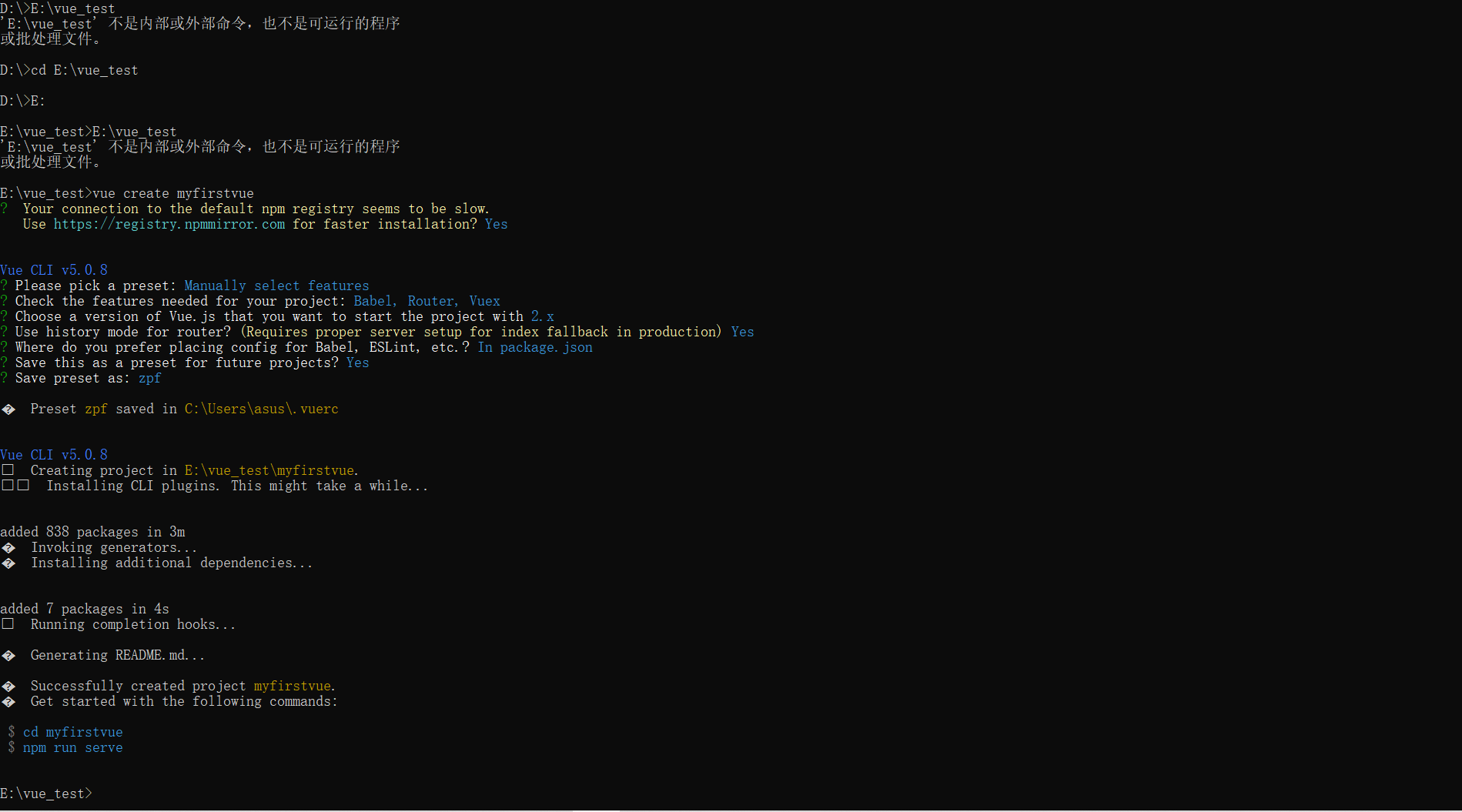
vue create myfirstvue # 速度很慢,等,可以ctrl+c停止 执行npm cache clean --force
# 很慢的原因
-从github拉一个空项目
-按照该项目所有的依赖,npm装
# 按下图操作
vue ui # 使用图形化界面创建项目 ,自己点击即可





2 vue项目目录介绍
# pychrm 打开项目 运行项目的两种方式
在命令行中执行(注意路径)
npm run serve
使用pycharm 点击绿色箭头执行(很简单 配置一下即可)

# vue项目目录介绍
myfirstvue # 项目名
node_modules # 非常多第三方模块 以后把项目复制给别人时【上传git要忽略掉】 这个文件夹删掉 很多小文件(项目的依赖) 项目要运行没有它不行 如果没有只需要执行 cnpm install 根据package.json的依赖包 安装好依赖
public # 文件夹
-favicon.ico # 网站小图标
-index.html # spa 单页面应用 以后整个vue项目都是用这一个html 但你不用动它
src # 文件夹---> 以后咱们都动这里面的
-assets # 静态文件 以后前端用的图片 js css... 都放在这里
logo.png # 图片
-components # 以后在这里放组件 xx.vue 小组件
Helloworld.vue # 一个欢迎页面
-router # 安装了Router 就会有这个文件夹 下面有个index.js
index.js
-store # 安装了Vuex 就会有这个文件 下面有个index.js
index.js
-views # 页面组件,下面有两个大页面组件
AboutView.vue
HomeView.vue
-App.vue # 根组件 new Vue实例管理了 div 原来写在div中的东西 现在都写在App.vue
-main.js # 项目的启动入口
.gitignore # git的忽略文件 后面学了git就会了
babel.config.js # bable配置文件 不用动
jsconfig.json # 配置文件 不用动
package。json # 不用动 安装了第三方模块 它会自动增加
pack-lock.json # 锁定文件 忽略掉
README.md # 用户手册
vue.config.js # vue的配置文件
3 es6导入导出语法
3.1 App.vue,main.js,About.vue写了什么
# 看xx.vue组件学到的重点#
# 记住 以后开发vue项目 都按照这个模式来
1 新建xx.vue
2 在xx.vue中就三块内容
# 1 组件的html内容 写在这里
<template>
</template>
# 2 以后该组件使用的样式 都写在这
<style>
</style>
# 3 以后js的东西 都写在这
<script>
</script>
# main.js 学到的
# 找到index.html 中id为app的div 以后都在App.vue中写
new Vue({
render: h => h(App)
}).$mount('#app')
3.2 导入导出语法
# python 创建包 在其他py文件中导入
# js 从es6开始 也支持包的导入和导出
### 默认导出语法(用的最多) 只能导出一个 一般导出一个对象
-导出语法
export default 一般是个对象
-导入语法
import 别名 from '路径'
导入之后 别名就代指导出的对象
### 命名导出导入
-导出语法 可以导出多个
export const name = '彭于晏'
export const add = (a,b)=>{
console.log(name)
return a+b
}
export const age = 19
-导入语法
import {name, add} from "@/zpf"
console.log(name)
console.log(add(22,88))
### 导入的简写形式
包下的 index.js 导入的时候 不用写到index.js的路径 ---> 它等同于python的__init__.py
例如:
# 包是
lqz
-index.js
#导入的时候
import lqz from './lqz'
# 1 以后只需要写xx.vue
页面组件
小组件 给页面组件用的
# 2 组件中导出
export default {
name: 'HelloWorld',
data() {
return {
name: '彭于晏'
}
},
}
# 3 在别的组件中要用 导入注册
# 导入
import HelloWorld from '../components/HelloWorld.vue'
# 注册
export default {
components: {
HelloWorld
}
}
# 4 注册之后 在这个组件中就可以使用导入的组件 写在<template>
# 自定义属性
<HelloWorld msg="传进来的p"/>
4 小练习-登录功能
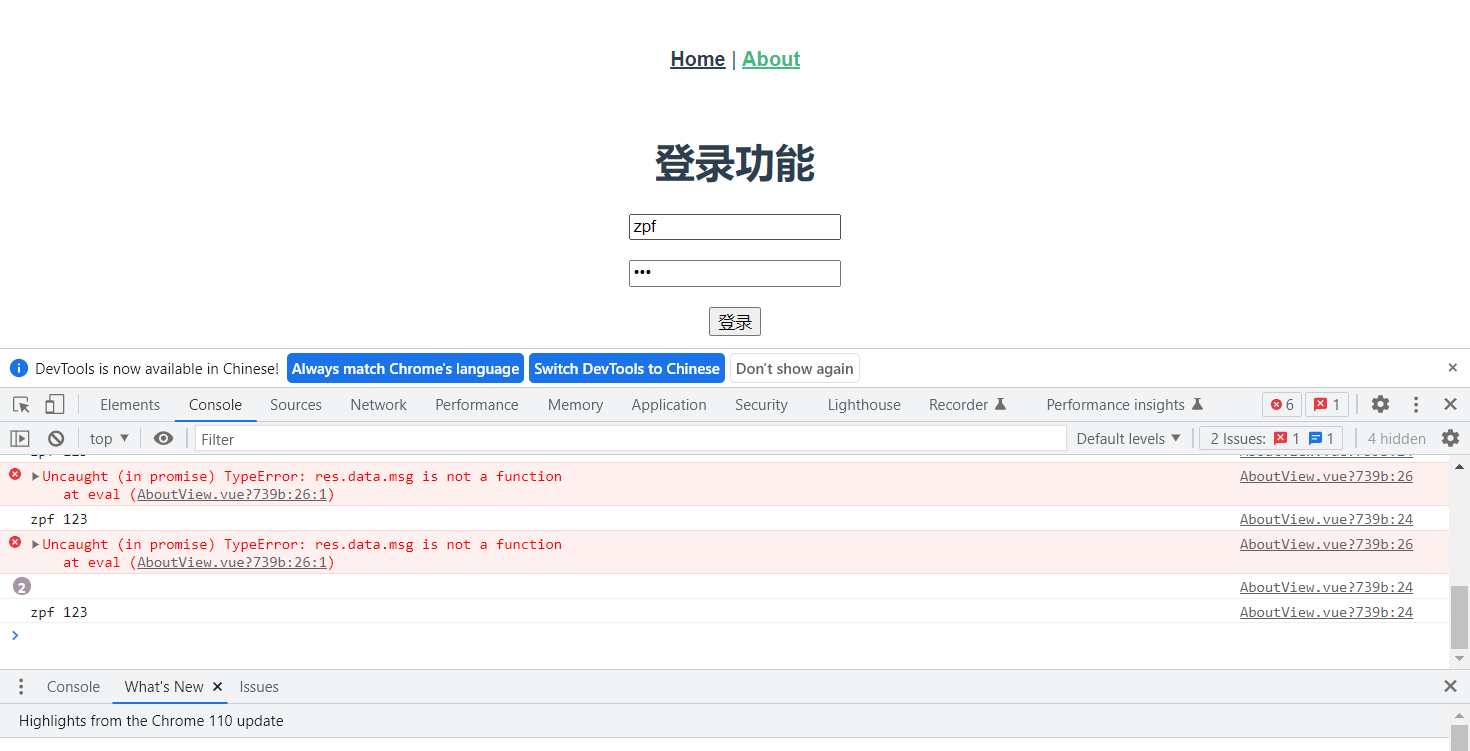
4.1 在about内写
<template>
<div class="about">
<h1>登录功能</h1>
<p><input type="text" v-model="username"></p>
<p><input type="password" v-model="password"></p>
<button @click="handleClick">登录</button>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: 'AboutView',
data(){
return{
username: '',
password: ''
}
},
methods:{
handleClick(){
console.log(this.username, this.password)
axios.post('http://127.0.0.1:8000/login/', {username:this.username, password:this.password}).then(res=>{
alert(res.data.msg)
})
}
}
}
</script>
1 安装
cnpm install axios -S # 带着-S会自动把当前依赖加入到package.json中
2 导入(按照的第三方模块,直接导入)
import axios from 'axios'
3 使用
handleClick() {
console.log(this.username, this.password)
axios.post('http://127.0.0.1:8000/login/', {username: this.username, password: this.password}).then(res => {
// console.log(res)
alert(res.data.msg)
})
}
4.2 解决跨域
1 装模块
pip3 install django-cors-headers -i https://pypi.tuna.tsinghua.edu.cn/simple/
2 注册app
'corsheaders'
3 中间件修改
'corsheaders.middleware.CorsMiddleware',
4 修改配置文件
CORS_ORIGIN_ALLOW_ALL = True
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
CORS_ALLOW_HEADERS = (
'XMLHttpRequest',
'X_FILENAME',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
'Pragma',
'token'
)

5 scoped
# 父组件的样式 在子组件中会生效 加入scoped让该样式只在当前组件中生效
<style scoped>
h1 {
background-color: chartreuse;
}
</style>




