js的几种循环方式-key值的解释-数组,对象的检测与更新-input事件-v-model双向数据绑定-过滤案例-事件修饰符-按键修饰符-表单控制
目录
js的几种循环方式-key值的解释-数组,对象的检测与更新-input事件-v-model双向数据绑定-过滤案例-事件修饰符-按键修饰符-表单控制
今日内容概要
-
1 js的几种循环方式
- 1.1 v-for可以循环的变量
- 1.2 js的循环方式
-
2 key值的解释
-
3 数组,对象的检测与更新
-
4 input事件
-
5 v-model双向数据绑定
-
6 过滤案例
-
7 事件修饰符
-
8 按键修饰符
-
9 表单控制
今日内容详细
1 js的几种循环方式
1.1 v-for可以循环的变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div class="app">
<h1>v-for能循环什么?</h1>
<h2>循环数组</h2>
<span v-for="item in l2">{{item}}</span>
<h2>循环数组带索引</h2>
<span v-for="(item,index) in l2">索引:{{index}}---值:{{item}}</span>
<h2>循环对象,默认是value</h2>
<span v-for="item in info">{{item}}</span>
<h2>循环对象,带key和value</h2>
<span v-for="(item,key) in info">key:{{key}}---值:{{item}}</span>
<h2>循环字符串</h2>
<span v-for="item in s">{{item}}</span>
<h2>循环字符串-带索引</h2>
<span v-for="(item,index) in s">索引:{{index}}---值:{{item}}</span>
<h2>循环数字</h2>
<span v-for="item in 8">{{item}}</span>
<h2>循环数字-带索引</h2>
<span v-for="(item,index) in 8">索引:{{index}}---值:{{item}}</span>
</div>
</body>
<script>
var l1 = [1, 2, 3]
new Vue({
el: '.app',
data: {
l2: [1, 2, 3, 4, 5],
info: {name: 'lqz', age: 19, l1},
s: 'hello world'
},
})
</script>
</html>

1.2 js的循环方式
// 1 js的循环是基于索引的循环 python没有基于索引的循环 python都是基于迭代的循环
// var a = [4, 5, 6, 7]
// // for(i=0;i<10;i++){
// for (i = 0; i < a.length; i++) {
// // console.log(i)
// console.log(a[i])
// }
// 2 js的in循环 拿到的是索引 跟vue的v-for区分
// var a = [4, 5, 6, 7]
// for (i in a){
// console.log(i) // 从0开始
// console.log(a[i]) // 从4开始
// }
// 3 es6语法 of循环
// var a = [4, 5, 6, 7]
// for (i of a){
// console.log(i) // 4,5,6,7
// }
// 4 数组的方法 forEach可以循环
// var a = [4, 5, 6, 7]
// a.forEach(function (item) {
// console.log(item) // 4,5,6,7
// })
// 5 jq的循环 循环数组 对象
var a = [4, 5, 6, 7]
$.each(a, function (index, item) {
console.log('索引:',index, '值:', item)
})

2 key值的解释
# vue的v-for写在标签上 在标签上加一个key 用属性指令绑定一个变量 key的值每次都不一样 这样就可以加速虚拟dom的替换 从而提高循环效率 key值必须唯一
<div v-for="item in 8" :key="item">{{item}}</div>
# 专业的前端都会写上 咱们最好写
3 数组 对象的检测与更新
# 对象 新增一个key-value 发现页面没有变化 可以用
Vue.set(this.info, 'hobby', '篮球')
# 设置一下即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<h1>循环对象</h1>
<div v-for="(value, key) in info">
<h2>key值是:{{key}}---value值是:{{value}}</h2>
</div>
<button @click="handleAdd">点我增加数据</button>
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
info: {name: 'lqz', age: 19},
},
methods: {
handleAdd(){
// 修改数据页面会变化
// this.info['name'] = '彭于晏'
// 增加数据页面不会变化
// this.info['hobby'] = '篮球'
// 怎么才能让增加数据页面也发生变化
Vue.set(this.info, 'hobby', '篮球')
}
}
})
</script>
</html>
4 input事件
# input 的事件:
click
input 当输入框进行输入的时候 触发的事件
change 当元素的值发生改变时 触发的事件
blur 当输入框失去焦点的时候 触发的事件
focus 当获得焦点 触发事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div class="app">
<h1>点击事件click</h1>
<input type="text" @click="handleClick">
<h1>失去焦点</h1>
<input type="text" @blur="handleBlur">
<h1>input事件 只要输入 就会触发</h1>
<input type="text" @input="handleInput">
<h1>change事件</h1>
<input type="text" @change="handleChange">
<h1>focus事件</h1>
<input type="text" @focus="handleFocus">
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {},
methods: {
handleClick(){
alert('我被点击了')
},
handleBlur(){
console.log('我是去了焦点')
},
handleInput() {
console.log('输入了东西')
},
handleChange() {
console.log('我变了')
},
handleFocus() {
console.log('我获得了')
}
}
})
</script>
</html>
5 v-model双向数据绑定
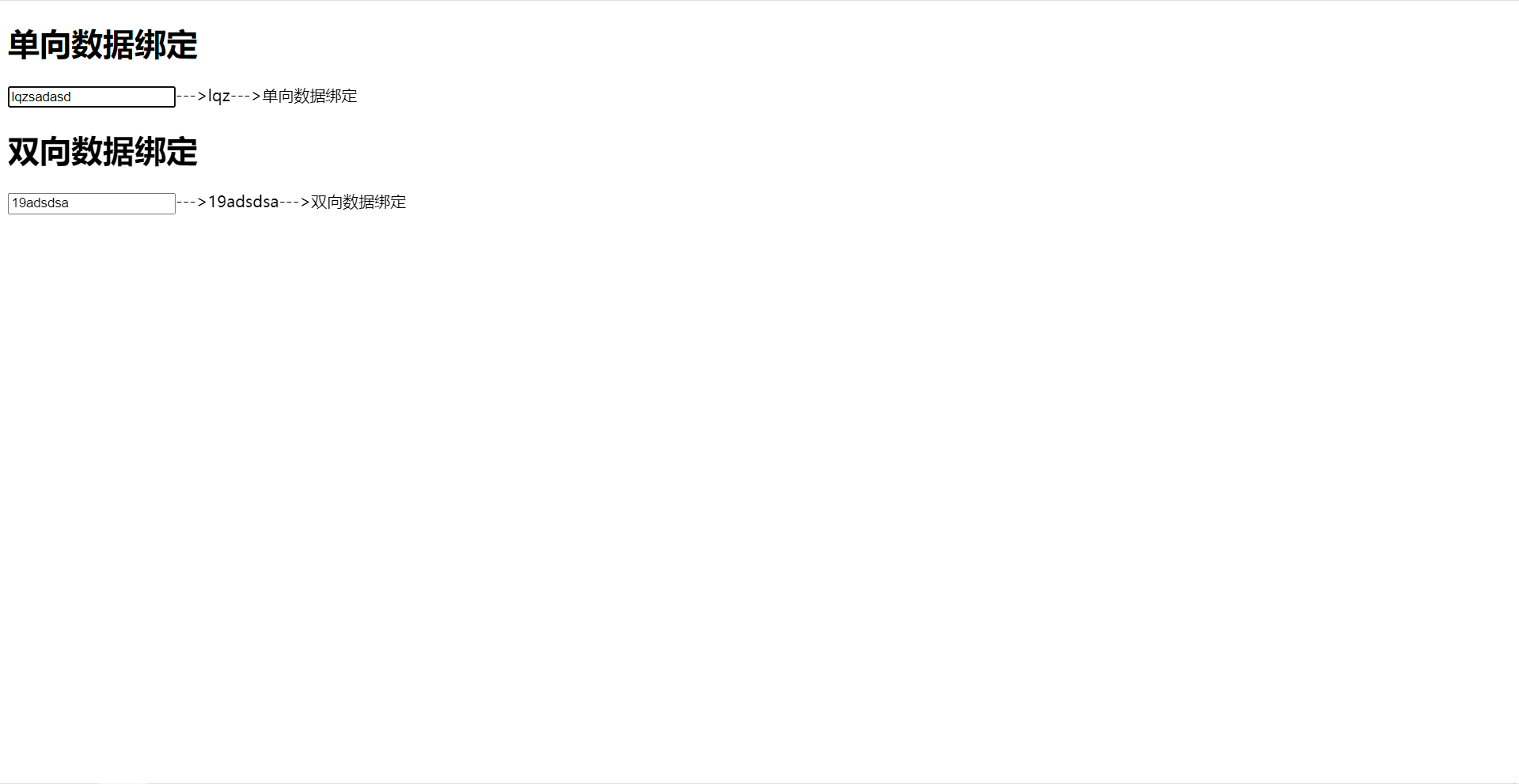
# input 可以输入值 输入后 就被js变量拿到 如果使用 :value='变量' 这种形式 页面中输入框变化 变量不会变 使用v-model做双向数据绑定

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<h1>单向数据绑定</h1>
<input type="text" :value="name">--->{{name}}--->单向数据绑定
<h1>双向数据绑定</h1>
<input type="text" v-model="age">--->{{age}}--->双向数据绑定
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
name: 'lqz',
age: 19
}
})
</script>
</html>
6 过滤案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<h1>过滤案例</h1>
<p>请输入要搜索的内容:<input type="text" v-model="myText" @input="handleInput"></p>
<ul>
<li v-for="item in newDataList">{{item}}</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
myText: '',
dataList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf'],
newDataList: [],
},
methods: {
handleInput(){
// this.newDataList = this.dataList.filter(item => {
// // 判断item在不在myText中
// if (item.indexOf(this.myText) >= 0){
// return true
// }else {
// return false
// }
//
// //上边五行简写成
// // return item.indexOf(this.myText) >= 0
// })
this.newDataList = this.dataList.filter(
item => item.indexOf(this.myText) >= 0
)
}
}
})
</script>
</html>
# 补充1:数组的过滤方法
var dataList = ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf']
var newDataList = dataList.filter(function (item) {
return false // return true表示这个值保留,false 表示这个值不要
})
console.log(newDataList)
# 补充2:字符串的indexOf方法 判断字符串是否在当前字符串中 如果返回的是索引 如果不在返回-1
var s = 'lqz is handsome'
var s1 = 'qqq'
var i = s.indexOf(s1)
console.log(i)
# 补充3 es6的箭头函数写法---> 函数中套函数 this指向有问题 有了箭头函数 箭头函数没有自己的this 用的都是上一级的this
# 1 无参数 无返回值箭头函数
var f = () => {
console.log('函数')
}
# 2 有一个参数 没有返回值的箭头函数 括号可以去掉 可以加
var f = item => {
console.log(item)
}
# 3 有多个参数 没有返回值的箭头函数 括号不能去掉
var f = (item, key) => {
console.log(item)
}
# 4 有一个参数 一个返回值
var f = (item) => {
return item + 'lqz'
}
------------------------------
var f = item => {
return item + 'lqz'
}
------------------------------
var f = item => item + 'lqz'
var res = f('lqz')
console.log(res)
7 事件修饰符(了解)
| 事件修饰符 | 释义 |
|---|---|
| .stop | 只处理自己的事件,子控件冒泡的事件不处理(阻止事件冒泡) |
| .self | 只处理自己的事件,子控件冒泡的事件不处理 |
| .prevent | 阻止a链接的跳转 |
| .once | 事件只会触发一次(适用于抽奖页面) |
学过事件:click change input...
修饰click事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div>
<div class="app">
<h1>事件修饰符stop,子控件不再冒泡给父控件</h1>
<ul @click='handleUl'>
<li @click.stop="handleLi">第一</li>
<li>第二</li>
</ul>
<h1>事件修饰符self:只处理自己的事件,子控件的冒泡,不处理</h1>
<ul @click.self='handleUl'>
<li @click="handleLi">第一</li>
<li>第二</li>
</ul>
<h1>prevent阻止a的跳转</h1>
<a href="http://www.baidu.com" @click.prevent="handleA">点我看美女</a>
<h1>once 只响应一次</h1>
<button @click.once="handleClick">点我抽奖</button>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {},
methods: {
handleLi() {
console.log('li被点击了')
},
handleUl() {
console.log('ul被点击了')
},
handleA() {
console.log('a标签被点了')
// 阻止a的跳转,自己决定要不要跳
// 手动指定跳
location.href = 'http://www.cnblogs.com'
},
handleClick() {
console.log('我被点了')
}
}
})
</script>
</html>
8 按键修饰符
# 按键事件:按了某个键 就会触发函数的执行
@keyup="handleKeyUp"
# 按键修饰符:只有某个按键被按下才触发
@keyup.enter
@keyup.13
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<!-- <input type="text" v-model="text" @keyup="handleKeyUp">-->
<input type="text" v-model="text" @keyup.13="handleKeyUp">
<input type="text" v-model="text" @keyup.enter="handleKeyUp2(1,$event)">--->{{text}}
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
text: ''
},
methods: {
handleKeyUp(event){
// console.log('按键被按下了')
// console.log('按钮被按下的', event.key, event.keyCode) // 按钮被按下的 a 65
console.log('enter被按了')
},
handleKeyUp2(a, event) {
console.log(event)
console.log('enter被按了')
}
}
})
</script>
</html>
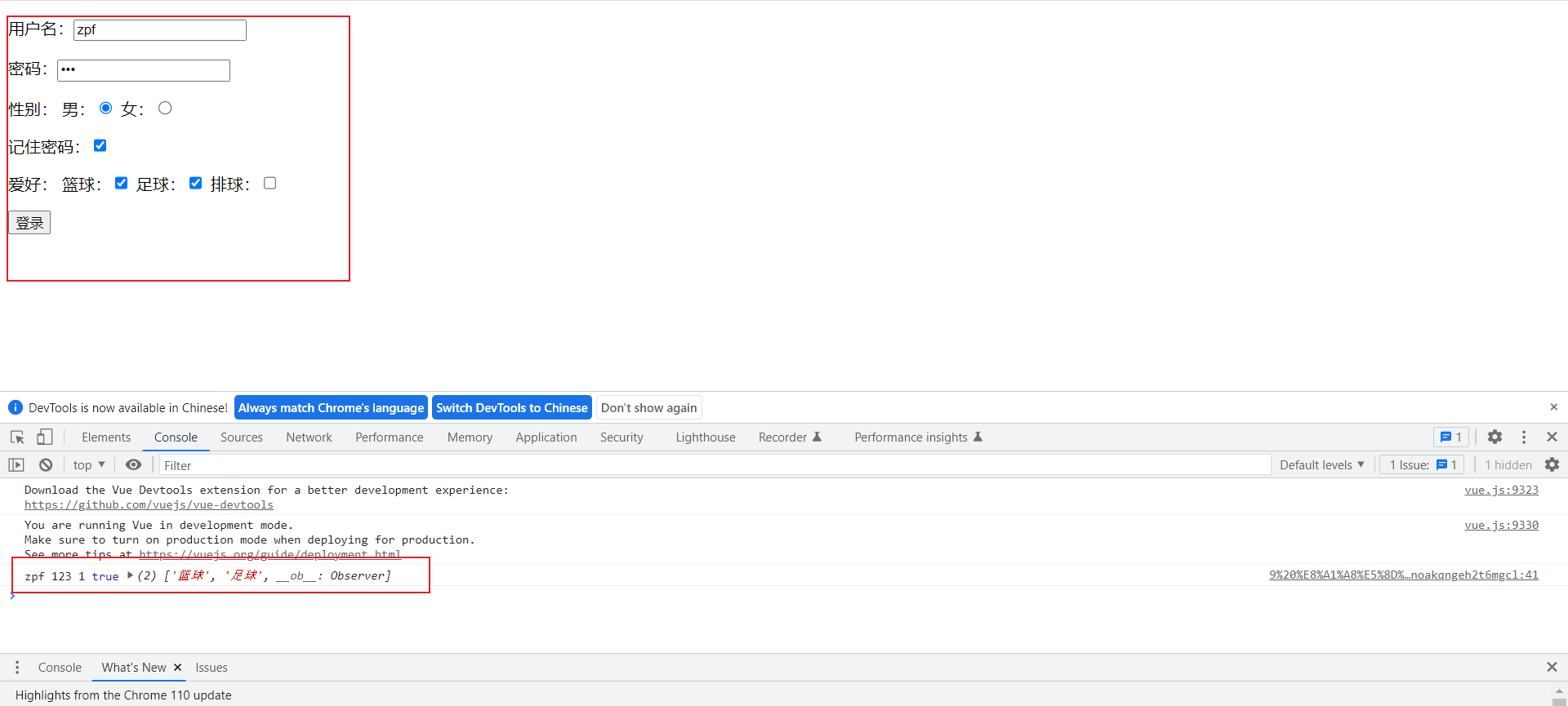
9 表单控制
# input ---> 变量类型是什么?
text 类型
radio:单选
checkbox:单选和多选

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<p>用户名:<input type="text" v-model="username"></p>
<p>密码:<input type="password" v-model="password"></p>
<p>性别:
男:<input type="radio" v-model="gender" value="1">
女:<input type="radio" v-model="gender" value="2">
</p>
<p>记住密码:<input type="checkbox" v-model="remember"></p>
<p>爱好:
篮球:<input type="checkbox" v-model="hobby" value="篮球">
足球:<input type="checkbox" v-model="hobby" value="足球">
排球:<input type="checkbox" v-model="hobby" value="排球">
</p>
<button @click="handleClick">登录</button>
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
username: '',
password: '',
gender: '', // radio单选 多个radio绑定同一个变量 选中某个 就对应value值
remember: false, // checkbox 单选是true或false
hobby: [] // checkbox多选是数组类型 必须一开始定义就是数组 多个checkbox绑定一个变量
},
methods: {
handleClick(){
console.log(this.username, this.password, this.gender, this.remember, this.hobby)
}
}
})
</script>
</html>




