Q查询进阶操作,ORM之查询优化-事务操作-常用字段类型-常用字段参数,Ajax,Content-Type,ajax携带文件数据
目录
Q查询进阶操作,ORM之查询优化-事务操作-常用字段类型-常用字段参数,Ajax,Content-Type,ajax携带文件数据
今日内容概要
- Q查询进阶操作
- ORM查询优化
- ORM事务操作
- ORM常用字段类型
- ORM常用字段参数
- Ajax
- Content-Type
- ajax携带文件数据
今日内容详细
Q查询进阶操作
from django.db.models import Q
q_obj = Q() # 1.产生q对象
q_obj.connector = 'or' # 默认多个条件的连接是and可以修改为or
q_obj.children.append(('pk', 1)) # 2.添加查询条件
q_obj.children.append(('price__gt', 2000)) # 支持添加多个
res = models.Book.objects.filter(q_obj) # 查询支持直接填写q对象
print(res)

ORM查询优化
1.ORM的查询默认都是惰性查询
'''如果执行一条查询语句但未打印,不会执行,因为用不到'''
2.ORM的查询自带分页处理
'''底层会帮你做分页处理,如果数据过多,会分页'''
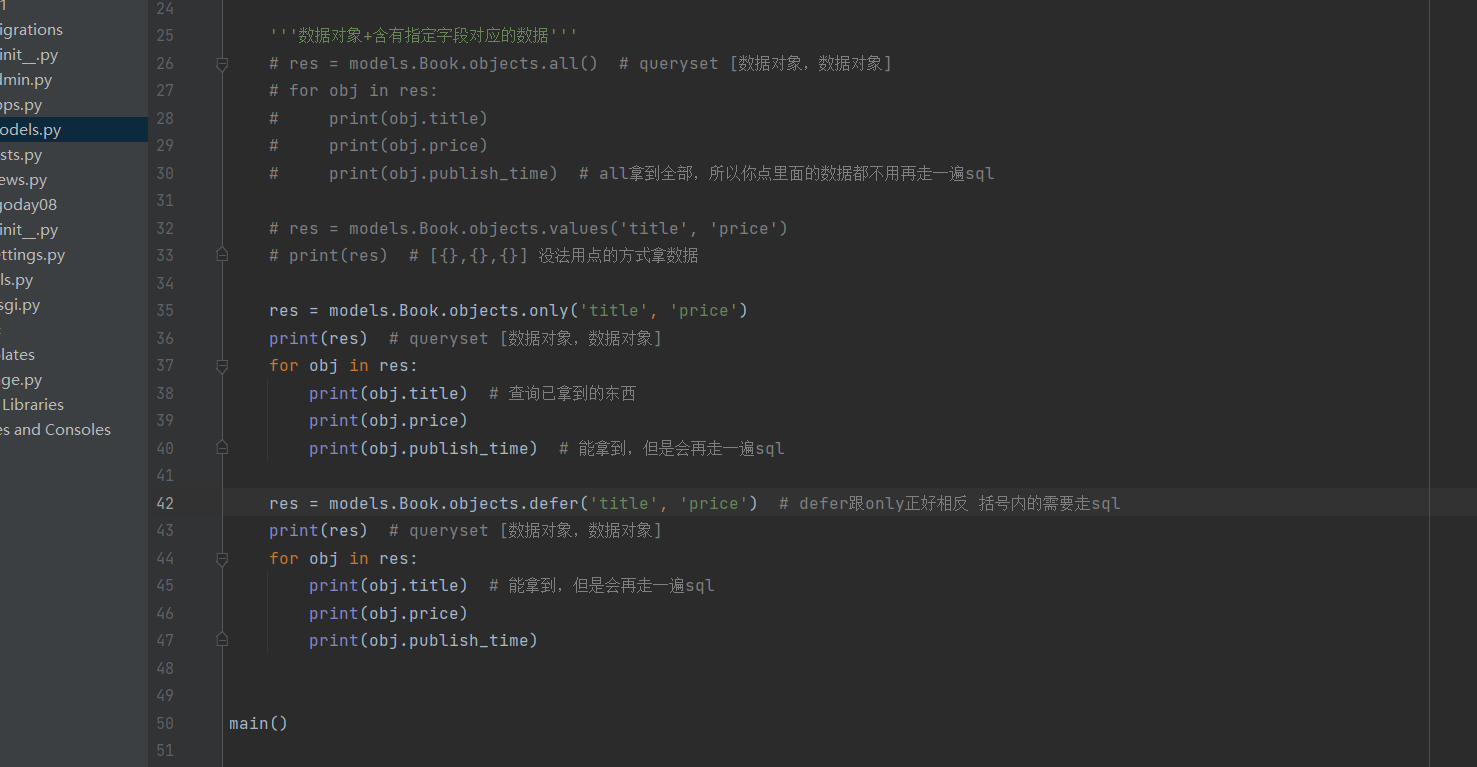
3.only与defer
'''数据对象+含有指定字段对应的数据'''
# res = models.Book.objects.only('title', 'price')
# print(res) # queryset [数据对象、数据对象]
# for obj in res:
# print(obj.title) # 点击括号内填写的字段 不走SQL查询
# print(obj.price)
# print(obj.publish_time) # 可以点击括号内没有的字段获取数据 但是会走SQL查询
res = models.Book.objects.defer('title', 'price')
# print(res) # queryset [数据对象、数据对象]
for obj in res:
# print(obj.title) # 点击括号内填写的字段 走SQL查询
# print(obj.price)
print(obj.publish_time) # 点击括号内没有的字段获取数据 不走SQL查询

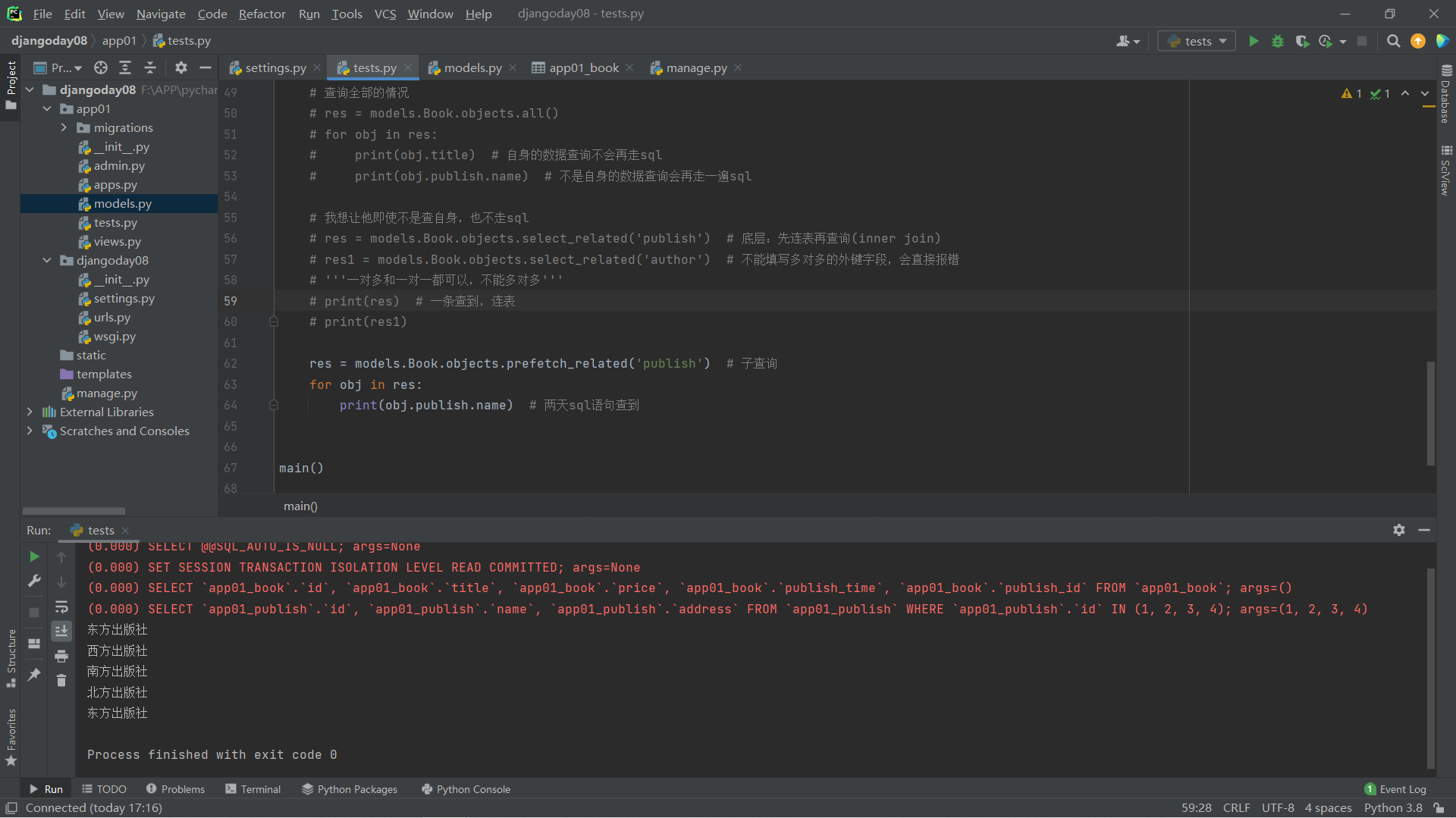
4.select_related与prefetch_related
# res = models.Book.objects.all()
# for obj in res:
# print(obj.publish.name) # 每次查询都需要走SQL
# res = models.Book.objects.select_related('authors') # 先连表后查询封装
# res1 = models.Author.objects.select_related('author_detail') # 括号内不支持多对多字段 其他两个都可以
# print(res1)
# for obj in res:
# print(obj.publish.name) # 不再走SQL查询
res = models.Book.objects.prefetch_related('publish') # 子查询
for obj in res:
print(obj.publish.name)

ORM事务操作
"""
1.事务的四大特性(ACID)
原子性,一致性,隔离性,持久性
2.相关sql关键字
start transaction; # 开启事务
rollback; # 回滚
commit; # 提交
savepoint; # 回到某个点
3.相关重要概念
脏读,幻读,不可重复读,MVCC多版本控制
"""
django orm提供了至少三种开启事务的方式
方式一:配置文件数据库相关添加键值对 全局有效
"ATOMIC_REQUESTS":True每次请求所涉及到的orm操作同属于一个事务
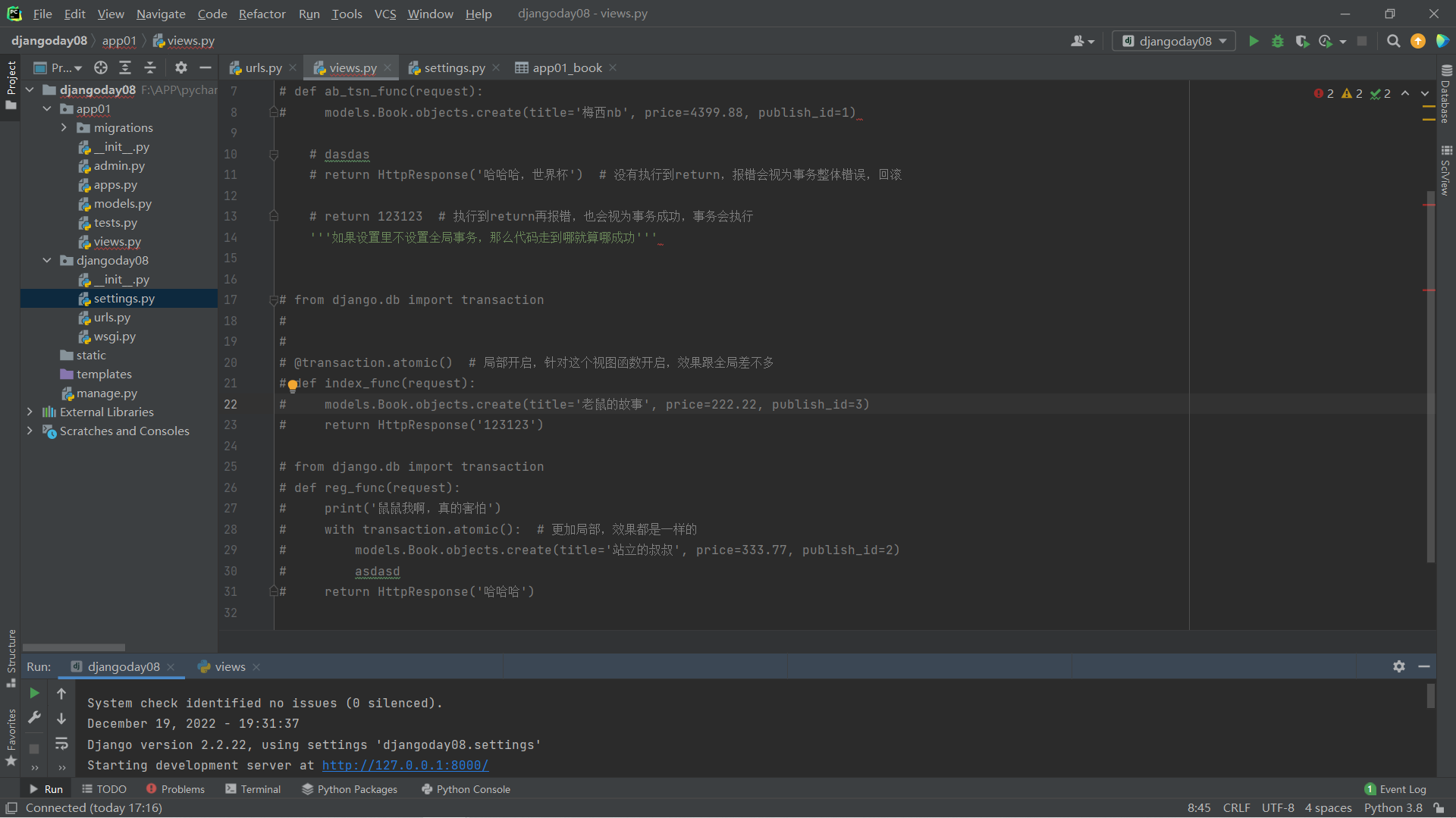
方式二:装饰器 局部有效
# from django.db import transaction
#
#
# @transaction.atomic() # 局部开启,针对这个视图函数开启,效果跟全局差不多
# def index_func(request):pass
方式三:with上下文管理 局部有效
# from django.db import transaction
# def reg_func(request):
# with transaction.atomic():pass # 更加局部,效果都是一样的

ORM常用字段类型
AutoField # 自增
primary_key=True
CharField # 字符串
max_length
IntegerField # 整型11位
BigIntegerField # 整型更多数位
DecimalField # 小数
max_digits decimal_places
DateField # 时间 年月日
auto_now auto_now_add # 前者每次更新数据存入当前时间,后者只在创建该字段的时候写入当前时间
DateTimeField # 时间 年月日时分秒
auto_now auto_now_add # 前者每次更新数据存入当前时间,后者只在创建该字段的时候写入当前时间
BooleanField
传布尔值自动存0或1
TextField
存储大段文本
EmailField
存储邮箱格式数据
FileField
传文件对象 自动保存到提前配置好的路径下并存储该路径信息
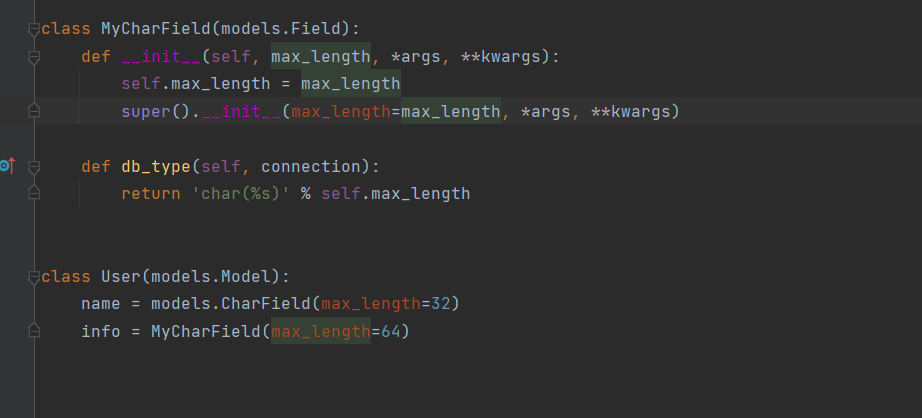
ORM还支持用户自定义字段类型
class MyCharField(models.Field):
def __init__(self, max_length, *args, **kwargs):
self.max_length = max_length
super().__init__(max_length=max_length, *args, **kwargs)
def db_type(self, connection):
return 'char(%s)' % self.max_length
class User(models.Model):
name = models.CharField(max_length=32)
info = MyCharField(max_length=64)

ORM常用字段参数
primary_key 主键
verbose_name 注释
max_length 字段长度
max_digits 小数总共多少位
decimal_places 小数点后面的位数
auto_now 每次操作数据自动更新事件
auto_now_add 每次创建自动更新事件后续不自动更新
null 允许字段为空
default 字段默认值
unique 唯一值
db_index 给字段添加索引
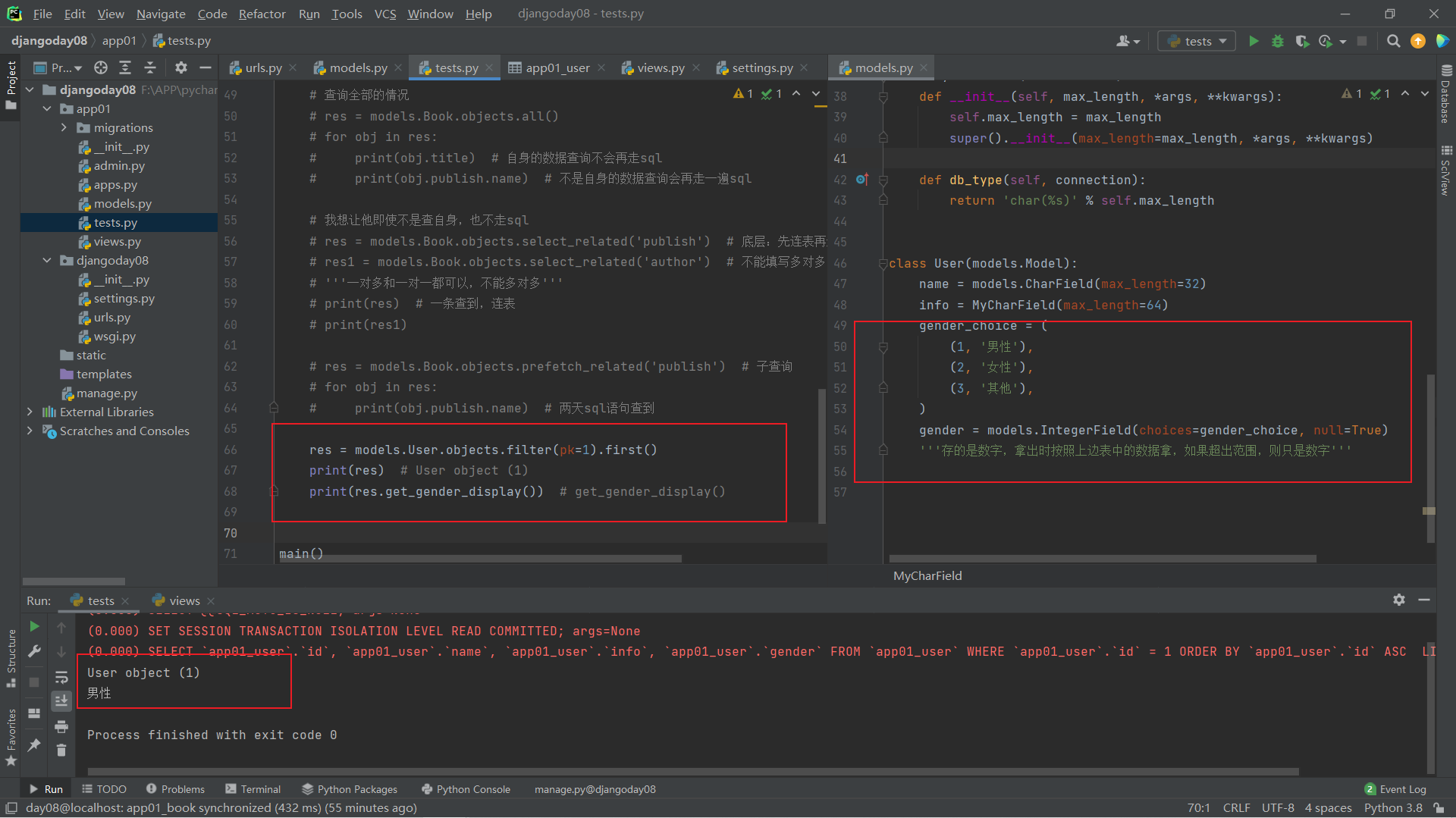
choices 当某个字段的可能性能够被列举完全的情况下使用
性别,学历,工作状态...能被列举出来完的都可以用
gender_choice = (
(1, '男性'),
(2, '女性'),
(3, '其他'),
)
gender = models.IntegerField(choices=gender_choice, null=True)
'''存的是数字,拿出时按照上边表中的数据拿,如果超出范围,则只是数字'''
res = models.User.objects.filter(pk=1).first()
print(res) # User object (1)
print(res.get_gender_display()) # get_gender_display()
to 关联表
to_field 关联字段(不写默认值关联数据主键)
on_delete 当删除关联表中的数据时,当前表与其关联的行的行为
1.models.CASCADE
级联操作,当主表中被连接的一条数据删除时,从表中所有与之关联的数据同时被删除
2.models.SET_NULL
当主表中的一行数据删除时,从表中所有与之关联的数据的相关字段设置为null,此时注意定义外键时,这个字段必须允许为空
3.models.PROTECT
当主表中的一行数据删除时,由于从表中相关字段是受保护的外键,所以不允许删除
4.models.SET_DEFAULT
当主表中的一行数据删除时,从表中所有的数据的关联字段设置为默认值,此时注意定义外键时,这个外键字段应该有一个默认值
5.models.SET()
当主表中的一条数据删除时,从表中所有的关联数据字段设置为SET()中设置的值,与models.SET_DEFAULT相似,只不过此时从表中的相关字段不需要设置default参数
6.models.DO_NOTHING
什么都不做,一切都看数据库级别的约束,注意数据库级别的默认约束为RESTRICT,这个约束与Django中的models.PROTECT相似

Ajax
异步提交 局部刷新
ajax不是一门新的技术并且有很多版本 我们目前学习的是jQuery版本(版本无所谓 本质一样)
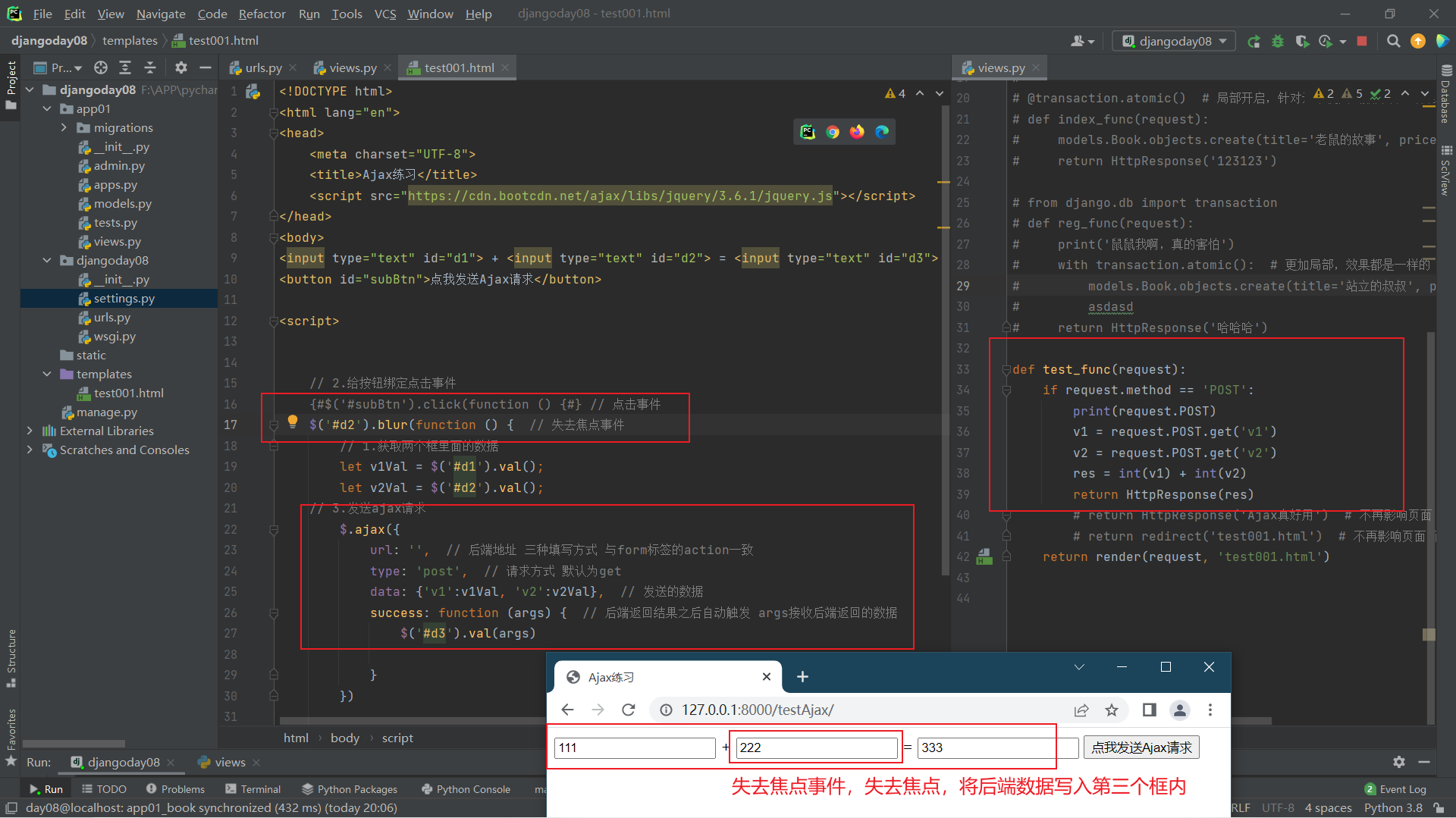
基本语法
$.ajax({
url:'', // 后端地址 三种填写方式 与form标签的action一致
type:'post', // 请求方式 默认也是get
data:{'v1':v1Val, 'v2':v2Val}, // 发送的数据
success:function (args) { // 后端返回结果之后自动触发 args接收后端返回的数据
$('#d3').val(args)
}
})

Content-Type
1.urlencoded
ajax默认的编码格式,form表单默认也是
数据格式 xxx=yyy&uuu=ooo&aaa=ppp
django后端会自动处理到request.POST中
2.formdata
Django后端针对普通的键值对还是处理到request.POST中 但是针对文件会处理到request.FILES中
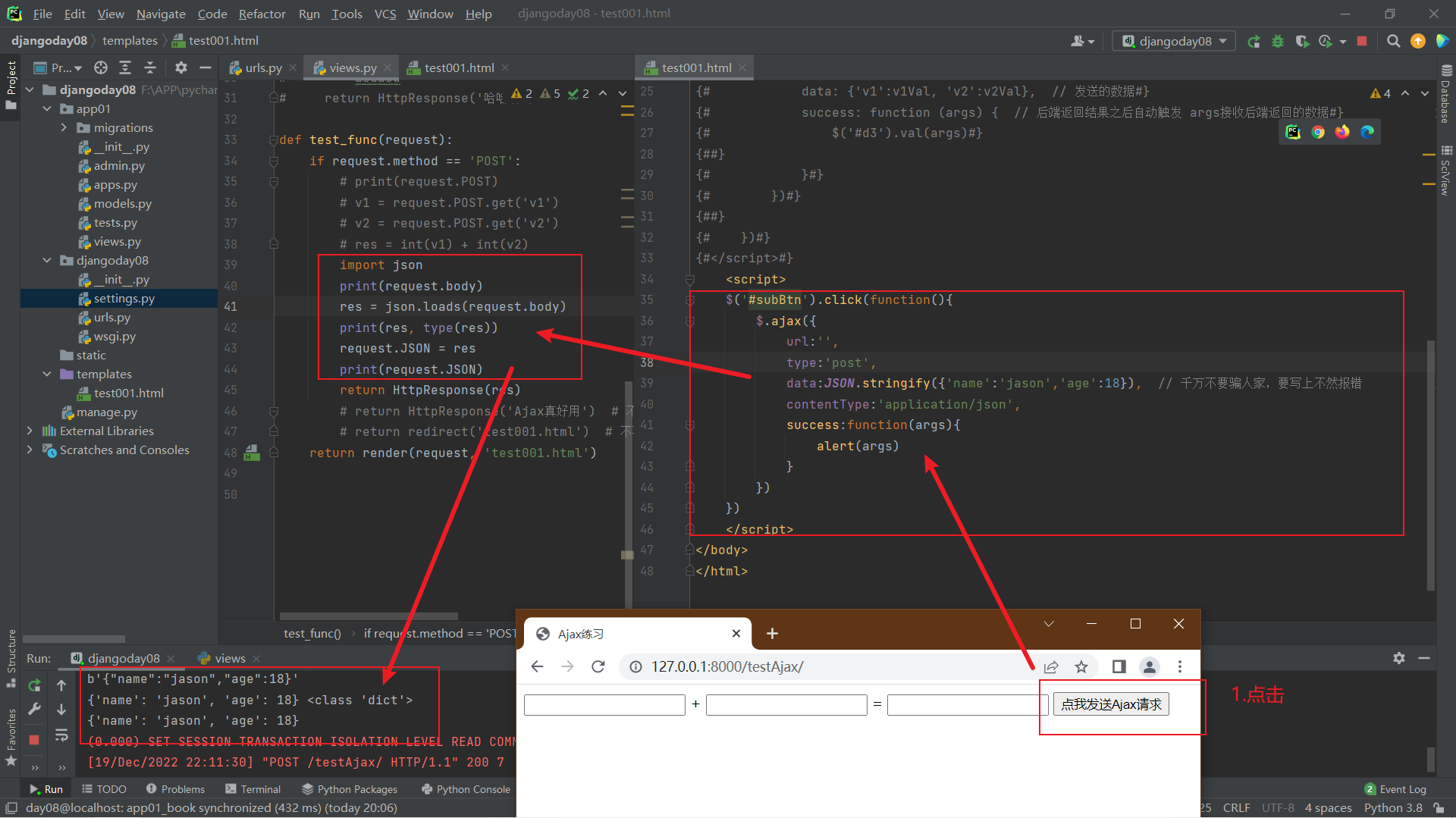
3.application/json
form表单不支持 ajax可以
<script>
$('#d1').click(function(){
$.ajax({
url:'',
type:'post',
data:JSON.stringify({'name':'jason','age':18}), // 千万不要骗人家,要写上不然报错
contentType:'application/json',
success:function(args){
alert(args)
}
})
})
</script>
后端需要从request.body中获取并自己处理

ajax携带文件数据
<script>
$('#d3').click(function () {
// 1.先产生一个FormData对象
let myFormDataObj = new FormData();
// 2.往该对象中添加普通数据
myFormDataObj.append('name', 'jason');
myFormDataObj.append('age', 18);
// 3.往该对象中添加文件数据
myFormDataObj.append('file', $('#d2')[0].files[0])
// 4.发送ajax请求
$.ajax({
url:'',
type:'post',
data:myFormDataObj,
// ajax发送文件固定的两个配置
contentType:false,
processData:false,
success:function (args){
alert(args)
}
})
})
</script>
'''
print(request.POST)
print(request.FILES)
'''





