图书管理系统(重要练习)
图书管理系统
图书管理系统前期准备
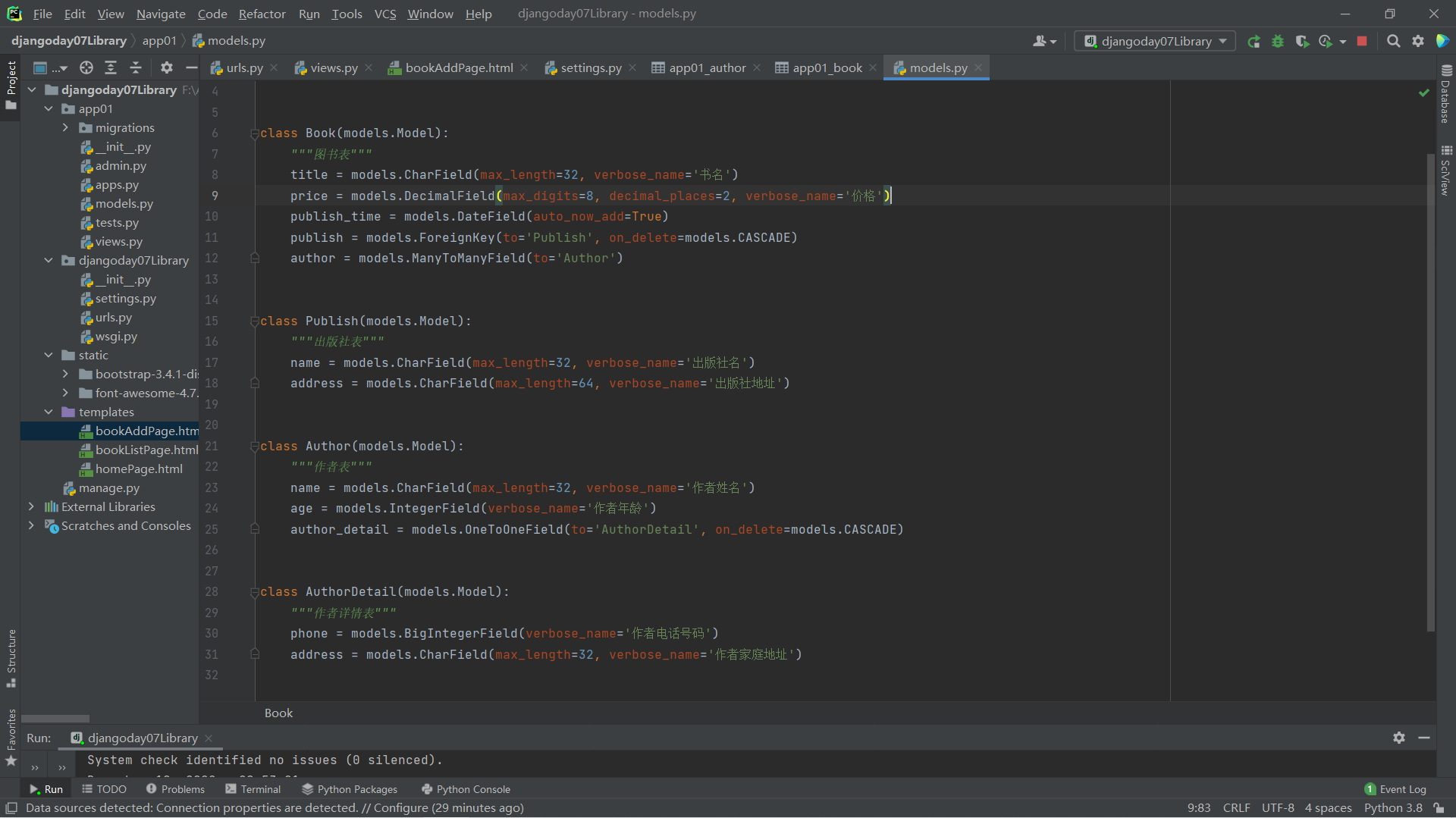
1.表设计
第一张图:先考虑普通字段 再考虑外键字段
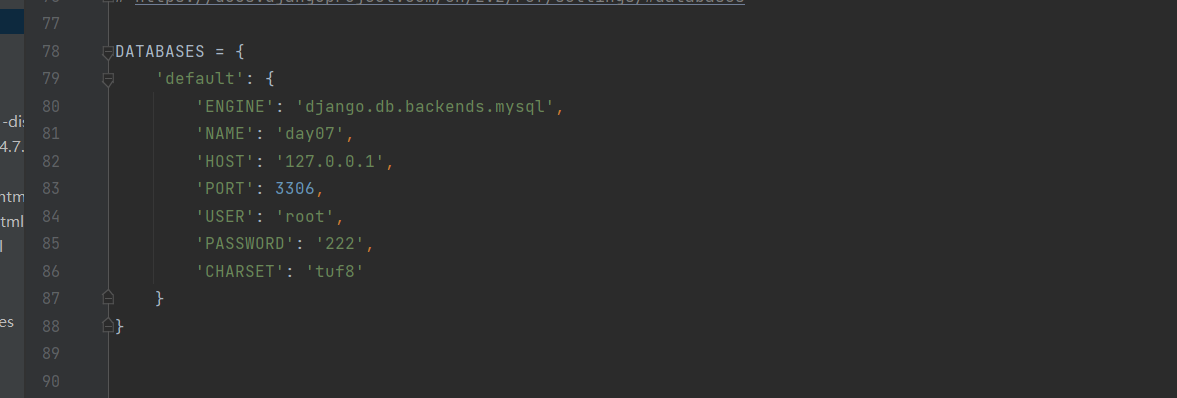
第二张图:mysql数据库配置
数据库迁移
'''
python38 manage.py makemigrations
python38 manage.py migrate
'''
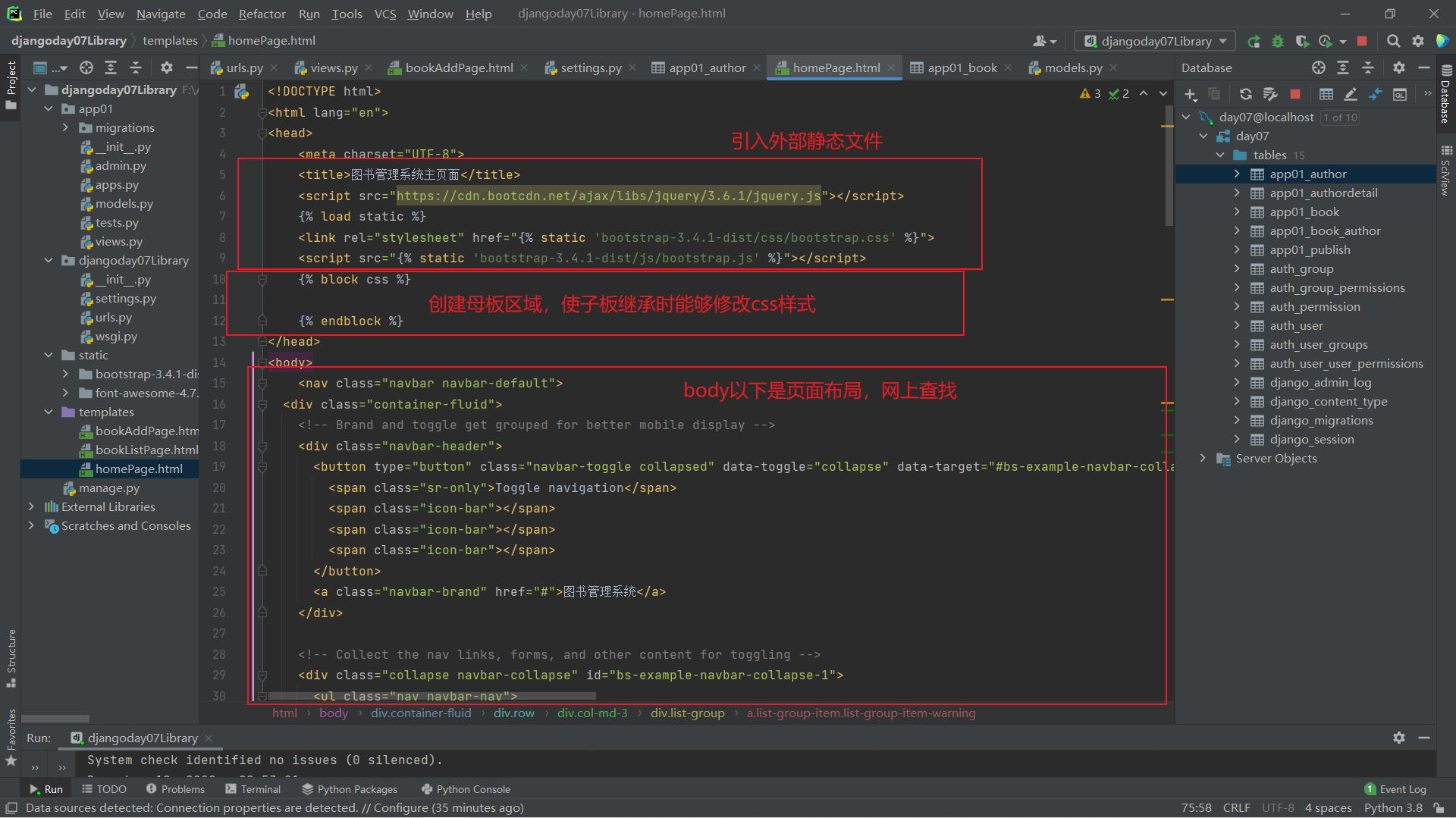
第三张图:外部css,js静态文件配置
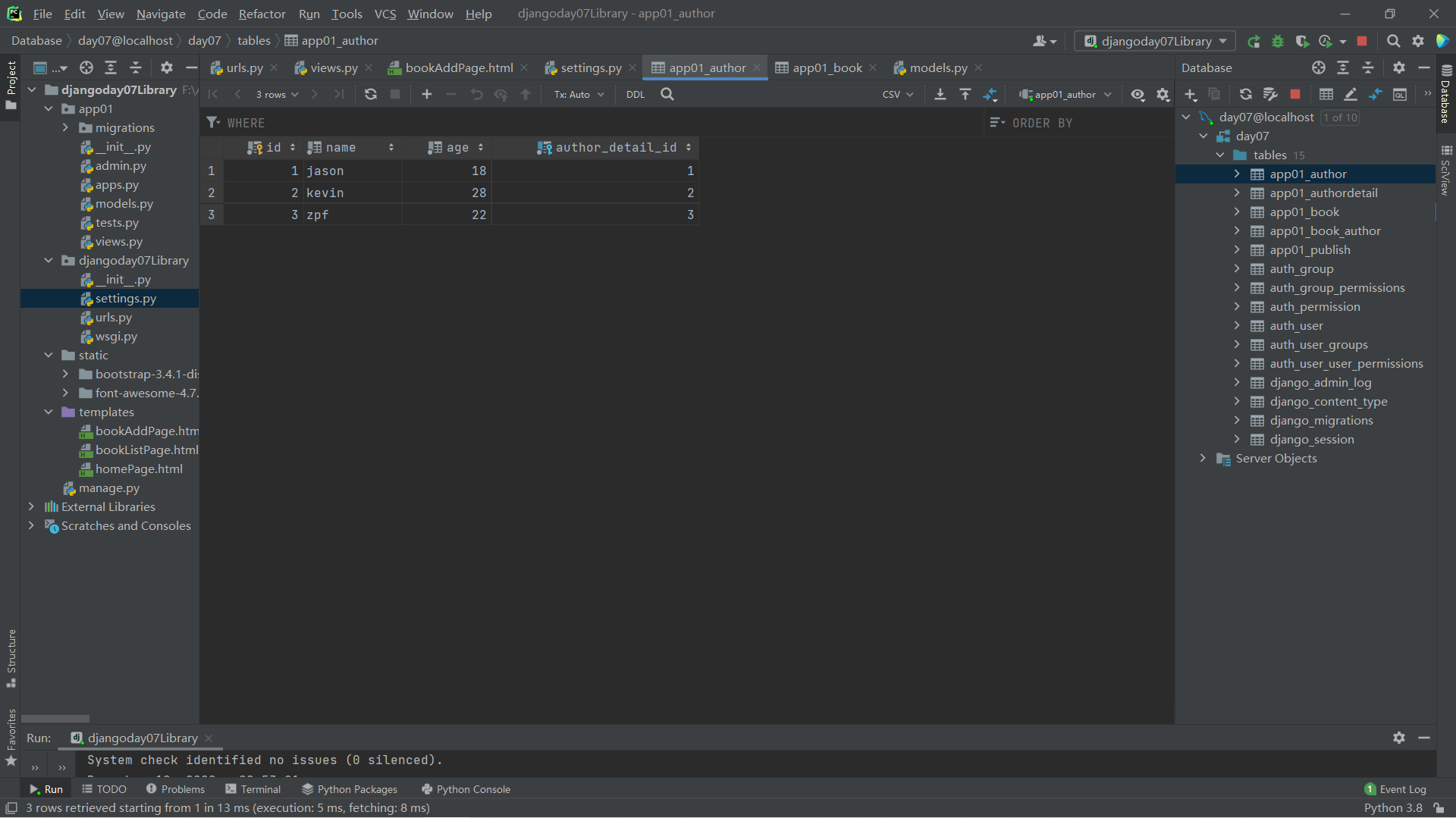
第四张图:测试数据录入
打开数据库连接成功




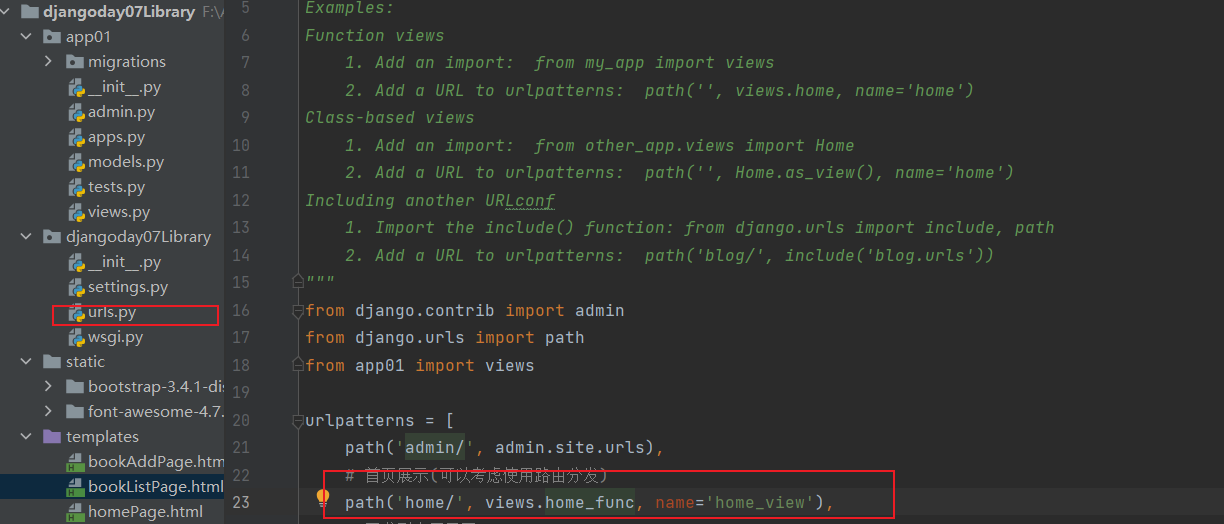
2.首页展示
首先,需要在urls内创建路由通往首页
然后在视图层通往网页的函数
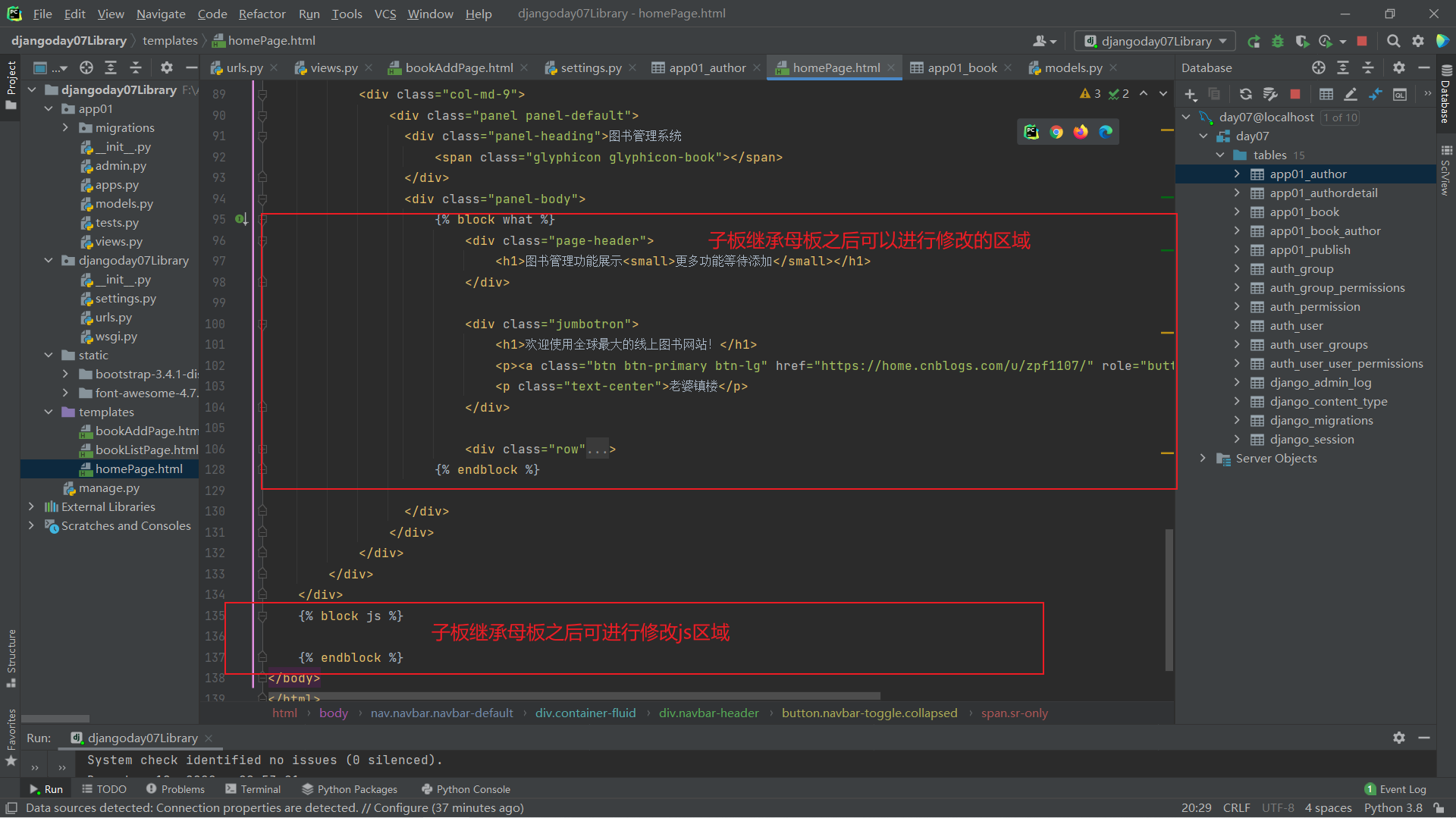
第三张,第四张:均为页面布局及继承修改
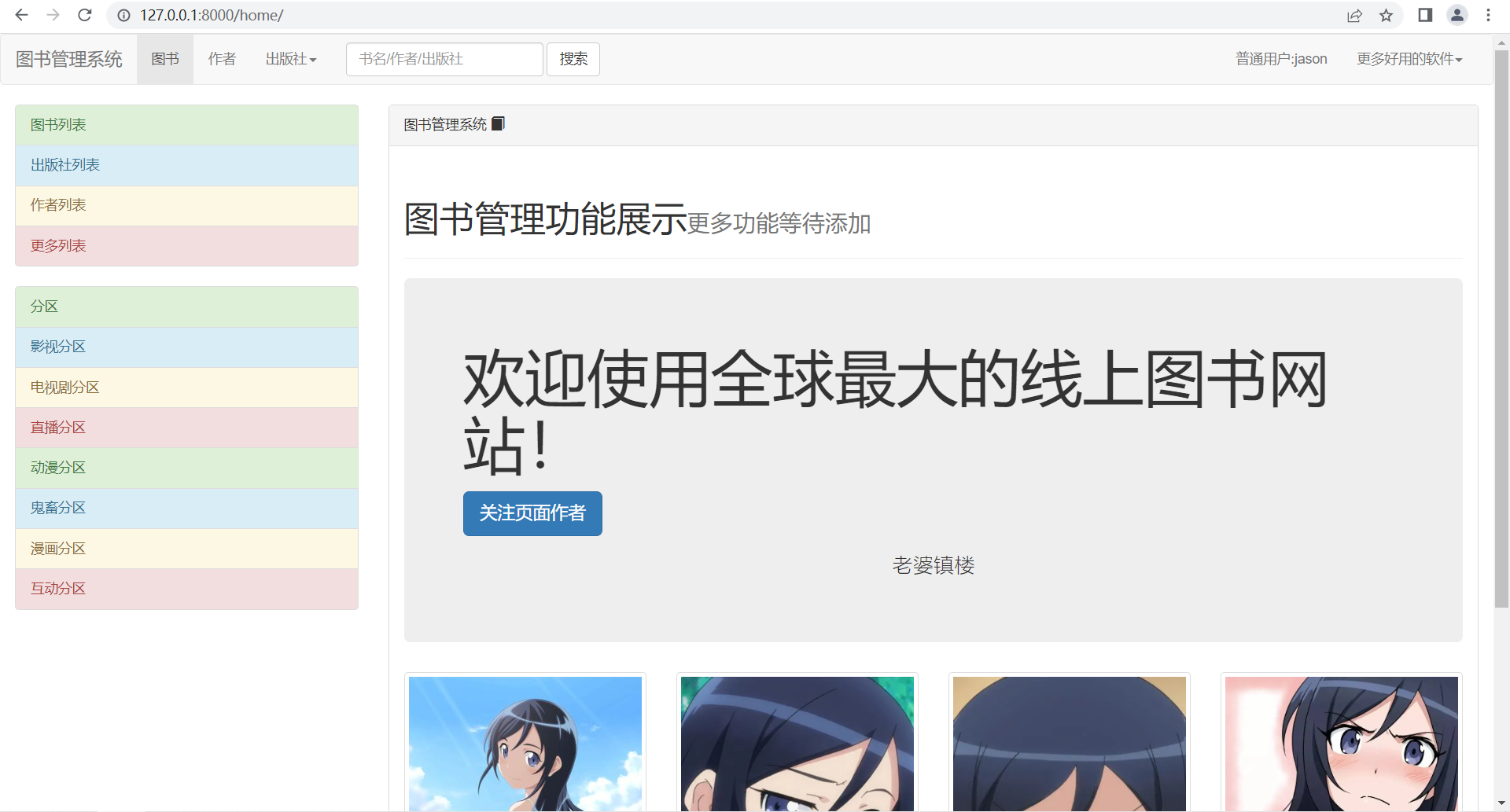
第五张为效果图





3.书籍展示页面
首先在urls里创建路由通往展示页面
然后获取数据库书籍数据,发送到前端页面
前端继承母板样式
在前端页面根据发送的数据做出表格然后填入数据
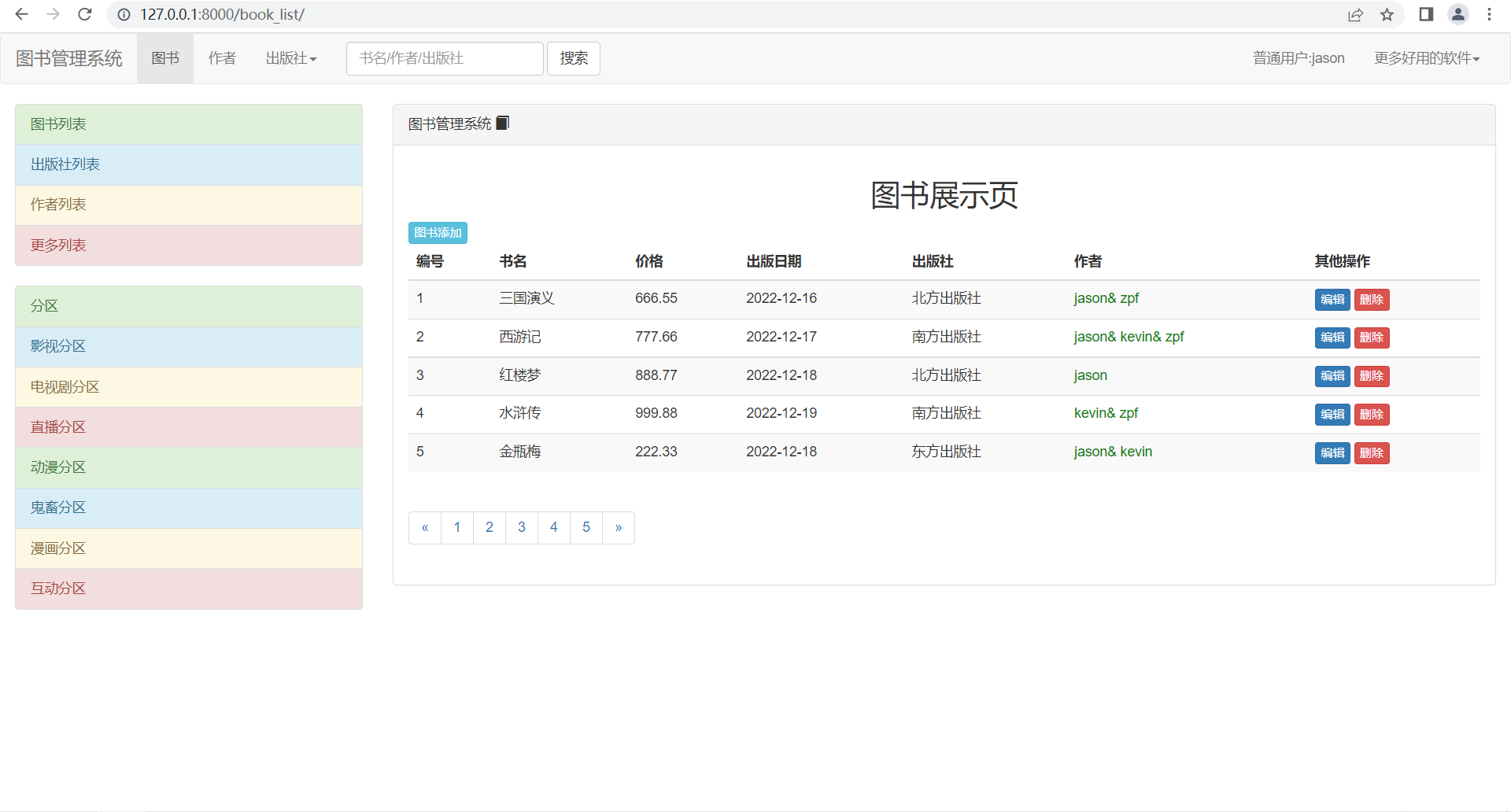
最后一张:前端页面展示





4.书籍添加
首先在urls里创建路由通往书籍添加页面
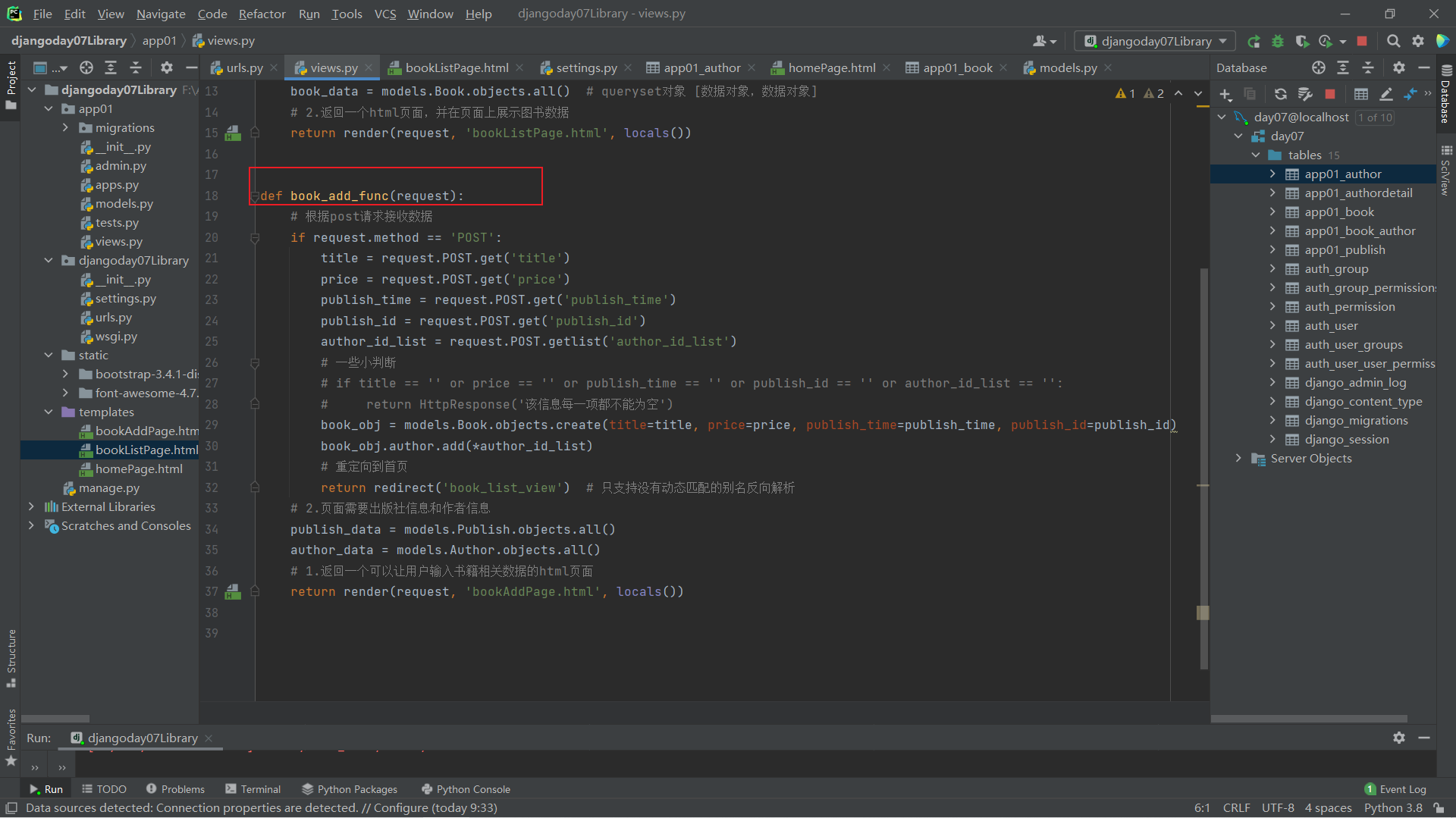
然后去视图层创建函数,先通往书籍添加前端
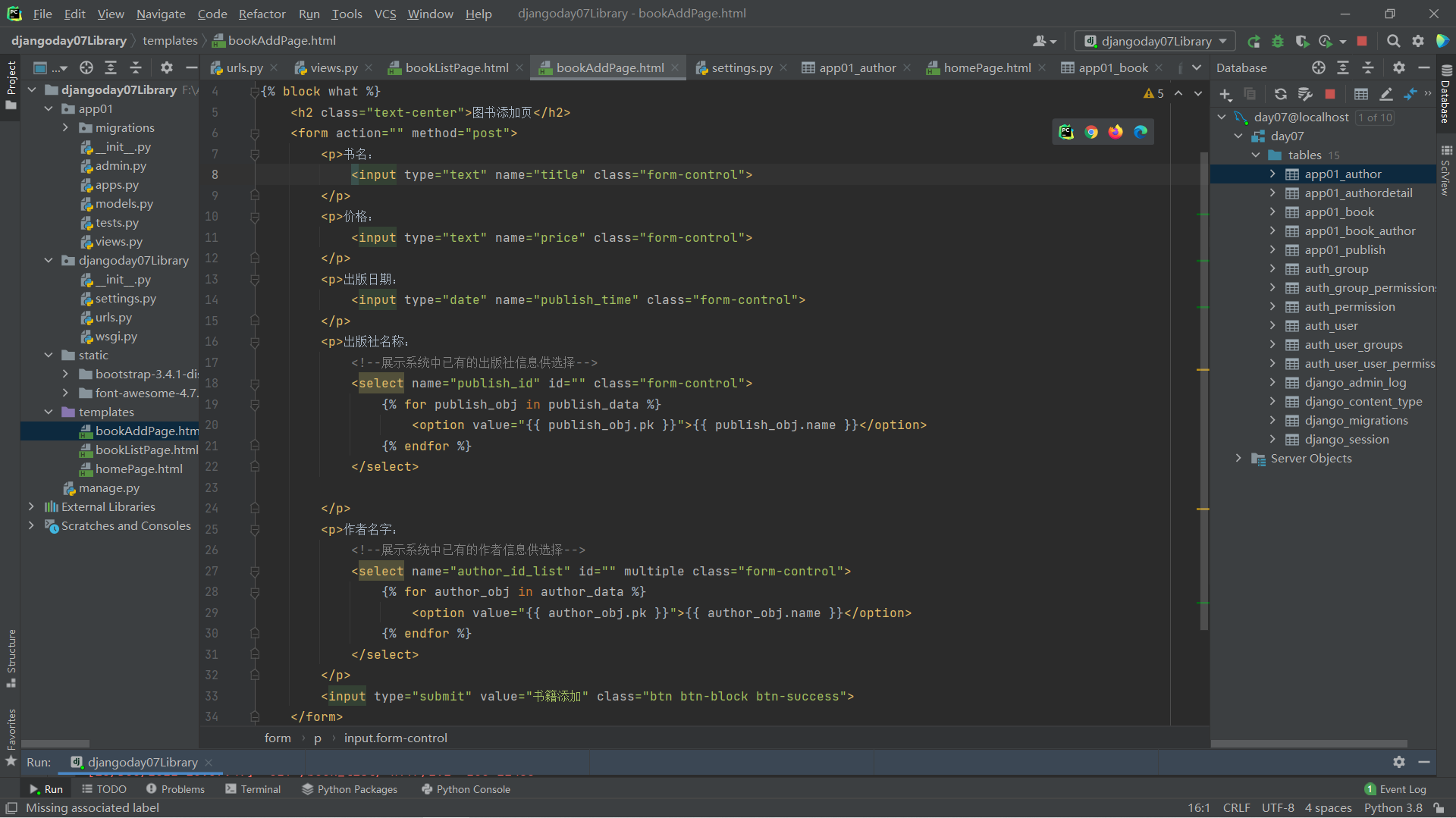
在前端写form表单接收用户输入数据
然后根据post请求把数据传给后端
在后端根据数据写入数据库
再重定向到书籍列表页展示新添加过后的书籍列表




5.书籍编辑
两个重要的地方:
后端如何获取用户想要编辑的数据,前端如何展示出待编辑的数据
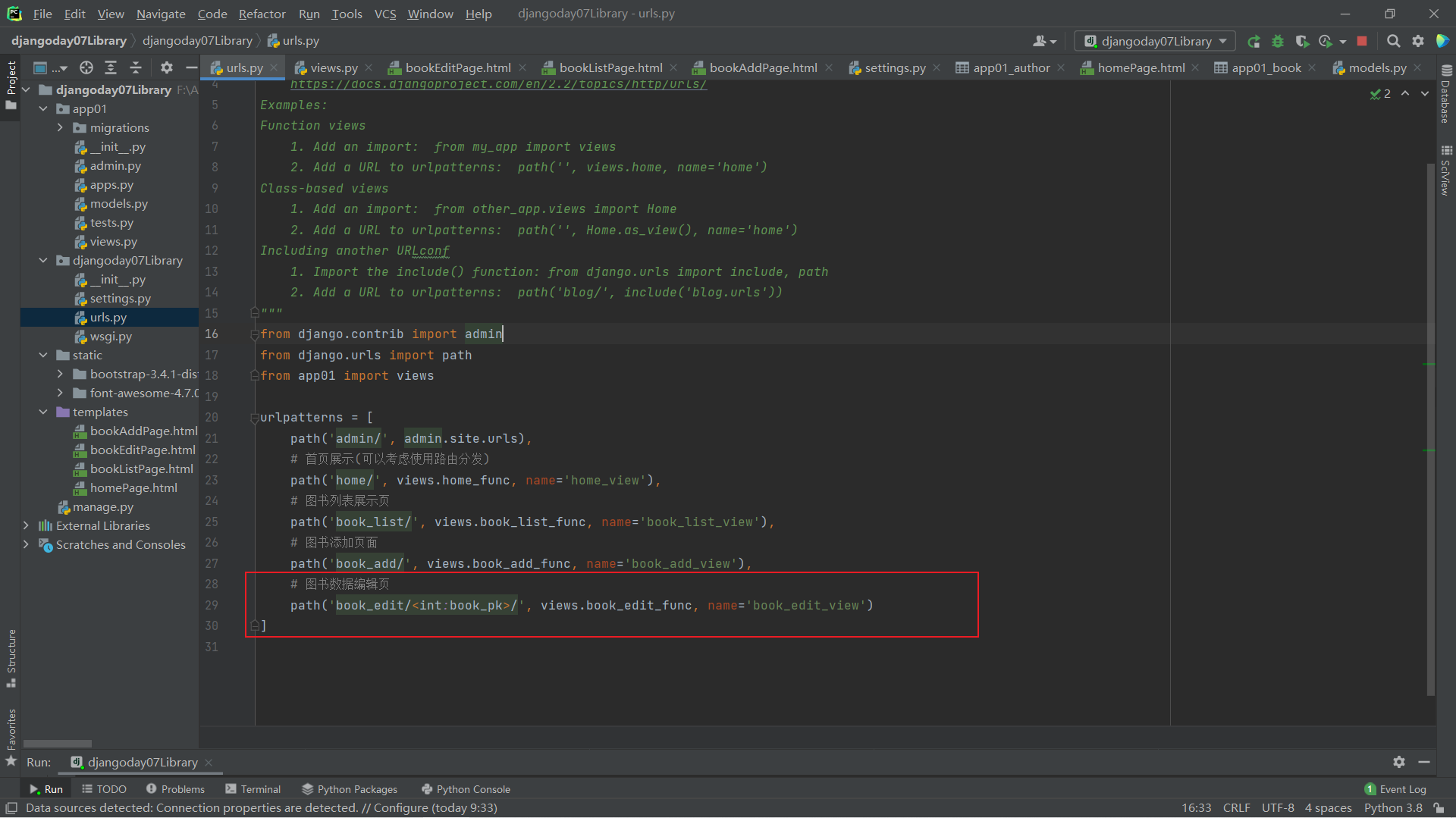
首先在urls里创建路由通往书籍编辑页面,此处传入动态匹配拿到的书籍pk(主键值),方便后端拿取主键值修改
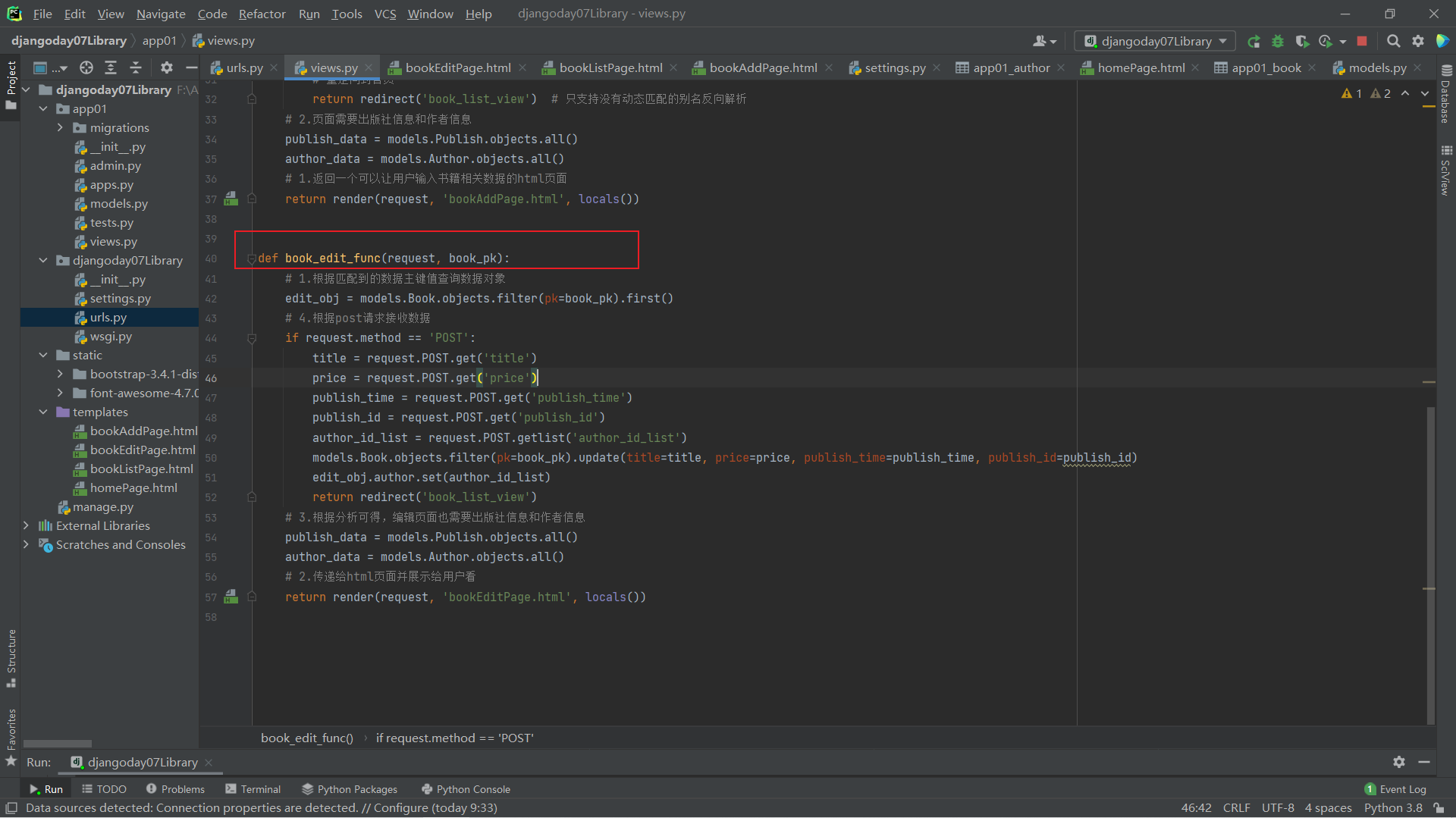
然后去视图层创建函数,通往书籍编辑页面的前端页面
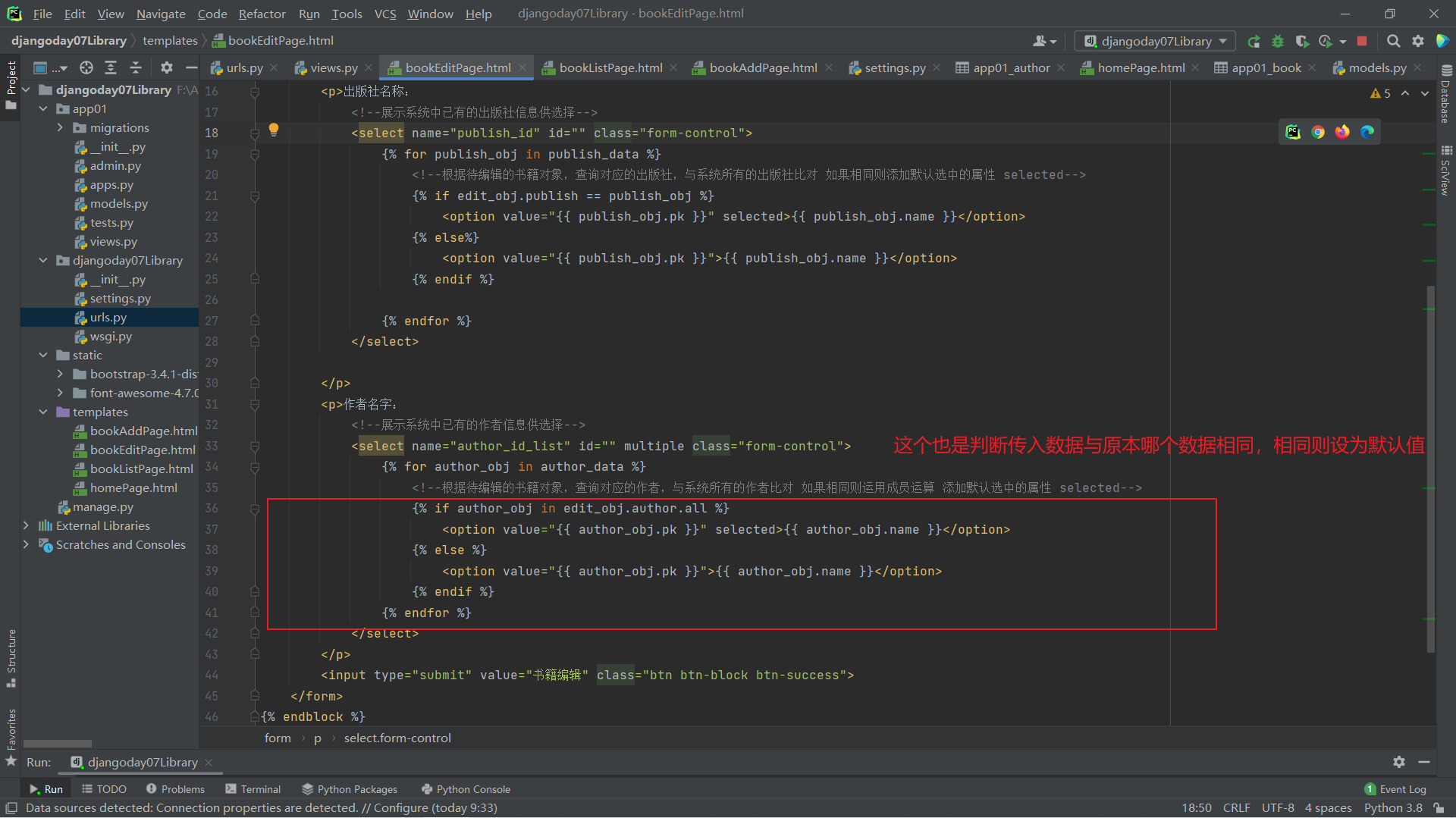
直接cv书籍添加层代码,添加默认值即可,单选和多选需要判断传入数据是否与数据库数据相同,相同则设为默认值,然后传回后端
后端根据post请求接收前端传入数据,然后修改数据库的数据
修改完毕,重定向到数据列表页面,展示修改过后的数据






6.书籍删除
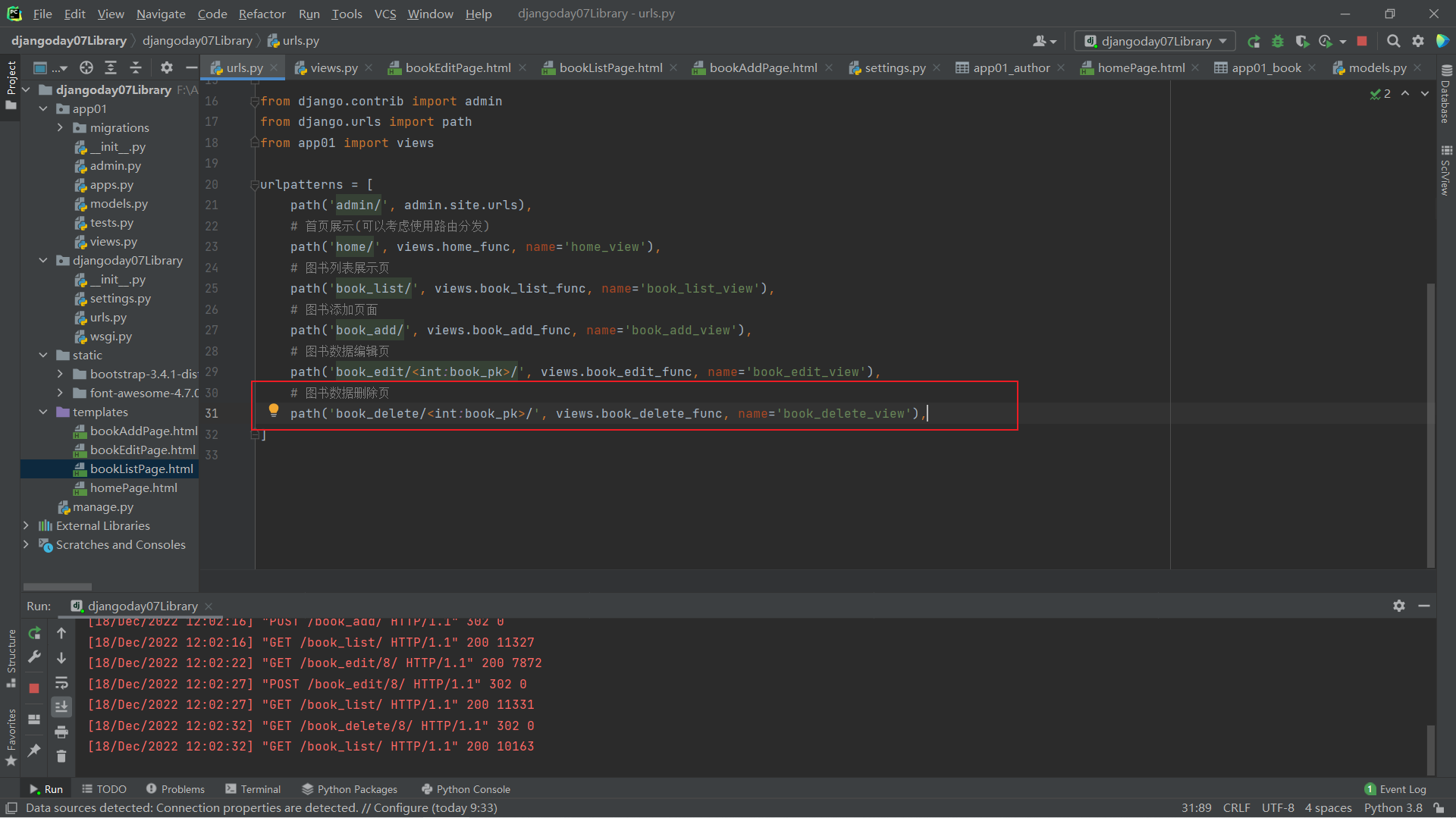
首先在urls里创建路由通往书籍编辑页面,此处传入动态匹配拿到的书籍pk(主键值),方便后端拿取主键值修改
然后去视图层,根据匹配到的数据主键值拿到数据对象
删除数据中与作者的对应关系
删除数据数据
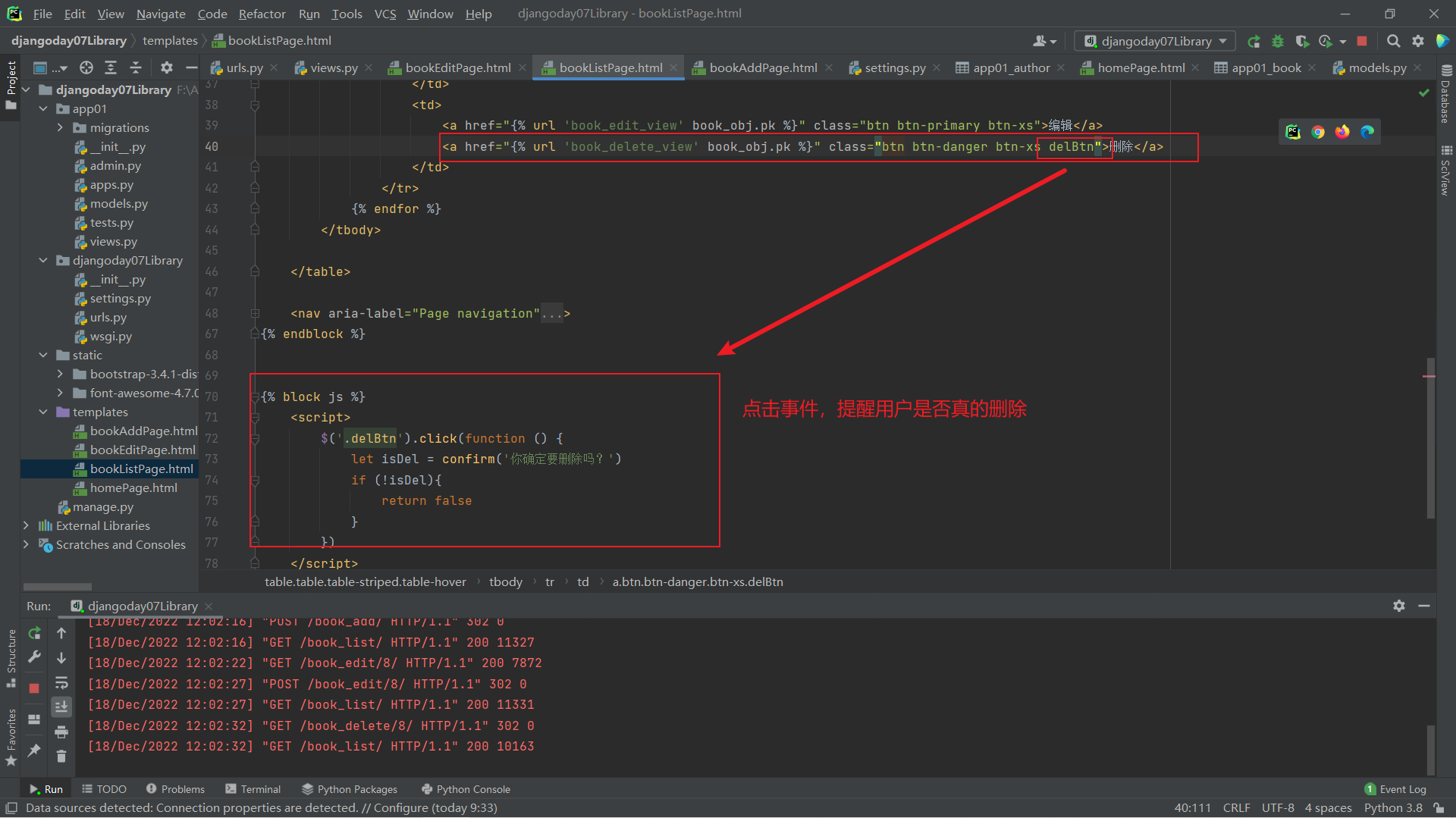
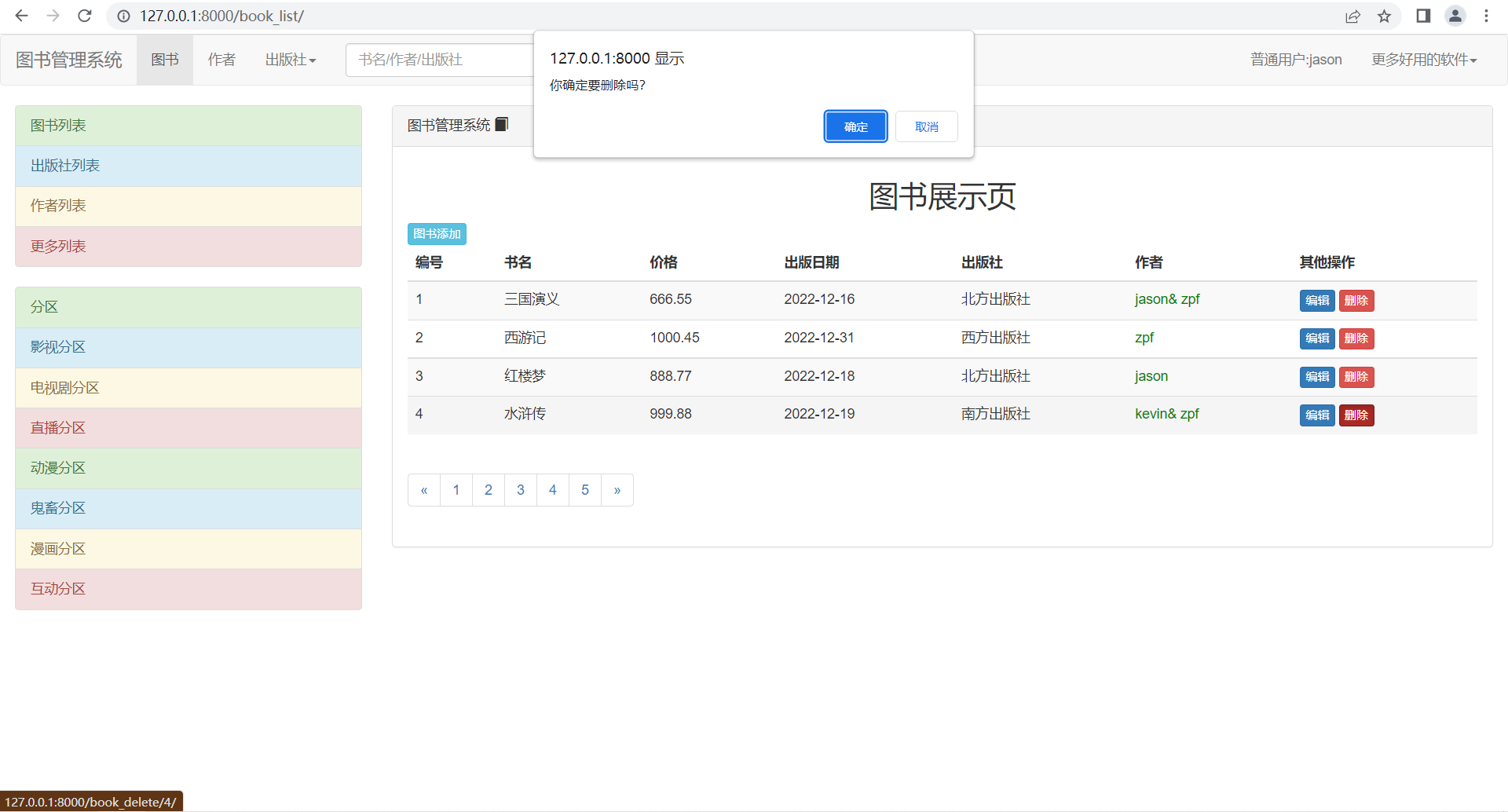
我们还可以在数据展示前端写一个点击事件,弹窗提醒用户是否删除,点击取消则取消后续事件(return false)
然后重定向到书籍展示页面,展示修改过后(或者没修改)的数据列表




分类:
python学习路漫漫





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律