前端之js之BOM操作-DOM操作-jQuery类库
目录
前端之js之BOM操作-DOM操作-jQuery类库
今日内容概要
- BOM操作
- DOM操作
- jQuery类库
今日内容详细
BOM操作
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”
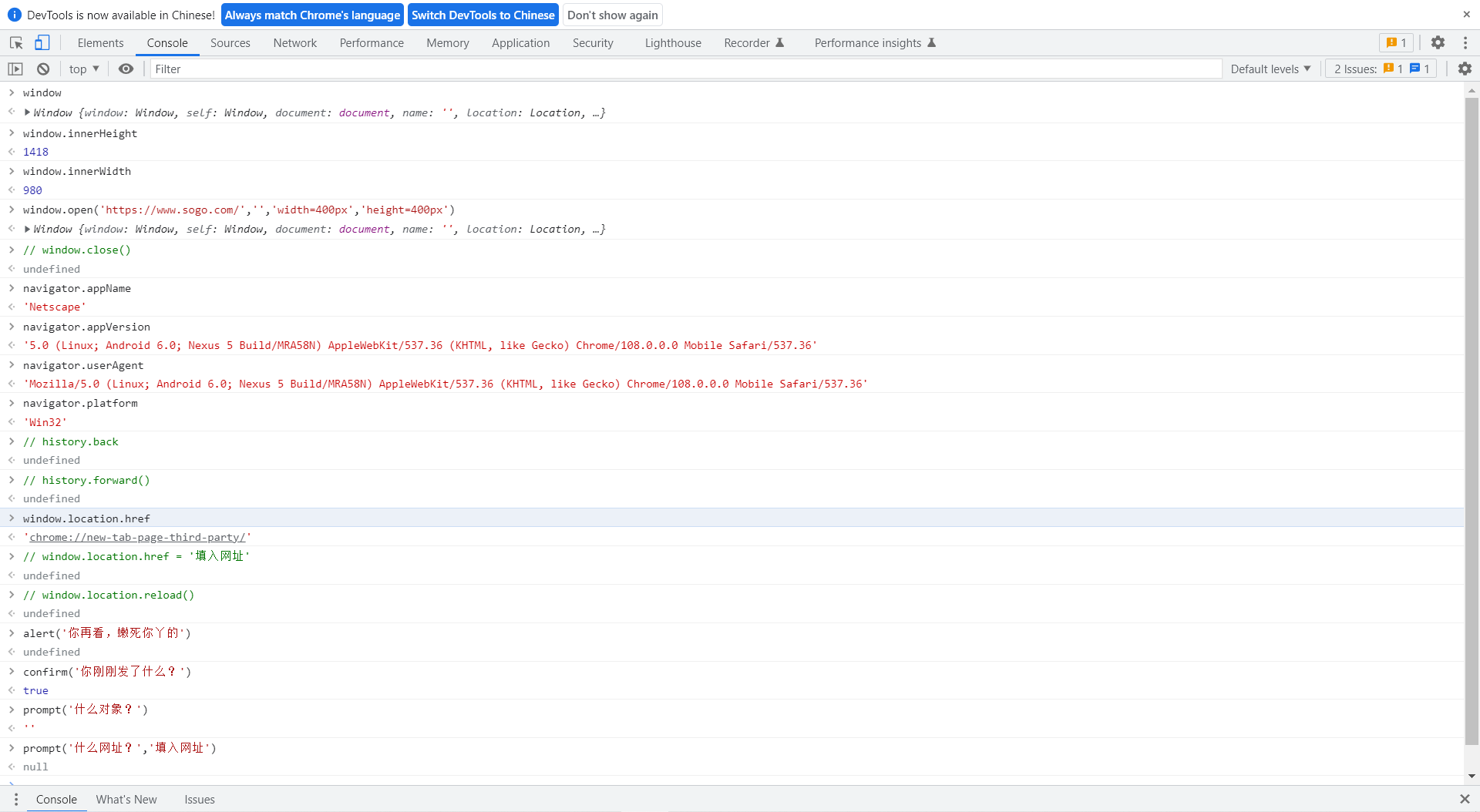
window.open()
window.open('https://www.sogo.com/','','width=800px,left=200px')
window.close()
关闭当前浏览器窗口
navigator.userAgent
标识自己是一个浏览器
history.forward()
前进一页
history.back()
后退一页
window.location.href
获取当前页面所在的网址 也可以再加赋值符号和网址跳转
window.location.reload()
刷新当前页面
alert()
警告框
confirm()
确认框
prompt()
提示框
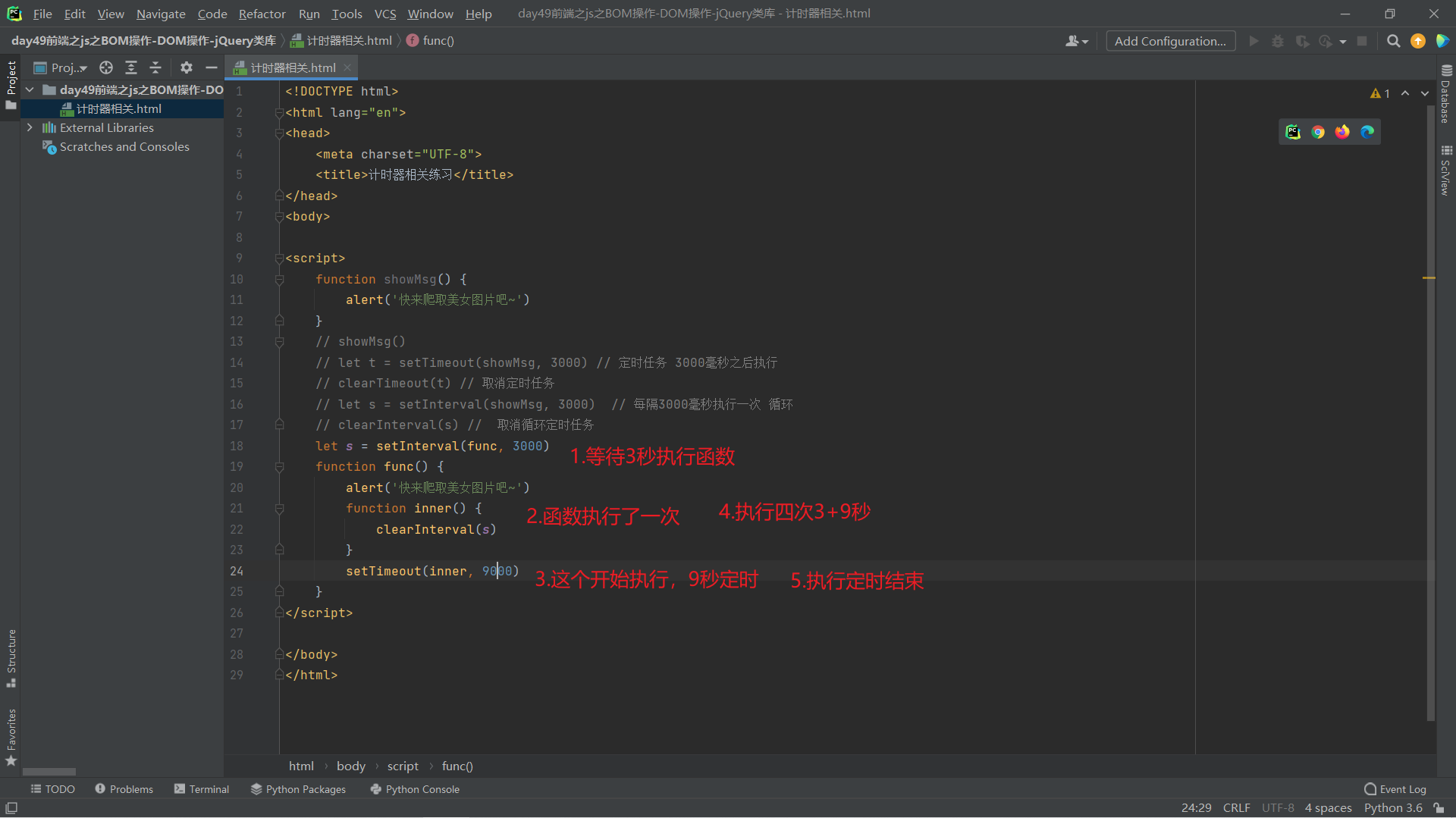
计时器相关操作(重要)
let t = setTimeout(showMsg, 3000) // 3000毫秒之后执行函数
clearTimeout(t) // 取消任务
s = setInterval(func, 3000) // 每隔3000毫秒执行一次
clearInterval(s) // 取消任务


DOM操作
DOM(Document object Model)是指文档对象模型 通过它可以访问HTML文档的所有元素
既然DOM操作是通过js代码来操作标签 所有我们需要先学习如何查找标签之后才能给标签绑定一些JS代码(DOM操作)
查找标签
"""
1.js中变量名的命名风格推荐是驼峰体
2.js代码查找到的标签如果需要反复使用可以用变量接收 规律 xxxEle
"""
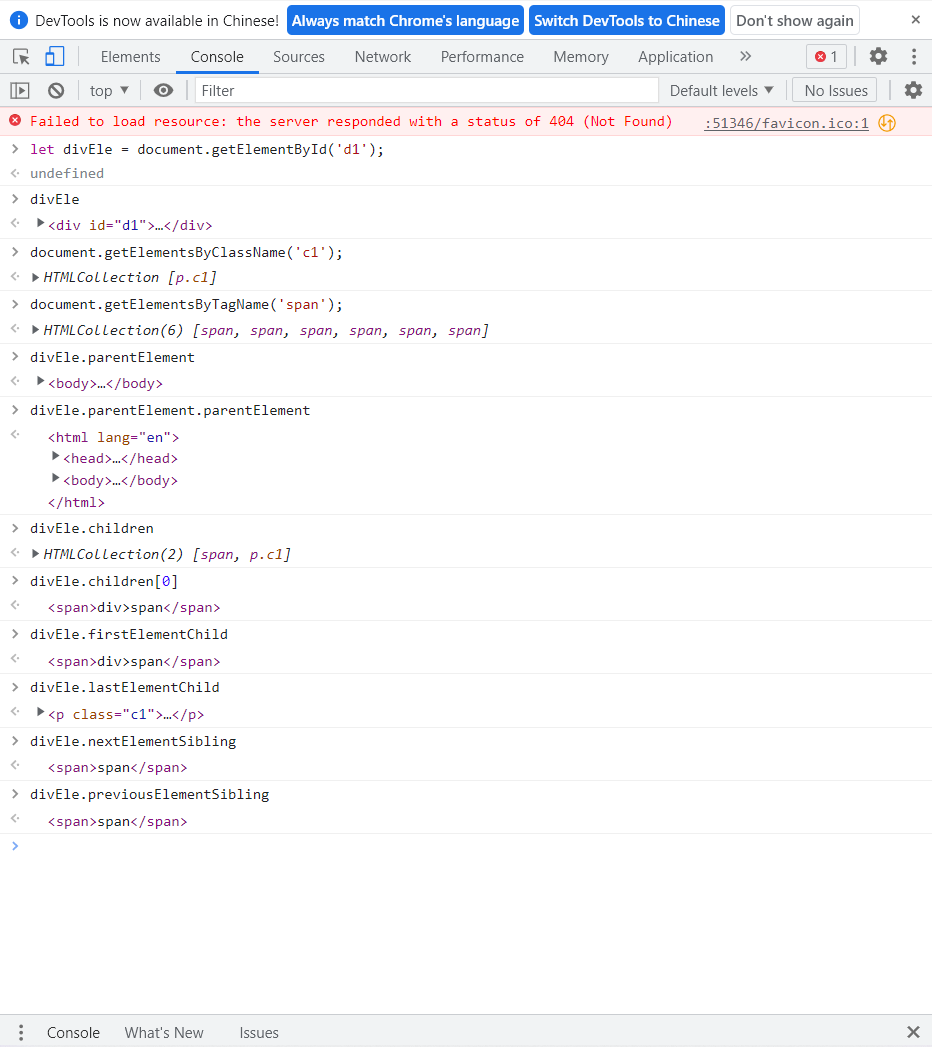
document.getElementById('d1')
结果就是标签对象本身
document.getElementsByClassName('c1')
结果是数组里面含有多个标签对象
document.getElementsByTagName('span')
结果是数组里面含有多个标签对象
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素

操作节点
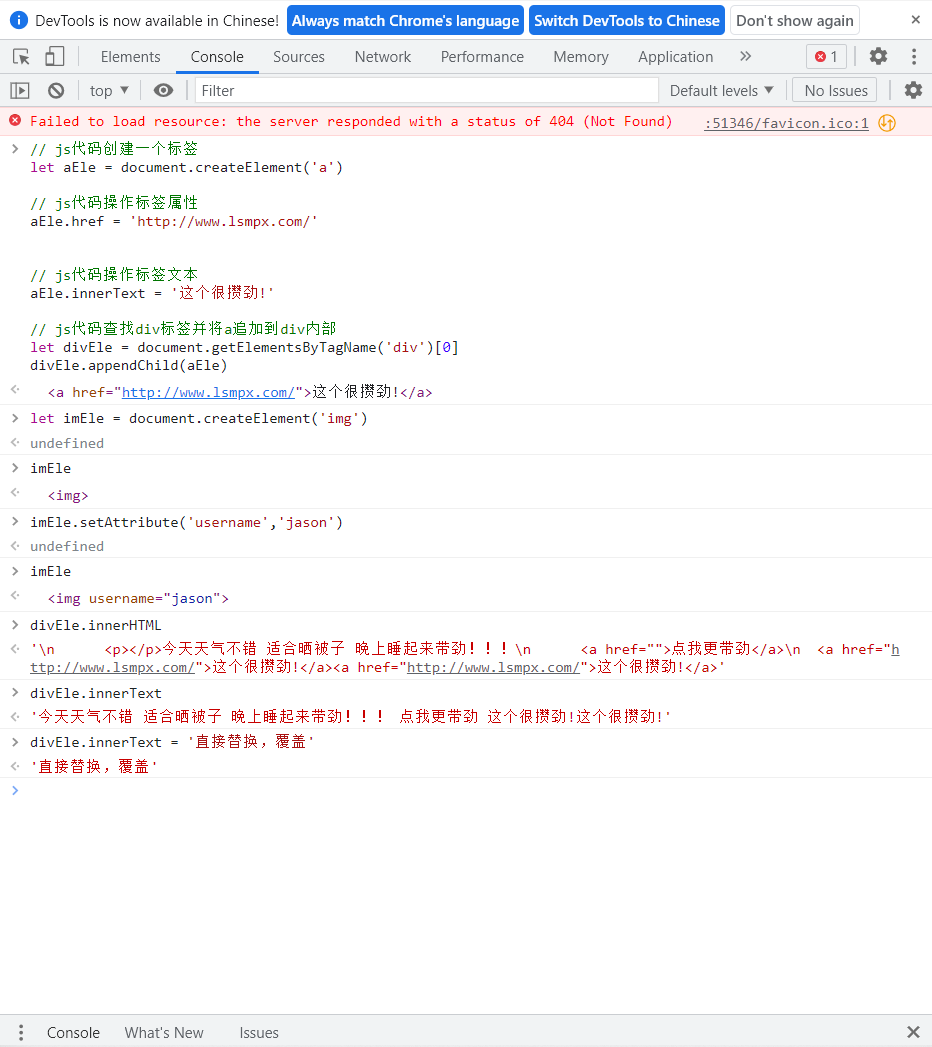
// js代码创建一个标签
let aEle = document.createElement('a')
// js代码操作标签属性
aEle.href = 'http://www.lsmpx.com/' 只能添加默认的属性
setAttribute()兼容默认属性和自定义属性
getAttribute("age")
removeAttribute("age")
// js代码操作标签文本
aEle.innerText = '这个很攒劲!'
// js代码查找div标签并将a追加到div内部
let divEle = document.getElementsByTagName('div')[0]
divEle.appendChild(aEle)
.innerText 获取标签内部所有的文本内容
.innerText = '文本' 替换/设置标签内部的文本(不识别标签语法)
.innerHTML 获取标签内部所有的标签包含文本
.innerHTML = '文本' 替换/设置标签内部的文本(识别标签语法)

获取值操作
1.针对用户输入的和用户选择的标签
标签对象.value
2.针对用户上传的文件数据
标签对象.files fileList [文件对象、文件对象、文件对象]
标签对象.files[0] 文件对象

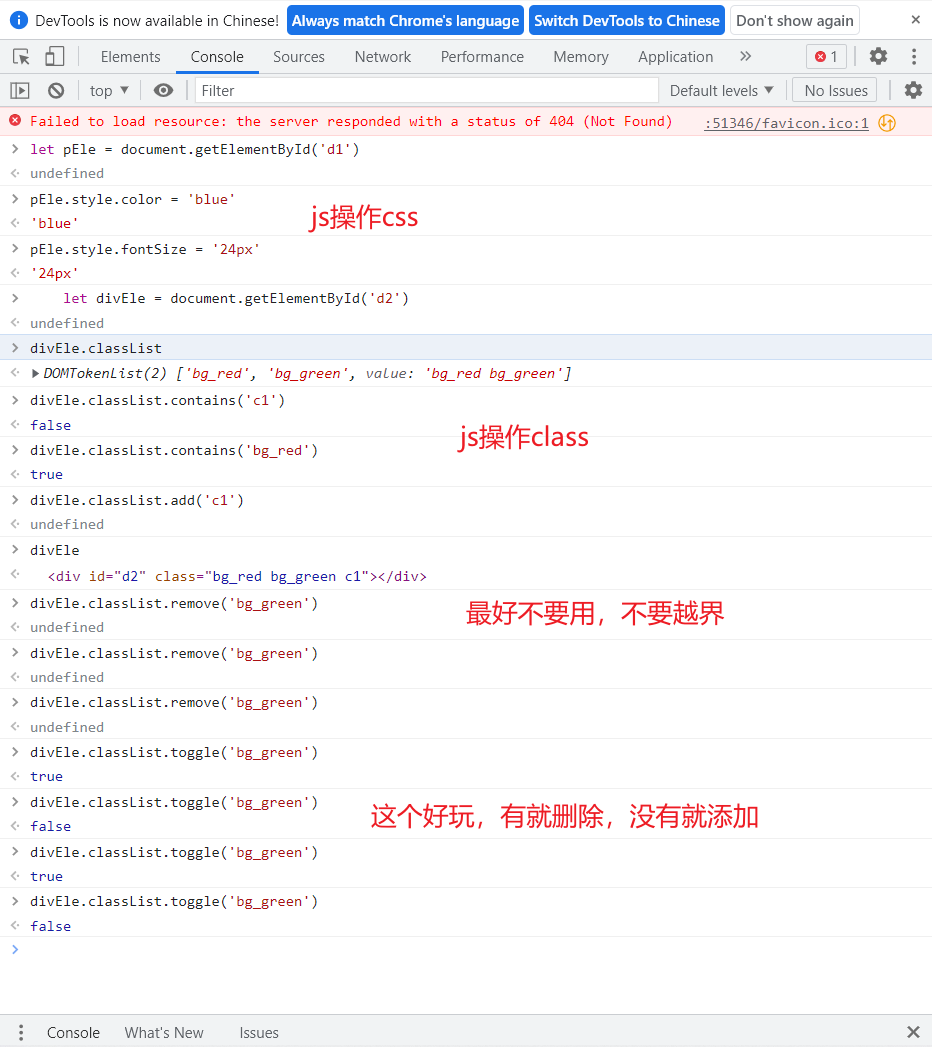
class与css操作
1.js操作标签css样式
标签对象.style.属性名(下划线没有 变成驼峰体)
2.js操作标签class属性
标签对象.classList.add()
标签对象.classList.contains()
标签对象.classList.remove()
标签对象.classList.toggle()

事件
事件可以简单的理解为通过js代码给html标签绑定一些自定义的功能
常见事件
onclick 当用户点击某个对象时调用的事件句柄
onfocus 元素获得焦点
onblur 元素失去焦点
onchange 域的内容被改变
......
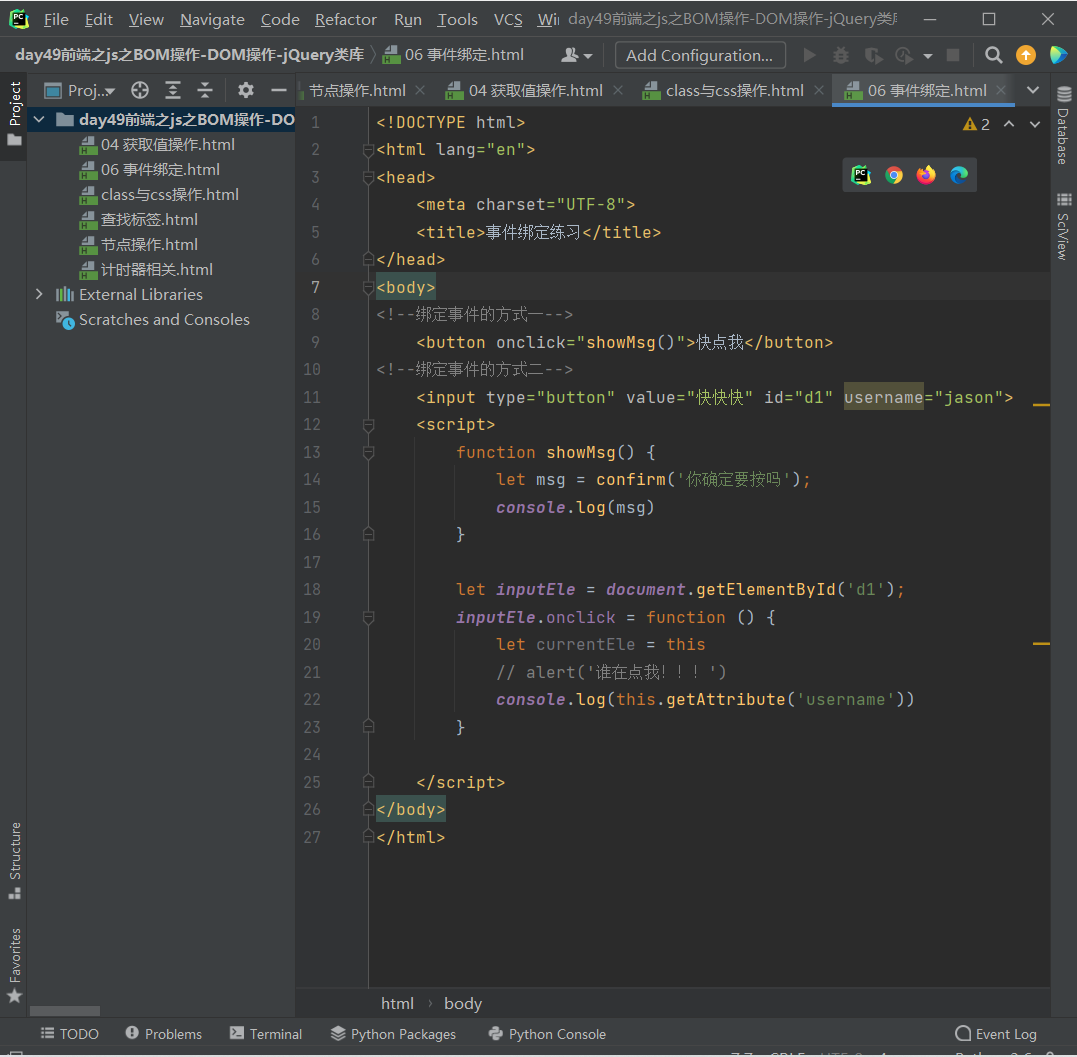
绑定事件的多种方式
<!--绑定事件的方式1-->
<button onclick="showMsg()">快按我</button>
<!--绑定事件的方式2-->
<input type="button" value="快快快" id="d1">
<script>
function showMsg() {
let msg = prompt('你确定要这样吗?');
console.log(msg)
}
let inputEle = document.getElementById('d1');
inputEle.onclick = function () {
alert('谁在那里点我!!!')
}
</script>
事件函数中的this关键字
this指代的就是当前被操作的标签对象本身
如果事件函数内有多层嵌套那么最好在一开始用变量存储一下防止后续变化
onload方法
XXX.onload 等待XXX加载完毕之后再执行后面的代码

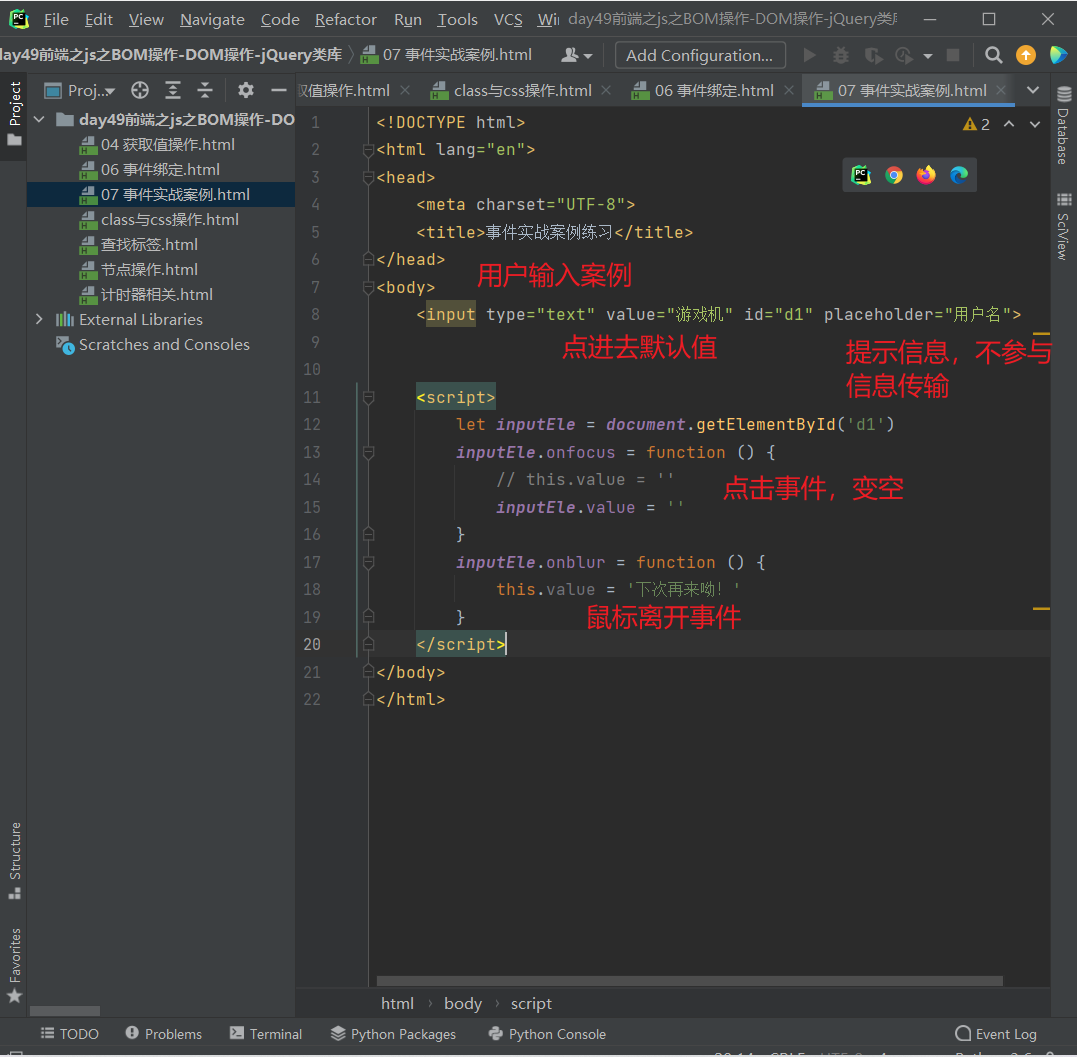
事件实战案例
'''购物事件案例,简单版'''
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件实战案例练习</title>
</head>
<body>
<input type="text" value="游戏机" id="d1" placeholder="用户名">
<script>
let inputEle = document.getElementById('d1')
inputEle.onfocus = function () {
// this.value = ''
inputEle.value = ''
}
inputEle.onblur = function () {
this.value = '下次再来呦!'
}
</script>
</body>
</html>

'''用户输入提交提示信息,单击事件,离开事件'''
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>校验用户数据练习</title>
</head>
<body>
<p>username:
<input type="text" id="d1">
<span style="color: red"></span>
</p>
<p>password:
<input type="text" id="d2">
<span style="color: red"></span>
</p>
<button id="suBtn">提交</button>
<script>
// 1.查找提交按钮标签
subEle = document.getElementById('suBtn')
// 2.给按钮标签绑定单击事件
subEle.onclick = function () {
// 3.查找获取用户输入的标签 并获取用户输入数据
let userNameVal = document.getElementById('d1')
let passWordVal = document.getElementById('d2')
if(userNameVal.value === 'jason'){
userNameVal.nextElementSibling.innerText = '用户名不能是jason'
}
if (passWordVal.value === '123'){
passWordVal.nextElementSibling.innerText = '密码不能是123'
}
subEle.onblur = function () {
// 查找获取用户输入的标签 并获取用户输入数据
let userNameVal = document.getElementById('d1')
let passWordVal = document.getElementById('d2')
userNameVal.nextElementSibling.innerText = ''
passWordVal.nextElementSibling.innerText = ''
}
}
</script>
</body>
</html>

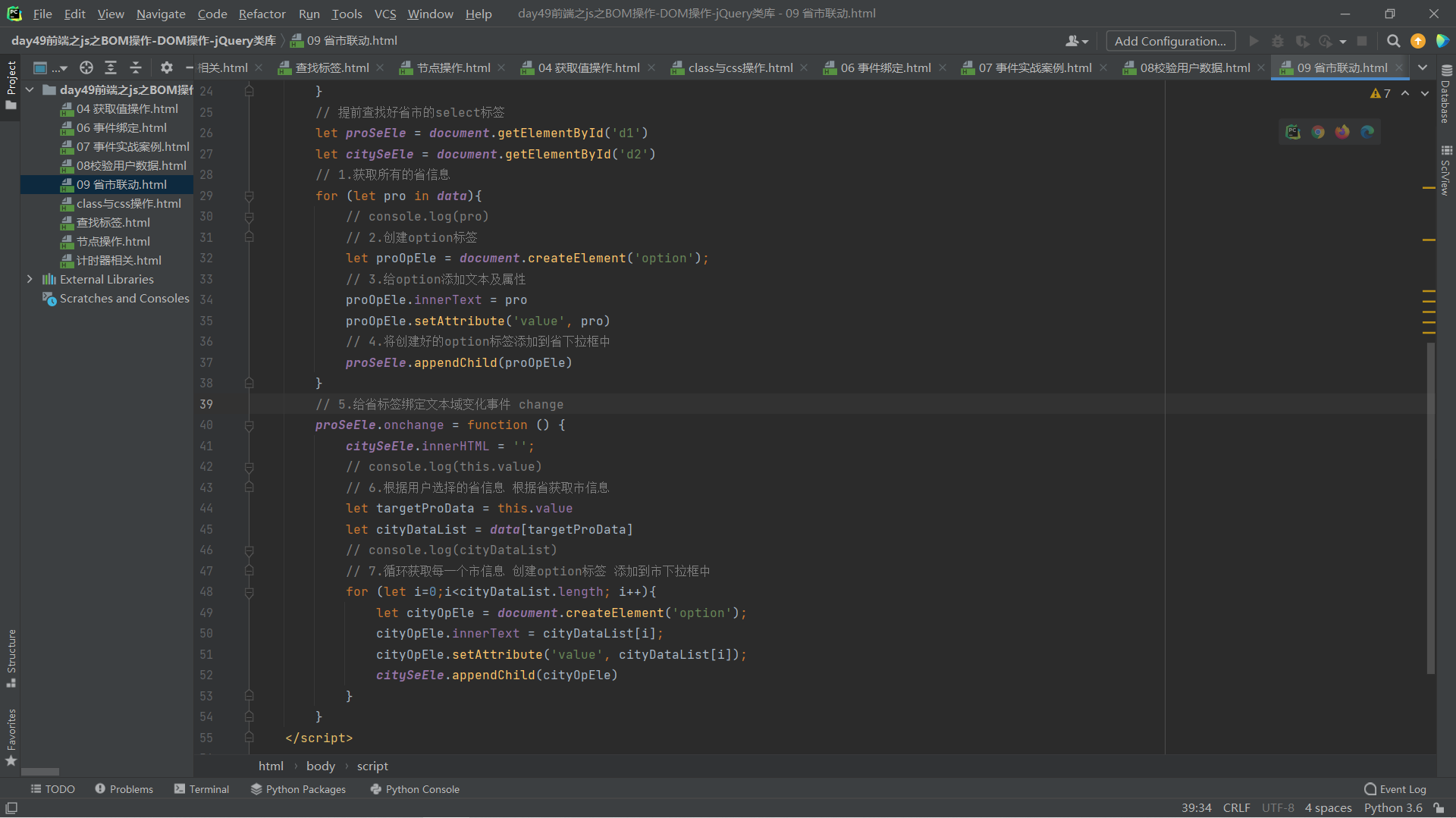
'''省市联动'''
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>省市联动练习</title>
</head>
<body>
省:
<select name="" id="d1">
</select>
市:
<select name="" id="d2">
</select>
<script>
let data = {
"河北": ["廊坊市", "邯郸市"],
"北京": ["朝阳区", "海淀区"],
"山东": ["威海市", "烟台市"],
"安徽": ["芜湖市", "合肥市"],
"上海": ["浦东新区", "静安区"]
}
// 提前查找好省市的select标签
let proSeEle = document.getElementById('d1')
let citySeEle = document.getElementById('d2')
// 1.获取所有的省信息
for (let pro in data){
// console.log(pro)
// 2.创建option标签
let proOpEle = document.createElement('option');
// 3.给option添加文本及属性
proOpEle.innerText = pro
proOpEle.setAttribute('value', pro)
// 4.将创建好的option标签添加到省下拉框中
proSeEle.appendChild(proOpEle)
}
// 5.给省标签绑定文本域变化事件 change
proSeEle.onchange = function () {
citySeEle.innerHTML = '';
// console.log(this.value)
// 6.根据用户选择的省信息 根据省获取市信息
let targetProData = this.value
let cityDataList = data[targetProData]
// console.log(cityDataList)
// 7.循环获取每一个市信息 创建option标签 添加到市下拉框中
for (let i=0;i<cityDataList.length; i++){
let cityOpEle = document.createElement('option');
cityOpEle.innerText = cityDataList[i];
cityOpEle.setAttribute('value', cityDataList[i]);
citySeEle.appendChild(cityOpEle)
}
}
</script>
</body>
</html>

jQuery类库
"""
IE浏览器:前端针对IE有时候需要单独再编写一份代码
"""
Write less,do more 写的更少做的更多
1.加载速度快
2.选择器更多更好用
3.一行代码走天下
4.支持ajax请求(重点)
5.兼容多浏览器
准备工作
1.下载核心文件到本地引入(没有网络也可以使用)
<script src='jQuery3.6.js'></script>
2.CDN网络资源加载(必须有网络才可以使用)
https://www.bootcdn.cn/
https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js
https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.min.js
什么是CDN
内容分发网络
jQuery导入只会需要使用关键字才可以使用
默认的关键字就是jQuery但是不好输入>>>: $
jQuery封装了js代码 让编写更简单 但是有时候js代码更快
ja代码与jQuery代码对比
let pEle = document.getElementsByTagName('p')[0]
undefined
pEle.style.color = 'red'
'red'
pEle.nextElementSibling.style.color = 'green'
$('p').frist().css('color','yellow').next().css('color','blue')
标签对象与jQuery对象
1.不同的对象能够调用的方法是不同的
在编写代码的时候一定要看清楚手上是什么对象
2.两者可以互相转换
标签对象转jQuery对象
$(标签对象)
jQuery对象转标签对象
jQuery对象[0]
作业
1.优化校验用户名密码的代码
subEle.onblur = function () {
// 查找获取用户输入的标签 并获取用户输入数据
let userNameVal = document.getElementById('d1')
let passWordVal = document.getElementById('d2')
userNameVal.nextElementSibling.innerText = ''
passWordVal.nextElementSibling.innerText = ''
}
2.简易版本页面计时器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计时器作业</title>
</head>
<body>
<input type="text" id="d1">
<button id="d2">开始</button>
<button id="d3">暂停</button>
<script>
inputEle = document.getElementById('d1')
// 1.查找开始暂停按钮并获取
startEle = document.getElementById('d2')
endEle = document.getElementById('d3')
function getTime() {
n1 = new Date().getFullYear()
n2 = new Date().getMonth()
n3 = new Date().getDate()
n4 = new Date().getHours()
n5 = new Date().getMinutes()
n6 = new Date().getSeconds()
n2 = n2+1
let time = (`${n1}-${n2}-${n3} ${n4}:${n5}:${n6}`)
inputEle.value = time
}
startEle.onclick = function f() {
let s = setInterval(getTime, 1000)
endEle.onclick = function () {
clearInterval(s)
}
}
// endEle.onclick = function () {
// clearInterval(s)
// }
</script>
</body>
</html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· .NET Core 中如何实现缓存的预热?
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性