前端css之边框,盒子模型,浮动,定位,补充。简易博客页面搭建
今日内容概要
- 边框
- 盒子模型
- 浮动
- 定位
- 补充说明
- 简易博客页面搭建
今日内容详细
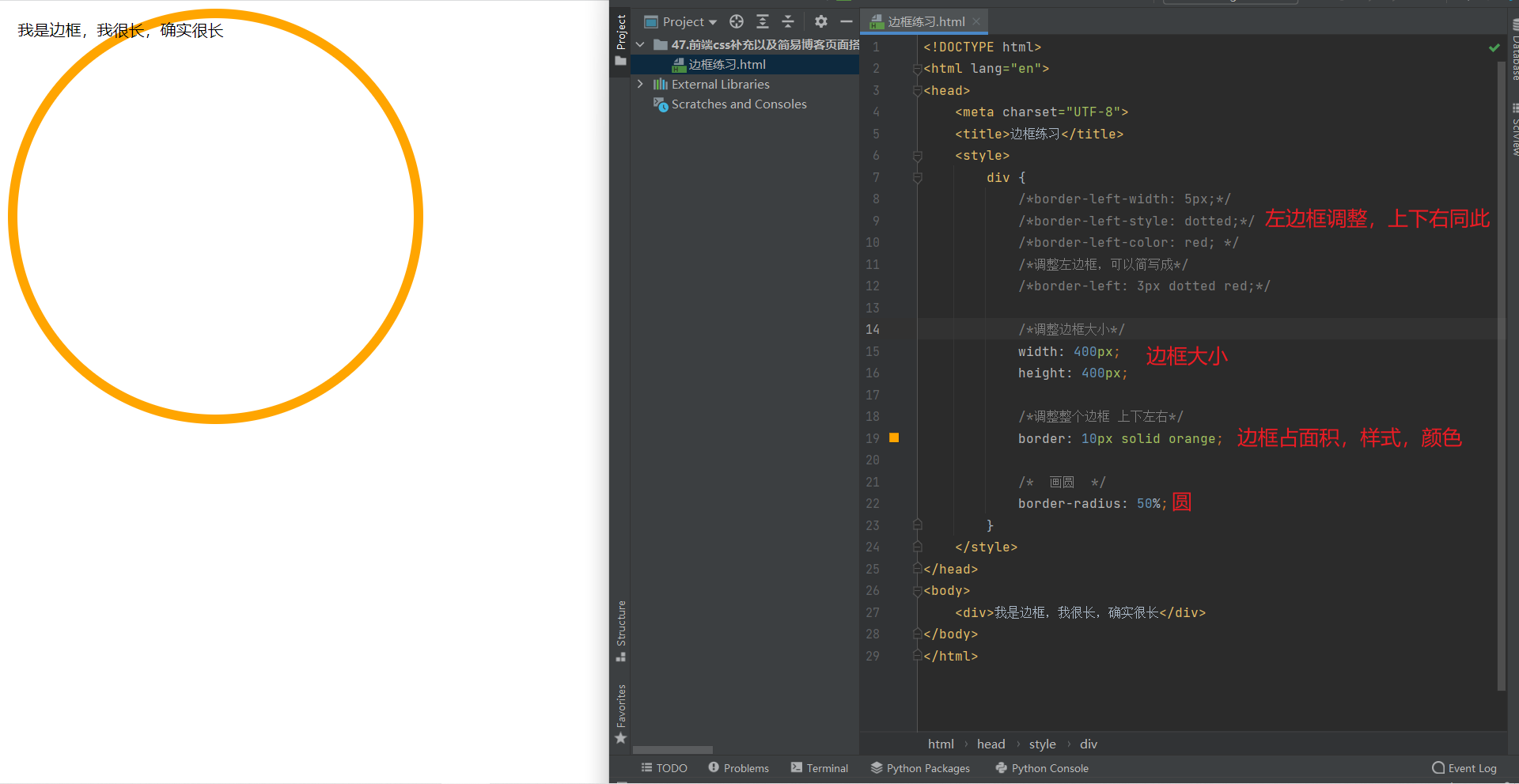
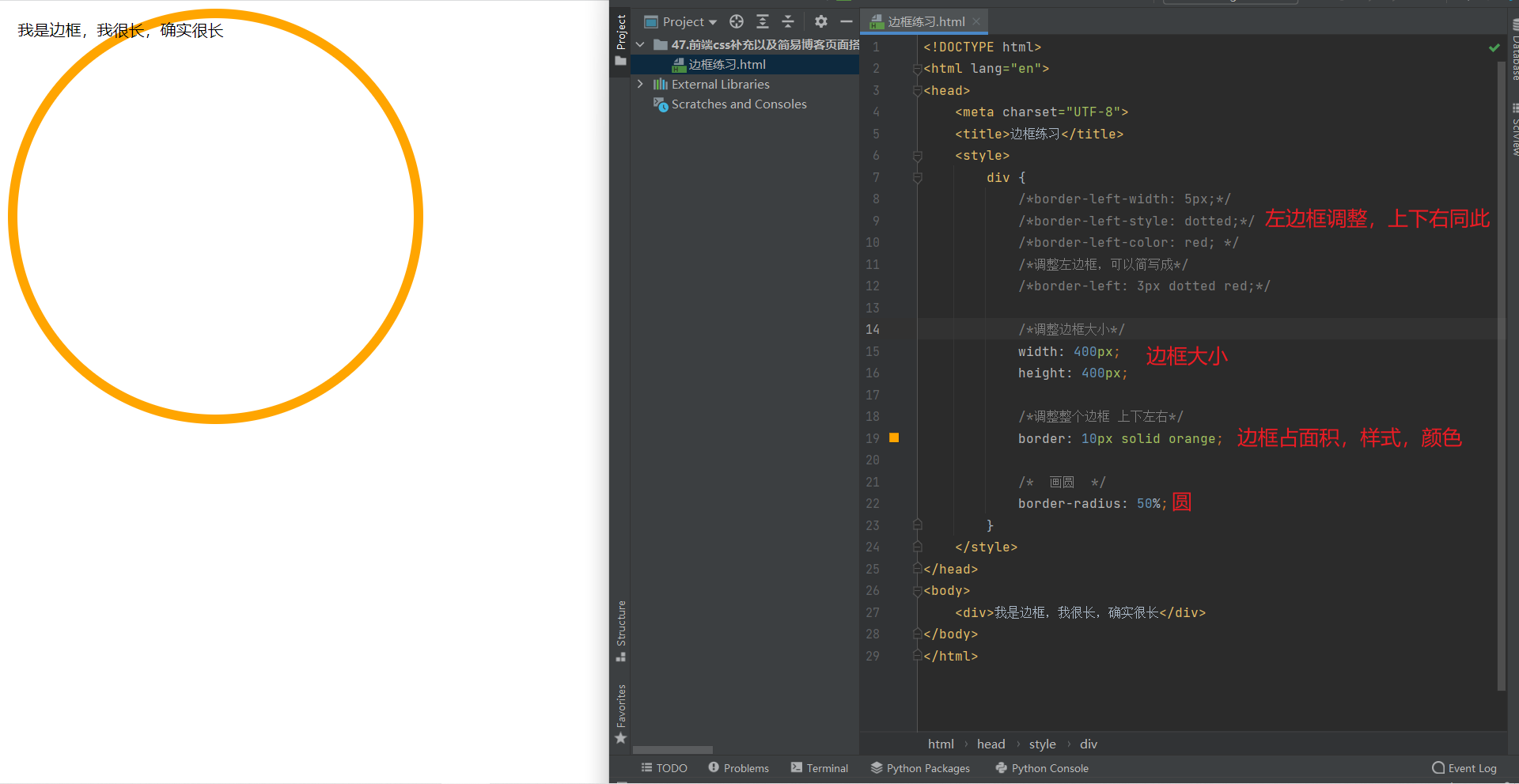
边框
/*border-left-width: 5px;*/
/*border-left-style: dotted;*/
/*border-left-color: red; */
/*调整左边框,可以简写成*/
/*border-left: 3px dotted red;*/
# 右right 上top 下bottom
/*调整背景*/
width: 400px;
height: 400px;
/*调整整个边框 上下左右*/
border: 10px solid orange;
/* 画圆 */
border-radius: 50%;

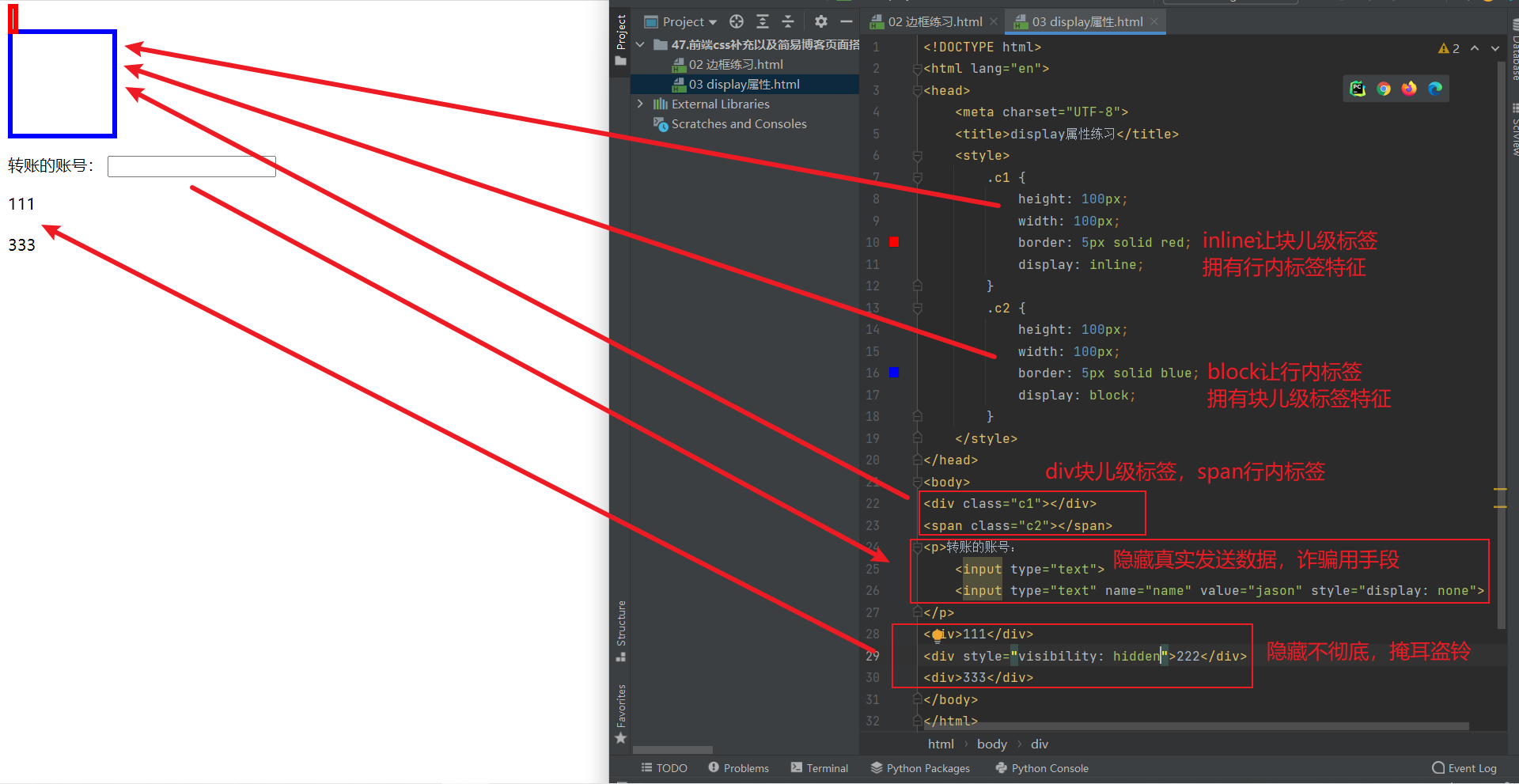
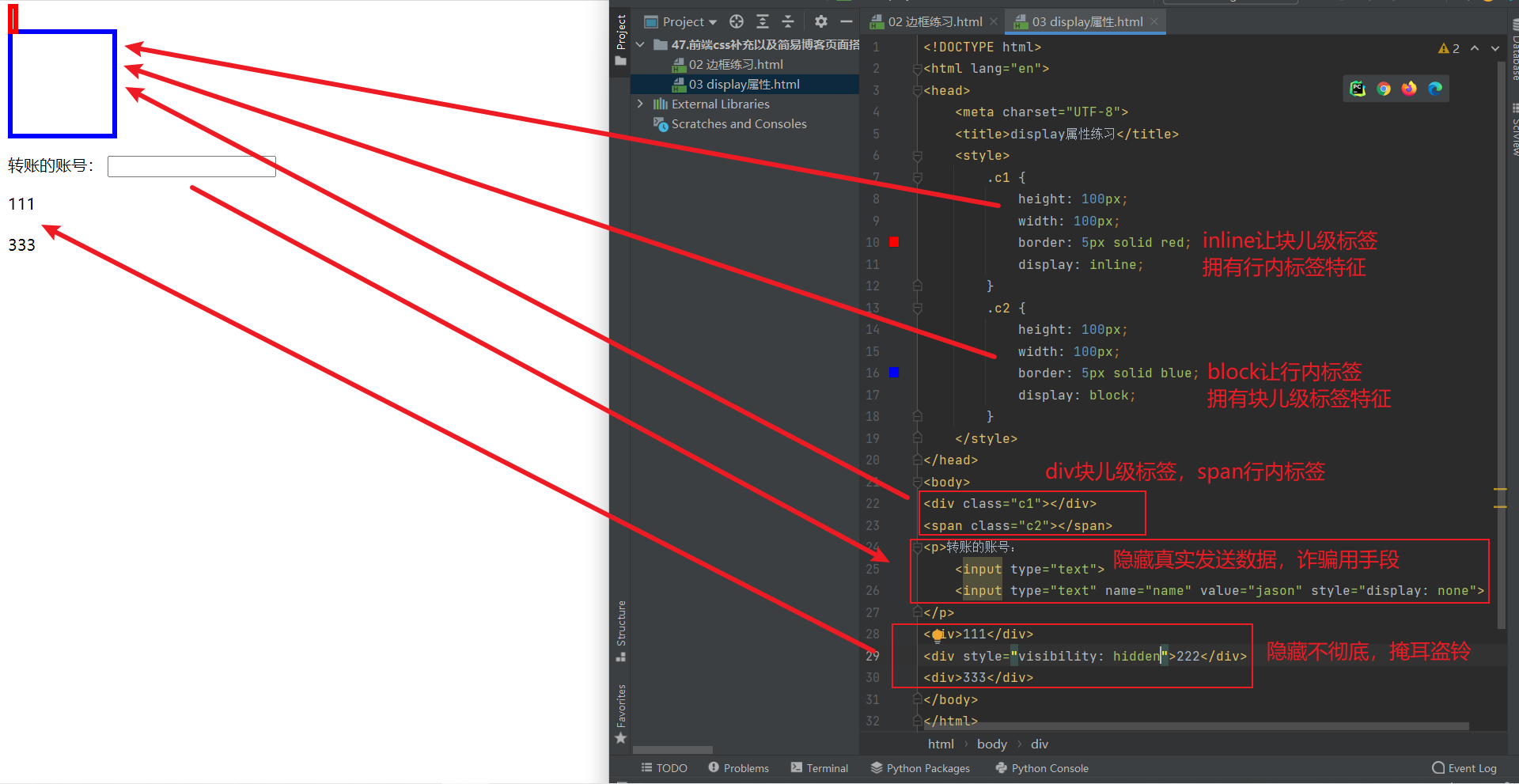
display
"""
行内标签是无法设置长宽 只有块儿级可以设置
"""
快捷创建div等
div*5 # 创建五个div标签
ul>li*3 # 创建一个ul标签内包含三个li标签
ul>li*3>a.c1#id{嘿嘿嘿}
底层是emmet插件,一般都会有
# html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>display属性练习</title>
<style>
.c1 {
height: 100px;
width: 100px;
border: 5px solid red;
display: inline;
}
.c2 {
height: 100px;
width: 100px;
border: 5px solid blue;
display: block;
}
</style>
</head>
<body>
<div class="c1"></div>
<span class="c2"></span>
<p>转账的账号:
<input type="text">
<input type="text" name="name" value="jason" style="display: none">
</p>
<div>111</div>
<div style="visibility: hidden">222</div>
<div>333</div>
</body>
</html>

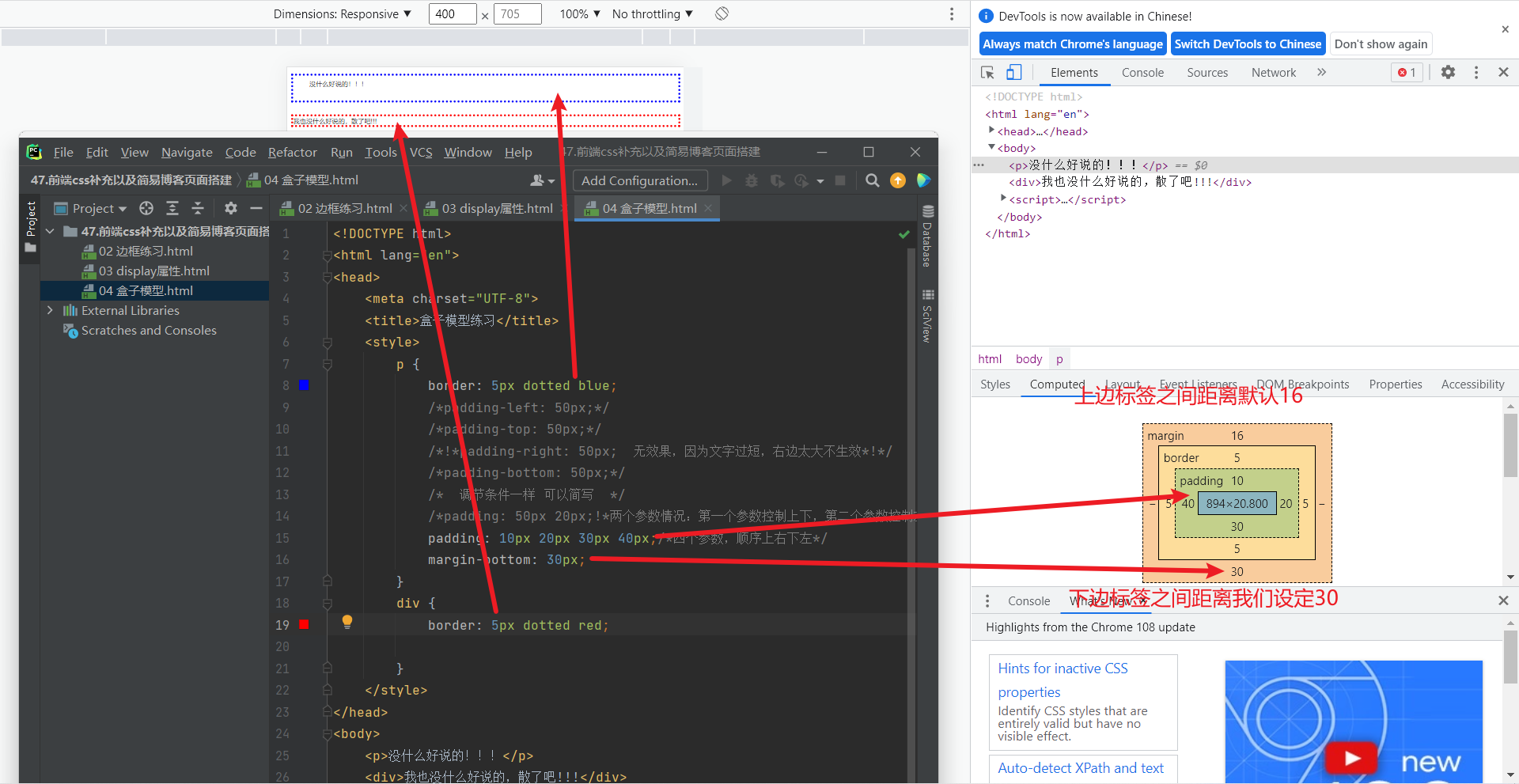
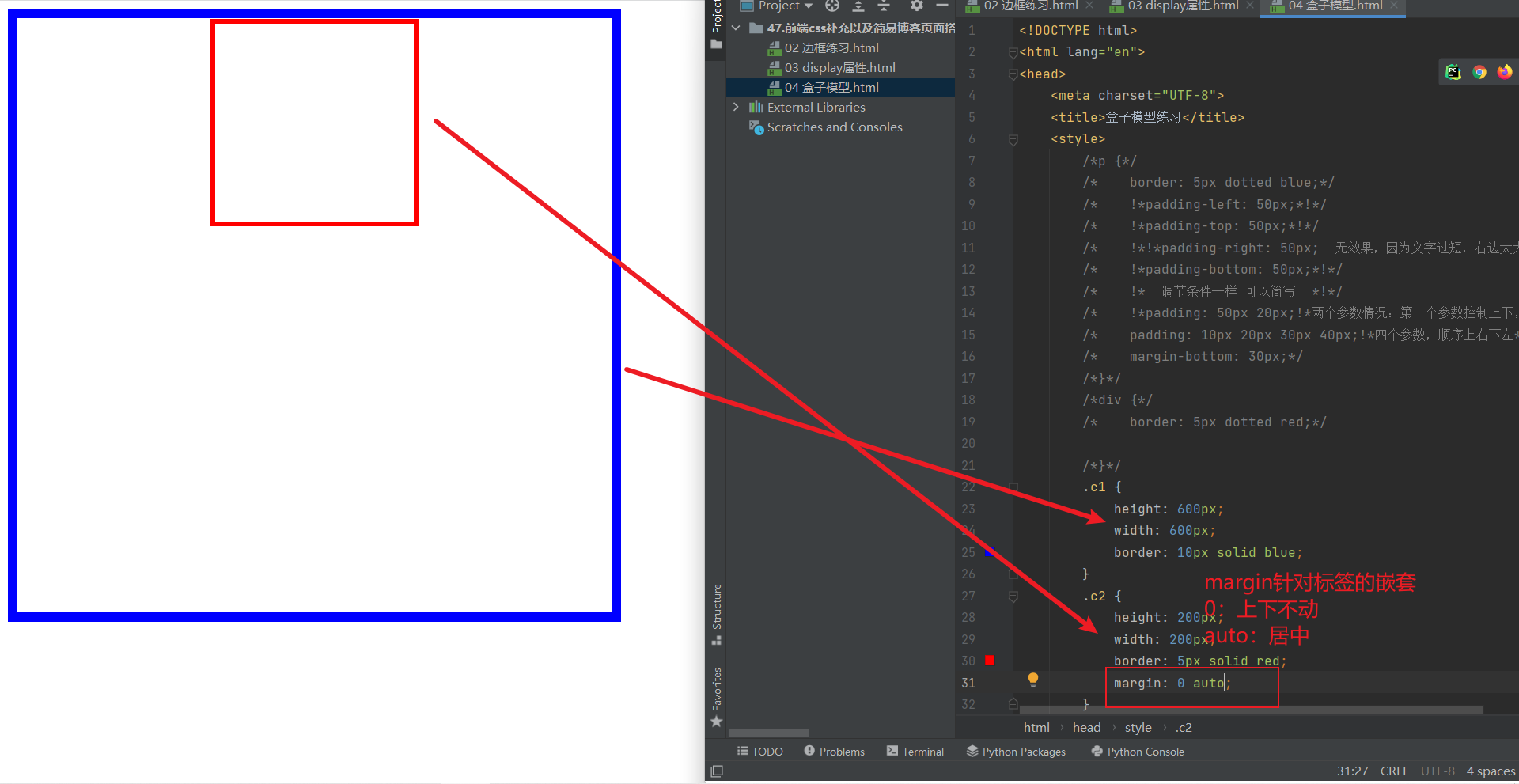
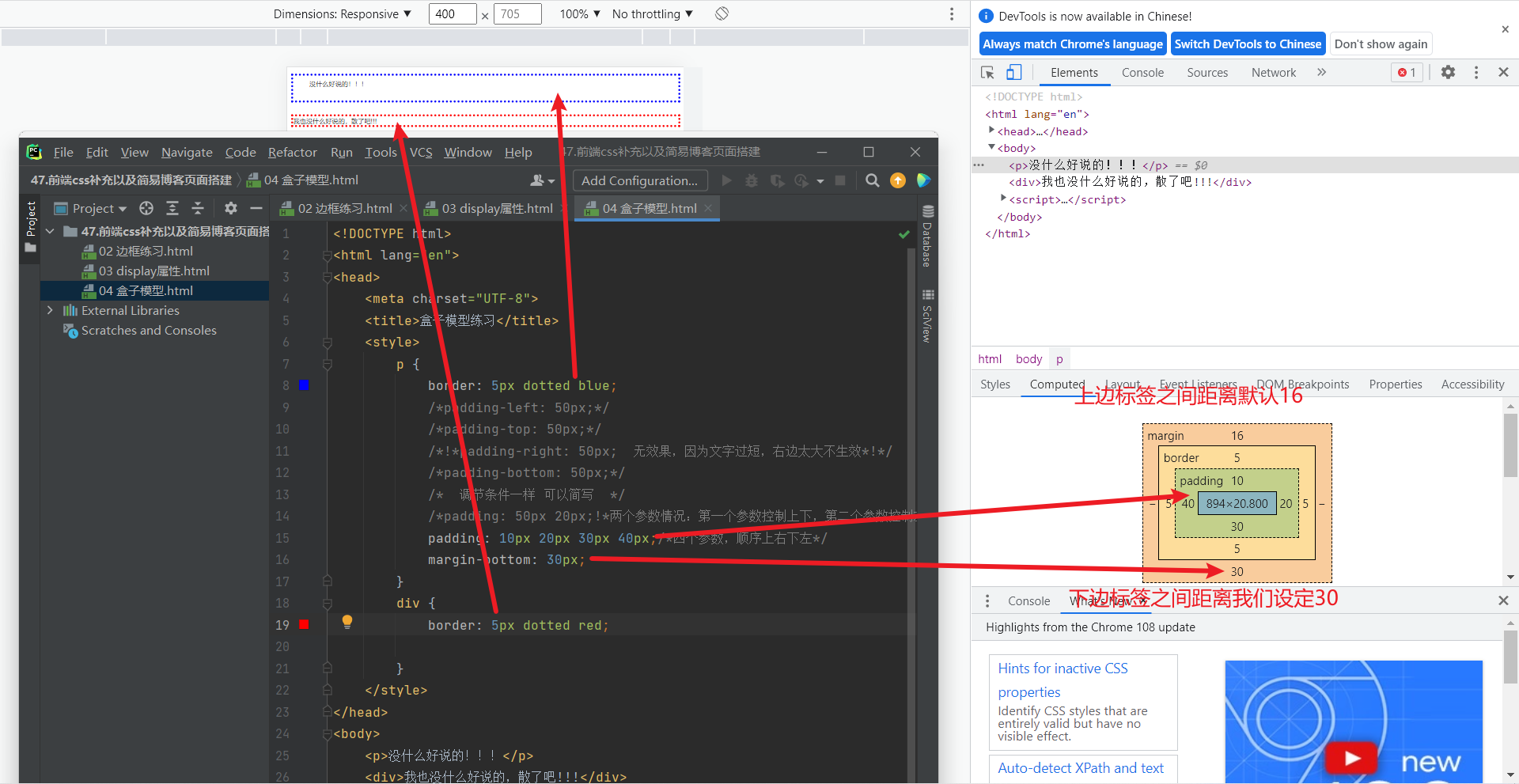
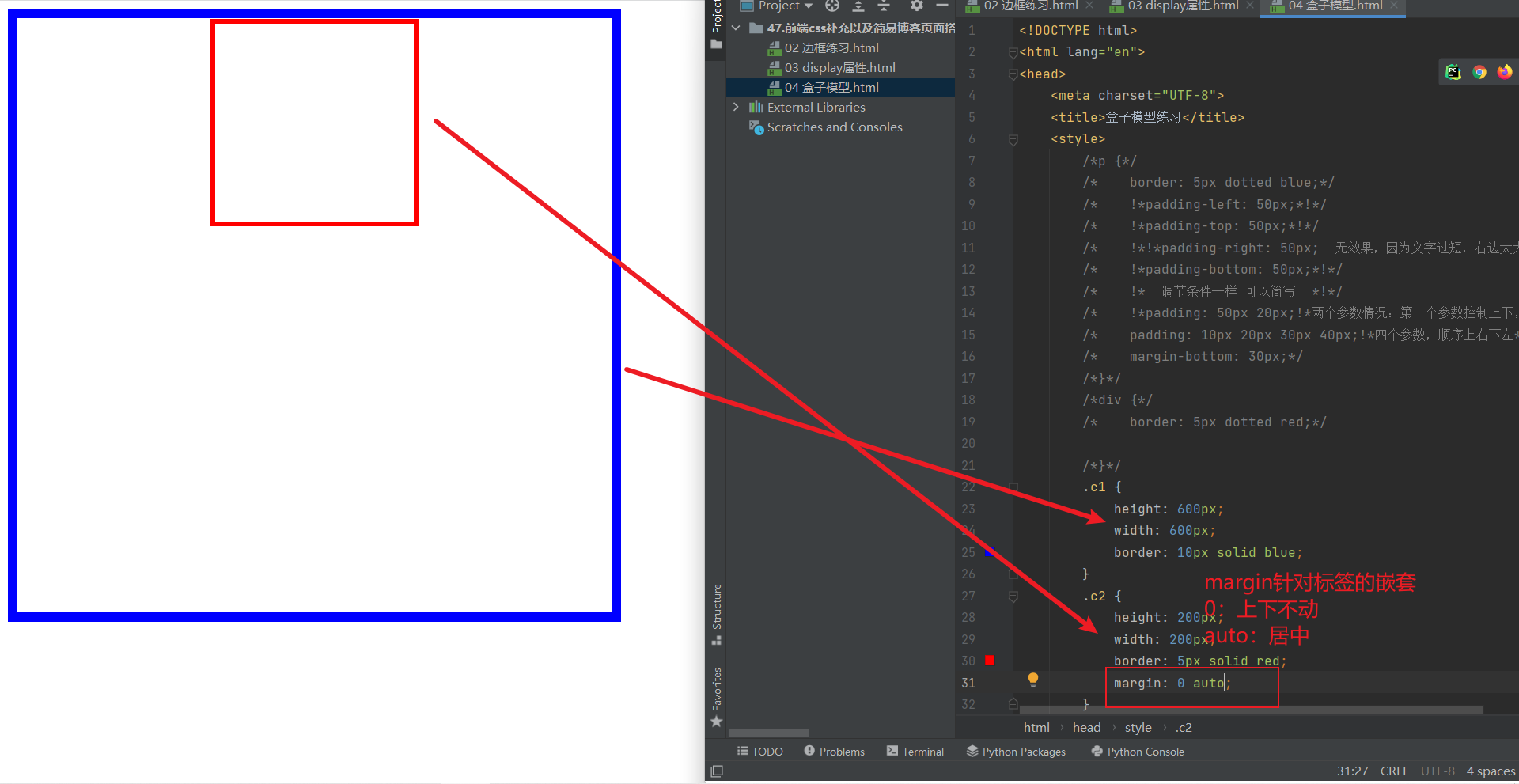
盒子模型
我们可以将标签看成是一个盒子(快递盒)
1.快递包里面的实际物体 content(内容)
2.物体与内部盒子墙的距离 padding(内边距,内填充)
3.快递盒的厚度 border(边框)
4.快递盒之间的距离 margin(外边距)
border: 5px dotted blue;
/*padding-left: 50px;*/
/*padding-top: 50px;*/
/*!*padding-right: 50px; 无效果,因为文字过短,右边太大不生效*!*/
/*padding-bottom: 50px;*/
/* 调节条件一样 可以简写 */
/*padding: 50px 20px;!*两个参数情况:第一个参数控制上下,第二个参数控制左右*!*/
padding: 10px 20px 30px 40px;/*四个参数,顺序上右下左*/
margin-bottom: 30px;
'''margin和padding用法一样'''


浮动
浮动就是用来做页面布局的
浮动的现象
float:left\right
浮动带来的影响
浮动的元素是脱离正常文档流的 会造成父标签塌陷
如何解决浮动的影响
clear
解决浮动带来的影响终极方法
先提前写好样式
.clearfix:after {/*提前建好一个类方法 谁塌了就给谁*/
content: '';/*空字符串*/
display: block;/*变成块儿级标签,独占一行*/
clear: both;/*这个文本左右两边的天空和地面都不允许有浮动元素*/
}
谁塌陷了 就给谁添加clearfix样式类就可以了
ps:浏览器会优先展示文本内容(如果被挡住)

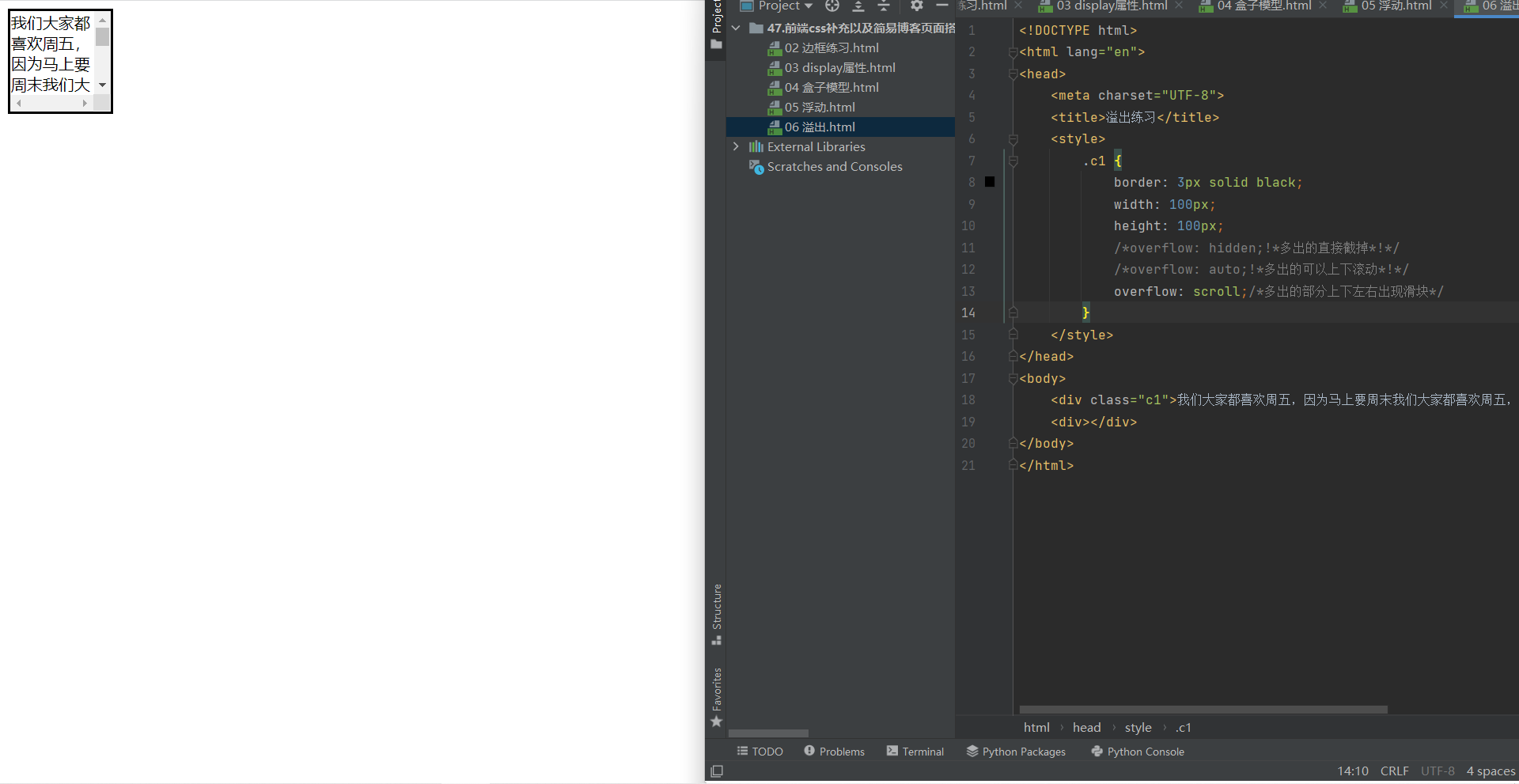
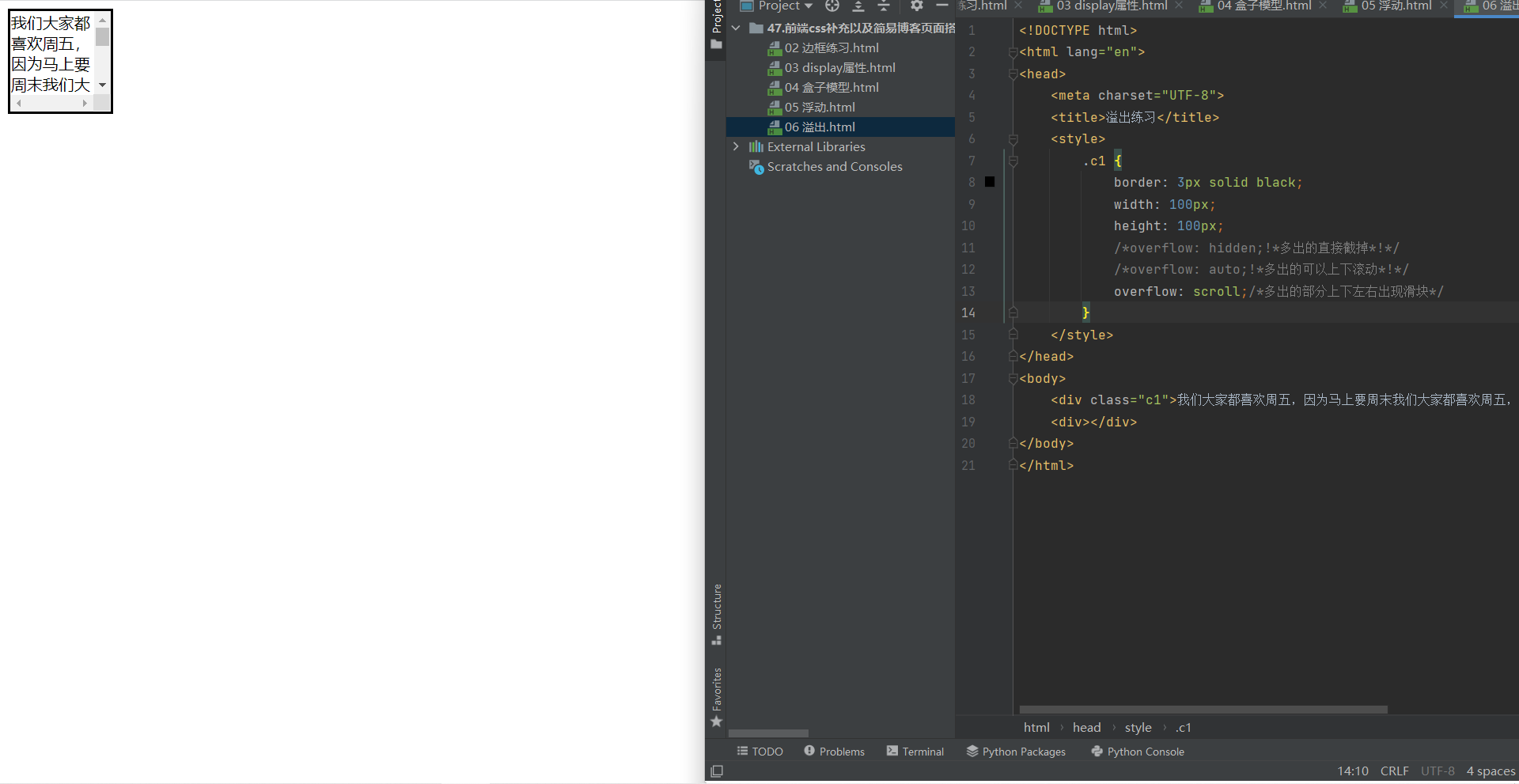
溢出
.c1 {
border: 3px solid black;
width: 100px;
height: 100px;
/*overflow: hidden;!*多出的直接截掉*!*/
/*overflow: auto;!*多出的可以上下滚动*!*/
overflow: scroll;/*多出的部分上下左右出现滑块*/
}

body {
background-color: darkgray;/*背景颜色*/
}
div {
height: 200px;
width: 200px;
border: 5px solid greenyellow;
border-radius: 50%;
overflow: hidden;/*先放在这。隐藏其他*/
}
div img {
max-width: 100%;/*把图片按照100%按等比例缩放放入框内*/
}

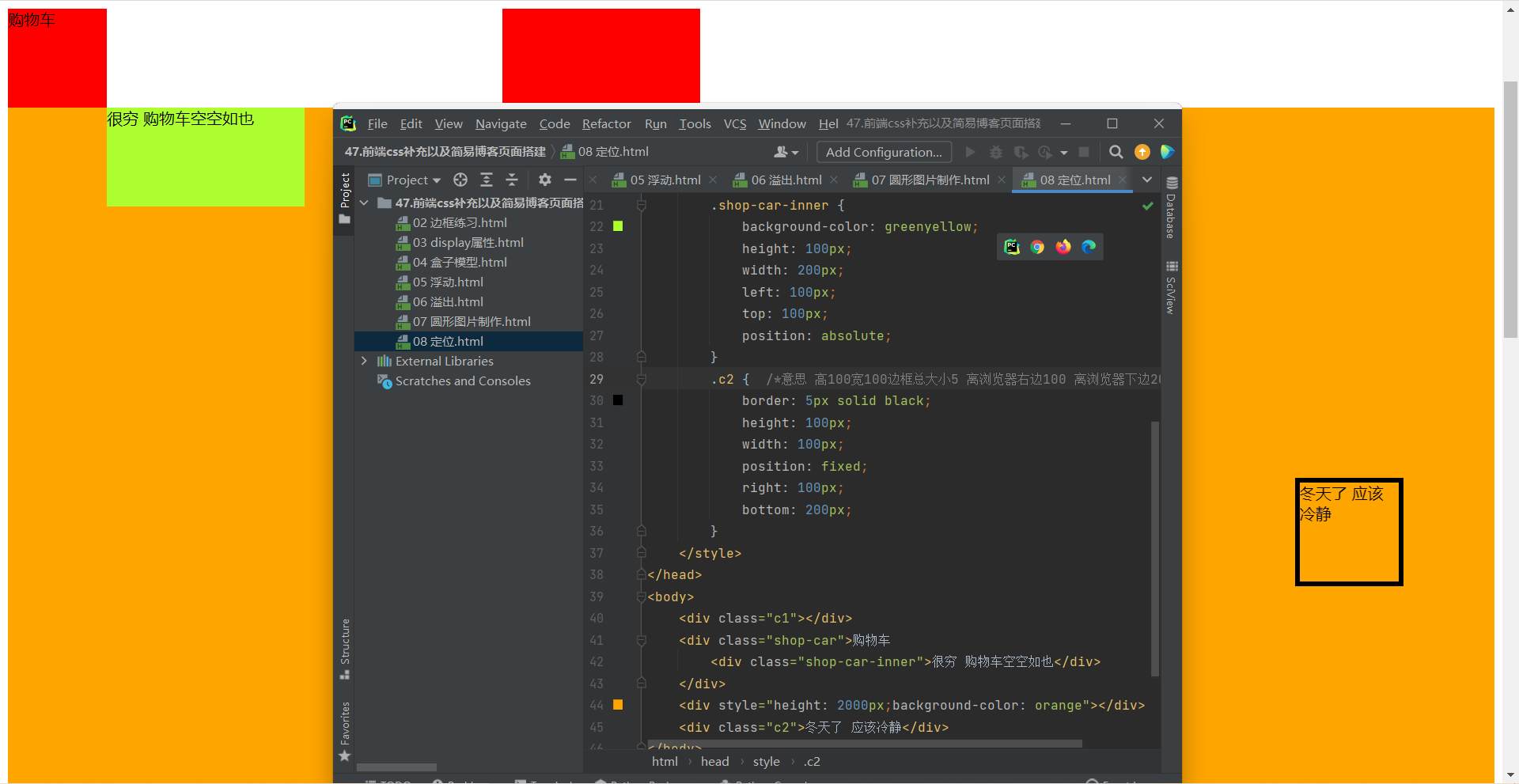
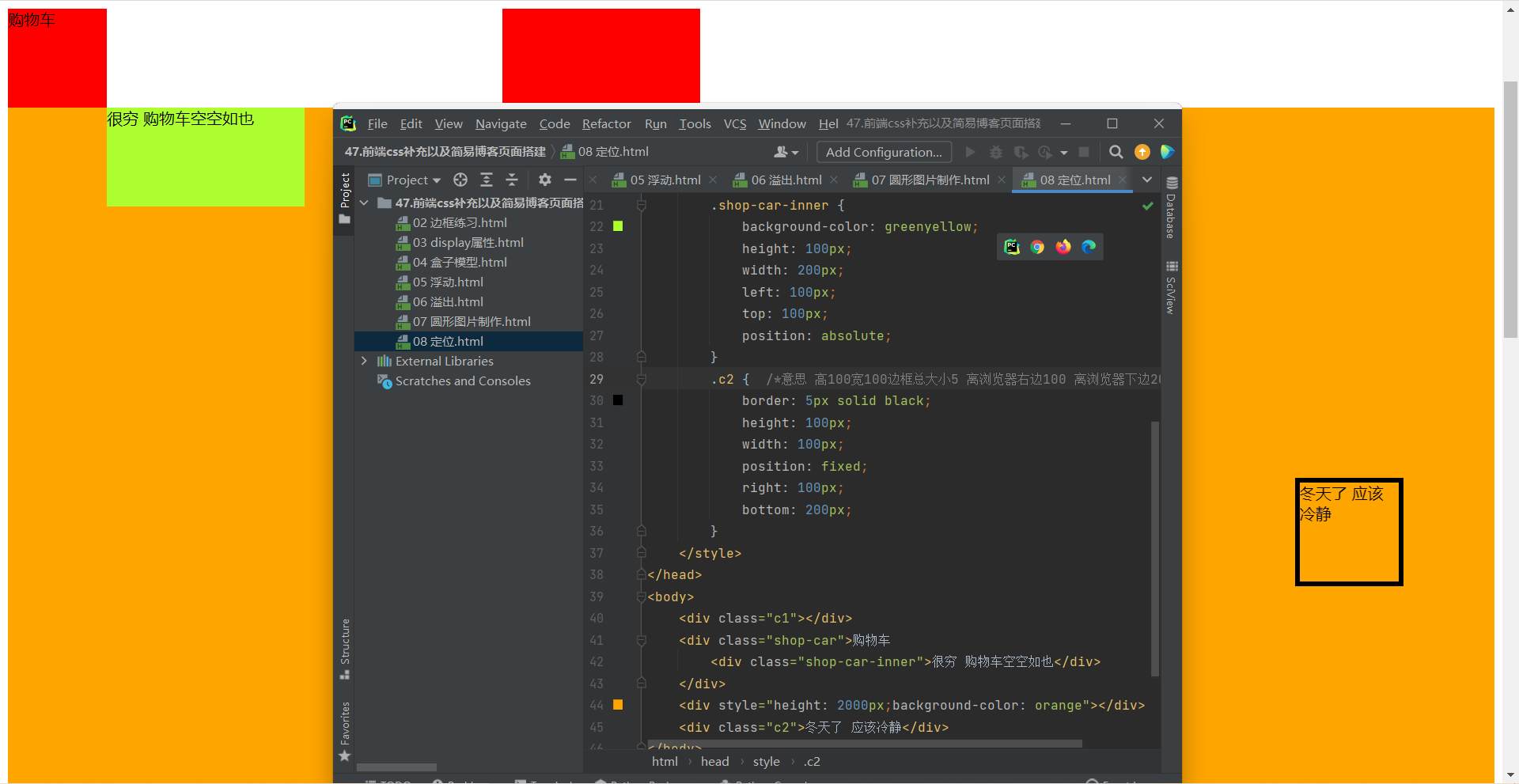
定位
标签在默认情况下都是无法通过定位的参数来移动
针对定位有四种状态
1.static静态(标签默认的状态 无法定位移动)
2.relative相对定位(基于标签原来的位置)
3.absolute绝对定位(基于某个定位过的父标签做定位)
4.fixed固定定位(基于浏览器窗口固定不动)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定位练习</title>
<style>
.c1 {
background-color: red;
width: 200px;
height: 200px;
position: relative;/*相对定位 按标签原来的位置移动*/
left: 500px;
top: 200px;
}
.shop-car {
background-color: red;
height: 100px;
width: 100px;
position: relative;
}
.shop-car-inner {
background-color: greenyellow;
height: 100px;
width: 200px;
left: 100px;
top: 100px;
position: absolute;
}
.c2 { /*意思 高100宽100边框总大小5 离浏览器右边100 离浏览器下边200*/
border: 5px solid black;
height: 100px;
width: 100px;
position: fixed;
right: 100px;
bottom: 200px;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="shop-car">购物车
<div class="shop-car-inner">很穷 购物车空空如也</div>
</div>
<div style="height: 2000px;background-color: orange"></div>
<div class="c2">冬天了 应该冷静</div>
</body>
</html>

z-index
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>z-index练习</title>
<style>
body {
margin: 0;
}
.cover {
background-color: rgba(127,127,127,0.5);
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 100;
}
.modal {
height: 200px;
width: 400px;
background-color: white;
z-index: 101;
position: fixed;
left: 50%;
top: 50%;
margin-left: -200px;
margin-top: -100px;
}
</style>
</head>
<body>
<div style="opacity: 0.5">我在最下边</div>
<div style="background-color: rgba(0,0,0,0.5)">我是拿来对比的</div>
<div class="cover"></div>
<div class="modal">
<from action="">
<p>username
<input type="text"></p>
<p>password
<input type="text"></p>
</from>
</div>
</body>
</html>

简易博客页面搭建
HTML页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>blogs</title>
<link rel="stylesheet" href="blog.css">
</head>
<body>
<div class="blog-left">
<!-- 头像区开始-->
<div class="blog-avatar">
<img src="https://img0.baidu.com/it/u=241845724,4194607734&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1670086800&t=9a6d7f7247b34e07aa54828e5ca25771" alt="">
</div>
<!-- 头像区结束-->
<div class="blog-title">
<span>张红的粉色往事</span>
</div>
<div class="blog-info">
<span>这个人很马叉虫,仔细看看你会感触良多!</span>
</div>
<div class="blog-link">
<ul>
<li><a href="">联系我</a></li>
<li><a href="">微信号</a></li>
<li><a href="">探探号</a></li>
</ul>
</div>
<div class="blog-course">
<ul>
<li><a href="">#小巷子</a></li>
<li><a href="">#理发店</a></li>
<li><a href="">#美容院</a></li>
</ul>
</div>
</div>
<div class="blog-right">
<div class="article-list">
<div class="article-title">
<span class="title">论养生之道</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span>
</div>
<div class="article-end">
<span>#重金求子</span>
<span>#全国可飞</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">论养生之道</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span>
</div>
<div class="article-end">
<span>#重金求子</span>
<span>#全国可飞</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">论养生之道</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span>
</div>
<div class="article-end">
<span>#重金求子</span>
<span>#全国可飞</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">论养生之道</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span>
</div>
<div class="article-end">
<span>#重金求子</span>
<span>#全国可飞</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">论养生之道</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span>
</div>
<div class="article-end">
<span>#重金求子</span>
<span>#全国可飞</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">论养生之道</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span>
</div>
<div class="article-end">
<span>#重金求子</span>
<span>#全国可飞</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">论养生之道</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span>
</div>
<div class="article-end">
<span>#重金求子</span>
<span>#全国可飞</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">论养生之道</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span>
</div>
<div class="article-end">
<span>#重金求子</span>
<span>#全国可飞</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">论养生之道</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span>
</div>
<div class="article-end">
<span>#重金求子</span>
<span>#全国可飞</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">论养生之道</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span>
</div>
<div class="article-end">
<span>#重金求子</span>
<span>#全国可飞</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<span class="title">论养生之道</span>
<span class="date">2022/12/02</span>
</div>
<div class="article-desc">
<span>晚睡、早起、抽烟、喝酒、烫头、夜店、博彩、股票、杀猪盘、大保健、学外语样样精通!!!</span>
</div>
<div class="article-end">
<span>#重金求子</span>
<span>#全国可飞</span>
</div>
</div>
</div>
</body>
</html>
CSS页面
/*这是博客园首页的样式表*/
/*页面通用样式*/
body {
margin: 0;
background-color: #eeeeee;
}
a {
text-decoration: none;
}
ul {
list-style-type: none;
padding-left: 0;
}
/*首页左侧样式*/
.blog-left {
float: left;
width: 20%;
height: 100%;
background-color: #4e4e4e;
position: fixed;
left: 0;
top: 0;
}
.blog-avatar {
border: 5px solid white;
height: 200px;
width: 200px;
border-radius: 50%;
margin: 20px auto;
overflow: hidden;
}
.blog-avatar img {
max-width: 100%;
}
.blog-title,.blog-info {
color: darkgray;
text-align: center;
margin: 10px auto;
}
.blog-link, .blog-course {
text-align: center;
margin: 80px auto;
}
.blog-link ul>li, .blog-course ul>li {
padding: 8px;
}
.blog-link a,.blog-course a{
color: darkgray;
font-size: 24px;
}
.blog-link a:hover,.blog-course a:hover{
color: white;
}
/*首页右侧样式*/
.blog-right {
float: right;
width: 80%;
height: 100%;
}
.article-list {
background-color: white;
margin: 20px 50px 20px 20px;
box-shadow: 20px 20px 20px rgba(0,0,0,0.8);
}
.article-list .article-title .title {
font-size: 48px;
border-left: 8px solid red;
padding-left: 10px;
}
.article-list .article-title .date {
font-size: 18px;
font-weight: bolder;
float: right;
margin: 20px 20px;
}
.article-desc {
font-size: 20px;
font-weight: lighter;
text-indent: 20px;
border-bottom: 1px solid black;
}
.article-end {
padding: 10px 10px 10px 20px;
}