JS百度地图API-根据地址批量获取经纬度
根据百度地图api 关键字检索获取地址的经纬度
<div id='container'></div>
<el-button class="box-button" type="primary" @click="latlng">维护经纬度</el-button>
export default {
name: "companylatlng",
data() {
return {
systemSettings:['河南大学','郑州大学','开封大学'],//地址数据
datalist:[],//储存的获取信息
}
},
methods: {
latlng(){
var _this=this
var map = new BMap.Map('container');
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
this.datalist=[]
var local = new BMap.LocalSearch(map, {
renderOptions:{map: map},
onSearchComplete : function(results) {
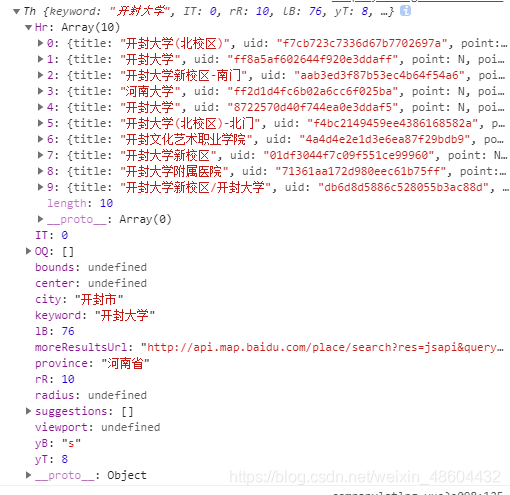
console.log(results) //可以获取到经纬度,跟省市县信息
var obj = {}
if(results.Hr.length==0){
obj.Province=results.province
obj.city=results.city
_this.datalist.push(obj)
}else{
obj.Province=results.Hr[0].province //默认取的第一个点
obj.city=results.Hr[0].city
obj.Address=results.Hr[0].address
obj.lat=results.Hr[0].point.lat
obj.lng=results.Hr[0].point.lng
_this.datalist.push(obj)
}
}
});
var list=this.systemSettings
for(var i=0;i<list.length;i++){
local.search(list[i])
}
},
}
}
获取到的数据






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了