微信小程序的样式/Promise/全局数据共享
微信小程序的样式组件
npm i @vant/weapp -S --production
通过对应的page.js中来引用该样式组件
page.json
{ "usingComponents": { "test4": "/components/test4/test4" } }
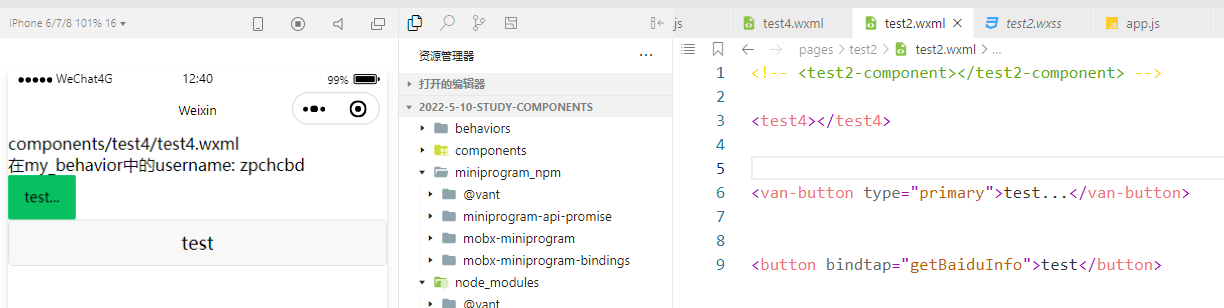
page.wxml
<van-button type="primary">test...</van-button>

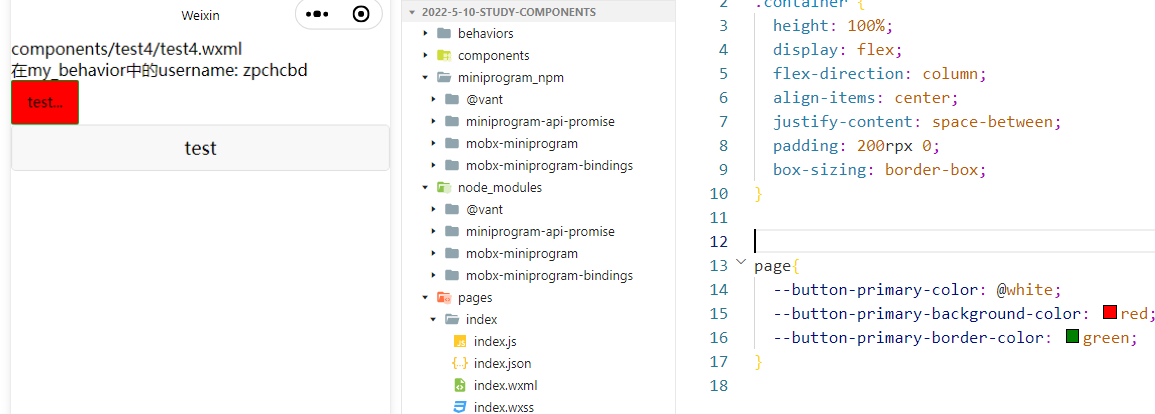
此外还可以来对该van-button来进行自定义wxss样式,在app.wxss中如下定义
page{ --button-primary-color: @white; --button-primary-background-color: red; --button-primary-border-color: green; }

微信小程序的Promise
回调地狱的代码体现如下,回调地狱就是为是实现代码顺序执行而出现的一种操作,它会造成我们的代码可读性非常差,后期不好维护。
setTimeout(function () { //第一层 console.log('武林要以和为贵'); setTimeout(function () { //第二程 console.log('要讲武德'); setTimeout(function () { //第三层 console.log('不要搞窝里斗'); }, 1000) }, 2000) }, 3000)
通过Promise能够解决多重回调导致的可读性差的问题
function promise_test(str){ var p=new Promise(function(resolve,reject){ //处理异步任务 var flag=true; setTimeout(function(){ if(flag){ resolve(str) } else{ reject('操作失败') } }) }) return p; } promise_test('武林要以和为贵') .then((data)=>{ console.log(data); return fn('要讲武德'); }) .then((data)=>{ console.log(data); return fn('不要搞窝里斗') }) .then((data)=>{ console.log(data); })
微信小程序中安装:npm i --save miniprogram-api-promise@1.0.4,然后重新构建下即可
将微信API相关进行promise化实现如下所示
import {promisifyAll} from 'miniprogram-api-promise' const wxp = wx.p = {} promisifyAll(wx, wxp)
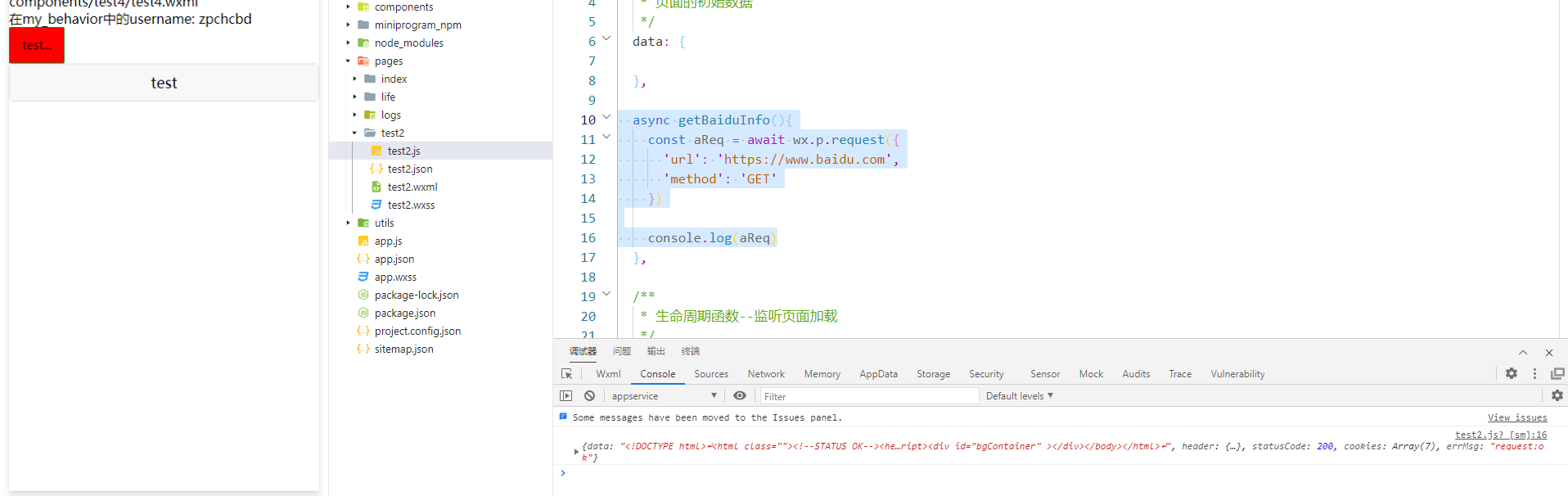
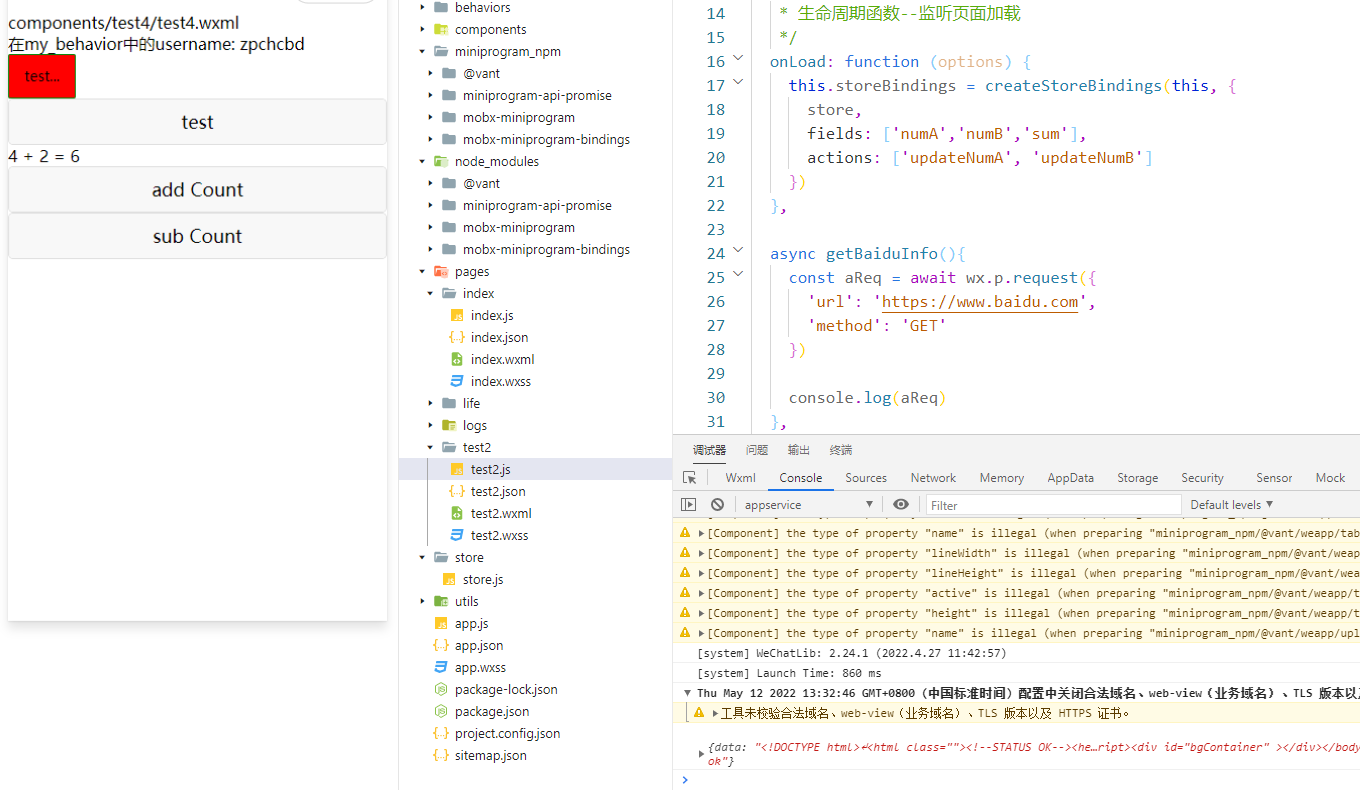
page.js
async getBaiduInfo(){ const aReq = await wx.p.request({ 'url': 'https://www.baidu.com', 'method': 'GET' }) console.log(aReq)

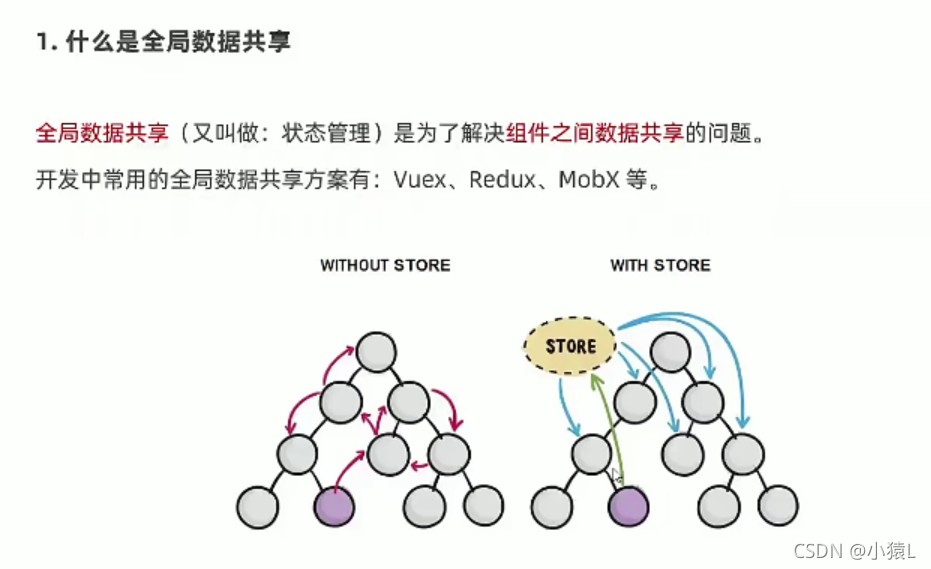
全局数据共享
通过全局数据共享的方式,这样就尽量避免在组件与组件之间传递相关数据,导致复杂化了

npm install --save mobx-miniprogram@4.13.2 mobx-miniprogram-bindings@1.2.1

重新构建下即可
页面上使用全局数据共享
通过ES6的按需导入,这里导出一个observable对象来实现全局数据共享
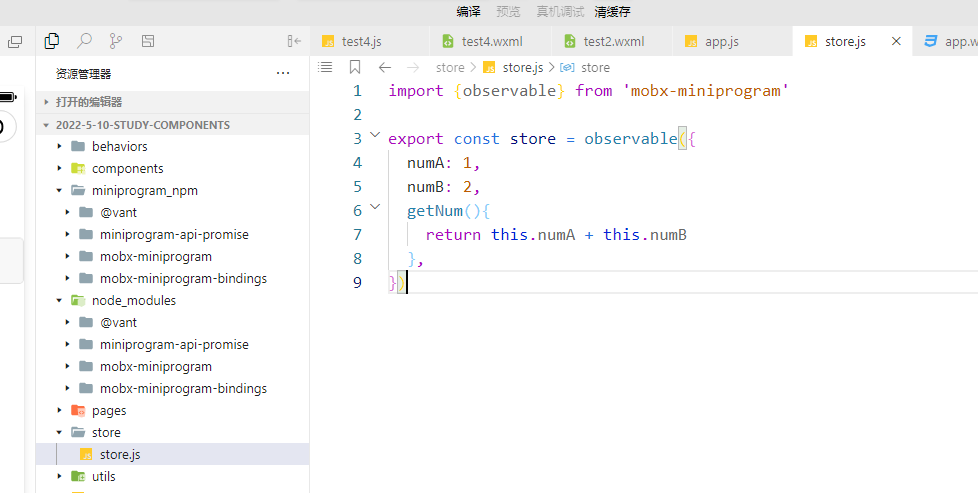
store/store.js
import {observable} from 'mobx-miniprogram' import {action} from 'mobx-miniprogram' export const store = observable({ // 定义属性 numA: 1, numB: 2, // 获取属性的方法 get sum(){ return this.numA + this.numB }, // 修改属性的方法 updateNumA: action(function (step){ this.numA += step }), updateNumB: action(function (step){ this.numB += step }) })

page.wxml
<view>{{numA}} + {{numB}} = {{sum}}</view> <button bindtap="addCount" data-step="{{1}}">add Count</button> <button bindtap="subCount" data-step="{{-1}}">sub Count</button>
page.js
onLoad: function (options) { this.storeBindings = createStoreBindings(this, { store, fields: ['numA','numB','sum'], actions: ['updateNumA', 'updateNumB'] }) }, addCount(event){ this.updateNumA(event.target.dataset.step) // console.log(e) }, subCount(event){ this.updateNumB(event.target.dataset.step) }, onUnload: function () { this.storeBindings.destroyStoreBindings() },

组件上使用全局数据共享
conponent.js
import {storeBindingsBehavior} from 'mobx-miniprogram-bindings' import {store} from '../../store/store' Component({ behaviors: [storeBindingsBehavior], storeBindings: { // 属性名必须是storeBindings store, fields: { numA: 'numA', numB: 'numB', sum : 'sum' }, actions: { updateNumA: 'updateNumA', updateNumB: 'updateNumB' } }, methods: { addCount(e){ this.updateNumA(e.target.dataset.step) }, subCount(e){ this.updateNumB(e.target.dataset.step) } } })
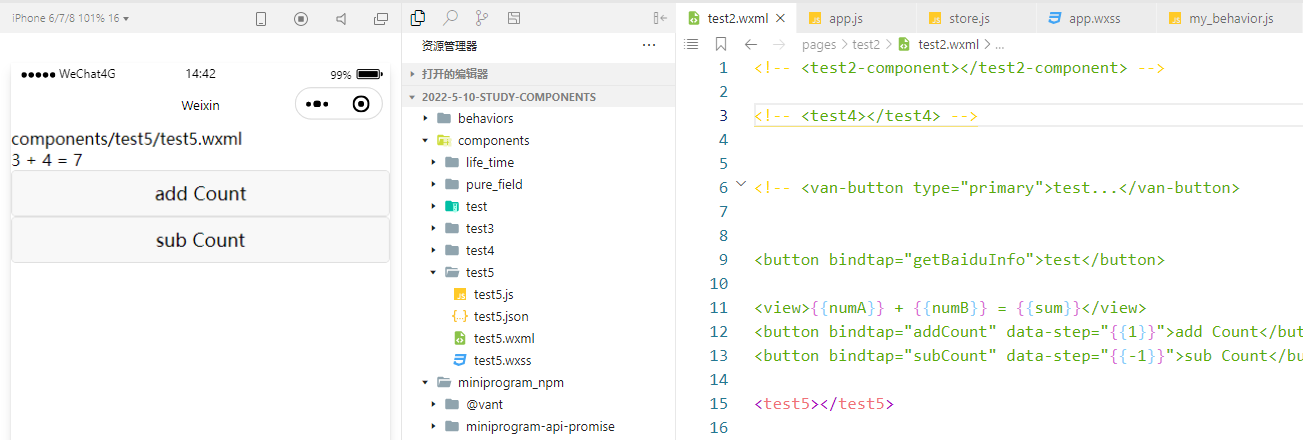
component.wxml
<!--components/test5/test5.wxml--> <text>components/test5/test5.wxml</text> <view>{{numA}} + {{numB}} = {{sum}}</view> <button bindtap="addCount" data-step="{{1}}">add Count</button> <button bindtap="subCount" data-step="{{-1}}">sub Count</button>
page.wxml中来进行引用
<test5></test5>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY