微信小程序的宿主环境
前言:挖掘微信小程序漏洞而学习准备的
知识点:微信小程序的宿主环境
微信客户端给小程序所提供的环境为宿主环境。小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能。
小程序可以调用宿主环境/微信提供的微信客户端的能力,这就使得小程序比普通网页拥有更多的能力(扫一扫、摇一摇)。
渲染层和逻辑层
小程序的运行环境分成渲染层和逻辑层,其中 WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层。
小程序的渲染层和逻辑层分别由2个线程管理:
-
渲染层的界面使用了WebView 进行渲染;
-
逻辑层采用JsCore线程运行JS脚本。
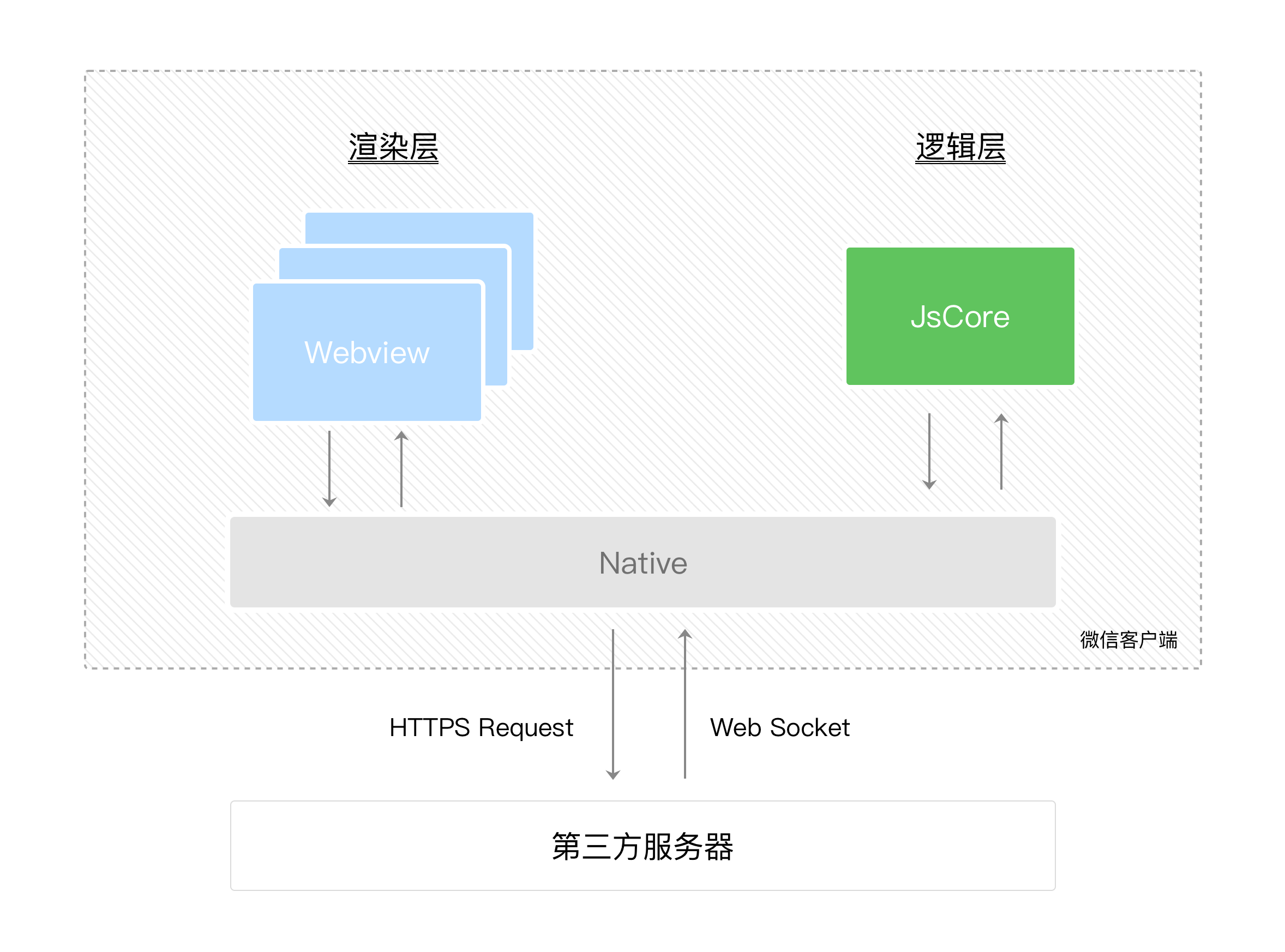
一个小程序存在多个界面,所以渲染层存在多个WebView线程,这两个线程的通信会经由微信客户端(下文中也会采用Native来代指微信客户端)做中转,逻辑层发送网络请求也经由Native转发,小程序的通信模型下图所示。

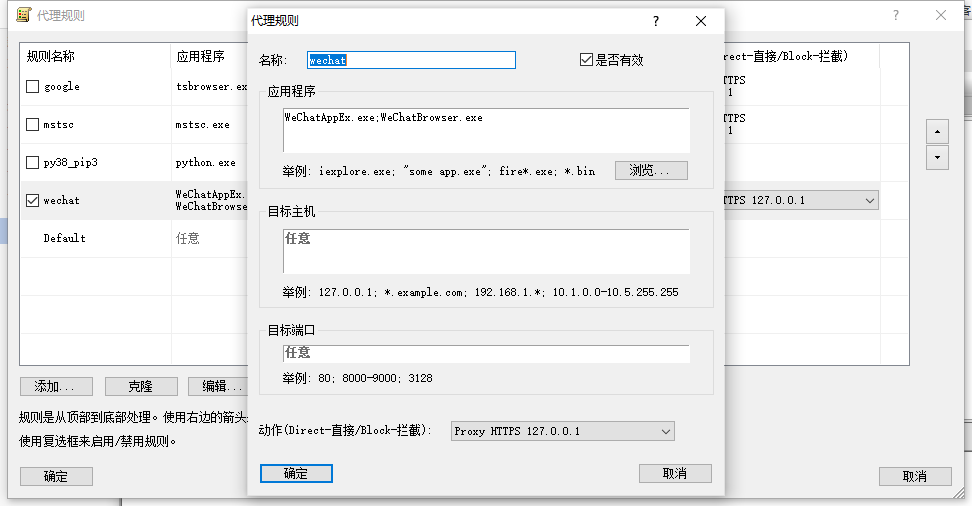
所以这里也就说明了,比如我们在windows上面进行抓包的话,那么可以通过Proxifier来进行中转微信客户端即可进行抓包,这样子的话微信客户断走的HTTP代理就是走的Proxifier的流量,最终Proxifier的流量再转发到相关的抓包工具上面

微信小程序的启动流程
1、在打开一个微信小程序的时候,先执行的流程是会把整个小程序的代码包下载到本地,也就是wxapkg文件包
Android手机默认的路径:/data/data/com.tencent.mm/MicroMsg/{用户ID}/appbrand/pkg(需要Root权限)
微信电脑版默认的路径:C:\Users\Administrator\Documents\WeChat Files\Applet\小程序ID
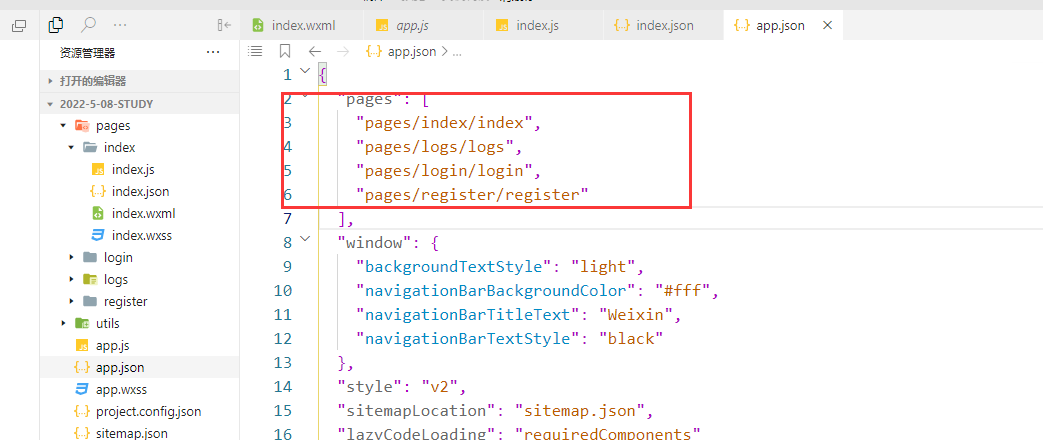
2、微信客户端紧接着通过 app.json 的 pages 字段就可以知道你当前小程序的所有页面路径,而写在 pages 字段的第一个页面就是这个小程序的首页(打开小程序看到的第一个页面),我这里的话第一个就是index字段,于是微信客户端就把首页的代码装载进来,通过小程序底层的一些机制,就可以渲染出这个首页。

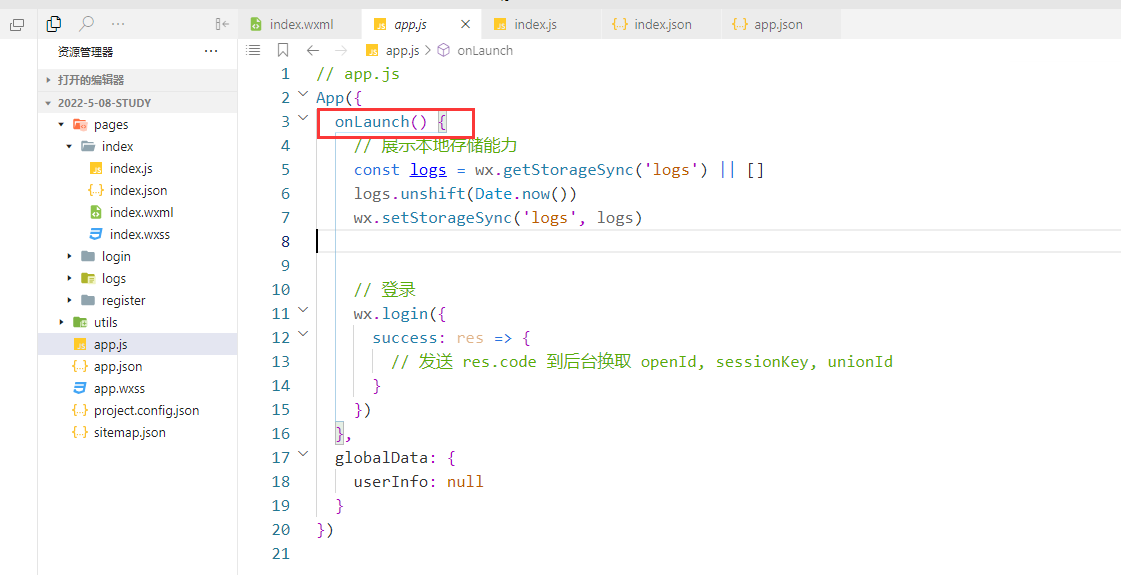
3、小程序启动之后,在 app.js 定义的 App 实例的 onLaunch 回调会被执行
App({ onLaunch: function () { // 小程序启动之后 触发 } })

4、接着执行的流程就是对每个pages的加载,比如 pages/logs/logs 下其实是包括了4种文件的,微信客户端会先根据 logs.json 配置生成一个界面,顶部的颜色和文字你都可以在这个 json 文件里边定义好。紧接着客户端就会装载这个页面的 WXML 结构和 WXSS 样式。最后客户端会装载 logs.js,你可以看到 logs.js 的大体内容就是
Page({ data: { // 参与页面渲染的数据 logs: [] }, onLoad: function () { // 页面渲染后 执行 } })
组件
微信小程序的组件太多,这里简单的概述下,容器的类型如下,后面学习到了再细讲
- 视图容器
- 基础内容
- 表单组件
- 导航
- 媒体组件
- 地图
- 画布
- 开放能力
- 原生组件说明
- 无障碍访问
- 导航栏
- 页面属性配置节
小程序提供了丰富的基础组件给开发者,开发者可以像搭积木一样,组合各种组件拼合成自己的小程序。
就像 HTML 的 div, p 等标签一样,在小程序里边,你只需要在 WXML 写上对应的组件标签名字就可以把该组件显示在界面上,例如,你需要在界面上显示地图,你只需要这样写<map></map>
使用组件的时候,还可以通过属性传递值给组件,让组件可以以不同的状态去展现,例如,我们希望地图一开始的中心的经纬度是广州,那么你需要声明地图的 longitude(中心经度) 和 latitude(中心纬度)两个属性:
<map longitude="广州经度" latitude="广州纬度"></map>
组件的内部行为也会通过事件的形式让开发者可以感知,例如用户点击了地图上的某个标记,你可以在 js 编写 markertap 函数来处理:
<map bindmarkertap="markertap" longitude="广州经度" latitude="广州纬度"></map>
API
小程序开发框架提供丰富的微信原生 API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等。详细介绍请参考 API 文档。
微信小程序中分为三大类的API,分别是如下
事件监听API
以 on 开头的 API 用来监听某个事件是否触发,如:wx.onSocketOpen,wx.onCompassChange 等,这类 API 接受一个回调函数作为参数,当事件触发时会调用这个回调函数,并将相关数据以参数形式传入
wx.onWindowResize((result) => { console.log("current windows resize...") })

同步API
以 Sync 结尾的 API 都是同步 API, 如 wx.setStorageSync,wx.getSystemInfoSync 等。此外,也有一些其他的同步 API,如 wx.createWorker,wx.getBackgroundAudioManager 等
try { wx.setStorageSync('aKey', 'aValue') } catch (e) { console.error(e) }

异步API
大多数 API 都是异步 API,如 wx.request,wx.login 等。这类 API 接口通常都接受一个 Object 类型的参数,这个参数都支持按需指定以下字段来接收接口调用结果:

异步 API 的执行结果需要通过 Object 类型的参数中传入的对应回调函数获取。部分异步 API 也会有返回值,可以用来实现更丰富的功能,如 wx.request,wx.connectSocket,wx.login 等。
wx.login({ success(res) { console.log(res.code) } })
其中这一段就是定义success对象的回调函数
success(res) { console.log(res.code) }



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具