微信小程序的视图层
前言:挖掘微信小程序漏洞而学习准备的
知识点:微信小程序视图层相关的知识点
视图层View
框架的视图层由 WXML 与 WXSS 编写,由组件(视图的基本组成单元)来进行展示
将逻辑层的数据反映成视图,同时将视图层的事件发送给逻辑层。
WXML(WeiXin Markup language) 用于描述页面的结构。
WXSS(WeiXin Style Sheet) 用于描述页面的样式。
WXML
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构
数据绑定
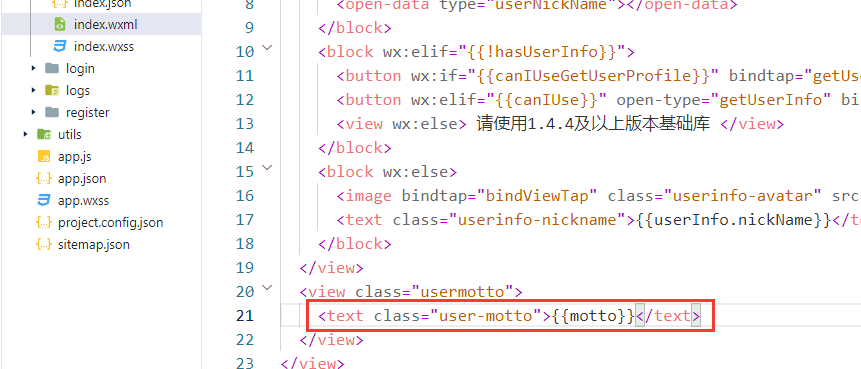
数据的展示在当前page目录下的wxml文件中进行定义
<text class="user-motto">{{motto}}</text>

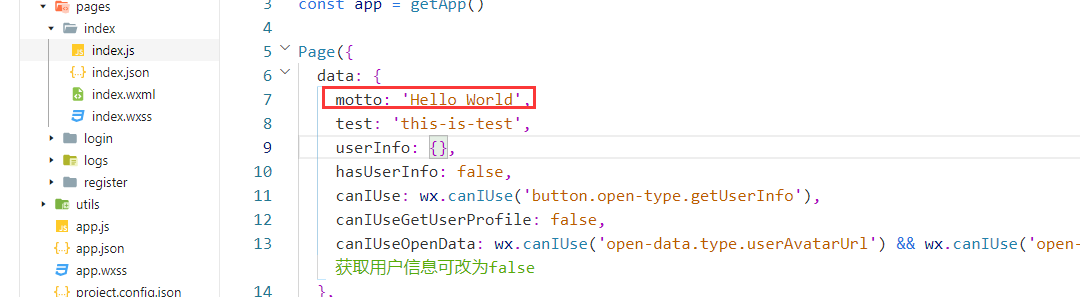
数据的定义在当前page目录下的js文件中进行定义
// index.js Page({ data: { motto: 'Hello World' } })

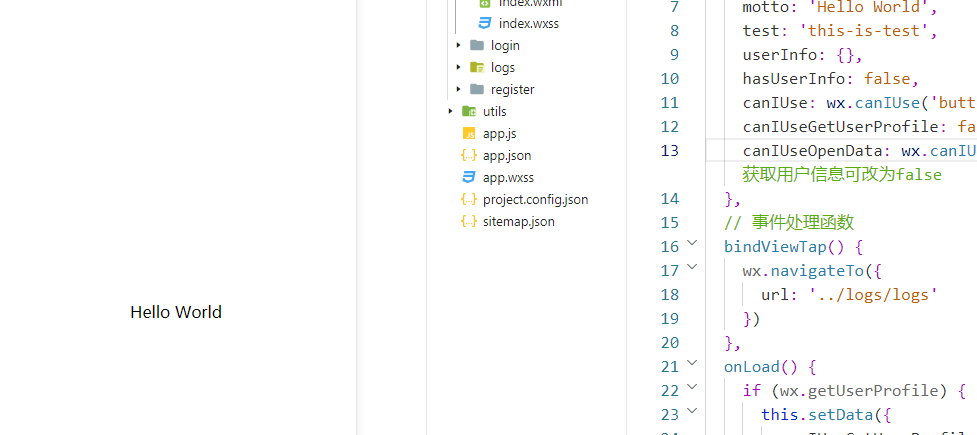
最终界面的展示如下,可以看到界面呈现出了"hello world"

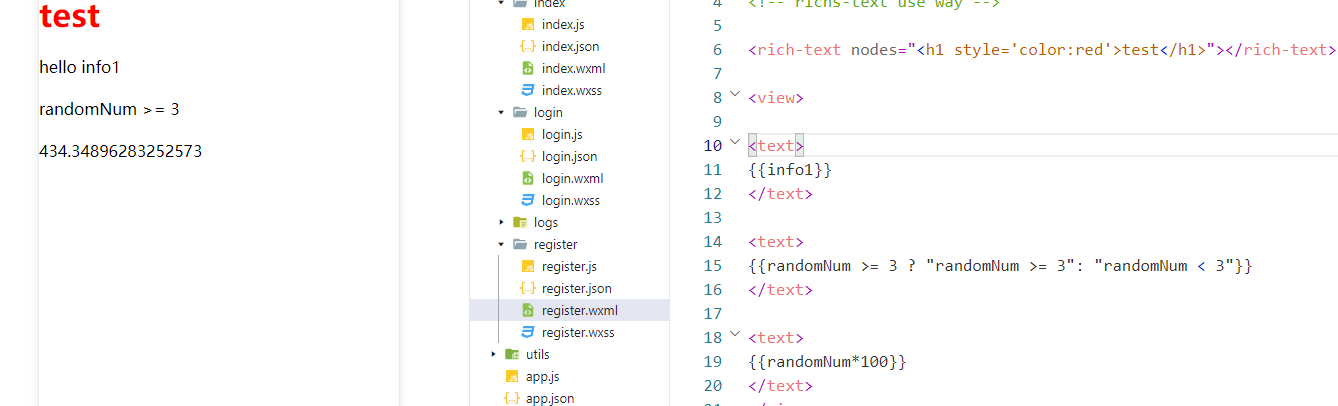
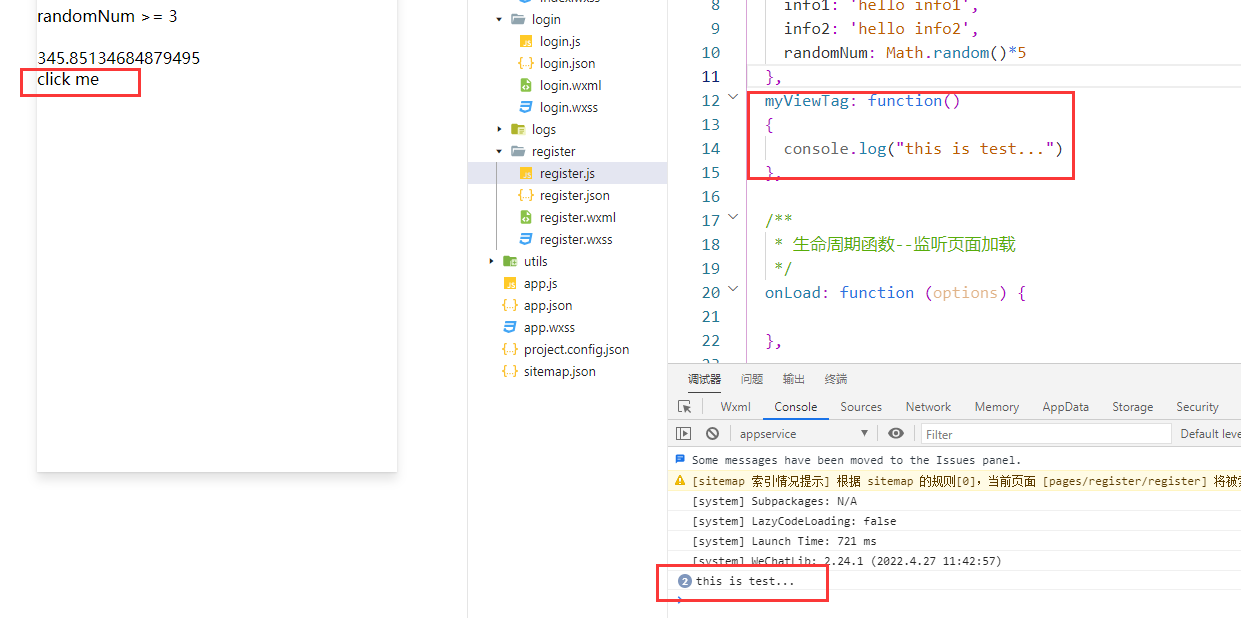
三目运算符:{{randomNum >= 3 ? "randomNum >= 3": "randomNum < 3"}}
运算符:{{randomNum * 100}}

事件绑定
其中bindtap就是类似html中的onclick之类的事件函数
<text bindtap="myViewTag">click me</text>
Page({ myViewTag: function() { console.log("this is test...") } }

bindinput
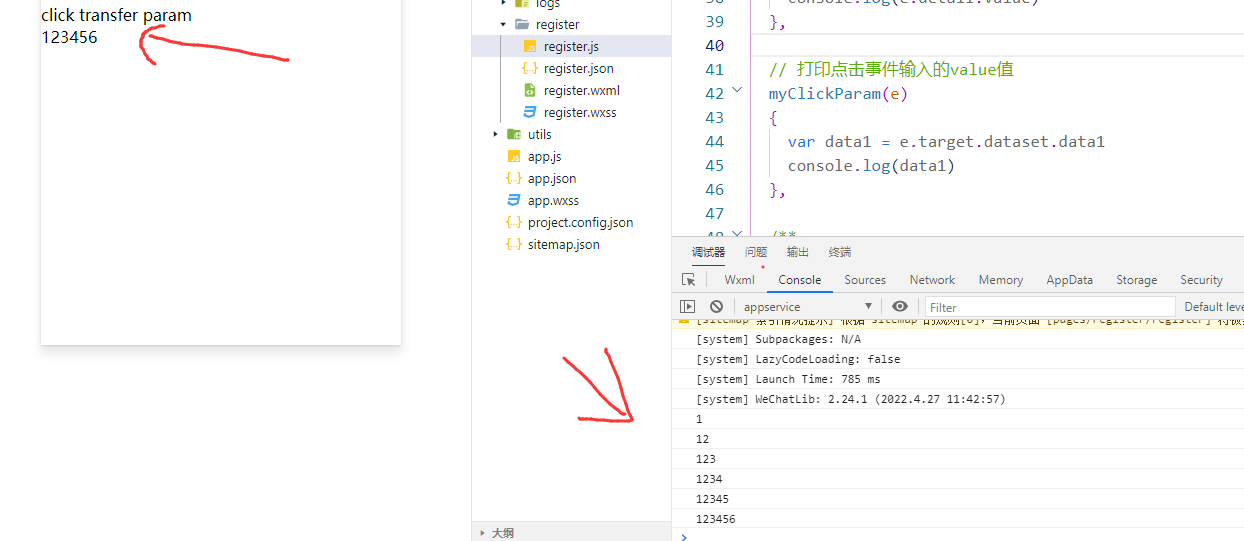
Page({ myClickParam(e) { var data1 = e.target.dataset.data1 console.log(data1) } }
<input bindinput="myInputData" />
这里进行输出12345,可以看到同样输出了对应的值

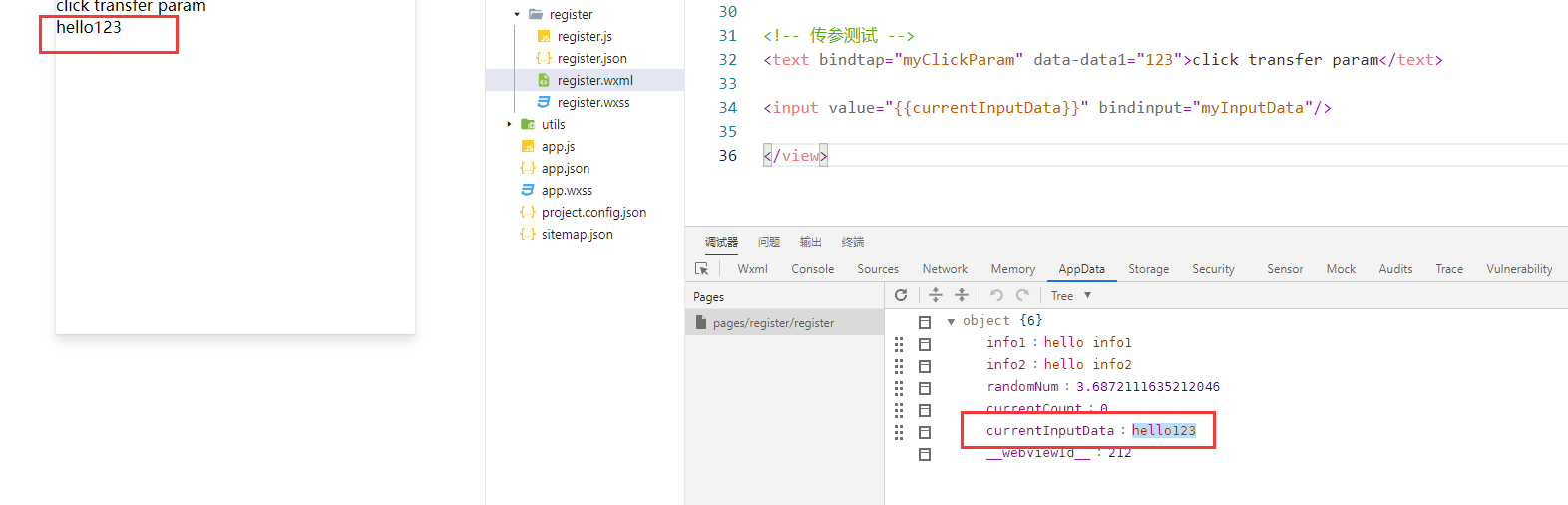
实现文本框和自定义数据变量之间的同步
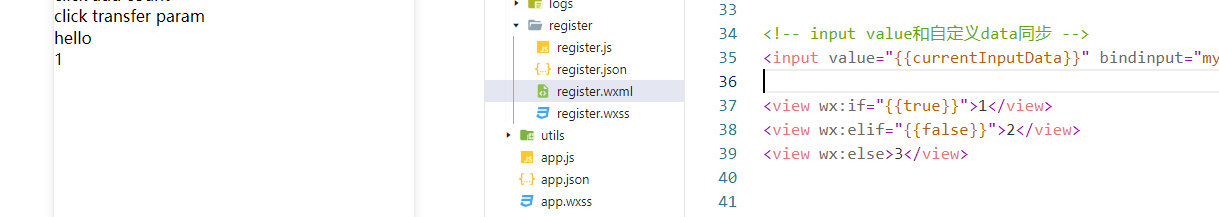
<input value="{{currentInputData}}" bindinput="myInputData"/>
Page({ /** * 页面的初始数据 */ data: { info1: 'hello info1', info2: 'hello info2', randomNum: Math.random()*5, currentCount: 0, currentInputData: 'hello' }, // 输入事件bindinput myInputData(e) { this.setData({ currentInputData: e.detail.value }) console.log(e.detail.value) } }

更多的事件函数参考:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html#事件详解
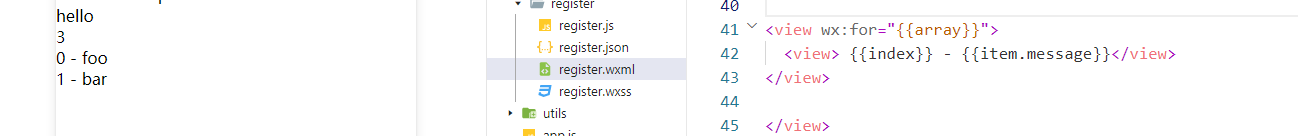
列表渲染
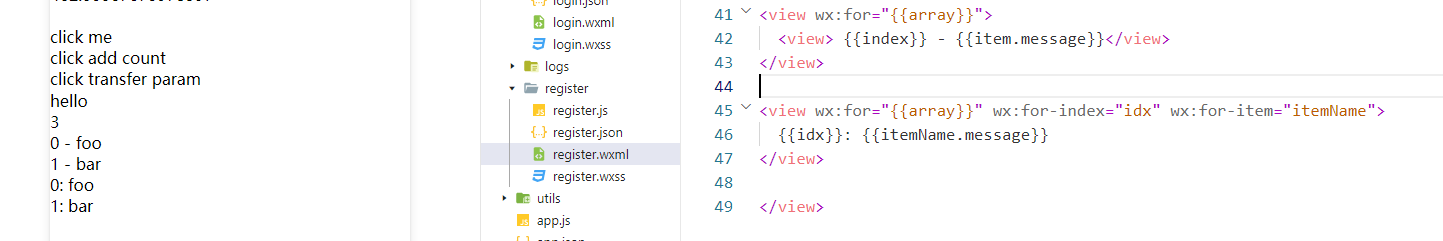
<view wx:for="{{array}}"> {{index}}: {{item.message}} </view>
Page({ data: { array: [{ message: 'foo', }, { message: 'bar' }] } })

使用 wx:for-item 可以指定数组当前元素的变量名,使用 wx:for-index 可以指定数组当前下标的变量名:
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName"> {{idx}}: {{itemName.message}} </view>

条件渲染
<view wx:if="{{true}}">1</view> <view wx:elif="{{false}}">2</view> <view wx:else>3</view>

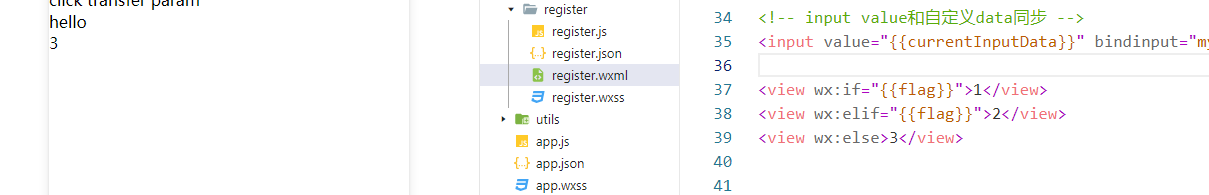
同样的代入变量也可以,如下代码所示
Page({ /** * 页面的初始数据 */ data: { flag: 0 } }
<view wx:if="{{flag}}">1</view> <view wx:elif="{{flag}}">2</view> <view wx:else>3</view>

WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。
WXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改。
样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用分号;来表示语句结束。
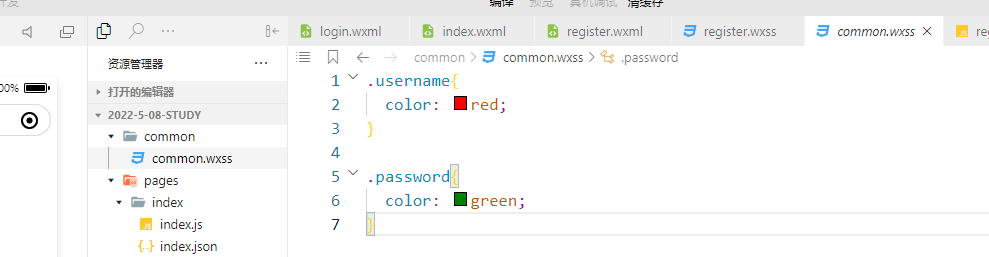
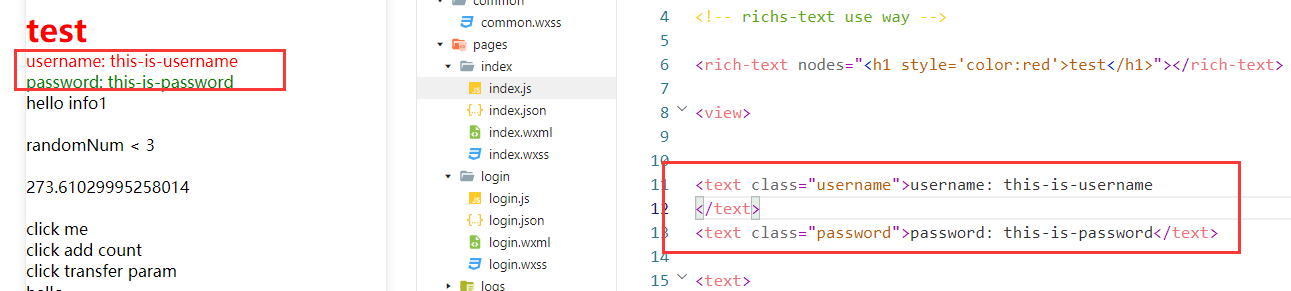
/** common.wxss **/ .username{ color: red; } .password{ color: green; }

/** app.wxss **/ @import "/common/common.wxss";

最终的效果展示如下所示

内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。
<view style="color:{{color}};" />
选择器
WXSS仅支持部分的CSS中的选择器

全局样式与局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY