每日一签
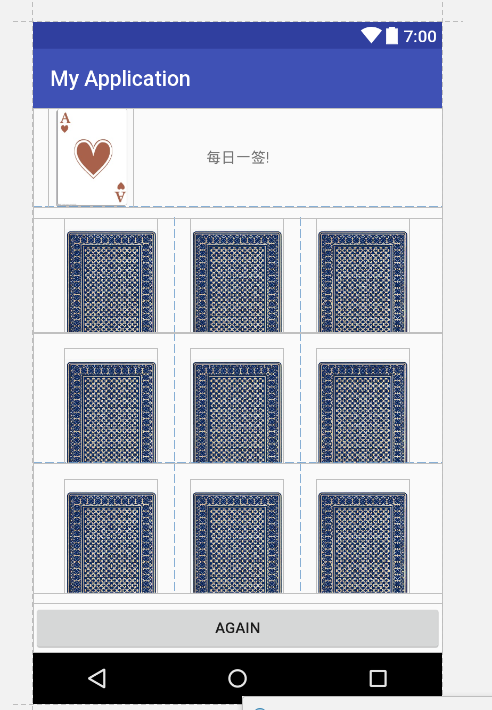
应用效果:随机点击,直到如上面的卡牌相同再改变文本,然后全部翻转,下面的按钮实现重新翻牌的效果

UI文件:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <FrameLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"> <ImageView android:id="@+id/theImage" android:layout_height="match_parent" android:layout_width="80dp" android:layout_marginLeft="15dp" android:src="@drawable/c1"> </ImageView> <TextView android:id="@+id/theText" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="每日一签!" /> </FrameLayout> <TableLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="4" android:stretchColumns="*"> <TableRow android:layout_weight="1" android:layout_marginTop="10dp"> <ImageView android:id="@+id/card1" android:layout_width="0dp" android:layout_height="150dp" android:src="@drawable/card" android:layout_marginLeft="30dp" > </ImageView> <ImageView android:id="@+id/card2" android:layout_width="0dp" android:layout_height="150dp" android:src="@drawable/card" android:layout_marginLeft="30dp" > </ImageView> <ImageView android:id="@+id/card3" android:layout_width="0dp" android:layout_height="150dp" android:src="@drawable/card" android:layout_marginLeft="30dp" android:layout_marginRight="30dp" > </ImageView> </TableRow> <TableRow android:layout_weight="1"> <ImageView android:id="@+id/card4" android:layout_width="0dp" android:layout_height="150dp" android:src="@drawable/card" android:layout_marginLeft="30dp" android:layout_marginTop="15dp"> </ImageView> <ImageView android:id="@+id/card5" android:layout_width="0dp" android:layout_height="150dp" android:src="@drawable/card" android:layout_marginLeft="30dp" android:layout_marginTop="15dp"> </ImageView> <ImageView android:id="@+id/card6" android:layout_width="0dp" android:layout_height="150dp" android:layout_marginLeft="30dp" android:layout_marginRight="30dp" android:layout_marginTop="15dp" android:src="@drawable/card"> </ImageView> </TableRow> <TableRow android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginBottom="10dp" android:layout_weight="1"> <ImageView android:id="@+id/card7" android:layout_width="0dp" android:layout_height="150dp" android:layout_marginLeft="30dp" android:layout_marginTop="15dp" android:src="@drawable/card"> </ImageView> <ImageView android:id="@+id/card8" android:layout_width="0dp" android:layout_height="150dp" android:layout_marginLeft="30dp" android:layout_marginTop="15dp" android:src="@drawable/card"> </ImageView> <ImageView android:id="@+id/card9" android:layout_width="0dp" android:layout_height="150dp" android:layout_marginLeft="30dp" android:layout_marginRight="30dp" android:layout_marginTop="15dp" android:src="@drawable/card"> </ImageView> </TableRow> </TableLayout> <TableLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="0.5" android:orientation="horizontal" android:stretchColumns="0"> <TableRow android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/aButton" android:layout_width="match_parent" android:layout_height="match_parent" android:text="Again"></Button> </TableRow> </TableLayout> </LinearLayout>
应用文件:
import android.media.Image; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.ImageView; import android.widget.TextView; import java.util.ArrayList; import java.util.Collection; import java.util.Collections; import java.util.Random; public class MainActivity extends AppCompatActivity implements View.OnClickListener { int aRandom; int imgs[] = {R.drawable.c1,R.drawable.c2,R.drawable.c3,R.drawable.c4,R.drawable.c5,R.drawable.c6,R.drawable.c7,R.drawable.c8,R.drawable.c9}; //存储图片的数组 ArrayList arr = new ArrayList(); ImageView aImage; // 存放每日一签的ImageView ImageView ImageViews[]=new ImageView[9]; TextView aTextView; Button aButton; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.pork); GetHandle(); BtnAddClick(); //随机数 Random random = new Random(); random.setSeed(random.nextLong()); //初始化一个随机数 aRandom = random.nextInt(9); // [0,9) //获得该控件的句柄 aImage = (ImageView) findViewById(R.id.theImage); //将当前的句柄进行数组中随机的替换 aImage.setImageResource(imgs[aRandom]); //比如第四 //动态添加数组 for(int i=0;i<9;i++){ arr.add(i); } //随机打乱 Collections.shuffle(arr); } @Override public void onClick(View v) { int cNum; System.out.print("随机数是" + aRandom + " "); switch(v.getId()) { case R.id.card1: cNum = (int)arr.get(0); //把随机打乱的牌取出 在数组中的第一个 假如取出的是7 ImageViews[0].setImageResource(imgs[cNum]); // ToEnsure(cNum); System.out.println(cNum); break; case R.id.card2: cNum = (int) arr.get(1); ImageViews[1].setImageResource(imgs[cNum]); ToEnsure(cNum); System.out.println(cNum); break; case R.id.card3: cNum = (int) arr.get(2); ImageViews[2].setImageResource(imgs[cNum]); ToEnsure(cNum); System.out.println(cNum); break; case R.id.card4: cNum = (int) arr.get(3); ImageViews[3].setImageResource(imgs[cNum]); ToEnsure(cNum); System.out.println(cNum); break; case R.id.card5: cNum = (int) arr.get(4); ImageViews[4].setImageResource(imgs[cNum]); ToEnsure(cNum); System.out.println(cNum); break; case R.id.card6: cNum = (int) arr.get(5); ImageViews[5].setImageResource(imgs[cNum]); ToEnsure(cNum); System.out.println(cNum); break; case R.id.card7: cNum = (int) arr.get(6); ImageViews[6].setImageResource(imgs[cNum]); ToEnsure(cNum); System.out.println(cNum); break; case R.id.card8: cNum = (int) arr.get(7); ImageViews[7].setImageResource(imgs[cNum]); ToEnsure(cNum); System.out.println(cNum); break; case R.id.card9: cNum = (int) arr.get(8); ImageViews[8].setImageResource(imgs[cNum]); ToEnsure(cNum); System.out.println(cNum); break; } } //封装一个判断是否正确的函数 public void ToEnsure(int cNum){ if(cNum == aRandom){ //判断对了之后则获取文本的句柄进行改变文本 aTextView = (TextView) findViewById(R.id.theText); aTextView.setText("恭喜你猜中了!"); for(int i=0;i<9;i++){ ImageViews[i].setImageResource(imgs[(int)arr.get(i)]); } } } //重写加载的函数 public void ToReload(){ //图像设置为背景 for(int j=0;j<9;j++){ String ImageId = "card" + (j + 1); int resID = getResources().getIdentifier(ImageId, "id", getPackageName()); ImageViews[j] = (ImageView) findViewById(resID); ImageViews[j].setImageResource(R.drawable.card); } //随机数 Random random = new Random(); random.setSeed(random.nextLong()); //初始化一个随机数 aRandom = random.nextInt(9); //获得该控件的句柄 aImage = (ImageView) findViewById(R.id.theImage); //将当前的句柄进行数组中随机的替换 aImage.setImageResource(imgs[aRandom]); Collections.shuffle(arr); //文本重新设置 aTextView = (TextView) findViewById(R.id.theText); aTextView.setText("今日一签"); } public void GetHandle() { //获得该控件的句柄 for (int j = 0; j < 9; j++) { String ImageId = "card" + (j + 1); int resID = getResources().getIdentifier(ImageId, "id", getPackageName()); ImageViews[j] = (ImageView) findViewById(resID); ImageViews[j].setOnClickListener(this); } } public void BtnAddClick(){ //按钮添加点击事件 aButton = (Button) findViewById(R.id.aButton); aButton.setOnClickListener( new View.OnClickListener(){ public void onClick(View v) { ToReload(); } } ); } }



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY