解决博客园TinyMCE模式下内置插入代码块功能不支持Go语言的问题(两个并不完美的解决方案)
写在前面
针对在博客园TinyMCE模式下,内置的插入代码功能不支持Go语言的问题,本文提出两个并不十分完美的解决方案。本文所提方案支持代码高亮、折叠、行号。同时,本文中的方法二可以用来自定义代码高亮(不管是什么语言)。由于在下并没有前端基础,所以某些表述可能不够确切,欢迎读者批评指正。
正文
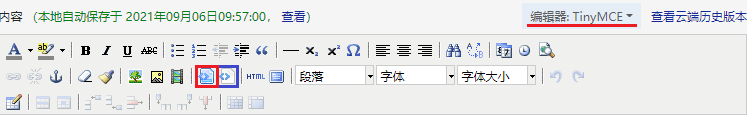
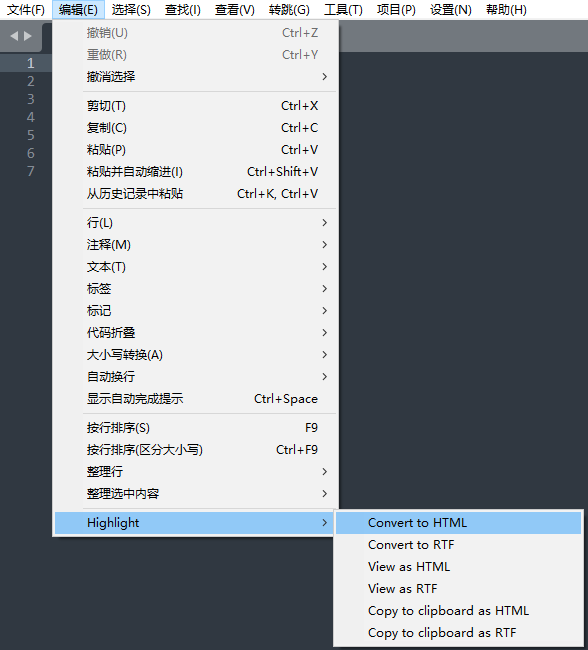
在TinyMCE模式下,有两种插入代码块的方式,如下图所示。


其中,蓝色框中方法是利用第三方插件实现的,支持Go语言,但折叠的代码展开后不能再折叠,且没有代码复制按钮。红色框中方法是博客园后台自己实现的,直接生成HTML代码来渲染高亮,但该方法目前不支持go语言。
针对这种情况,在下找到两种不太完美的解决方案。
方案一
使用Markdown。
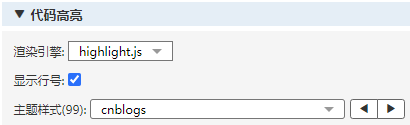
首先需要进行以下设置:进入博客园主页(https://www.cnblogs.com/)-->鼠标放在右上角自己的头像上(不要点击)-->在下拉列表框中点击“我的博客”-->在页面上方找到“管理”按钮并点击(不同皮肤下“管理”按钮的位置可能有所不同)-->点击“设置”标签-->勾选“显示行号”-->点击“保存”。如下图所示:


然后就可以写MarkDown代码了。如下面的Markdown语句,

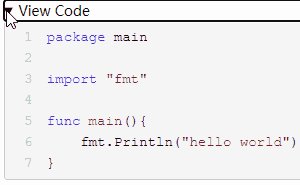
1 <details> 2 <summary>View Code</summary> 3 4 ```go 5 package main 6 7 import "fmt" 8 9 func main(){ 10 fmt.Println("hello world") 11 } 12 ``` 13 </details>
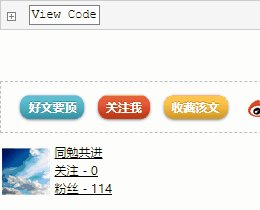
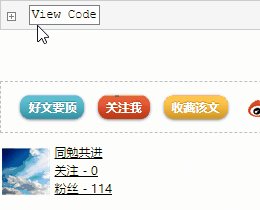
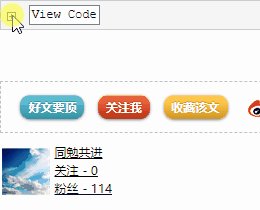
将产生以下效果:


该方案注意事项如下:
- <summary>View Code</summary> 中 View Code 可以换成自己喜欢的文字,支持中文。
- <summary>View Code</summary> 后面必须空出一行,这一点网上许多资料都没有提到。
- 需要显式指明语言(如上面代码第4行,go或golang都可以,且不区分字母的大小写)。
以上方案存在明显缺陷:1)并没有解决TinyMCE模式下的问题,换用Markdown,属于耍无赖。2)没有代码复制按钮。
方案二
如前所述,博客园提供“内置”的代码块插入功能,支持高亮、折叠、行号、复制等功能。该功能的语法高亮,是利用后台算法,通过将代码直接用HTML语言“修饰”(指明字体、颜色等)来实现的。遗憾的是,目前该功能还没有针对Go语言的“修饰器”。
所以,一种从根本上解决问题的思路是:第一步,依然利用内置功能插入Go代码,只不过先随便选一种其它语言(如C++、C#等),显然,此时的高亮肯定是不尽如人意的,因为不同的语言关键字有所不同,所以,需要进行第二步。第二步,将【博客园网页中修饰代码格式的那段HTML代码】替换成【支持Go语法高亮的HTML代码】。
那么,问题来了:1)怎么找到后台HTML代码?2)怎么得到【支持Go语法高亮的HTML代码】?不会是需要手写吧?
回答:1)回到本文第一张图片,蓝色框右边的按钮,就是写着“HTML”的那个,点击它,就能看到博客对应的HTML代码。2)肯定不是手写,但需要借助其它工具,Sublime Text,可以到这里下载,然后根据这里和这里操作。在此特别感谢以上三个链接的作者。
至此,动手能力强或者有HTML基础的读者,可以搞起来了。想了解细节的,可以往后看。
步骤1:根据上面三个链接,安装 Sublime Text 和 SublimeHighlight 插件,这里不再赘述。
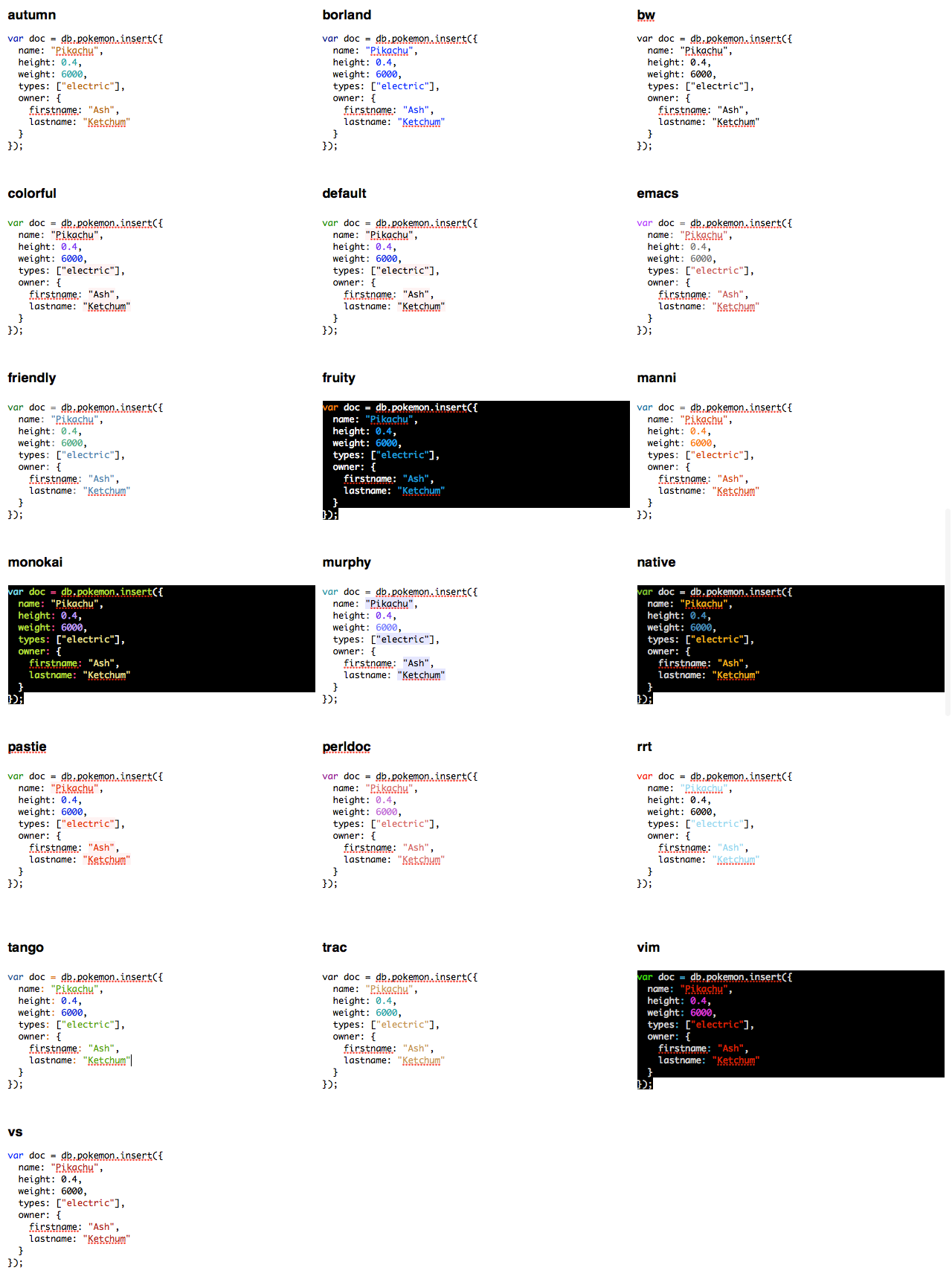
步骤2:到 Sublime Text安装目录\Data\Packages\SublimeHighlight 下,打开 themes.png 文件,可以看到各主题名称和对应的式样,如下图:


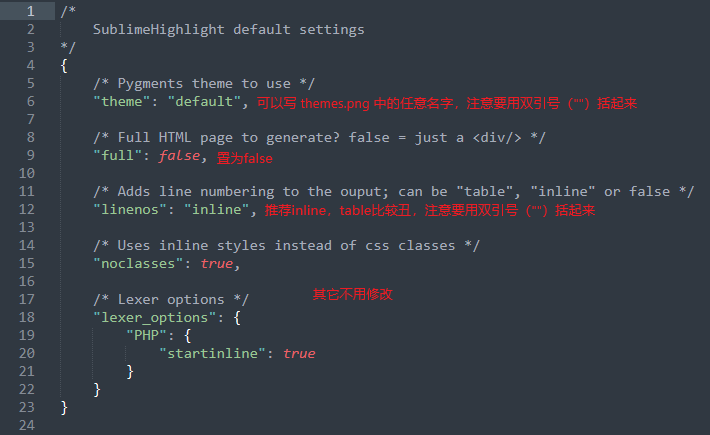
步骤3:还是在步骤2中的目录下,用任意文本编辑器(如Sublime Text、notepad++等)打开 SublimeHighlight.sublime-settings 文件,进行如下图所示的修改:


注意,以上设置的是导出的代码式样,不是Sublime Text编辑区的代码式样,读者会发现修改配置后编辑区代码的式样没有变化,这是正常现象。
步骤4:在Sublime Text中键入要插入的Go代码段,注意确保文件后缀为 .go。接着,按下图操作:


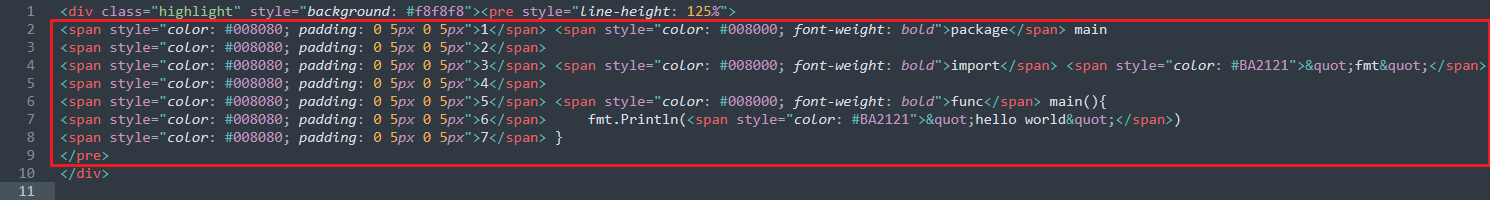
步骤5:用编辑器的批量替换功能,将 background-color: #f8f8f8 全部替换为 color: #008080 ,这里, #f8f8f8 是行号的背景色,不同主题可能会有不同, #f8f8f8 对应的是 default 主题; #008080 是博客园默认的行号颜色,读者也可以设置自己喜欢的其它颜色。这么做的原因是:博客园插入代码块的背景是灰色的(#f5f5f5),如果行号有其它颜色背景的话,会不好看。结果如下图所示(图中为 default 主题,并且为清晰展示,手动对代码进行了换行):


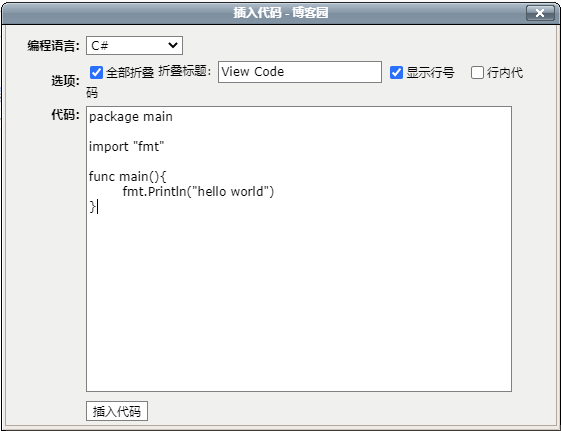
步骤6:在博客园中,使用内置插入代码按钮,插入代码,语言任选一种,勾选“全部折叠”和“显示行号”,最后点击“插入代码”按钮。如下图:


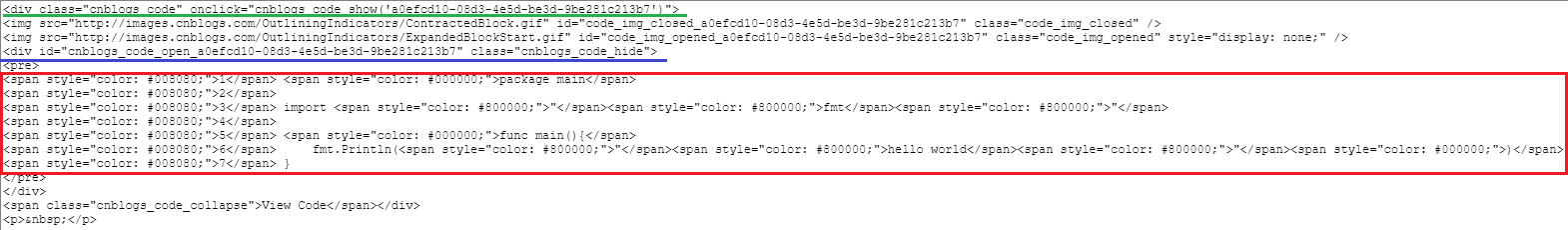
步骤7:在博客园编辑页面,点击“HTML”按钮,打开博客对应的HTML代码,如下图,用上图红框内代码替换下图红框内代码,然后点击左下角“更新”按钮。(下图中代码也是经过手动排版的)


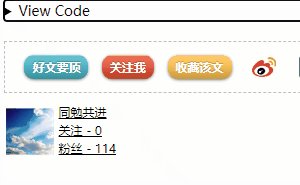
步骤8:最终效果如下图:


GIF颜色有些失真,静态图如下


如果想要使用 themes.png 中的黑色背景主题,如 vim 主题,需要在步骤7中图片上划蓝线的语句中加入 style="background: #000000;" ,即将背景设为黑色,同时,建议在步骤5中将行号颜色设为与黑色对比鲜明的颜色(如 #ffc300 )。效果如下:


多说一句,修改步骤7中图片上划绿线的语句,可以修改整个“代码展示框”的背景,读者可以自行试验。
至此,方案二介绍完毕。
该方法的缺点也很明显——麻烦!
题外话:
notepad++也能导出HTML文件,十分简便(貌似高版本的 notepad++ 自带 NppExport 插件),但不支持连同连行号一起导出(这里有一个解决方案,很佩服作者的清奇思路),同时,生成的HTML代码将式样抽离为一堆类选择器,因此,在和博客园的HTML代码进行整合的时候会比较麻烦,特别是当一篇博客需要插入多段代码的时候。
VS Code将代码导出为HTML文件的步骤更加繁琐,需要借助第三方工具,且同样不支持代码行号。这个局面,在下也很惊讶。如果有知道利用VS Code将代码导出为HTML的简单方法的读者,烦请不吝赐教。
写在后面
- 上面教程针对的是折叠代码并显示行号的情况,如果不需要这些功能,只要在博客园和Sublime Text中做相应调整即可,相信读者可以举一反三。
- 再次对本文中所有链接的作者表示由衷感谢。
- 在下才疏学浅,文中难免有错误疏漏之处,欢迎大家批评指正,您的批评是在下前进的不懈动力。




