Jquery中datatables插件的使用示例
2012-09-22 15:45 C#与.NET探索者 阅读(1213) 评论(0) 编辑 收藏 举报datatables fnServerData进行服务器端分页
- $(function() {
- $('#manageDataTable').dataTable( {
- "bJQueryUI" : true,
- "iDisplayLength" : 20,
- "bProcessing" : true,
- "bServerSide" : true,
- "sPaginationType" : "full_numbers",
- "aLengthMenu" : [[20, 50, 100], ["20", "50", "100"]],
- "oLanguage" : {
- "sUrl" : "/js/table/jquery.data.table.cn.txt"
- },
- "bStateSave" : true,
- "bRegex" : true,
- "aaSorting" : [[4, "desc"]],
- "bSort" : true,
- "aoColumnDefs" : [ {
- "sClass" : "center",
- "aTargets" : [0]
- }, {
- "bSearchable" : false,
- "aTargets" : [0, 1, 3, 4, 5]
- }, {
- "bSortable" : false,
- "aTargets" : [1, 2, 3, 5]
- }],
- "sAjaxSource" : '/config/rpc/list.json?timestamp='
- + new Date().getTime(),
- "fnServerData" : function(sSource, aoData, fnCallback) {
- $.ajax( {
- dataType : 'json',
- type : 'POST',
- cache : false,
- url : sSource,
- async : false,
- data : {
- "aoData" : JSON.stringify(aoData)
- },
- success : function(response) {
- fnCallback(response.content);
- }
- });
- },
- "aoColumns" : [ {
- "mDataProp" : "id"
- }, {
- "mDataProp" : "changeType",
- "fnRender" : function(oObj) {
- var changeType = oObj.aData.changeType;
- if (changeType == 0) {
- return '初始化';
- } else if (changeType == 1) {
- return '数据迁移';
- } else if (changeType == 2) {
- return '容量调整';
- } else {
- return 'Unknow';
- }
- }
- }, {
- "mDataProp" : "publishKey"
- }, {
- "mDataProp" : "isPublished",
- "fnRender" : function(oObj) {
- var isPublished = oObj.aData.isPublished;
- if (isPublished) {
- return '发布成功';
- } else {
- return '发布失败';
- }
- }
- }, {
- "mDataProp" : "gmtModified",
- "fnRender" : function(oObj) {
- var ms = oObj.aData.gmtModified;
- var date = new Date();
- date.setTime(ms);
- return date.toLocaleString();
- }
- }, {
- "fnRender" : function(oObj) {
- var html = [];
- html.push('<div><a onclick="viewConfig('+ oObj.aData.id +');" ><img src="http://images.cnblogs.com/view.png" width="20" height="20" title="查看配置详细信息" alt="查看配置详细信息"/></a></div>');
- html.push('<div style="display:none;width:600px;" id="');
- html.push(oObj.aData.id);
- html.push('">');
- html.push(oObj.aData.namespaceConfig);
- html.push('</div>');
- return html.join('');
- }
- }]
- });
- });
- function viewConfig(id){
- var element = '#' + id;
- $.dialog({
- title:'配置详细信息',
- content:$(element).html(),
- width:618,
- lock:true,
- cancel:true
- });
- }
sAjaxSource:Ajax异步rpc实时请求地址,通过fnServerData函数请求,页面根据搜索内容不停的变化
mDataProp中对应着VO对象中的各个字段,名称必须与VO对象中的字段一一对应;如果使用fnRender,可以不同,
因为使用具体的数据进行渲染,而不是根据默认的名称匹配来填充数据
jquery.data.table.cn.txt中定义分页时的页面显示情况,内容如下:
- {
- "sProcessing" : "Loading data from server, please wait...",
- "sLengthMenu" : "显示_MENU_条 ",
- "sZeroRecords" : "没有您要搜索的内容",
- "sInfo" : "从_START_ 到 _END_ 条记录——查询到的录数为 _TOTAL_ 条",
- "sInfoEmpty" : "记录数为0",
- "sInfoFiltered" : "(全部记录数 _MAX_ 条)",
- "sInfoPostFix" : "",
- "sSearch" : "搜索",
- "sUrl" : "",
- "oPaginate" : {
- "sFirst" : "第一页",
- "sPrevious" : " 上一页 ",
- "sNext" : " 下一页 ",
- "sLast" : " 最后一页 "
- }
- }
在vm模板中定义表头
- <div class="main">
- <div class="title">
- <h2>查看告警</h2>
- </div>
- <div class="setting_box">
- <table cellpadding="0" cellspacing="0" class="display" id="manageDataTable">
- <thead>
- <tr>
- <th width="50px">id</th>
- <th width="80px">业务类型</th>
- <th width="100px">业务id</th>
- <th >告警信息</th>
- <th width="200px">告警时间</th>
- <th width="50px">操作</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td colspan="5" class="dataTables_empty">Loading data from server</td>
- </tr>
- </tbody>
- </table>
- </div>
- </div>
这里,必须使用<thead>、<tbody>标签,datatables插件才能识别
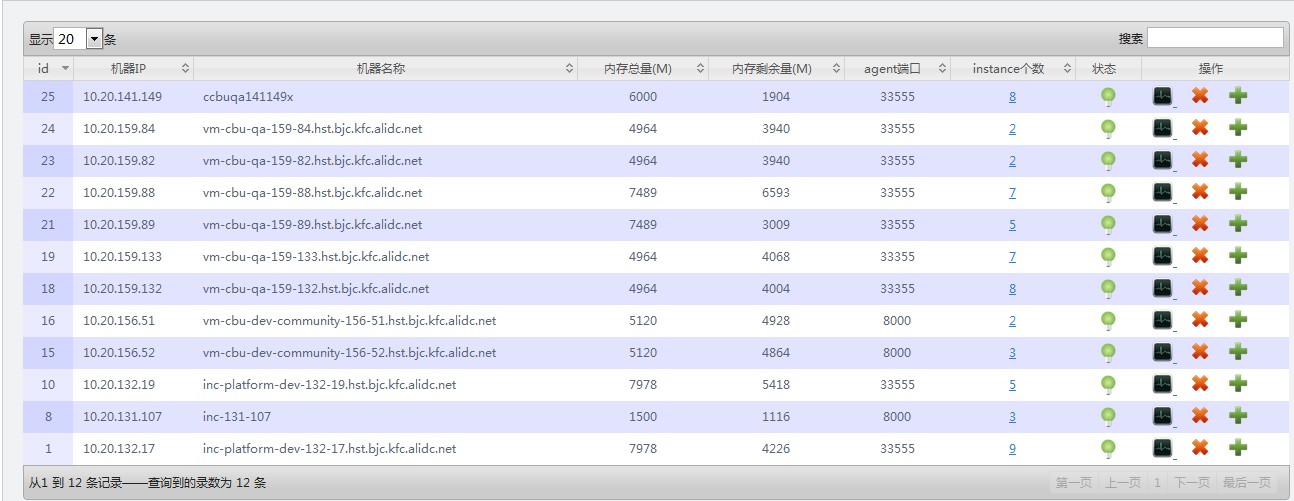
显示的效果如下图:
说明:
1. mDataProp表示在将要显示的页面中column中的元素
2. sProcessing, sMenuLength等第一个字母表示数据类型;如果是aa表示二维数组
Datatables两种使用方式:
1. 前台分页,直接在模板中填充数据,使用datatables插件来渲染样式;
vm模板:
- <table cellpadding="0" cellspacing="0" class="display" id="manageDataTable">
- <thead>
- <tr>
- <th width="35px">id</th>
- <th>名称</th>
- <th>数据分布</th>
- <th>Key哈希</th>
- <th>Class Type</th>
- <th>Group Type</th>
- <th>序列化算法</th>
- <th>Key摘要</th>
- <th>节点数</th>
- <th>Namespace数</th>
- <th #if(!$!namespace) style="display:none;" #end>Is New</th>
- <th width="190px" style="border-right:none">操作</th>
- </tr>
- </thead>
- <tbody>
- #foreach($group in $groups)
- <tr align="center">
- <td>$!group.id</td>
- <td>$!group.name</td>
- <td>$!group.visitPolicyName</td>
- <td>$!group.hashAlgorithmName</td>
- <td>$!group.classType</td>
- <td>
- ....
对应的js处理
- $('#manageDataTable').dataTable({
- "bJQueryUI":true,
- "iDisplayLength":20,
- "sPaginationType":"full_numbers",
- "aLengthMenu":[
- [20, 50, 100],
- ["20", "50", "100"]
- ],
- "oLanguage":{
- "sUrl":"/js/table/jquery.data.table.cn.txt"
- },
- "bStateSave":true,
- "aaSorting":[
- [0, "asc"],
- [1, "asc"]
- ],
- "bSort":true,
- "aoColumnDefs":[
- {
- "sClass":"center",
- "aTargets":[0, 8, 9, 10]
- },
- {
- "bSearchable":false,
- "aTargets":[0, 2, 3, 6, 7, 8, 9, 10]
- },
- {
- "bSortable":false,
- "aTargets":[2, 3, 4, 6, 7, 10]
- },
- {
- "sWidth":"10%",
- "aTargets":[9]
- },
- {
- "sWidth":"13%",
- "aTargets":[10]
- }
- ]
- });
2. 后台分页,使用ajax请求,使用上面介绍的方式
- "sAjaxSource" : '/config/rpc/list.json?timestamp='
- + new Date().getTime(),
- "fnServerData" : function(sSource, aoData, fnCallback) {
- $.ajax( {
- dataType : 'json',
- type : 'POST',
- cache : false,
- url : sSource,
- async : false,
- data : {
- "aoData" : JSON.stringify(aoData)
- },
- success : function(response) {
- fnCallback(response.content);
- }
- });
- },
本文出自 “黑白灰” 博客,请务必保留此出处http://leonmau.blog.51cto.com/2202260/809523