使用vue-cli初始化后运行npm run server到底干了什么
类npm命令
在进行前端开发中,我们会经常使用各种命令行指令,这些指令是如何实现的呢?在cmd命令行中可以使用的命令肯定是有对应的应用程序添加到path路径里面了,查找path路径发现nodejs使用的一些指令并没有找对新增的path值,这些指令是如何来的呢?
安装nodejs时,为了使用node命令,我们会将nodejs的安装路径添加到path路径中,此时,可以使用node命令了,查看node的路径,我们可以看到一个npm.bat文件,这个npm.bat文件就是对应的npm命令。
:: Created by npm, please don't edit manually.
@ECHO OFF
SETLOCAL
SET "NODE_EXE=%~dp0\node.exe"
IF NOT EXIST "%NODE_EXE%" (
SET "NODE_EXE=node"
)
SET "NPM_CLI_JS=%~dp0\node_modules\npm\bin\npm-cli.js"
FOR /F "delims=" %%F IN ('CALL "%NODE_EXE%" "%NPM_CLI_JS%" prefix -g') DO (
SET "NPM_PREFIX_NPM_CLI_JS=%%F\node_modules\npm\bin\npm-cli.js"
)
IF EXIST "%NPM_PREFIX_NPM_CLI_JS%" (
SET "NPM_CLI_JS=%NPM_PREFIX_NPM_CLI_JS%"
)
"%NODE_EXE%" "%NPM_CLI_JS%" %*
从上面的代码可以看出,实际上是使用nodejs运行相关的js文件进行实现的。
一般在path中添加的路径:
- nodejs的安装路径(包括node,npm)
- C:\Users{useraccount}\AppData\Roaming\npm(包括npm,webpack,vue-cli等)
如何进行nodejs的调试
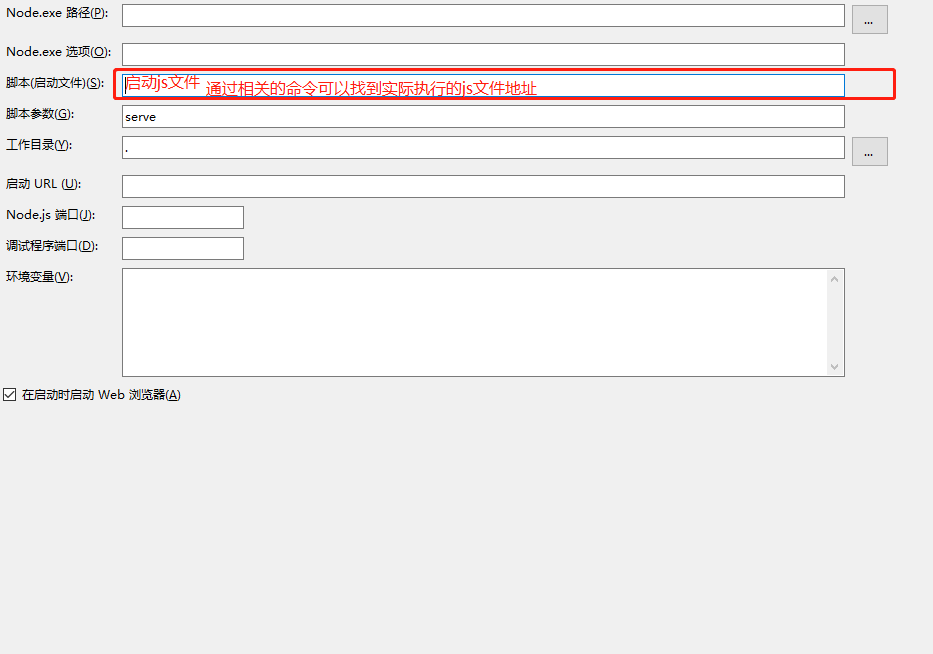
安visual studio,安装nodejs插件,创建一个nodejs项目,修改工程的属性,调整相关的启动信息,此时就可以进行相应的js代码调试了。可以跟踪一个命令运行到底运行了一些什么。

npm run命令
通过visual studio进行调试跟踪,
//阅读规则:
//xxx.js->(对应的js文件)
// xxxxxx(当前文件中对应的关键的代码点)
//npm run server(vue-cli创建的项目)
npm-cli.js->
npm.load()
npm.js->
Object.defineProperty(npm.commands...
run-script.js->
function runScript (args, cb) {}(从函数的实现可以看到在该函数中读取了package.json配置文件)
run()
chain.js->
func Loop(){} //可以看到
index.js->
func lifecycle(){}
function lifecycle_ (pkg, stage, wd, opts, env, cb){}
function runPackageLifecycle (pkg, env, wd, opts, cb){}
function runCmd (note, cmd, pkg, env, stage, wd, opts, cb){}
function runCmd_{}
通过跟踪,我们可以发现,npm run xxx实际上最终会转换为cmd运行相关的命令。最后的结果是:
npm run xxx
xxx是从package.json的script中取出的对应命令。
vue-cli创建项目中运行npm run server
通过npm run 命令的跟踪,最终发现指令转换为:cmd.exe vue-cli-service serve。但是,system path中并没有vue-cli-service对应的指令。实际上,nodejs运行cmd程序时,改变了程序运行时的path信息,添加了对应node_modules/.bin路径,我们在该路径下可以发现vue-cli-service.cmd文件,同时还发现了webpack等。打开vue-cli-service.cmd文件
@IF EXIST "%~dp0\node.exe" (
"%~dp0\node.exe" "%~dp0\..\@vue\cli-service\bin\vue-cli-service.js" %*
) ELSE (
@SETLOCAL
@SET PATHEXT=%PATHEXT:;.JS;=;%
node "%~dp0\..\@vue\cli-service\bin\vue-cli-service.js" %*
)
最终运行的是脚手架添加的vue-cli-service.js文件。npm run server => node vue-cli-service.js server



 浙公网安备 33010602011771号
浙公网安备 33010602011771号