清除浮动问题
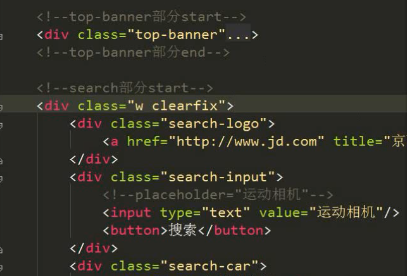
问题出现原因:父盒子高度是0,而子盒子由于浮动或是定位而不占位置,所以没有撑开父盒子,使父盒子塌陷(而子盒子下面的标准盒子会出现在子盒子的下面),图示:

红框错位
处理的方法:清除浮动
使用方法:谁出现了问题就给谁加一个clearfix类名(如上图,不是红色的footer出现问题)

方法的使用:
方法一:
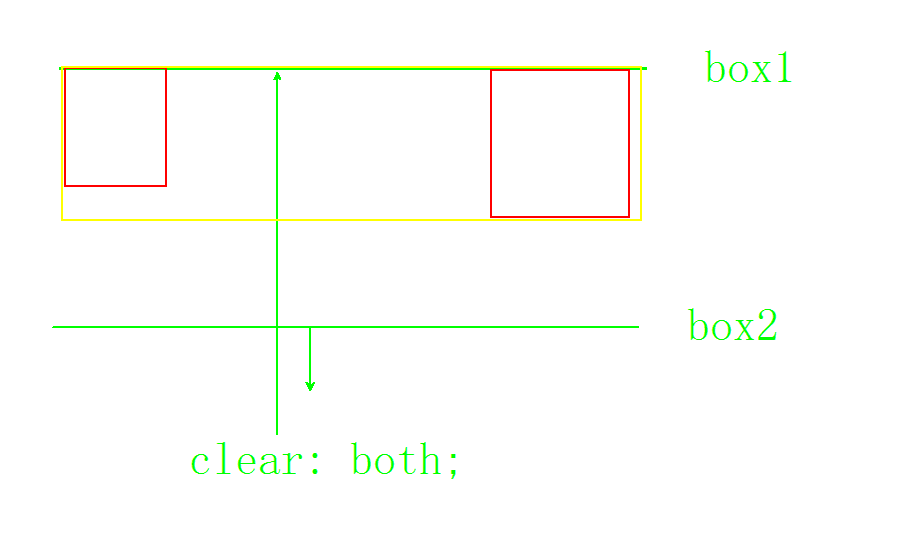
clear:both;
原理图解(找来的图)

方法二:
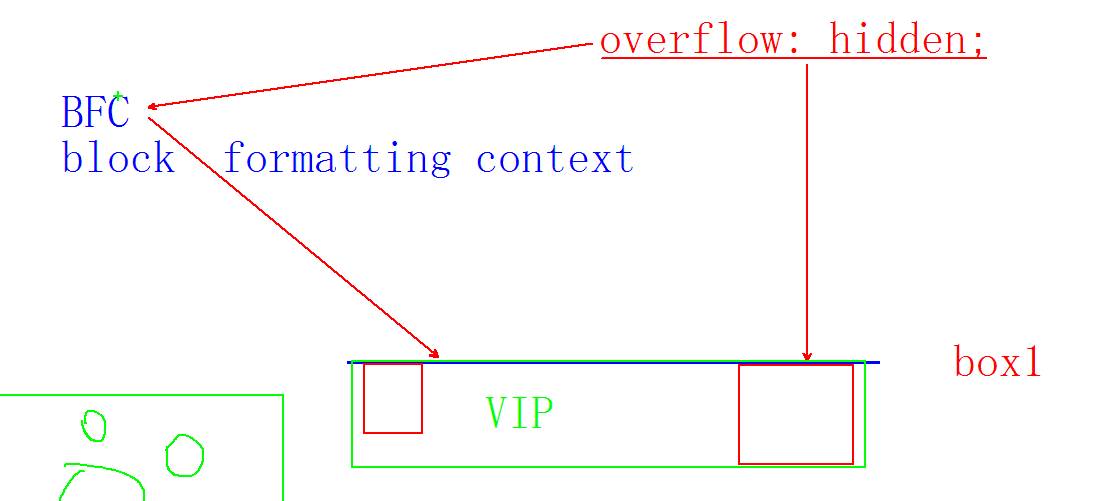
overflow:hidden;
原理是:触动了BFC(block formating context),形成了一个类似于有高度的vip区域。
原理图解:

方法三:单伪元素标签法(空标签)
.clearfix:after { content: “”; /*又或者是content:“.”*/ height: 0; visibility: hidden; overflow: hidden; dispaly: block; clear: both; } .clearfix { *zoom: 1;/*IE678*/ }
方法四:双伪元素标签(常用)
.clearfix:before, .clearfix:after { content: “”; display: table; } .clearfix:after { clear: both; } .clearfix { *zoom: 1;/*IE678*/ }





