登录页面-01
- 浏览器出现Cannot set property ‘onmouseover’ of null的问题
当js文件放在head里面时,如果绑定了事件,就会出现这样的错误,这是因为W3c的写法是浏览器先加载完按钮节点才执行的js,所以当浏览器自顶向下解析时,找不到事件绑定的按钮节点,于是报错。解决方法如下:
【1】因此,需要把js文件放在底部加载,就会避免该问题。
【2】在js代码外包一个window.onload = function(){} 即可解决问题
- 对于事件触发及反应动作的js代码理解及记忆模糊:
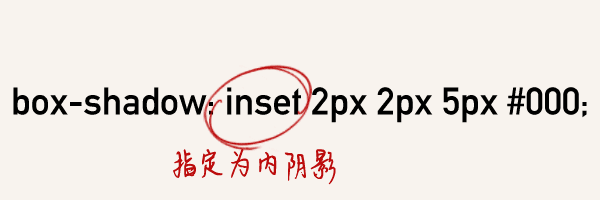
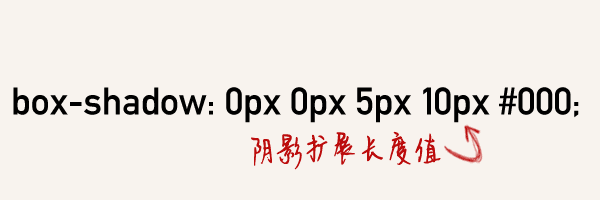
- 对于box-shadow的阴影属性,找来一张图
- 对于css布局居中问题,自己会另外进行借鉴总结归纳。
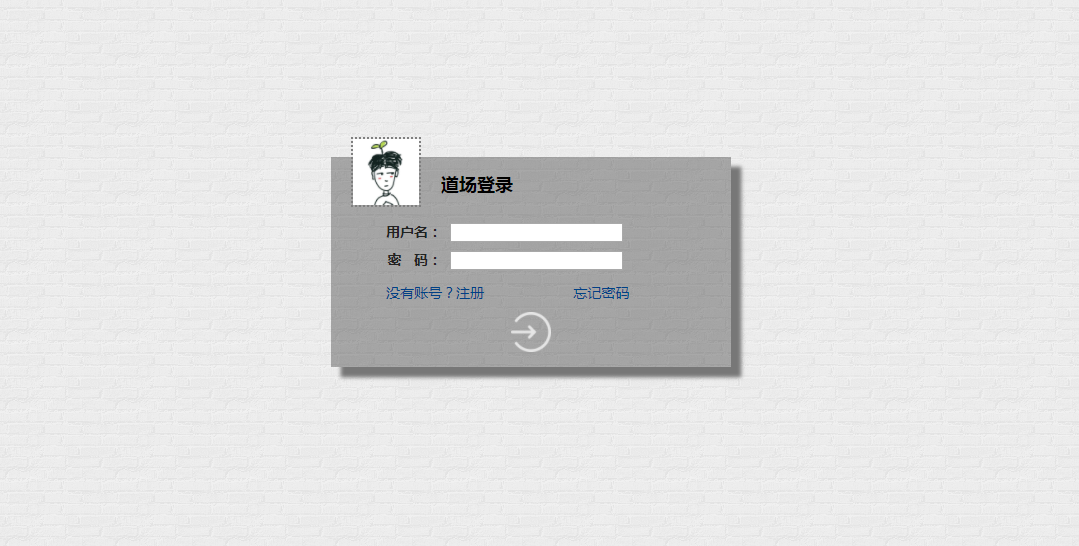
- 效果:
-

- 鼠标经过时,出现

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>用户登录</title> 6 <link href="css/reset.css" rel="stylesheet" type="text/css"> 7 <link href="css/main.css" rel="stylesheet" type="text/css"> 8 9 </head> 10 <body> 11 <div class="loginin"> 12 <div class="container"> 13 <div class="img-logo-1"> 14 <img src="img/logo-1.jpg"> 15 </div> 16 <span class="t-login">道场登录</span> 17 <form> 18 <table class="loginTable"> 19 <tr> 20 <td class="fr"><label for="loginName">用户名:</label></td> 21 <td ><input type="text" class="userName" id="loginName"></td> 22 </tr> 23 <tr> 24 <td class="fr"><label for="loginPass">密 码:</label></td> 25 <td><input type="password" class="password" id="loginPass"></td> 26 </tr> 27 28 </table> 29 <a href="signin.html" class="n-sign">没有账号?注册</a> 30 <a href="#" class="f-password">忘记密码</a><br/> 31 <a id="login" class="btn-login" 32 href="#"><img id="displaybtn" class="displaybtn" src="img/login1.png"></a> 33 </form> 34 </div> 35 </div> 36 <script src="js/mainjs.js"></script> <!-- 此处注意--> 37 </body> 38 </html>
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>用户注册</title> 6 <link href="css/reset.css" rel="stylesheet" type="text/css"> 7 <link href="css/main.css" rel="stylesheet" type="text/css"> 8 9 </head> 10 <body> 11 12 <div class="signin"> 13 <div class="container"> 14 <div class="img-logo-1"> 15 <img src="img/logo-1.jpg"> 16 </div> 17 <span class="t-login">道场注册</span> 18 <form> 19 <table class="loginTable"> 20 <tr> 21 <td class="fr"><label for="signName">请输入用户名:</label></td> 22 <td><input type="text" class="userName" id="signName"></td> 23 </tr> 24 <tr> 25 <td class="fr"><label for="signPass-first">请输入密码:</label></td> 26 <td><input type="password" class="password" id="signPass-first"></td> 27 </tr> 28 <tr> 29 <td class="fr"><label for="signPass-second">再次输入密码:</label></td> 30 <td><input type="password" class="password" id="signPass-second"></td> 31 </tr> 32 </table> 33 <a id="sign" class="btn-sign" href="#"><img class="displaybtn" src="img/login1.png"></a> 34 </form> 35 </div> 36 </div> 37 <script src="js/mainjs.js"></script> 38 </body> 39 </html>
1 /*清除默认格式*/ 2 body,ul,ol,li,p,h1,h2,h3,h4,h5,h6,form,fieldset,table,td,img,div,dl,dt,dd,input{padding: 0;margin: 0;} 3 body{font-size: 12px;} 4 img{border: none;} 5 li{list-style: none;} 6 a{ 7 display: inline-block; 8 text-decoration: none; 9 } 10 input,select,textarea{outline: none;} 11 textarea{resize: none;} 12 /*清浮动*/ 13 .clearfix:after{content: "";display: block;clear: both;} 14 .clearfix{ 15 overflow:auto; 16 zoom: 1; /*ie6兼容解决办法*/ 17 } 18 19 /*清除padding内边距影响盒子宽度*/ 20 * { 21 -webkit-box-sizing: border-box; 22 -moz-box-sizing: border-box; 23 box-sizing: border-box; 24 } 25 26 a:link{ 27 color: #004085; 28 } 29 a:visited{ 30 color: #004085; 31 } 32 a:hover{ 33 color: #01851d; 34 } 35 .fl{ 36 float: left; 37 } 38 .fr{ 39 float: right; 40 }
body{ background: url("../img/bg.jpg") repeat; height: 100%; } .signin,.loginin{ width: 400px; height: 210px; background: rgba(0,0,0,0.3); /*设置垂直及水平居中*/ position: absolute; top: 50%; left: 50%; margin-left: -200px;/*为长度的一半,类似于将中心点移至中心*/ margin-top: -100px; box-shadow: 10px 10px 5px #777; /*阴影部分*/ font-size: 14px; } .container{ width: 300px; height: 150px; /*设置垂直及水平居中*/ position: absolute; top: 50%; left: 50%; margin-left: -150px;/*为长度的一半,类似于将中心点移至中心*/ margin-top: -125px; /* display: inline-block;*/ } .loginTable{ margin-top: 10px; color: #222; font-weight: 700; } .loginTable td{ padding: 3px; } .t-login{ position: absolute; margin-left: 60px; margin-top: -35px; font-size: 18px; font-weight: 700; } /*img部分*/ .img-logo-1{ width: 70px; height: 70px; border: #808080 dotted 2px; margin-left: -30px; //头像出框 } .img-logo-1 img{ width: 66px; height: 66px; } .n-sign,.f-password{ margin-top: 8px; } .f-password{ margin-left: 85px; } .n-sign{ margin-left: 5px; } .btn-login,.btn-sign{ width: 30px; height: 30px; } .btn-login img,.btn-sign img{ width: 40px; height: 40px; margin: 10px 130px; }
1 /*登录以及注册按钮鼠标移入移出效果*/ 2 var displaybtn=document.querySelector('.displaybtn'); 3 function bgChange() { 4 var images=displaybtn.getAttribute('src'); 5 if(images==='img/login1.png'){ 6 displaybtn.setAttribute('src','img/login2.png'); 7 }else{ 8 displaybtn.setAttribute('src','img/login1.png'); 9 } 10 } 11 displaybtn.onmouseover = bgChange; 12 displaybtn.onmouseout= bgChange; 13 //diplaybtn.onmouseover();
--------结束。