:before和:after结合使用
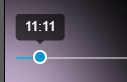
<div class="slider-block" id="block" style="left: 15.5px;" data="11:11"></div>
.slider-block:before{
position: absolute;
left: 50%;
display: inline-block;
padding: 4px 8px;
font-size: 12px;
content: attr(data);
background: rgba(0, 0, 0, 0.6);
border-radius: 4px;
transition: opacity 200ms ease-in-out;
transform: translate(-50%, -35px);
opacity: 1;
color: #fff;
}
.slider-block:after{
position: absolute;
top: 0;
left: 50%;
content: " ";
border-top: 4px solid rgba(0, 0, 0, 0.6);
border-right: 4px solid transparent;
border-left: 4px solid transparent;
opacity: 1;
transition: opacity 200ms ease-in-out;
transform: translate(-50%, -11px);
}



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步