1. 关于opacity或RGBA设置颜色值
opacity声明来设置元素的透明值(改透明度的值介于0-1之间的小数, 0.5表示50%透明)。
opacity的特点是:当opacity设置元素的透明值,内部的文字及元素也会透明
.demo{ background-color:red; filter:alpha(opacity=30); opacity:0.3; }
注:这段代码class为demo的标签元素的透明值为30%,里面的文字及元素透明值也会变成30%
RGBA也是用来设置颜色的。
R:红色值 正整数 | 百分数
G:绿色值 正整数 | 百分数
B:蓝色值 正整数 | 百分数
A:透明度 (取值0-1之间)
通过RGBA设置的颜色值只针对当前元素,内部的文字及元素的透明值并未发生变化
.demo{
background-color:rgba(255,0,0,0.3)
}
注:这段代码class为demo的标签元素的透明值为30%,里面的文字及元素透明值无任何变化。
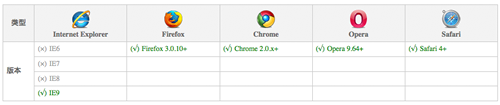
RGBA设置颜色值 浏览器支持性: