12. 常用css
A级
B级
让第二个元素的宽度为其他元素的三倍:
div:nth-of-type(1) {flex-grow: 1;} div:nth-of-type(2) {flex-grow: 3;}
如果某子元素设置成flex-grow: 1; 其余子元素不设置flex-grow,则此元素占据所有剩余空间
内容垂直居中
div{ display: flex; justify-content: center; align-items: center; }
C级
字体抗锯齿最好
body{
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
}
D级
字体两端对齐
html
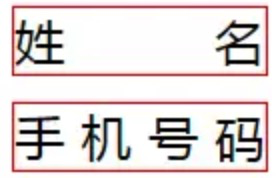
<div>姓名</div> <div>手机号码</div>
css
div { margin: 10px 0; width: 100px; border: 1px solid red; text-align: justify; text-align-last:justify } div:after{ content: ''; display: inline-block; width: 100%; }
效果如下:

flex-basis:场景:步骤条百分比时会用
待完善...




