绘制卡通风格的网页抽奖机
1、 新建图层800600。新建一个矩形,背景颜色填充参考#ffcf9a。

开始绘制机身。
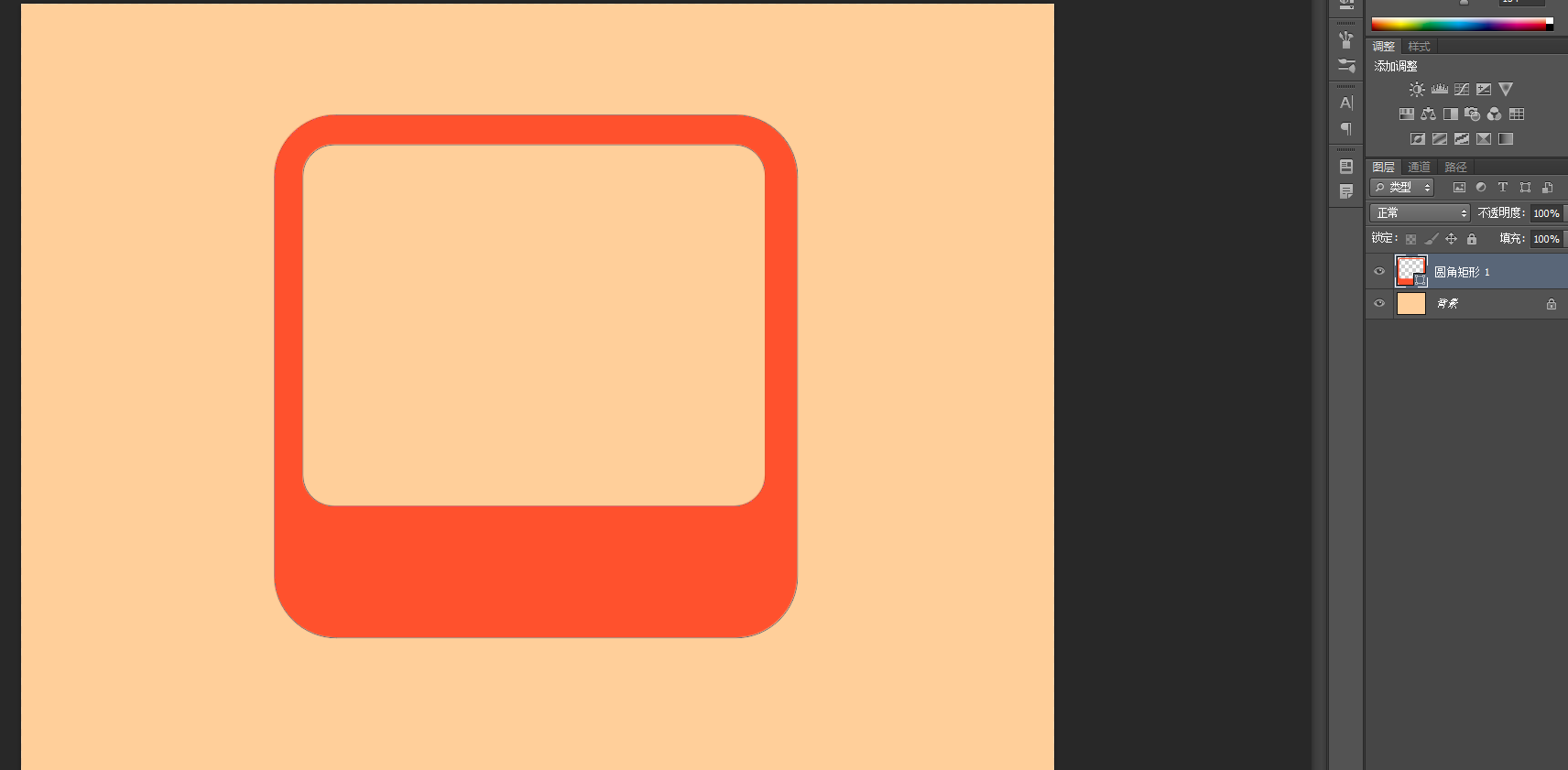
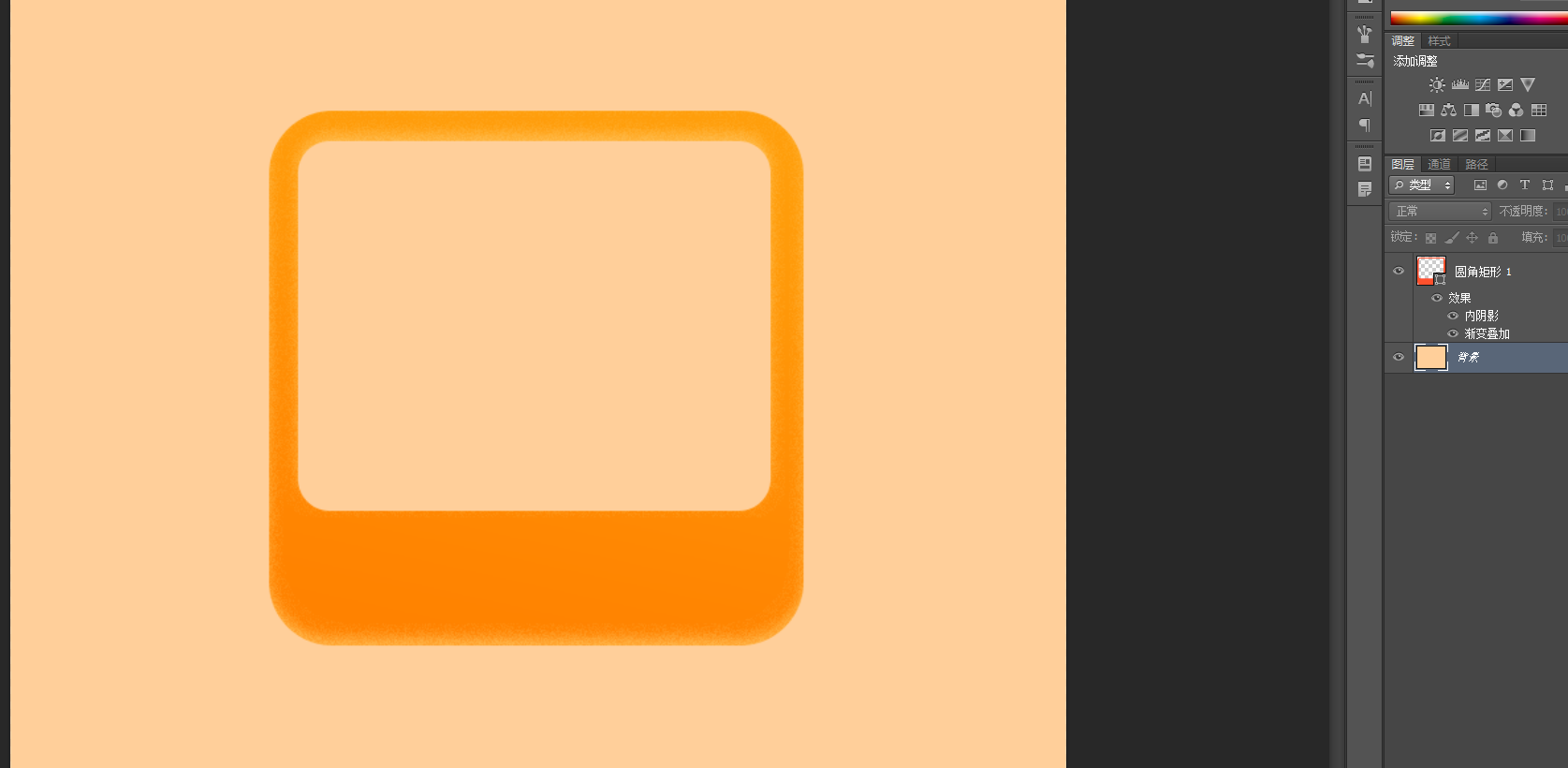
新建一个矩形405px405px,圆角48px,颜色填充#ff512d.然后再新建一个矩形358px280,圆角24px。然后两个合并图层,用布尔运算,减去顶层。得到如下图形:

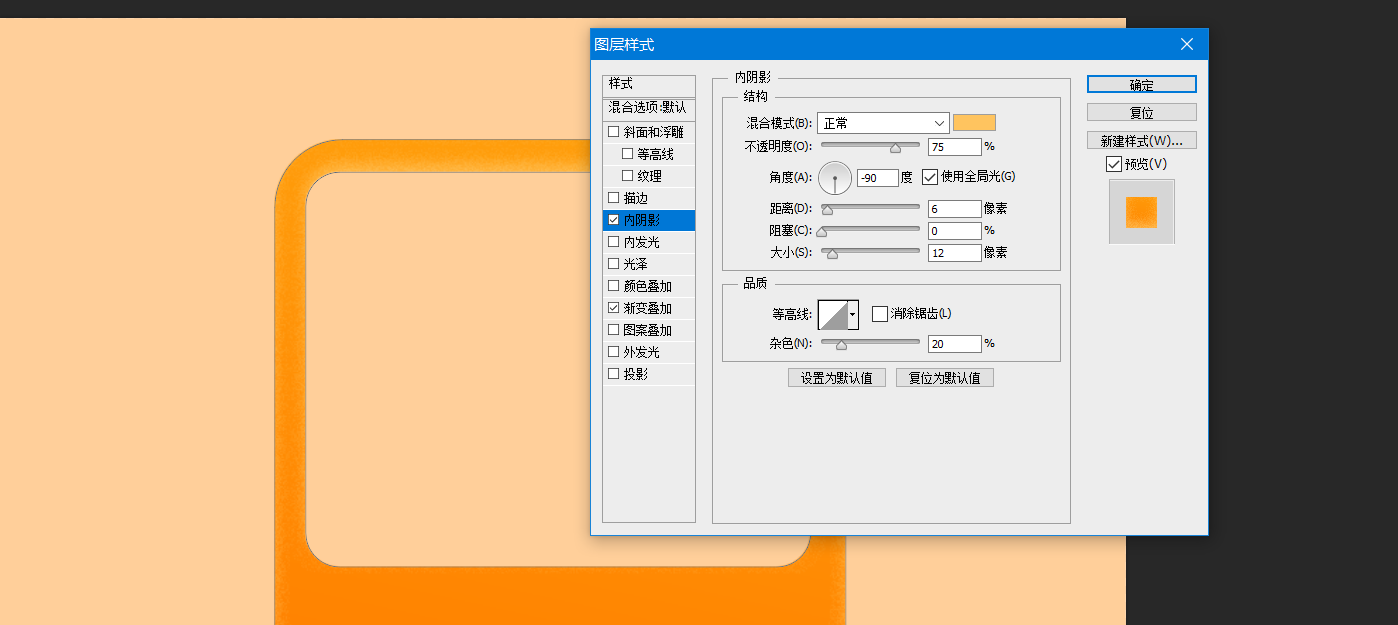
下面对绘制出来的这个图形进行一些图层样式设置:
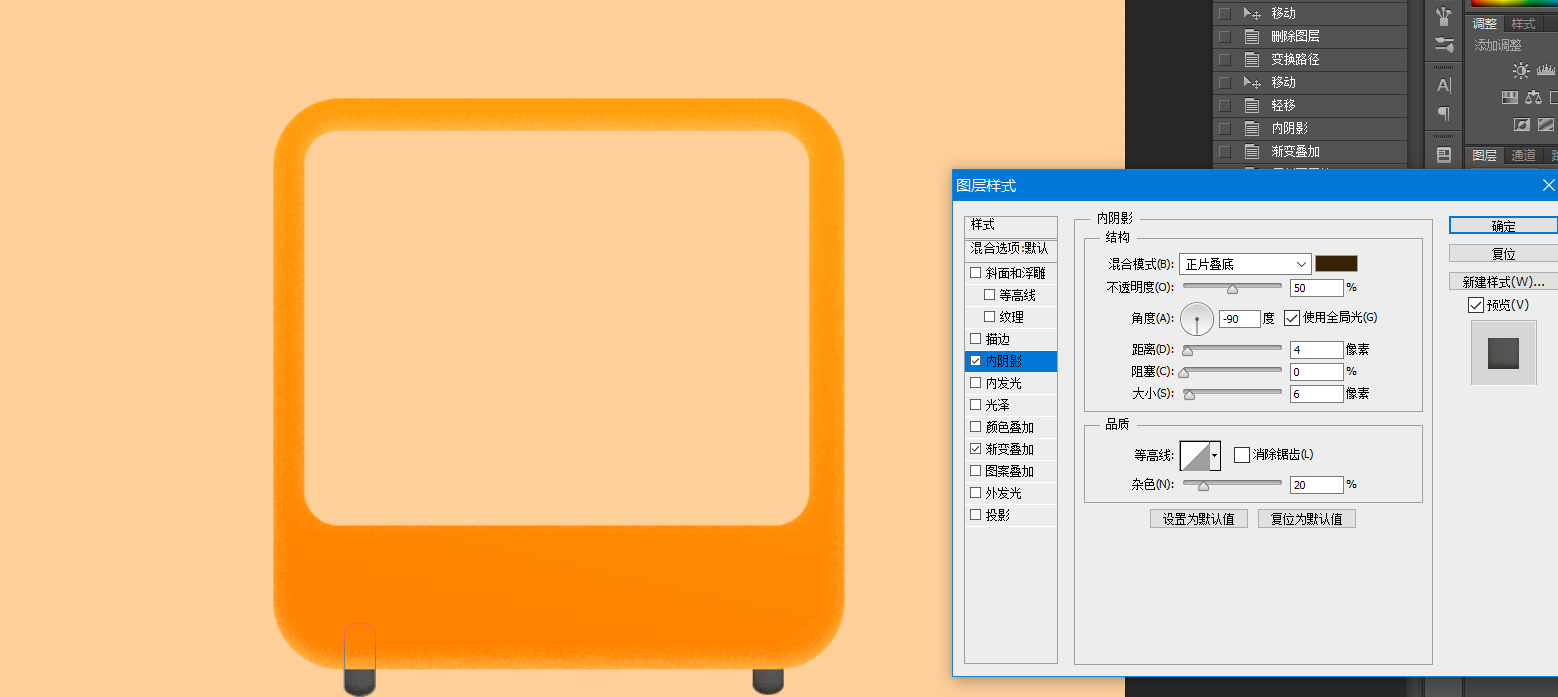
内阴影#ffc45f

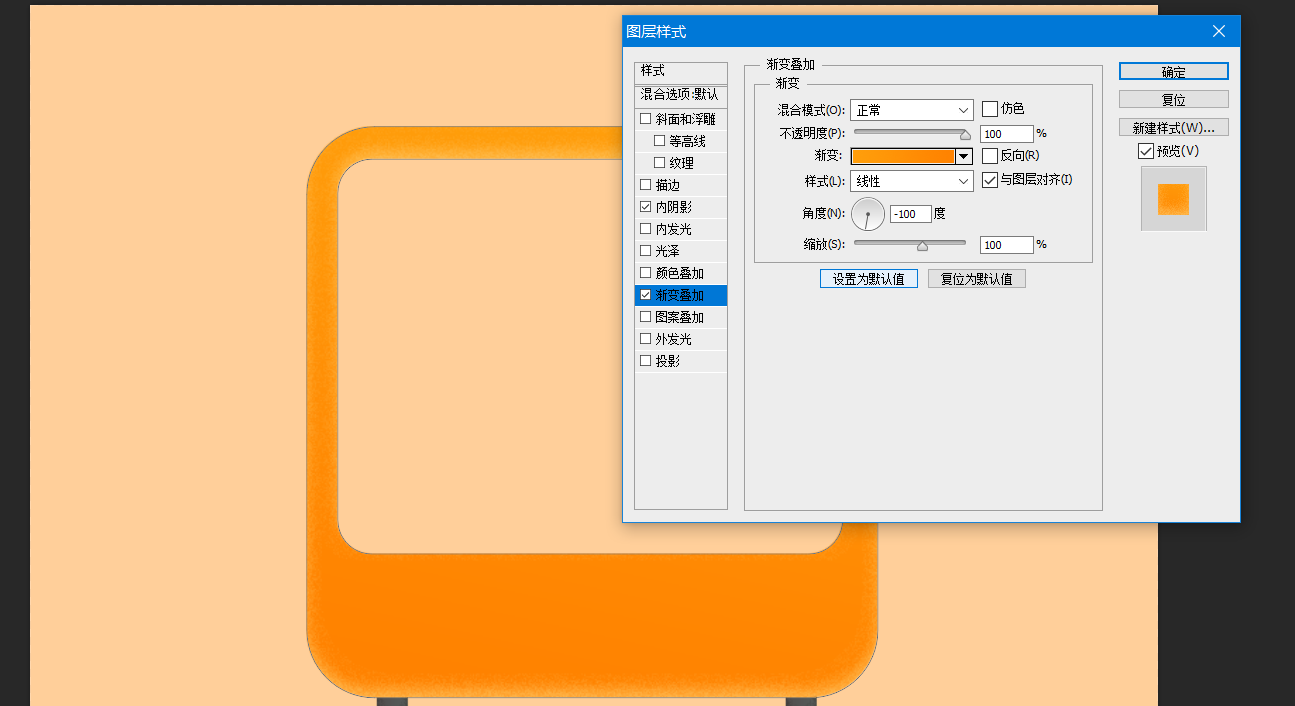
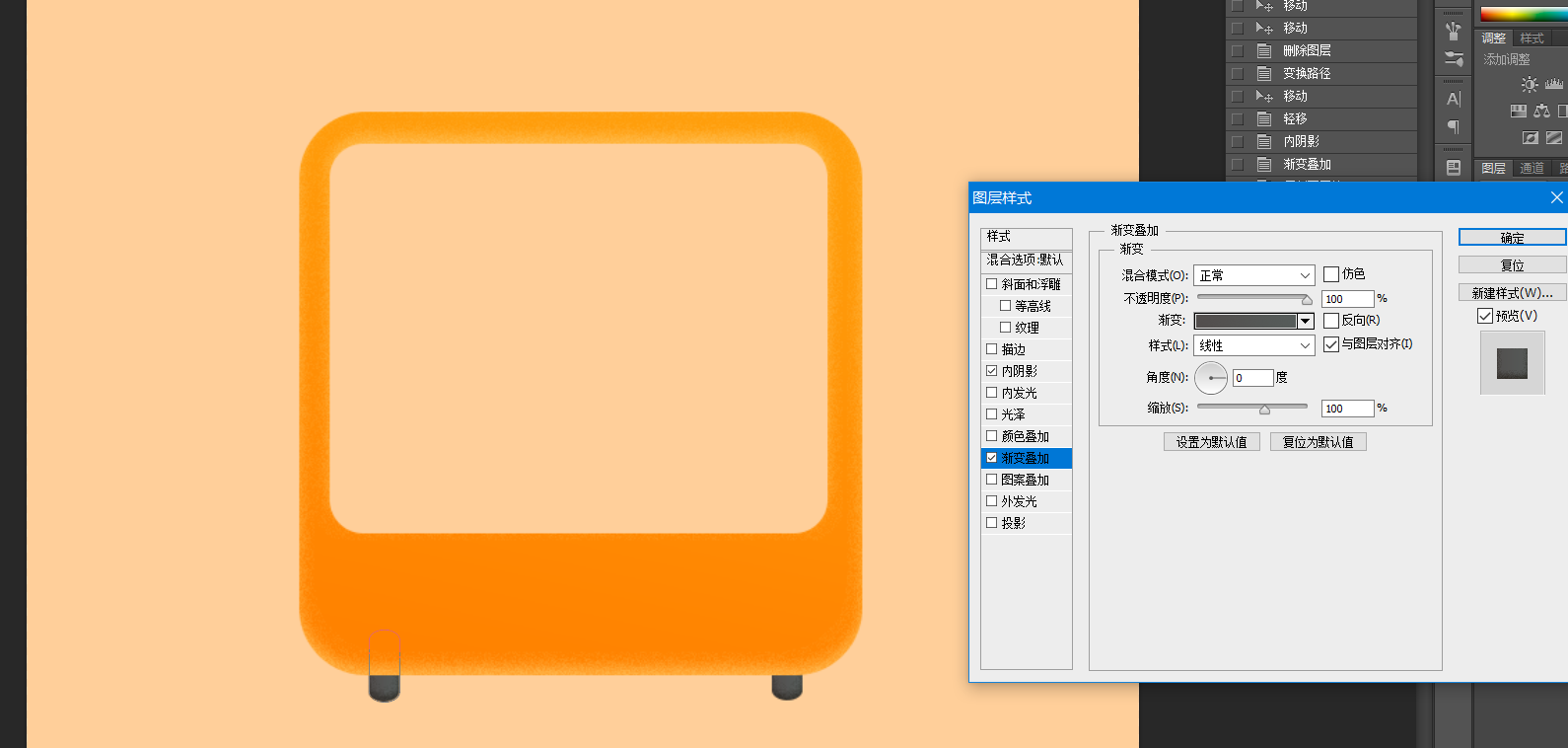
渐变叠加#ff9e0b——#ff8200


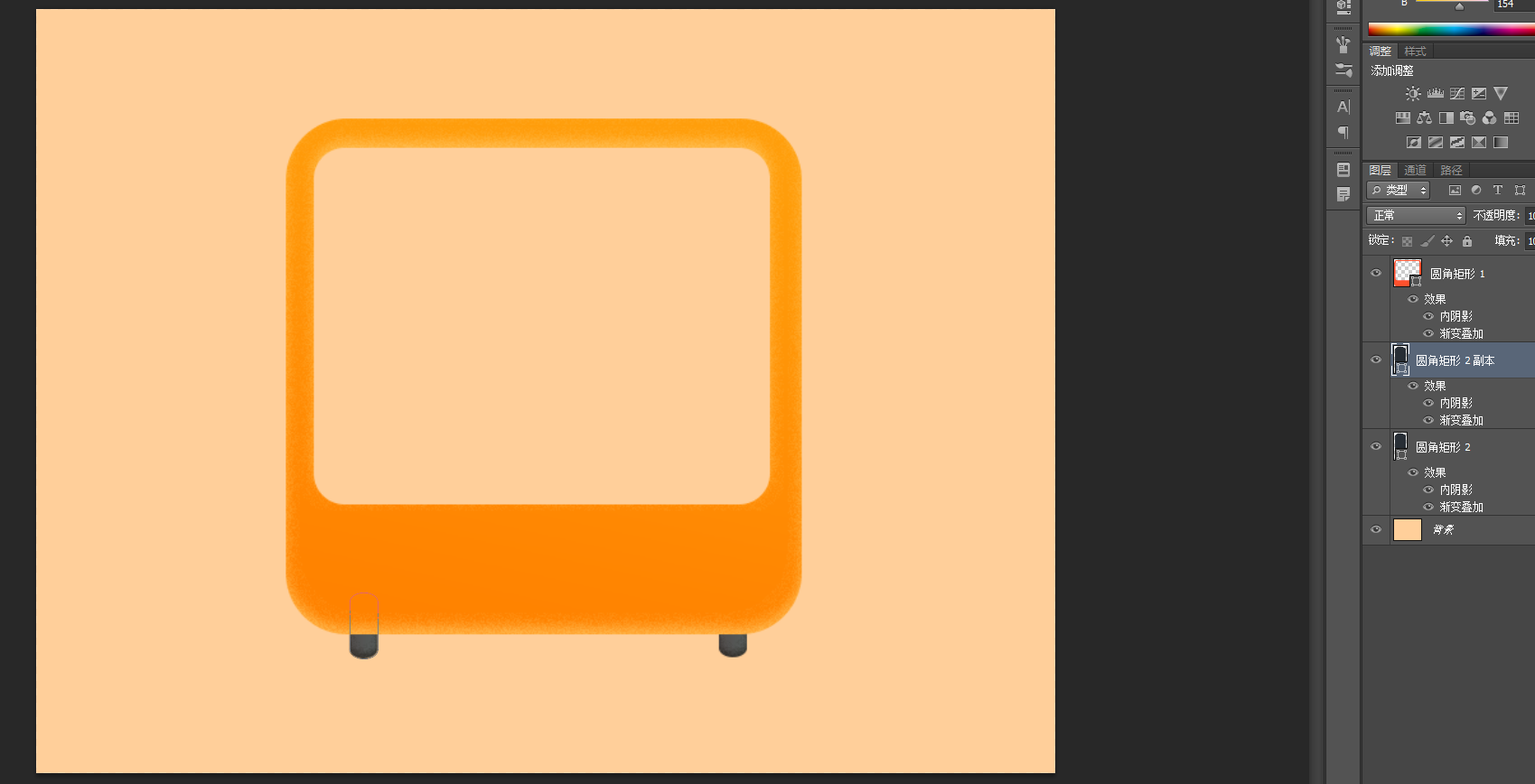
绘制机角,颜色#282e35、加图层样式,然后复制出一个,对称放于两边。
内阴影#362207

渐变叠加#524e4d——#565c5a

效果

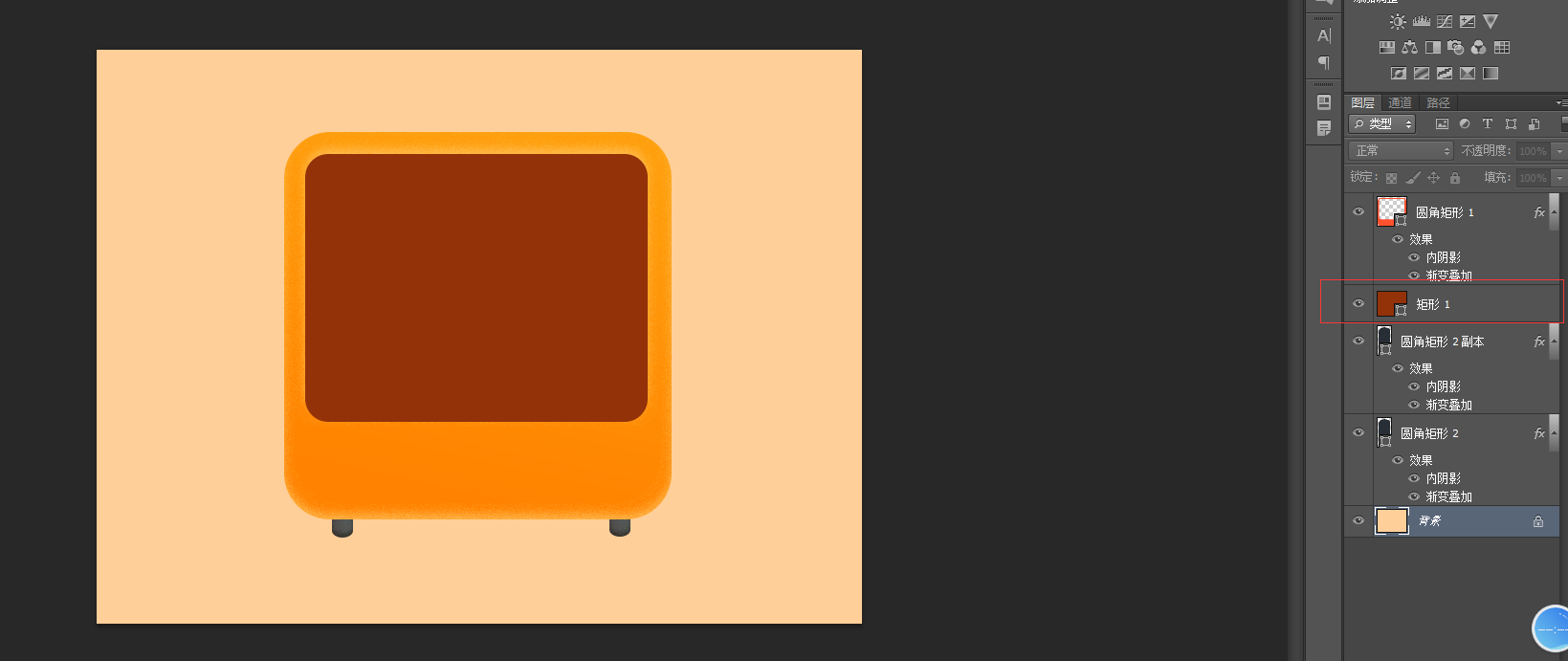
现在加上摇奖机的奖品区部分。建一个矩形,颜色#933208。

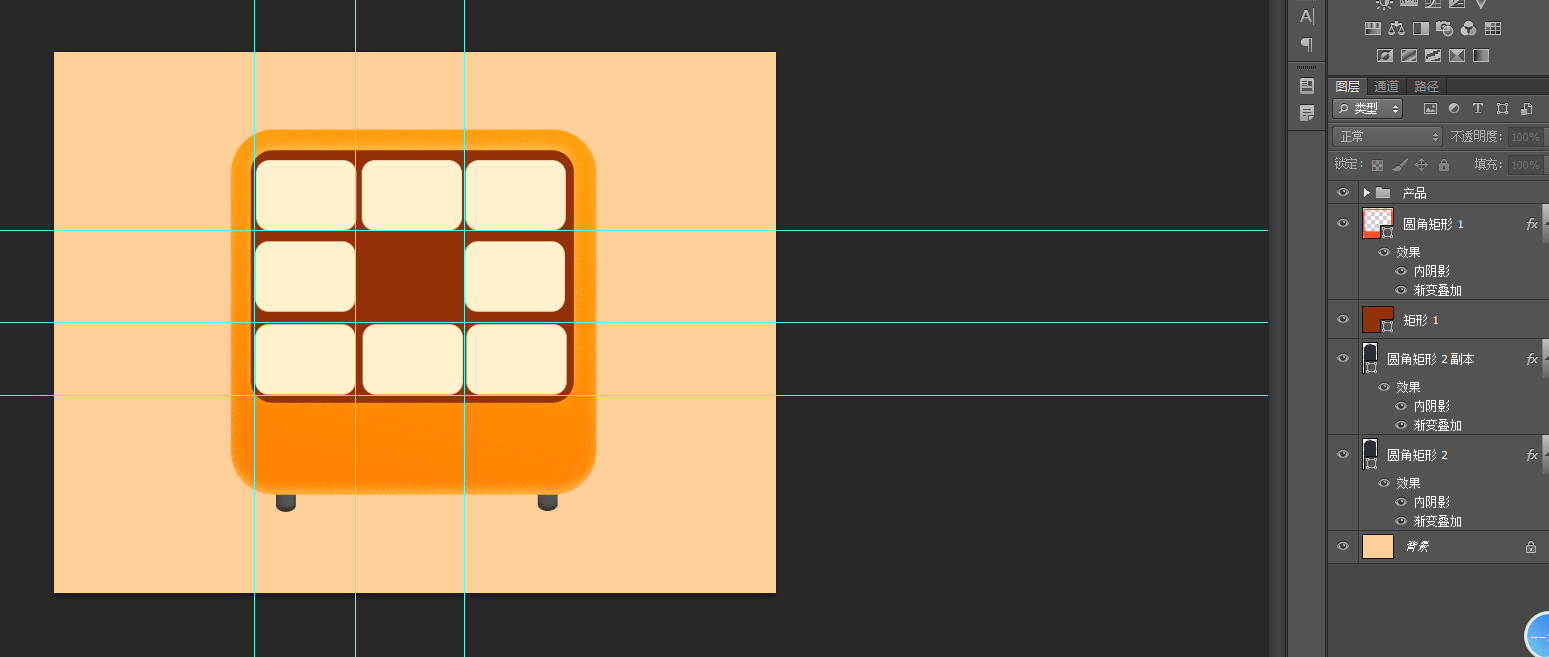
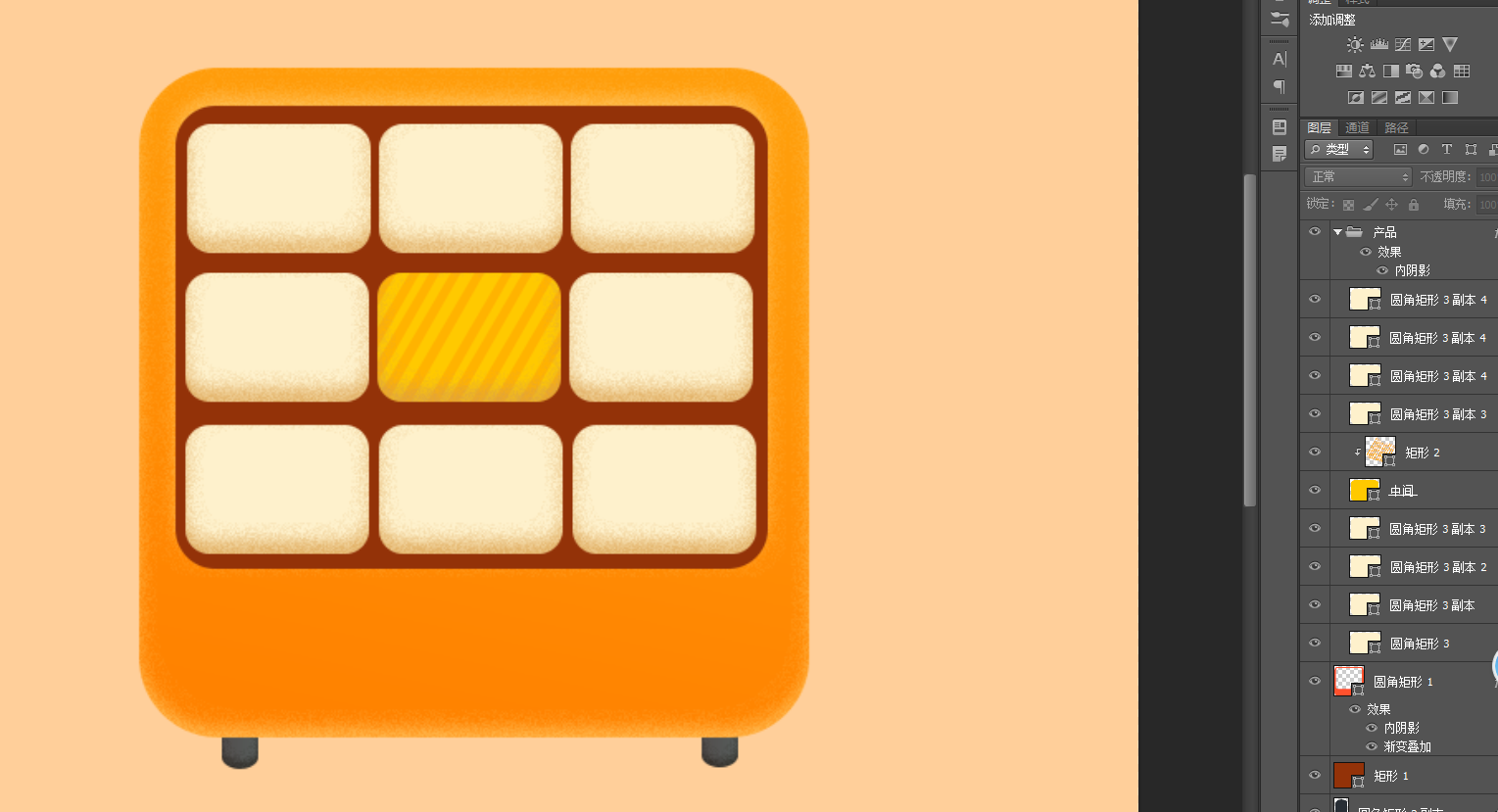
绘制一个圆角矩形,作为摇奖的一个奖品区。大小:要学会自己算,记得要均分。颜色#fef1cc。然后复制出8个,一共9个,排好。最中间的先隐藏,等会要单独修改。

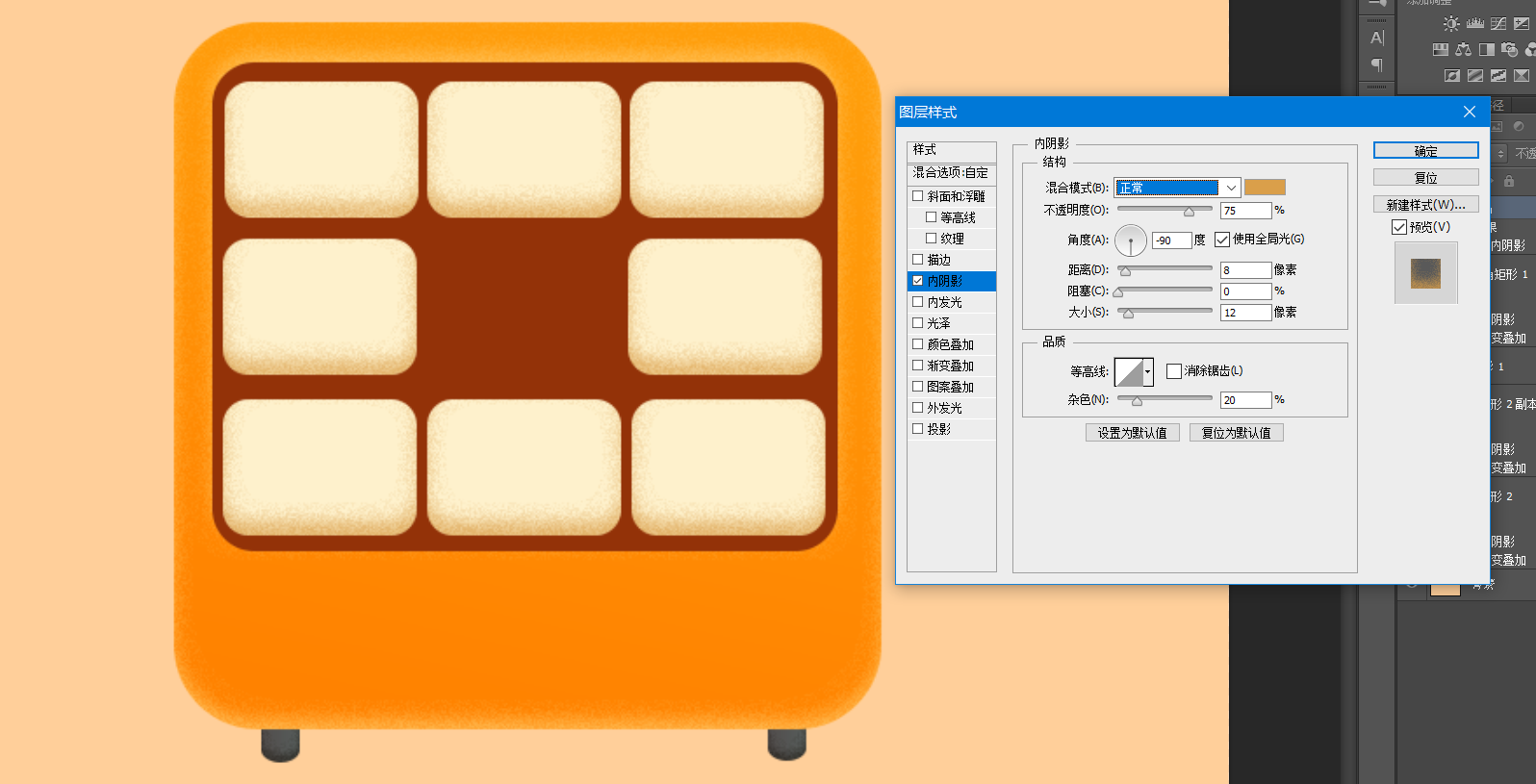
把上面显示的8个,打个组,然后对整个组加图层样式#da9f4a。

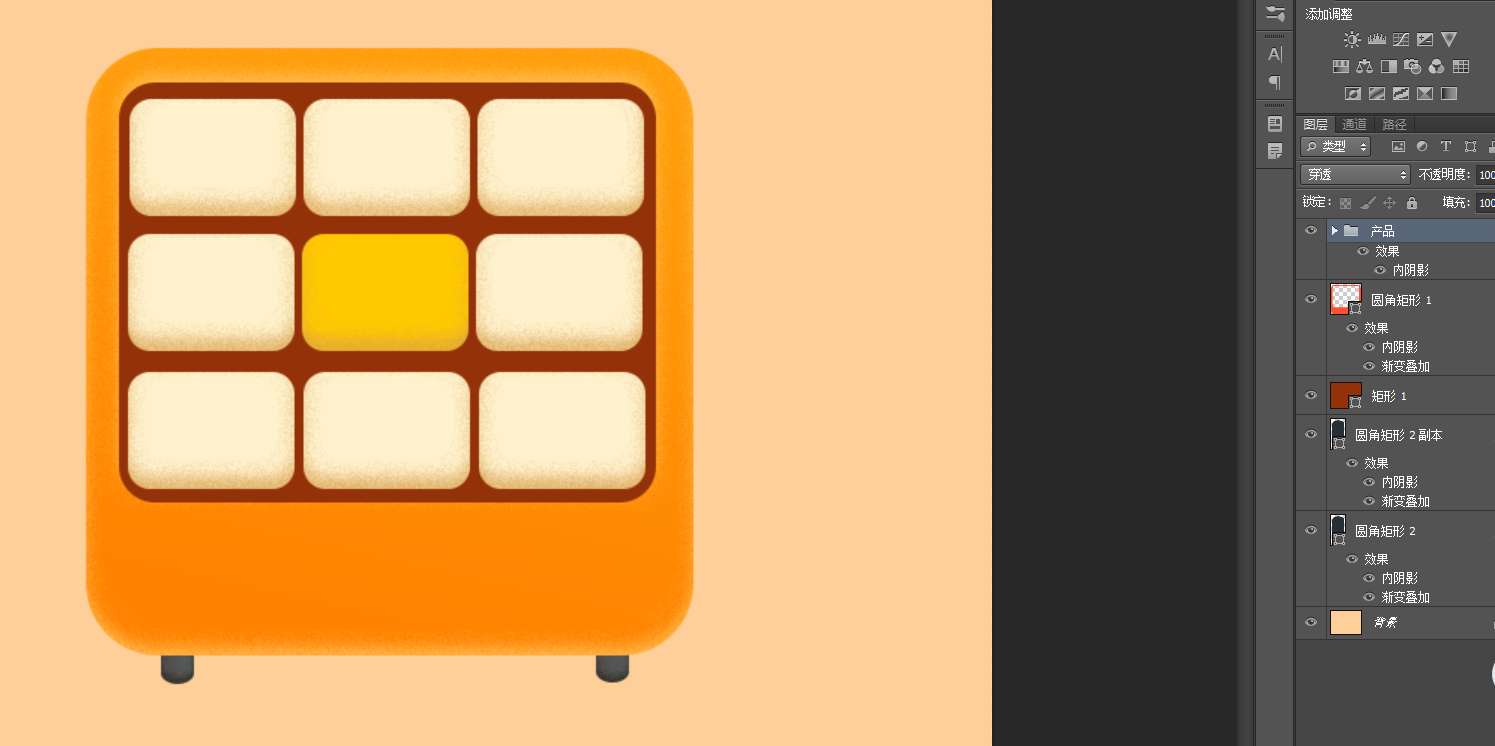
把刚才隐藏的中间那个矩形显示出来。然后将其颜色改为:#ffc900。

再加点效果进去:新建一个矩形,颜色:#ffab00。旋转个角度,复制出来几个,合并图层,透明度75%。创建剪贴蒙版,作用于中间这个矩形;加入文字“开始抽奖”,颜色#ffffff,并设置图层样式。


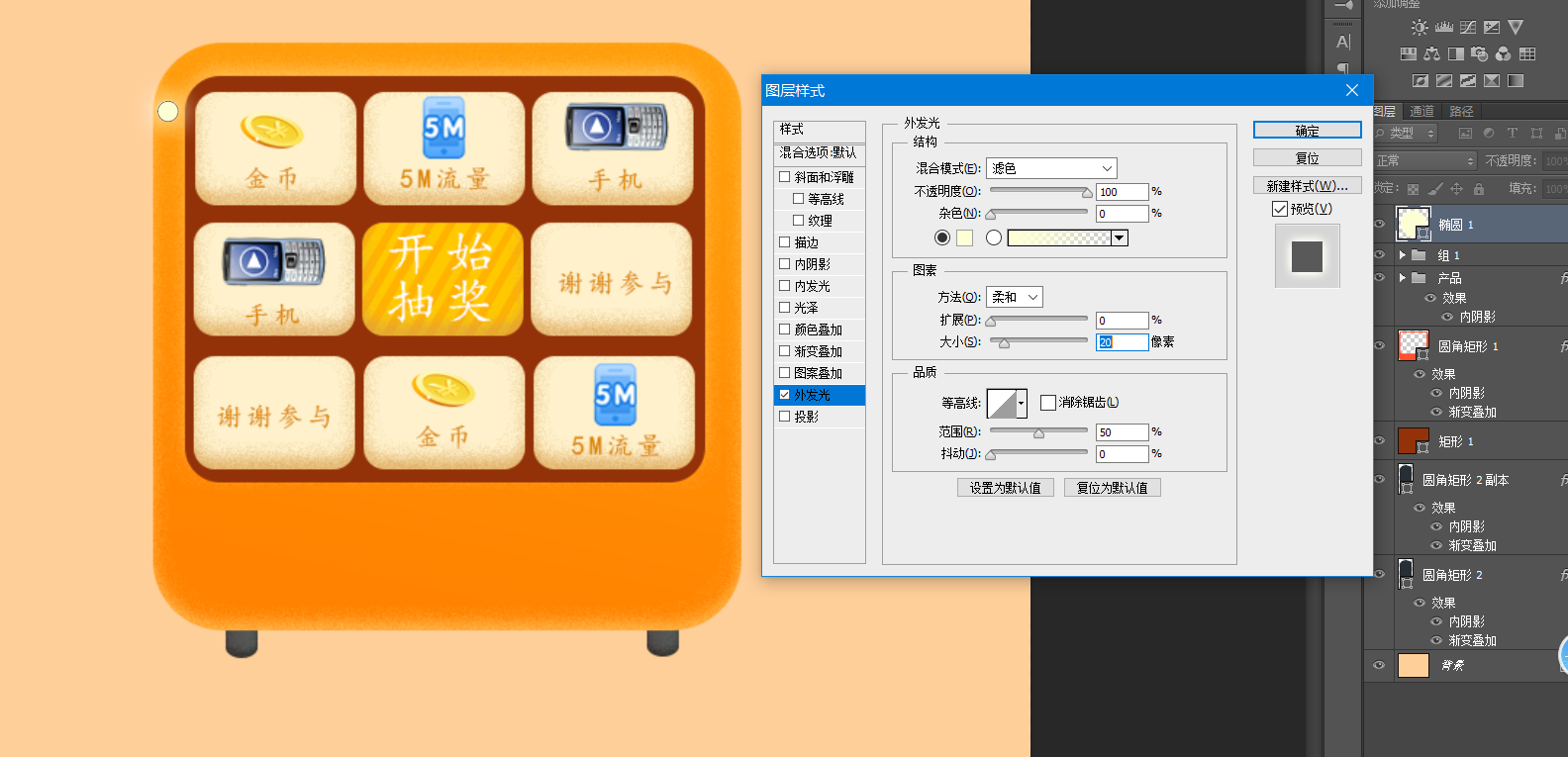
好的,现在给每个奖品区加入奖品。例如“iPhone x",颜色#dd8600,文字大小:18px。去网上找张图片加上去。


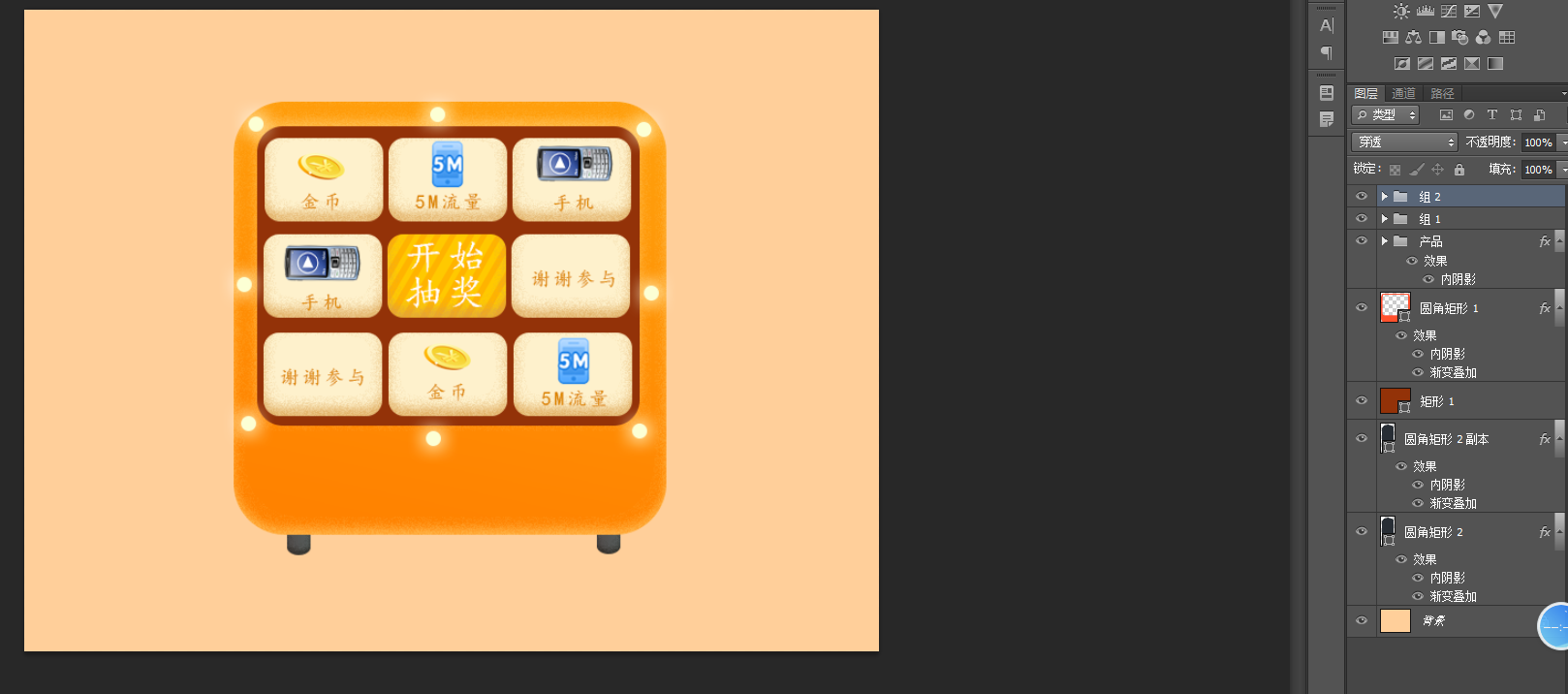
亮灯:绘制一个圆14px14px,颜色填充#fcffd4。加图层样式#feffd5。


绘制一个圆角矩形358px*38px,颜色#000000,不透明度10%。

中奖公告的文字14px,颜色#fef1cC。 上下左右居中对齐。

本文来自博客园,作者:邹星老师,转载请注明原文链接



