Vue导航守卫beforeRouteEnter,beforeRouteUpdate,beforeRouteLeave详解
Vue导航守卫以我自己的理解就是监听页面进入,修改,和离开的功能。每个守卫接受三个参数
- to: Route: 即将要进入的目标路由对象
- from: Route: 当前导航正要离开的路由
- next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。
next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。
next(false): 中断当前的导航。如果浏览器的 URL 改变了(可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到 from 路由对应的地址。
next('/') 或者 next({ path: '/' }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。
next(error): (2.4.0+) 如果传入 next 的参数是一个 Error 实例,则导航会被终止且该错误会被传递给 router.onError() 注册过的回调。
确保要调用 next 方法,否则钩子就不会被 resolved。
Test1:
<template>
<div>
test1
<el-button @click="test2">跳转</el-button>
</div>
</template>
<script>
export default {
name: "Test1",
methods: {
test2() {
this.$router.push({name: "test2", query:{type: false}})
}
},
beforeRouteEnter(to, from, next) {
console.log("****************Test1****Enter**************");
console.log('to', to);
console.log('from', from);
console.log('next', next);
next(vm => {
//因为当钩子执行前,组件实例还没被创建
// vm 就是当前组件的实例相当于上面的 this,所以在 next 方法里你就可以把 vm 当 this 来用了。
console.log(vm);//当前组件的实例
});
},
beforeRouteUpdate(to, from, next) {
//在当前路由改变,但是该组件被复用时调用
//对于一个带有动态参数的路径 /good/:id,在 /good/1 和 /good/2 之间跳转的时候,
// 由于会渲染同样的good组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。
// 可以访问组件实例 `this`
console.log("****************Test1*******Update***********");
console.log(this, 'Update'); //当前组件实例
console.log('to', to);
console.log('from', from);
console.log('next', next);
next();
},
beforeRouteLeave(to, from, next) {
// 导航离开该组件的对应路由时调用
// 可以访问组件实例 `this`
console.log("****************Test1****Leave**************");
console.log(this, 'Leave'); //当前组件实例
console.log('to', to);
console.log('from', from);
console.log('next', next);
next();
}
}
</script>
<style scoped>
</style>
Test2:
<template>
<div>
test2
</div>
</template>
<script>
export default {
name: "Test2",
beforeRouteEnter(to, from, next) {
console.log("****************Test2*********Enter*********");
console.log(this, 'beforeRouteEnter'); // undefined
console.log('to', to);
console.log('from', from);
console.log('next', next);
next(vm => {
//因为当钩子执行前,组件实例还没被创建
// vm 就是当前组件的实例相当于上面的 this,所以在 next 方法里你就可以把 vm 当 this 来用了。
console.log(vm);//当前组件的实例
});
},
beforeRouteUpdate(to, from, next) {
//在当前路由改变,但是该组件被复用时调用
//对于一个带有动态参数的路径 /good/:id,在 /good/1 和 /good/2 之间跳转的时候,
// 由于会渲染同样的good组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。
// 可以访问组件实例 `this`
console.log("****************Test2*********Update*********");
console.log(this, 'beforeRouteUpdate'); //当前组件实例
console.log('to', to);
console.log('from', from);
console.log('next', next);
next();
},
beforeRouteLeave(to, from, next) {
// 导航离开该组件的对应路由时调用
// 可以访问组件实例 `this`
console.log("****************Test2*********Leave*********");
console.log(this, 'beforeRouteLeave'); //当前组件实例
console.log('to', to);
console.log('from', from);
console.log('next', next);
next();
}
}
</script>
<style scoped>
</style>
首先是第一次进入Test1

可以看出当作为首页进入的时候,beforeRouteEnter方法中
- to显示的是当前路由,
- from显示name为null,path是"/"
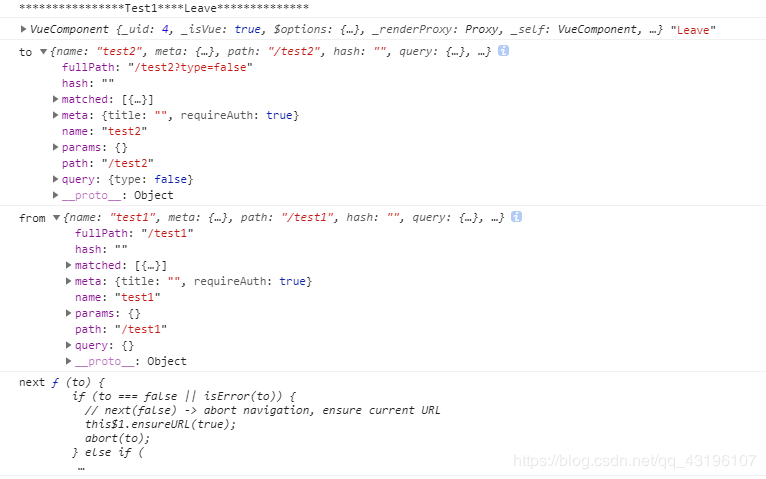
当离开Test1页面进入Test2页面时 将先调用Test1页面中的beforeRouteLeave方法,再调用Test2中的beforeRouteEnter方法

beforeRouteLeave中
- to显示的就是去往的路由test2有参数传递
- from显示的是正要离开的路由test1

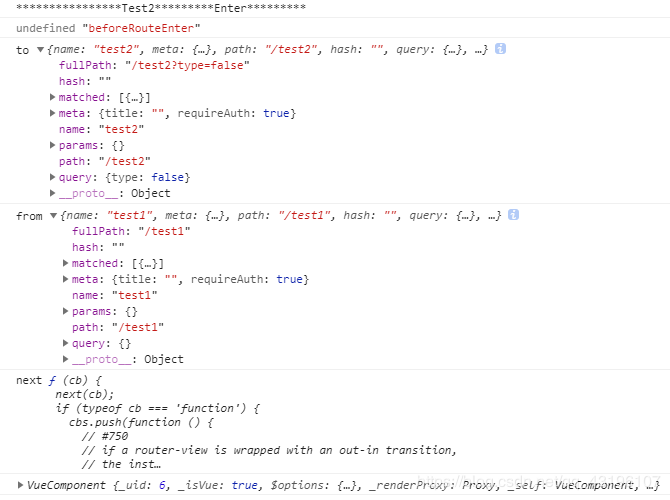
beforeRouteEnter中 - to里面显示的就是本页面test2并且有参数传递
- from显示的是上一个页面test1
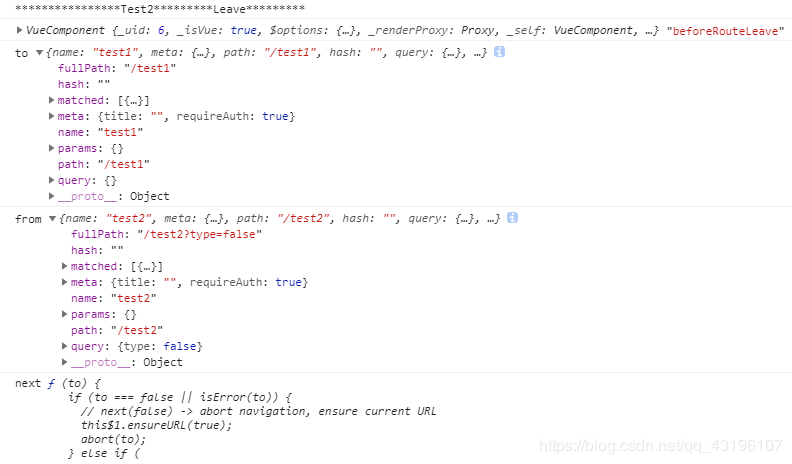
当离开Test2返回Test1页面时,先调用Test2页面中的beforeRouteLeave方法,再调用Test1中的beforeRouteEnter方法

beforeRouteLeave中 - to显示的是要去的路由test1
- from显示的是即将离开的路由test2并且有 参数传递

beforeRouteEnter中 - to显示的是本页面test1
- from中显示的是上一页面test2有参数传递
由此我们可以总结出
- to: Route: 即将要进入的目标路由对象
- from: Route: 当前导航正要离开的路由
这是两个参数的本意 ,我们可以这么理解
当beforeRouteEnter方法时:to可以理解为当前页面,from为来自哪个页面,如果是首页则name为null,path为"/"
当beforeRouteLeave方法时:两个参数的意思可以跟官网意义相同


