【转】Postman 使用方法详解
Postman背景介绍
用户在开发或者调试网络程序或者是网页B/S模式的程序的时候是需要一些方法来跟踪网页请求的,用户可以使用一些网络的监视工具比如著名的Firebug等网页调试工具。今天给大家介绍的这款网页调试工具不仅可以调试简单的css、html、脚本等简单的网页基本信息,它还可以发送几乎所有类型的HTTP请求!Postman在发送网络HTTP请求方面可以说是Chrome插件类产品中的代表产品之一。

Postman的操作环境
postman适用于不同的操作系统,Postman Mac、Windows X32、Windows X64、Linux系统,还支持postman 浏览器扩展程序、postman chrome应用程序等。
我们推荐使用Postman Native APP,但Postman也可以作为Chrome应用程序。 以前,Postman Chrome应用程序的用户必须下载Postman Interceptor Chrome扩展程序才能在桌面浏览器中管理Cookie和捕获请求。详细了解为什么支持Postman Chrome应用程序已被弃用。
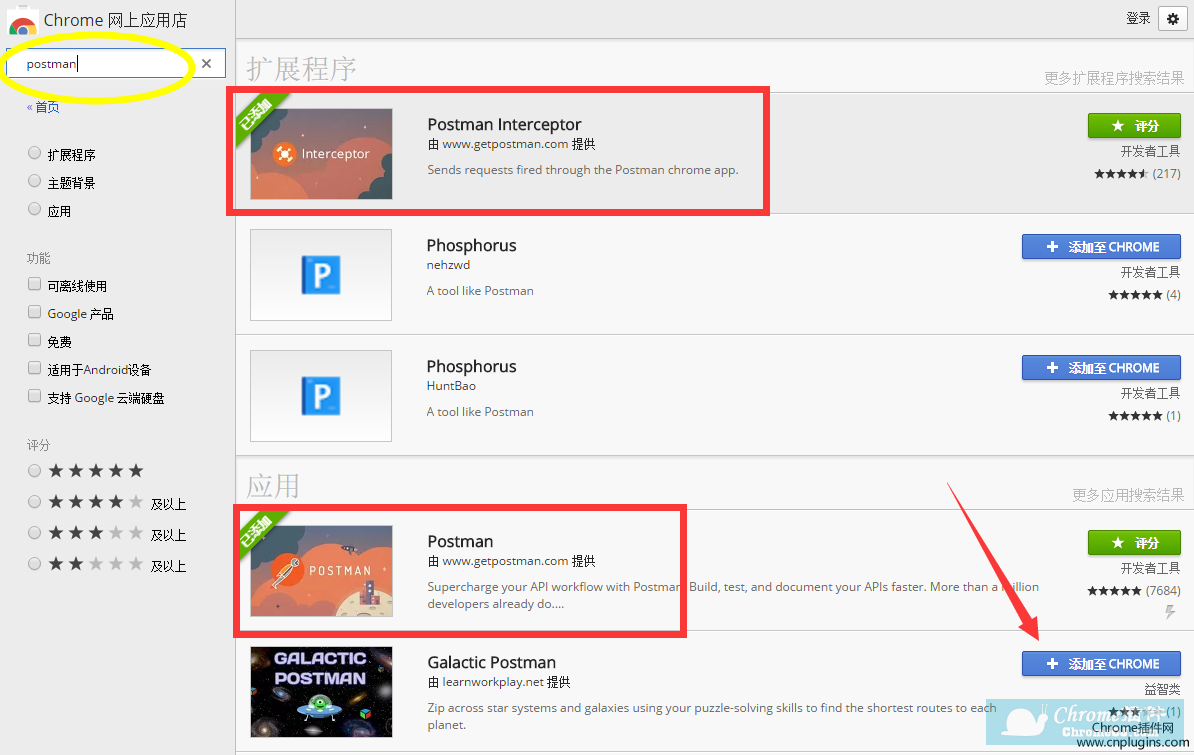
Postman Chrome应用程序只能在Chrome浏览器上运行。 要使用Postman Chrome应用,您首先需要安装Google Chrome。如果您已安装Chrome,请转到Chrome网上应用店的postman页面,然后点击“添加到Chrome”。下载应该需要几分钟,这取决于您的网络连接。 一旦你下载了应用程序,你可以启动postman。如果你选择在Google应用中使用Postman,一定要先下Postman再下载Postman interceptor
Postman的基础功能

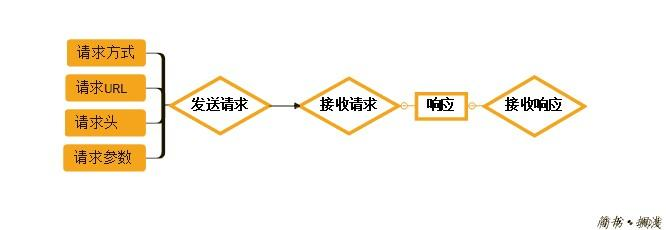
接口请求流程
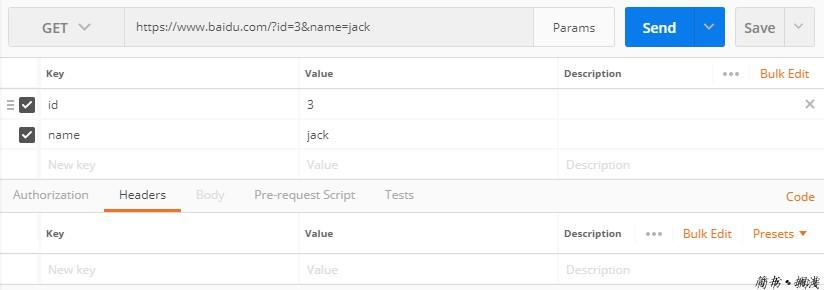
GET请求
GET请求:点击Params,输入参数及value,可输入多个,即时显示在URL链接上,所以,GET请求的请求头与请求参数如在接口文档中无特别声明时,可以不填。

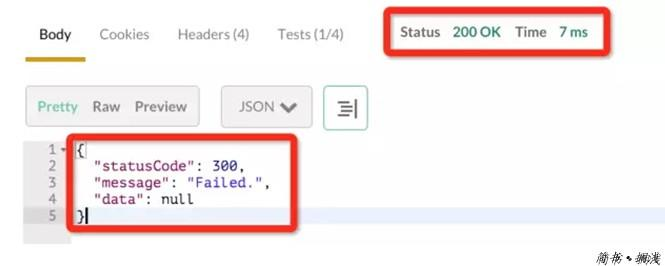
GET响应:右上角显示响应HTTP状态码、请求的耗时

需特别注意的是注意区别HTTP状态码与响应正文中的状态码,只有HTTP状态码是200时,才代表这个接口请求是正确的,这个是HTTP协议定义的,而响应正文的状态码,是程序员自已定义的,可以是200,也可以定义为其它值,是为了让接口使用者去区分正常数据与异常数据

状态码与响应码不一致
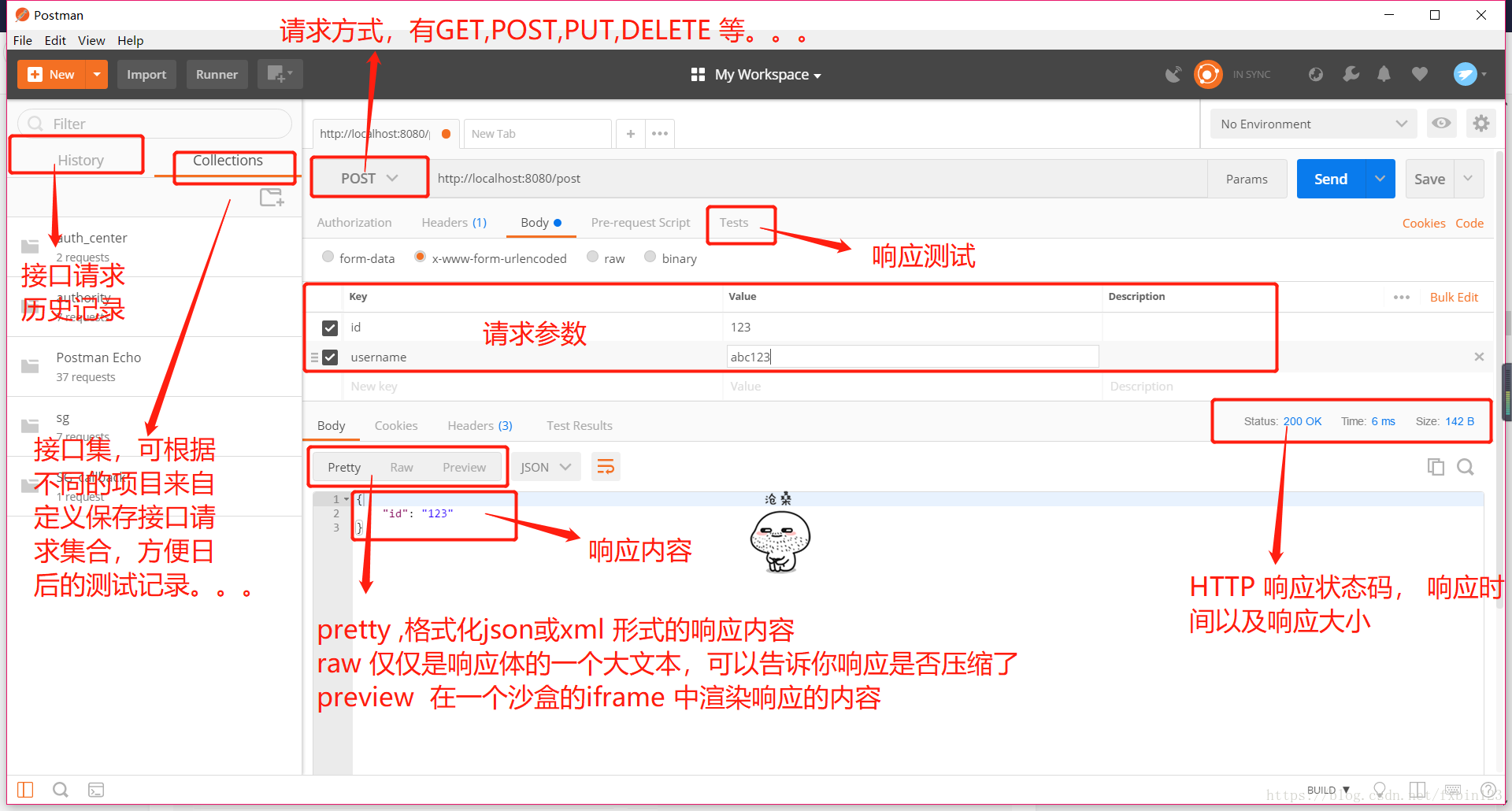
POST请求
POST请求一:表单提交
先看下图POST表单提交示例:

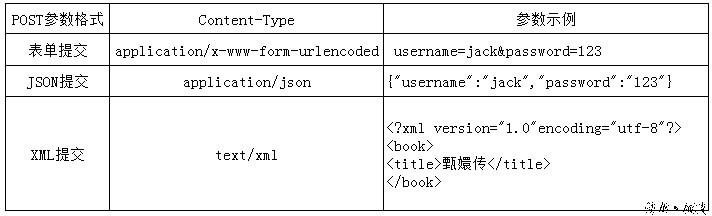
上图示例中设置了请求方法,请求URL,请求参数,但没有设置请求头。有一个要明确的点是,请求头中的Content-Type与请求参数的格式之间是有关联关系的。

当选择x-www-form-urlencoded的参数方式后,postman自动的帮我们设置了Content-Type,所以不需要我们人工干预,这就是使用一款流行工具的好处,把一些基础点都帮我们处理了。
POST请求二:json提交
先看下图json提交示例:

上图中,当我们选择了JSON(application/json)时,postman同样帮我们自动设置了Content-Type,可以自行的去查看Headers.
post请求三:xml提交
先看下图XML提交示例:

上图中,当我们选择了XML(text/xml)时,postman同样帮我们自动设置了Content-Type,可以自行的去查看Headers.
post请求四:自行设置Content-Type
HTTP的POST请求的参数,都是放在请求正文中的,只是根据Content-Type来判断请求正文的格式,那么我们同样可以在表单提交时,选择raw,然后自行设置Content-Type为application/x-www-form-urlencoded。


post请求五:二进制文件提交
先看下图二进制文件示例:

Body下,选择binary,在这里你可以发送视频、音频、文本等文件。
postman断言
一个完整的接口测试,包括:请求->获取响应正文->断言,我们已经知道了请求与获取响应正文,下面来介绍如何用postman进行断言。

这个”Tests”就是我们需要处理断言的地方,postman很人性化的帮我们把断言所用的函数全给准备好了:

举例说明:首先设置一个断言场景,根据断言场景来举例说明Postman断言如何使用。
1、判断HTTP返回状态码为200
2、判断响应正文中是否包含:"statusCode":200
3、解析响应正文,并判断statusCode的值是200,message的值是”Success”
第一步:在SNIPPETS中,往下拉,有一项”Status code:Code is 200”,这个就是为场景中的第 1 条准备的,判断HTTP返回状态码是否为200。点击这一项,可以看到在其左边,断言代码自动添加,见下图:

解释一下这句代码的意思:
tests["Status code is 200"]中的tests是一个内置对象,tests["Status code is 200"]是指为这个断言起个名称叫”Status code is 200”,这个名称可以自行修改。
responseCode.code === 200中的responseCode是内置对象,responseCode对象中有个属性是code,是指HTTP状态码的code,判断code是否为200.
综合起来,这句代码的意思是:名称为”Status code is 200”的断言中,判断responseCode对象的code属性值(HTTP状态码)是否为200。
第二步:同样在SNIPPETS中,找到一项”Response body:Contains string”,这个就是为场景中的第2条准备的,判断响应正文中的字段。点击后,在其左边,断言代码自动添加,见下图:

其中我们需要修改想要在响应报文中找到的内容:
tests["Body matches string"] = responseBody.has('"statusCode":200'); //对照第2条场景:判断响应正文中是否包含:"statusCode":200

第三步:我们需要解析JSON串了,所以,在SNIPPETS中找到”Response body:JSON value check”并点击,在其左边,断言代码自动添加,见下图:

我们可以看出,这里面其实是JS代码,jsonData变量其实是解析完JSON后的对象,在JS中,一个JSON对象获取其属性的值,直接是用jsonData.value,于是,我们把代码给修改一下,来判断第3条场景:
tests["response statusCode"] = jsonData.statusCode === 200; //判断statusCode的值是200
tests["response message"] = jsonData.message === 'Success'; //判断message的值是”Success”

这样一来,我们可以看到一共有Tests的断言4个,点击Send,发送请求,在响应区内可以看到如下图:表示断言全部通过。

以上,SNIPPETS中还有很多的函数提供给我们,努力学习吧~~~
管理用例---Collections
Collections集合:也就是将多个接口请求可以放在一起,并管理起来。什么样的接口请求可以放在同一个collection里?
在这里告诉大家可以这样:一个工程一个Collection,这样方便查找及统一处理数据。

第一步:创建Collections
点击上图中的带+号的图标,输入Name:”demo”,Description:”demo for Collections”,点击Create按钮即创建成功一个Collections.

第二步,在Collections里添加请求
在右侧准备好接口请求的所有数据,并验证后,点击save按钮。

选择Collection及填写好Request name、Request description后,点击右下角的save to collection按钮,则该请求被添加到Collection中。

添加成功后,可在左侧列表中,collection中查看刚刚添加的请求。

第三步:Collection精细化---Folder
随着放入Collection的请求越来越多,混乱就又出现了,在找一个请求时,要找半天,于是将collection中的请求分门类别就很重要了,于是,在collection中就可以添加Folder了,将相同场景的请求放入同一个Folder中,于是就实现了模块化的管理了。
点击下图中的Add Folder后,即可创建Folder。

添加上Folder name,即模块名称后,点击Create,创建成功一个Folder。

接下来,只需要把相同场景的请求拖入相同的Folder即可,这样就实现了模块化的管理了。模块化以后的结构:

第四步:运行Collection
将工程模块化的用例管理起来后,借着这个管理起来的东风,也可以将工程模块化的用例执行起来,即一次执行一整个collection里的用例,或者执行一个collection里的某一个Folder里的用例。
点击下图中的Run:

下图中的”Choose collection or folder”,如果选择demo,表示运行demo这一整个collection的用例,如果选择GET,即只运行demo下的GET模块下的用例。
Environment,即运行环境,是开发环境还是测试环境,需事先配置,大家可以下去自已尝试一下。
Iterations,即重复运行次数。会将选择好的collection中folder重复运行。
Delay,间隔时间。用例与用例间的间隔时间。
Data,外部数据加载,即用例的参数化,可以与Iterations结合起来用,实现参数化,也就是数据驱动。
Run Demo,点击运行,运行完成后,即可得出一个简易的聚合报告。

第五步:Collection运行参数化
在Iterations重复运行时,如果某个用例希望每次运行时,使用不同的数据,那么应该满足如下2个条件:
1、脚本中要用到数据的地方参数化,即用一个变量来代替,每次运行时,重新获取当前的运行数据。
2、需要有一个数据池,这个数据池里的数据条数,要与重复运行的次数相同。
Postman的runner给我们提供了Iterations的输入项,也提供了Data的文件选择项,也就是意味着数据池是一个外部文件。
如果Iterations里的值为2,那么,这个外部文件里也应该有两条数据,postman希望我们这个外部文件里的数据是一个json(当然也可以是其它
数据格式).
为了表示两条数据,这个json应该是一个list结构(如下图),同时,由于脚本要用到数据的地方需要参数化,需要变量,所以,每一条数据应该就是一个map,map的key对应脚本中的变量。

上图中表示提供了一个msg的变量,每次运行对应不同的值,预示着在脚本中可以用到msg这个变量,那在脚本中如何用?

如上图断言中用data.msg,其中data是个内置对象,即代表每一次运行的那个map数据,所以,可以用data.msg来获取每次运行的对应的值,当然,由于是个map,也可以用data[‘msg’]来获取对应的值。
设置环境变量
有时需要在不同的环境下跑相同的测试,此时可以通过设置环境变量来动态选择。点击右上角的设置按钮-Manage Environments:

填写该环境的名称:如测试环境,并在key和value中填写需要的键值。


使用这些键值的时候只需要加上两个花括号引用key,例如: {{url_base}}/admin/offer/

建立多个环境时,key通常都是相同的,只是value不同。创建好所有环境后,在跑用例的时候在右上角下拉列表选择需要的环境就可以了。

身份验证Authentication
显示browser cookies,需要开启Interceptor。点击右上角的Interceptor 进行安装,并开启:

身份验证Authentication:
postman有一个helpers可以帮助我们简化一些重复和复杂的任务。当前的一套helpers可以帮助你解决一些authentication protocols的问题。

Basic Auth
填写用户名和密码,点击update request后,headers中自动添加Authorization。图中用户名和密码均使用的key变量:

Digest Auth
要比Basic Auth复杂的多。使用当前填写的值生成authorization header。所以在生成header之前要确保设置的正确性。如果当前的header已经存在,postman会移除之前的header。
OAuth 1.0
postman的OAuth helper让你签署支持OAuth
1.0基于身份验证的请求。OAuth不用获取access token,你需要去API提供者获取的。OAuth 1.0可以在header或者查询参数中设置value。
OAuth 2.0
postman支持获得OAuth 2.0 token并添加到requests中。
postman竟然如此之强大!我们还有什么理由去拒绝?介绍完之后,可能新的问题又来了,如何与jenkins结合实现持续集成?
所以,产生了个newman,是个命令行运行postman请求的工具,建议大家自行去研究下,因为那确实就只是个命令行的工具而已!


