CSS浮动
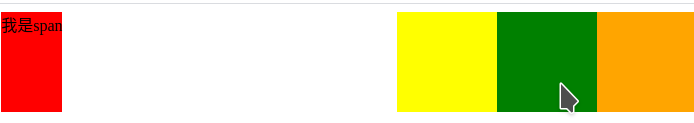
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 .box1{ 8 width:100px; 9 height:100px; 10 background-color:orange; 11 float:right; 12 } 13 .box2{ 14 width:100px; 15 height:100px; 16 background-color:green; 17 float:right; 18 } 19 .box3{ 20 width:100px; 21 height:100px; 22 background-color:yellow; 23 float:right; 24 } 25 .s1{ 26 background-color:red; 27 width:100; 28 height:100px; 29 float:left; 30 31 } 32 </style> 33 </head> 34 <body> 35 <!--浮动可以是一个元素向其父元素的左侧和右侧移动 36 使用float 属性来设置元素的浮动 37 可选值: 38 -none默认值,元素不浮动 39 -left元素向有浮动 40 -right元素向右浮动 41 注意:元素设置浮动之后,水平布局的等式便不需要强制成立 42 元素设置浮动以后,会完全从文档流中脱离,不在占用高文档> 流的位置,所以元素下面还在文档流中的元素会自动向上移动 43 浮动的特点: 44 -1.浮动元素完全脱离文档流 45 -2.设置浮动后元素会向父元素的左侧或者右侧移动 46 -3.浮动元素默认不会从父元素中工艺处 47 -4.浮动元素想做向右移动式,不会超过它前面的其他浮动元素 48 -5.如果浮动元素的杭冕是一个没有浮动的块元素,则浮动元素 无法向上移动 49 -6.浮动元素不会超过它上面的浮动的兄弟元素,最多就是一眼 高(在垂直方向上) 50 51 浮动的其他特点: 52 脱离文档流的特点: 53 块元素 54 -1.块元素不再独占页面的一行 55 -2.脱离文档流后,块元素的高度和宽度都被内容撑开 56 行内元素: 57 -1.行内元素脱离文档流后会变成块元素,特点和块元素一 样 58 脱离文档流后,不需要在区分块元素和行内元素 59 浮动之后元素的类型就变成了内联块元素,不会沾满父元素的宽度 60 --> 61 <div class="box1"></div> 62 <div class="box2"></div> 63 <div class="box3"></div> 64 <span class="s1">我是span</span> 65 </body> 66 </html>

笨鸟先飞


