前端安全配置之Content-Security-Policy(csp)
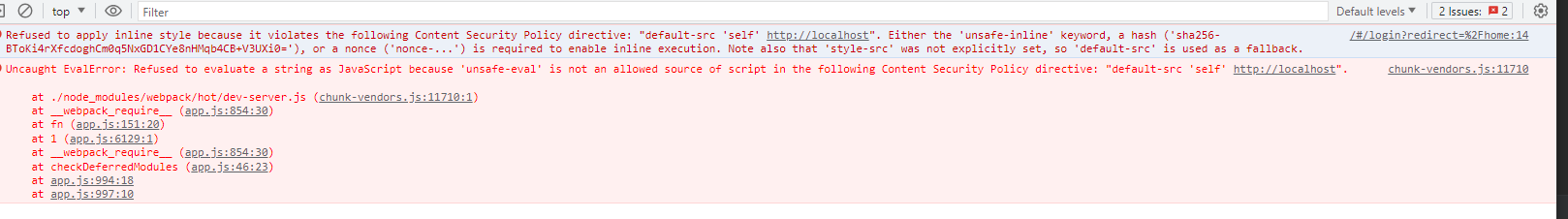
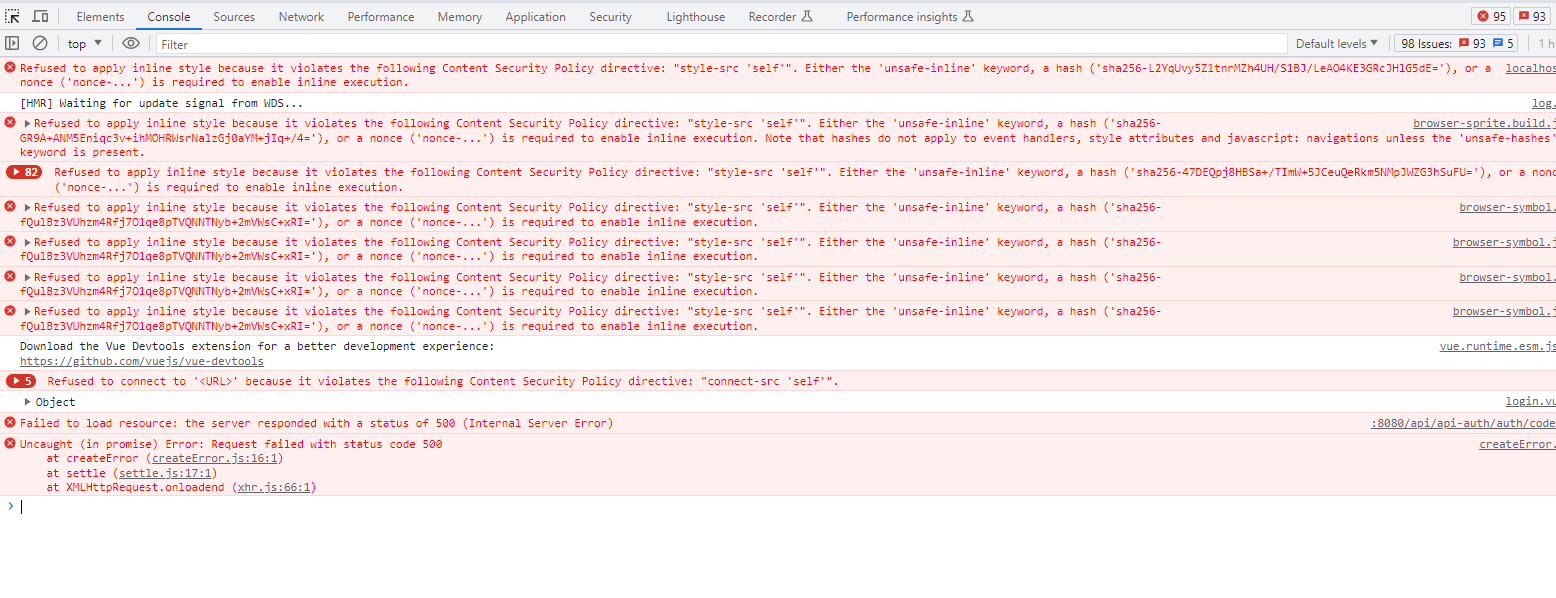
问题


解决方案:(两种方式,任选一种)
先确保前端工程配置正确
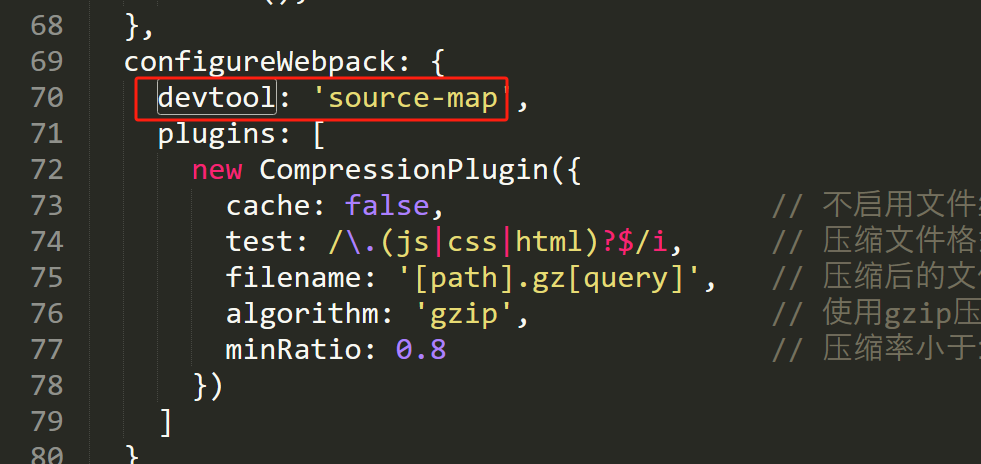
前端工程vue.config.js配置要设置configureWebpack里面的devtool

vue.config.js参考配置如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | const path = require('path');function resolve(dir) { return path.join(__dirname, dir);}const CompressionPlugin = require('compression-webpack-plugin');module.exports = { productionSourceMap: false, publicPath: process.env.NODE_ENV === 'production' ? './' : '/', outputDir: process.env.NODE_ENV === 'production' ? 'dist' : 'dist-stag', // 用于放置生成的静态资源 (js、css、img、fonts) 的;(项目打包之后,静态资源会放在这个文件夹下) assetsDir: 'static', lintOnSave: process.env.NODE_ENV === 'development', productionSourceMap: false, devServer: { open: true, // 自动打开浏览器 host: '0.0.0.0', // 真机模拟,使用 port: process.env.VUE_APP_PORT, // 前台代理端口号 https: false, // https: {type: Booleam} hotOnly: true, // 热更新 disableHostCheck: true, proxy: { // detail: https://cli.vuejs.org/config/#devserver-proxy [process.env.VUE_APP_BASE_API]: { // target: `http://192.1.1.1:9910`, target: process.env.VUE_APP_BASE, changeOrigin: true, logLevel: 'debug', pathRewrite: { ['^' + process.env.VUE_APP_BASE_API]: '', }, }, }, }, chainWebpack(config) { // 移除打包后 index.html 所有打包好的文件都预加载行为 config.plugins.delete('preload'); config.plugins.delete('prefetch'); // set svg-sprite-loader config.module .rule('svg') .exclude.add(resolve('src/assets/icons')) .end(); config.module .rule('icons') .test(/\.svg$/) .include.add(resolve('src/assets/icons')) .end() .use('svg-sprite-loader') .loader('svg-sprite-loader') .options({ symbolId: 'icon-[name]' }) .end(); }, configureWebpack: { devtool: 'source-map', plugins: [ new CompressionPlugin({ cache: false, // 不启用文件缓存 test: /\.(js|css|html)?$/i, // 压缩文件格式 filename: '[path].gz[query]', // 压缩后的文件名 algorithm: 'gzip', // 使用gzip压缩 minRatio: 0.8 // 压缩率小于1才会压缩 }) ] }}; |
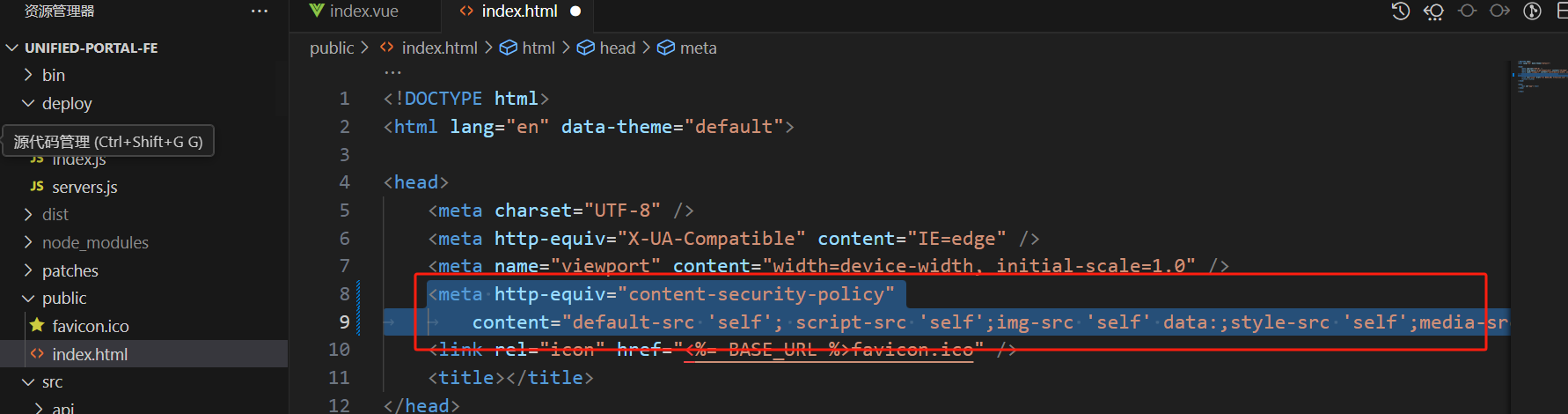
方案①:通过网页的meta标签

1 2 | <meta http-equiv="content-security-policy" content="default-src 'self'; script-src 'self';img-src 'self' data:;style-src 'self' 'unsafe-inline';media-src 'self'" /> |
方案②:服务器Nginx(在 server {location {}}对象块中添加如下代码)
1 2 | add_header Content-Security-Policy "default-src 'self' ;img-src 'self' data: ;script-src 'self';style-src 'self' ; object-src 'self';frame-ancestors 'self'"; |
扩展
1、什么是CSP?
CSP全称Content Security Policy ,即内容安全策略,就是为了页面内容安全而制定的一系列防护策略. 通过CSP所约束的的规责指定可信的内容来源(这里的内容可以指脚本、图片、iframe、fton、style等等可能的远程的资源)。通过CSP协定,让WEB处于一个安全的运行环境中。
前端有个词叫”同源策略”,就是说一个页面的资源只能从与之同源的服务器获取,而不允许跨域获取.这样可以避免页面被注入恶意代码,影响安全.但是这个策略是个双刃剑,挡住恶意代码的同时也限制了前端的灵活性,那有一种方法既可以跨域获取资源,又能防止恶意代码——csp中用来定义策略的基本单位,我们可以使用单个或者多个指令来组合作用,功能防护我们的网站。
2、CSP常用的指令说明
|
指令名 |
demo |
说明 |
|
default-src |
'self' cdn.example.com |
默认策略,可以应用于js文件/图片/css/ajax请求等所有访问 |
|
script-src |
'self' js.example.com |
定义js文件的过滤策略 |
|
style-src |
'self' css.example.com |
定义css文件的过滤策略 |
|
img-src |
'self' img.example.com |
定义图片文件的过滤策略 |
|
connect-src |
'self' |
定义请求连接文件的过滤策略 |
|
font-src |
font.example.com |
定义字体文件的过滤策略 |
|
object-src |
'self' |
定义页面插件的过滤策略,如 <object>, <embed> 或者<applet>等元素 |
|
media-src |
media.example.com |
定义媒体的过滤策略,如 HTML6的 <audio>, <video>等元素 |
|
frame-src |
'self' |
定义加载子frmae的策略 |
|
sandbox |
allow-forms allow-scripts |
沙盒模式,会阻止页面弹窗/js执行等,你可以通过添加allow-forms allow-same-origin allow-scripts allow-popups, allow-modals, allow-orientation-lock, allow-pointer-lock, allow-presentation, allow-popups-to-escape-sandbox, and allow-top-navigation 策略来放开相应的操作 |
|
report-uri |
/some-report-uri |
|
3、指令值
|
值 |
demo |
说明 |
|
* |
img-src * |
允许任意地址的url,但是不包括 blob: filesystem: schemes. |
|
'none' |
object-src 'none' |
所有地址的咨询都不允许加载 |
|
'self' |
script-src 'self' |
同源策略,即允许同域名同端口下,同协议下的请求 |
|
data: |
img-src 'self' data: |
允许通过data来请求咨询 (比如用Base64 编码过的图片). |
|
domain.example.com |
img-src domain.example.com |
允许特性的域名请求资源 |
|
*.example.com |
img-src *.example.com |
允许从 example.com下的任意子域名加载资源 |
|
https://cdn.com |
img-src https://cdn.com |
仅仅允许通过https协议来从指定域名下加载资源 |
|
https: |
img-src https: |
只允许通过https协议加载资源 |
|
'unsafe-inline' |
script-src 'unsafe-inline' |
允许行内代码执行 |
|
'unsafe-eval' |
script-src 'unsafe-eval' |
允许不安全的动态代码执行,比如 JavaScript的 eval()方法 |
4、例子
default-src 'self'; //只允许同源下的资源
script-src 'self'; //只允许同源下的js
script-src 'self' www.google-analytics.com ajax.googleapis.com;//允许同源以及两个地址下的js加载
default-src 'none'; script-src 'self'; connect-src 'self'; img-src 'self'; style-src 'self';//多个资源时,后面的会覆盖前面的





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了