谷歌浏览器调试技巧
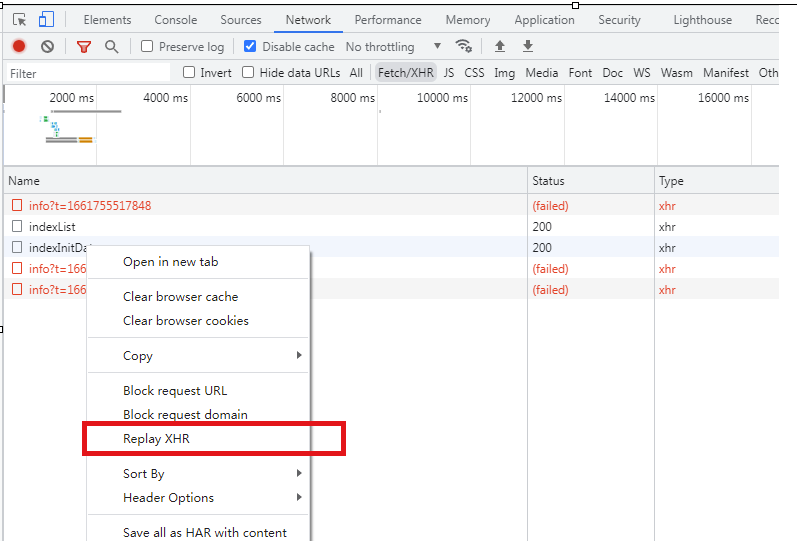
1、快速重新发起请求。

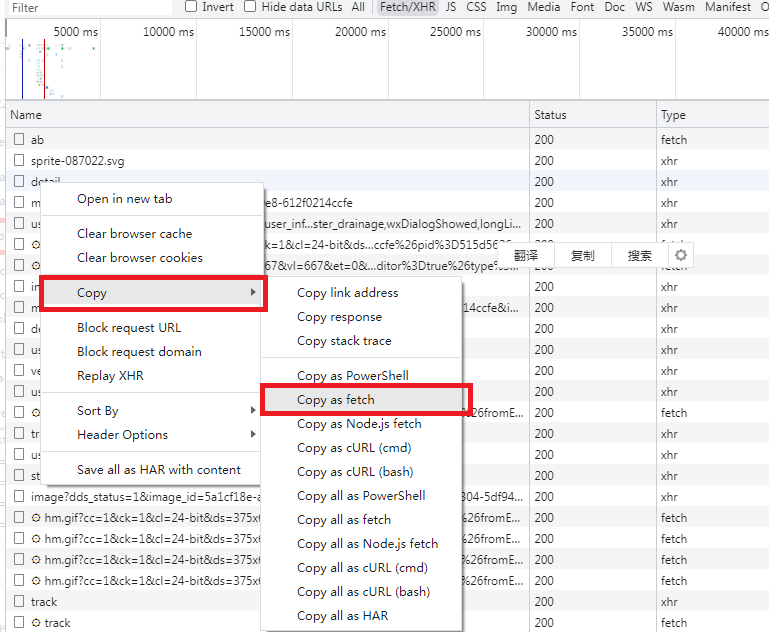
2、快速修改请求参数后请求。
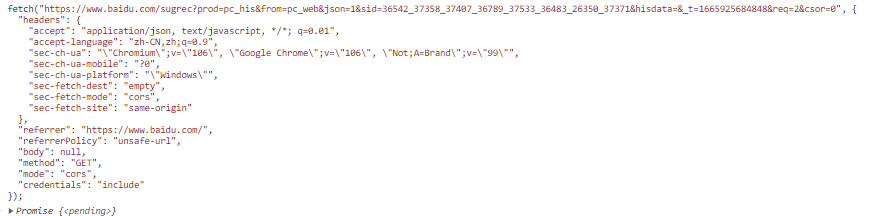
在调试接口时,经常需要修改某些参数进行调试,一般情况下我们要去代码里修改参数在发送请求进行调试。以fetch的格式复制一份请求,然后粘贴到控制台,根据自己的需求修改相关参数后回车发送一个新请求。


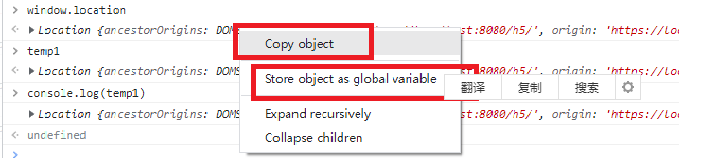
3、前后端联调发现接口错误,需要提供给后端所请求的入参。方法:复制javascript对象。

右键点击第一个红框可复制变量。点击第二个红框,将变量设置为全局变量生成一个变量temp1,后面可以之间使用该变量
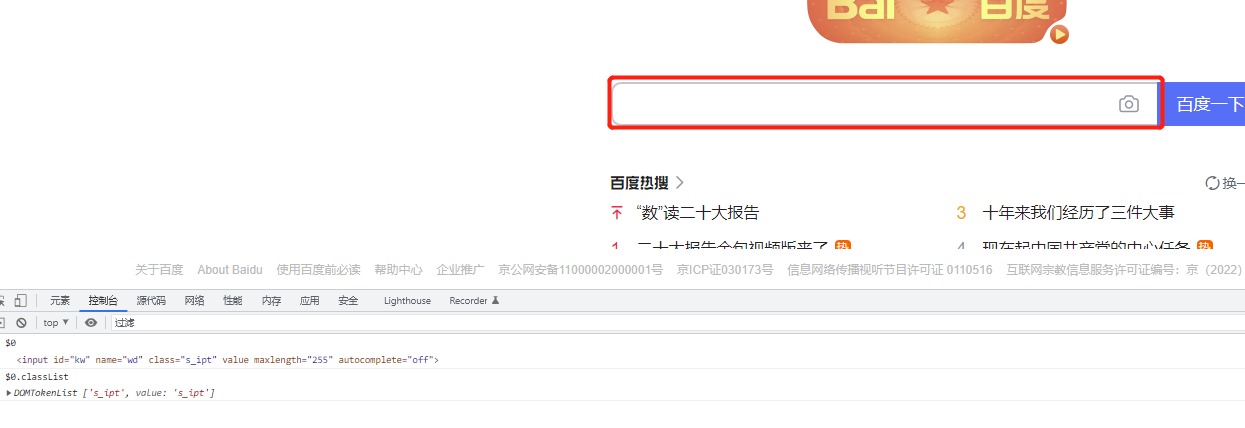
4、快速选中、查看元素
首先用元素选择选中你想查看的元素,然后再到控制台输入 $0,就可以查看刚刚选中的元素,并且可以查看相关属性,类名等等。

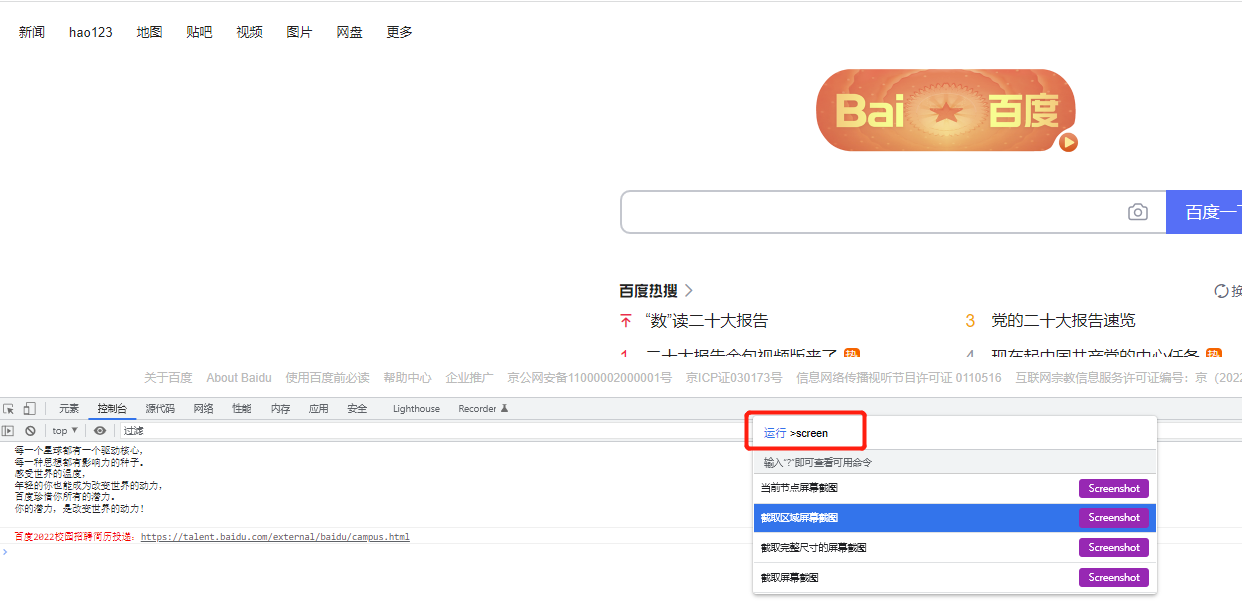
5、截取屏幕
想要截取全页面时,可以使用浏览器自带的截图,首先F12打开控制台,然后CTRL + SHIFT + P,然后输入screen,可以选择自己需要的截屏方式,最后进行保存。

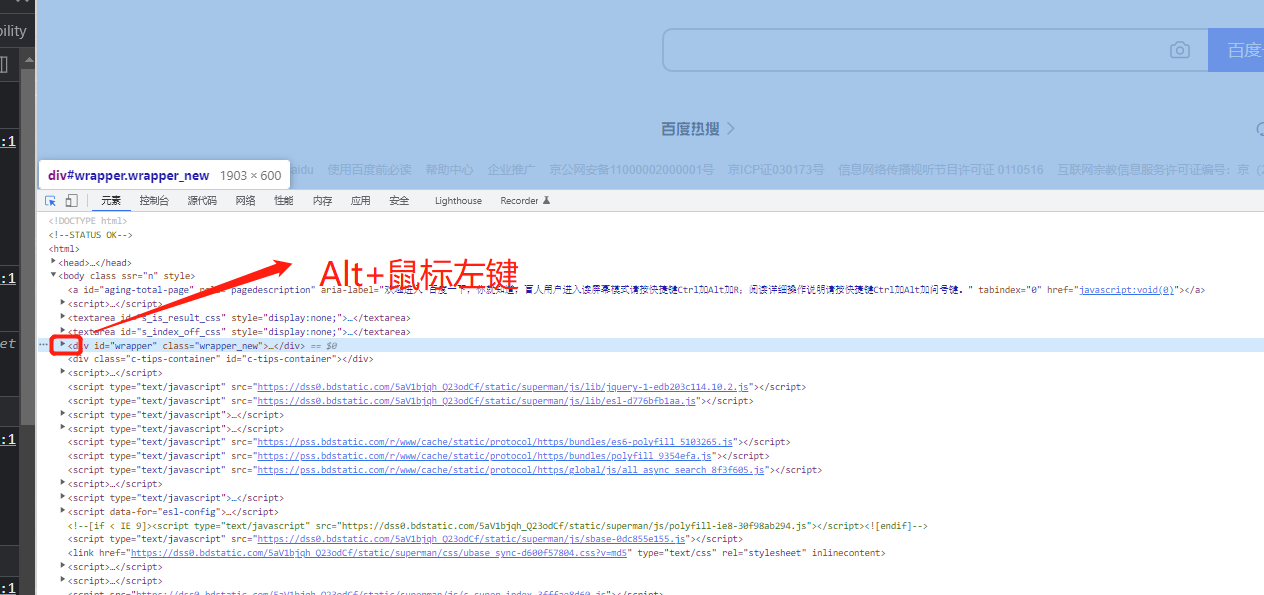
6、快捷键 - Alt+鼠标左键:展开所有元素,不需要所有子元素都去点击坐标箭头展开。

7、性能分析


7、请求头
Access-Control-Allow-Origin: 请求头中允许设置的请求方法
content-type: 客户端发送的类型及采用的编码方式
Date: 客户端请求服务端的时间
keep-alive: 长连接
Last-Modified: 服务端对该资源最后修改的时间
Server: 服务端的web服务端名
Content-Encoding: gzip 压缩编码类型
Transfer-Encoding:chunked: 分块传递数据到客户端
Accept: 客户端能接收的资源类型
Accept-Encoding: 客户端能接收的压缩数据的类型
Accept-Language: 客户端接收的语言类型
Authorization: 配置token字段的
Cache-Control: no-cache 服务端禁止客户端缓存页面数据
Connection: keep-alive 维护客户端和服务端的连接关系
Cookie:客户端暂存服务端的信息
Host: 连接的目标主机和端口号
Pragma: no-cache 服务端禁止客户端缓存页面数据
Referer: 来于哪里(即从哪个页面跳转过来的)
User-Agent: 客户端版本号的名字




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App