axios FastMock 跨域 代理
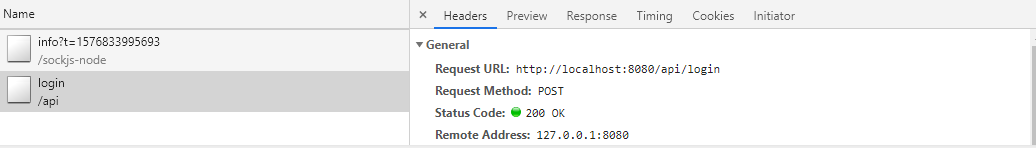
发送请求:
实现:发送请求,获取数据。
原本想自己写服务,后来无意间找到FastMock这个东东,于是就有了下文。。。
首先我安装了axios,在fastmock注册好了并创建了一个接口,怎么搞自行百度。
Q&A:
Q:怎么请求到?
A:当然是用axios了。
代码如下:

<script> export default { name: 'HelloWorld', data () { return { user:'' } }, mounted () { console.log('加载...') this.$axios.post('https://www.fastmock.site/mock/e24355f6a27dfe0707757f3ea7e687d4/Ts/login' ).then(function(res){ console.log(res); }).catch(function(res){ console.log(res); }); } } </script>
跨域/代理:
下面我们进行设置,给axios的baseURL赋值‘/api‘
1 | axios.defaults.baseURL = '/api' |
接下来不管怎么请求,都会有xxxxx/api/xxx
然后在config=>index.js中找到 proxyTable:{ },添加如下代码:
proxyTable: { '/api': { target: 'https://www.fastmock.site/mock/e24355f6a27dfe0707757f3ea7e687d4/Ts', changeOrigin: true, } },
- 开头的 ’/api‘ 表示当地址请求地址中存在/api/xxxx这种请求格式时将/api之前的内容换成target的值,那么还记得刚刚设置的 axios.defaults.baseURL = '/api' 吗?是不是妙哉~
- target:你的api地址。
- changeOrigin:是否可跨域。
接下来请求直接写成 /login就行了
//使用代理地址,由于main.js中baseURL为/api,所以所有请求都会走代理地址,只要写请求方法就行 this.$axios .post('/login',{'username':'admin','password':'123456'}) .then(response=> {console.log(response)} ) .catch(error=>console.log(error))


到这请求就完成了,附上fastmock的接口(fastmock文档中的)

{ "code": "0000", "data": { "verifySuccess": function({_req, Mock}) { return _req.body; }, "userInfo": function({_req, Mock}) { let body = _req.body; if (body.username === 'admin' && body.password === '123456') { return Mock.mock({ username: "admin", email: "@email", address: "@address" }); } else { return null; } }, }, "desc": "成功" }
PS:不得不吐槽下,准备好复制进来的文本和图片加载不出来,就一直转转转转转转转转<云计算中>~~~~~~~ @_@





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现