Facebook第三方网页登录(JavaScript SDK)
文档网址:https://developers.facebook.com/docs/facebook-login/web#logindialog
一、应用配置 https://www.facebook.com/login.php?next=https%3A%2F%2Fdevelopers.facebook.com%2Fapps
1.输入跳转网址
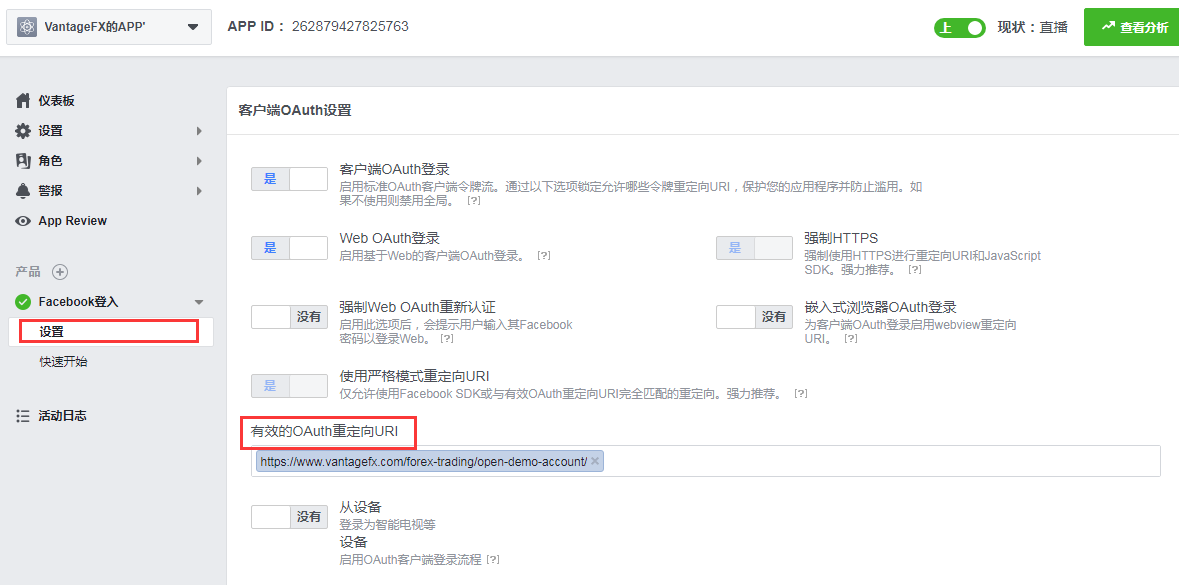
在应用面板中选择您的应用,然后前往产品 > Facebook 登录 > 设置。在 OAuth 客户端授权设置下的有效 OAuth 跳转网址字段中输入您的跳转网址以获得成功授权。

二、登录
参考:https://blog.csdn.net/zh_rey/article/details/78859543
<a href="" id="facebook">
<script>
// 加载facebook sdk
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if(d.getElementById(id)) return;
js = d.createElement(s);
js.id = id;
js.src = "https://connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
window.fbAsyncInit = function() {
FB.init({
appId: 'app-your-id',
cookie: true, // 启用cookie
xfbml: true, // 解析此页面上的社交插件
version: 'v2.8' // 使用图形api 2.8版本
});
// 点击按钮登录的代码
document.getElementById("facebook").onclick=function(){
FB.login(function(response) {
if (response.status === 'connected') {
testAPI();
} else {
console.log("该用户没有登录")
}
}, {scope: 'public_profile,email'});
return false;
}
function testAPI() {
FB.api('/me', function(response) {
FB.api('http://graph.facebook.com/'+response.id+'?fields=first_name,last_name,email', function(data) {
//获取数据之后填充到对应的input上
document.getElementById("firstName").value=data.first_name;
document.getElementById("lastName").value=data.last_name;
document.getElementById("email").value=data.email;
});
});
}
</script>
三、退出
<button type="button" id="signout">退出</button>
<script>
document.getElementById('signout').onclick = function() {
FB.logout(function(response) {
console.log("用户已退出");
});
};
</script>



