Chrome调试工具简单介绍
作为前端开发者都知道,快捷键F12可以打开chrome调试工具。firefox可以打开firebug工具。“工欲善其事,必先利其器”,对调试工具的掌握,能大大提高我们调试代码的效率。因为我平常chrome用的多,这里就大概介绍下chrome调试工具在windows下的使用,firefox的话就暂时不做介绍。
快捷键
ctrl+o 在Sources面板中打开一个文件(JS,CSS)
ctrl+p 同ctrl+o
ctrl+f 查找当前文件中的关键字
ctrl+shift+f 全局查找关键字
ctrl+shift+e 在控制台运行当前选中的代码片段,这个方法可以用来在控制台中打印出变量或方法的返回值。
ctrl+shift+o 跳转到指定的方法
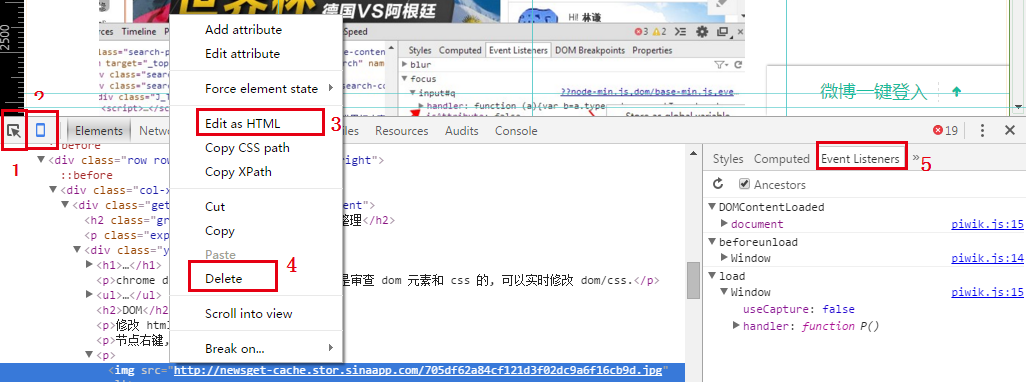
Elements面板
Elements面板是控制DOM结构和CSS样式的。
位置1:点击后选择页面中的任何元素,就会选中相应的DOM节点
位置2:Toggle Device Mode切换设备模式,可以模拟该页面在各种移动端设备的显示情况。
位置3:Edit as HTML,选中某段html代码后可以直接编辑这段html代码。可以直接拖放节点,自由调整位置。也可以拖拽节点到编辑器。
位置4:Delete 直接删除该节点。
位置5:Event Listeners可以查看该元素所绑定的事件。
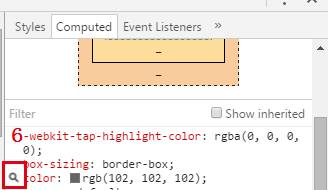
位置6:"Computed"面板里,点击样式前面的放大镜图标,就可以直接定位到具体的样式。当样式层级较深,继承较多时,对调试页面的样式很有帮助。


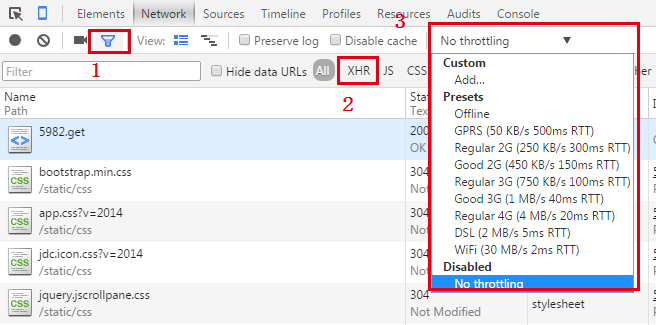
Network面板
Network面板是查看网络请求信息的。
位置1:filter过滤器,可在输入框中输入关键字搜索对应请求的文件。
位置2:请求文件的列表里进行了分类,个人常用的是查看XHR的分类,查看Ajax请求。
位置3:设置网络的通信方式。默认"No thirotting"不节流。这里可以设置断网模式,或者模拟3G,4G网络等情况下页面加载的速度。网速可以在"settings"里面设置。


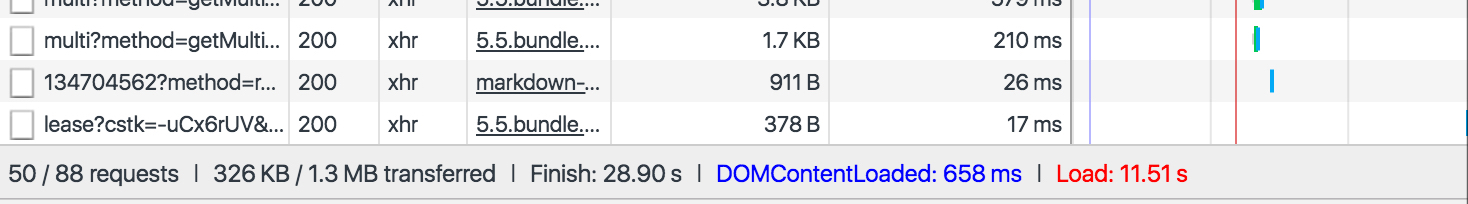
位置4:列表里可以查看每个xhr的消耗时间。如果time超出200ms,需要考虑优化接口。
位置5:面板最底部可以查看请求的总个数,DomContentLoaded的时间,页面load的时间。
Sources面板
sources面板是调试中最常用的地方。
位置1:查看页面中加载的资源文件
位置2:如果浏览器装了插件,插件所需要的JS文件会在这里显示
位置3:使用ctrl+p/ctrl+o 打开某个文件
位置4:断点的操作
位置5:查看异步请求时所设置的定时器
位置6:点击右边的加号,可以增加监听的变量。不过鼠标放到JS文件中的变量时也会显示对应的值。
位置7:设置各种不同的断点。
当勾选XHR Breakpoints里的any XHR时,页面中触发Ajax请求时都会中断。
当勾选"Event listener breakpoint" 下的 Mouse(鼠标)下的 Click (单击)事件时,触发某个按钮的点击事件就会中断。
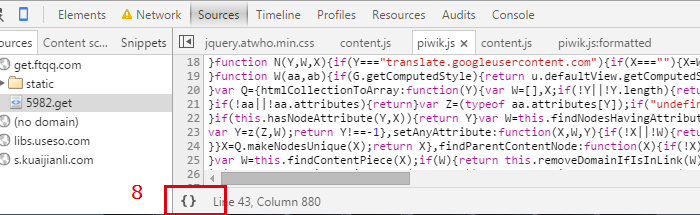
位置8:一般线上的代码都是打包后的代码,不利于调试。点击{}后格式化该文件。


Timeline面板
Timeline面板是查看动态流的。在这里可以测试页面的性能问题。比如页面的渲染速度,动画的流畅度等。
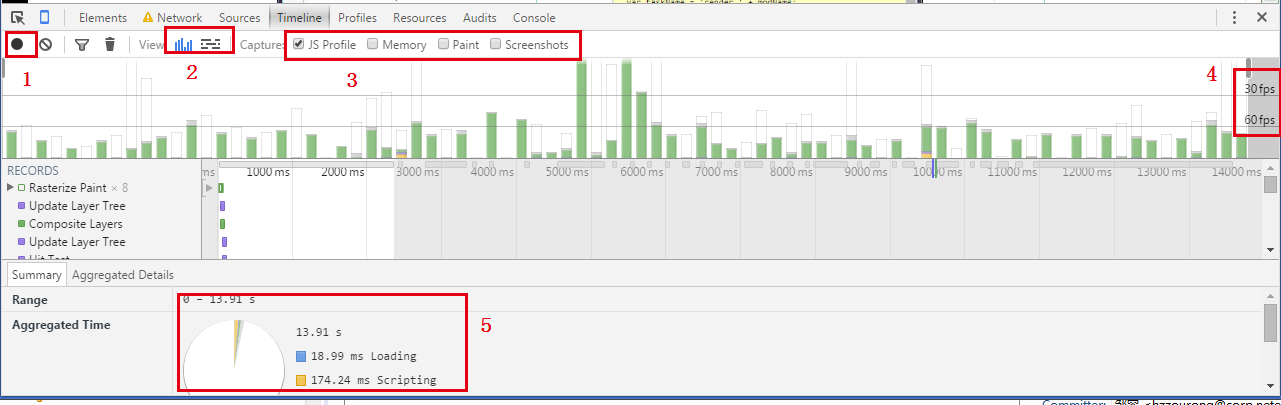
位置1:点击这个按钮开始Record,按钮变成红色,再次点击停止记录。
位置2:选择记录生成的图表模式
位置3:需要记录的类型
位置4:fps指每秒的帧数,这个可以衡量页面的渲染速度。如果低于60fps,则页面可能需要优化下了。如果低于30fps,则页面的卡顿现象会比较严重。
位置5:记录期间页面加载的比重。看哪个范围的值特别大,占用时间最长,然后有针对性的优化。

Profiles面板
这个使用较少,先暂时不做介绍。
Resources面板
resources面板展示各种资源文件,包括本地存储,session,cookies,cache等信息
Console面板
console控制台输出信息,console的方法有很多种,包括console.log(),console.info(),console.error(),console.table()等。
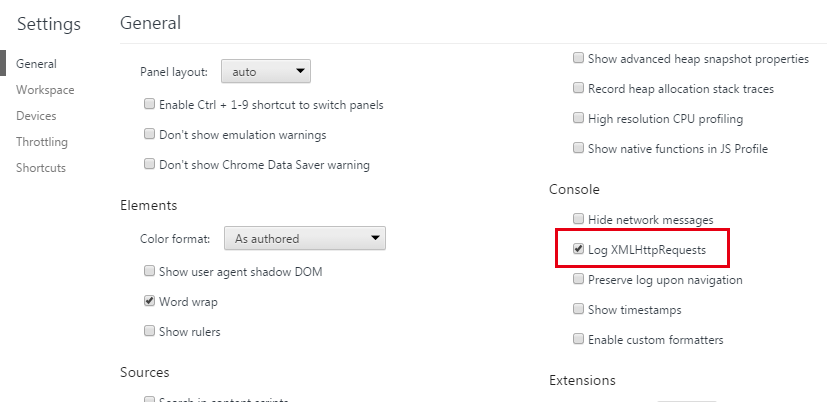
Settings 选项
勾选下面这个选项后就会在控制台中打印出所有的Ajax请求地址。

参考资料:
http://get.ftqq.com/5982.get
http://ued.taobao.org/blog/2012/06/debug-with-chrome-dev-tool/




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构