flex布局总结
- 任何容器都可以指定为flex布局(
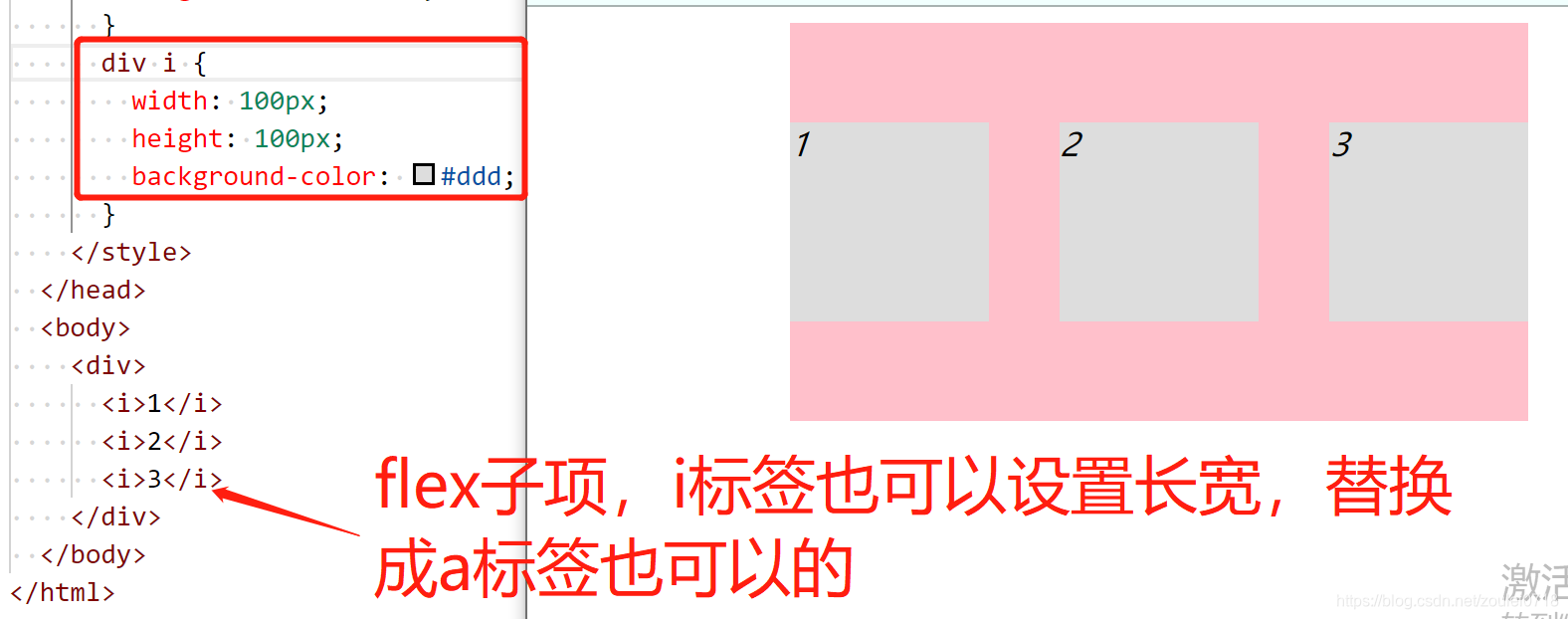
display:flex,又称弹性布局、伸缩布局等),包括块级元素、行内元素(a标签,span标签都行)等,采用flex布局的元素称为flex容器或容器(flex container),子元素称为容器成员或flex项目(flex item); - 当父盒子指定为flex布局后,子元素的float、clear、vertical-align属性(传统布局方式没有垂直排列,只有水平排列
margin:0 auto)将失效,且子元素(含行内元素)有盒子大小属性了(可设置长宽属性了,不同display:block)且自适应屏幕大小; - 移动端支持好、PC端的IE11或更低版本不支持或部分支持,PC端不考录兼容性问题,也可以使用flex布局;
- 布局原理:通过给父元素设置为flex布局,来控制子元素的位置、排列方式;
- 主轴和侧轴:flex布局里有主轴和侧轴的概念,主轴与侧轴可以切换,
flex-direction:row即设置主轴为x轴(默认值,子元素将从左往右排列),那么侧轴就为y轴,flex-direction:column即设置主轴为y轴(子元素将从上往下排列),那么侧轴就为x轴,子元素是跟着主轴排列的; - 父元素常用属性:
- flex-direction:设置主轴方向,默认是水平向右;
- row:从左到右,默认值;
- row-reverse:从右到左;
- column:从上到下;
- column-reverse:从下往上;
- justify-content:设置主轴上子元素的排列方式,设置这项属性前,要觉得主轴设置正确,justify单词含义:两端对齐、辩解、证明…正确;
- flex-start:从头开始排列,如果
flex-direction:row,子元素是从左往右排列,默认值; - flex-end:从尾部开始排列;
- center:居中对齐,所有子元素排在一起并整体居中;
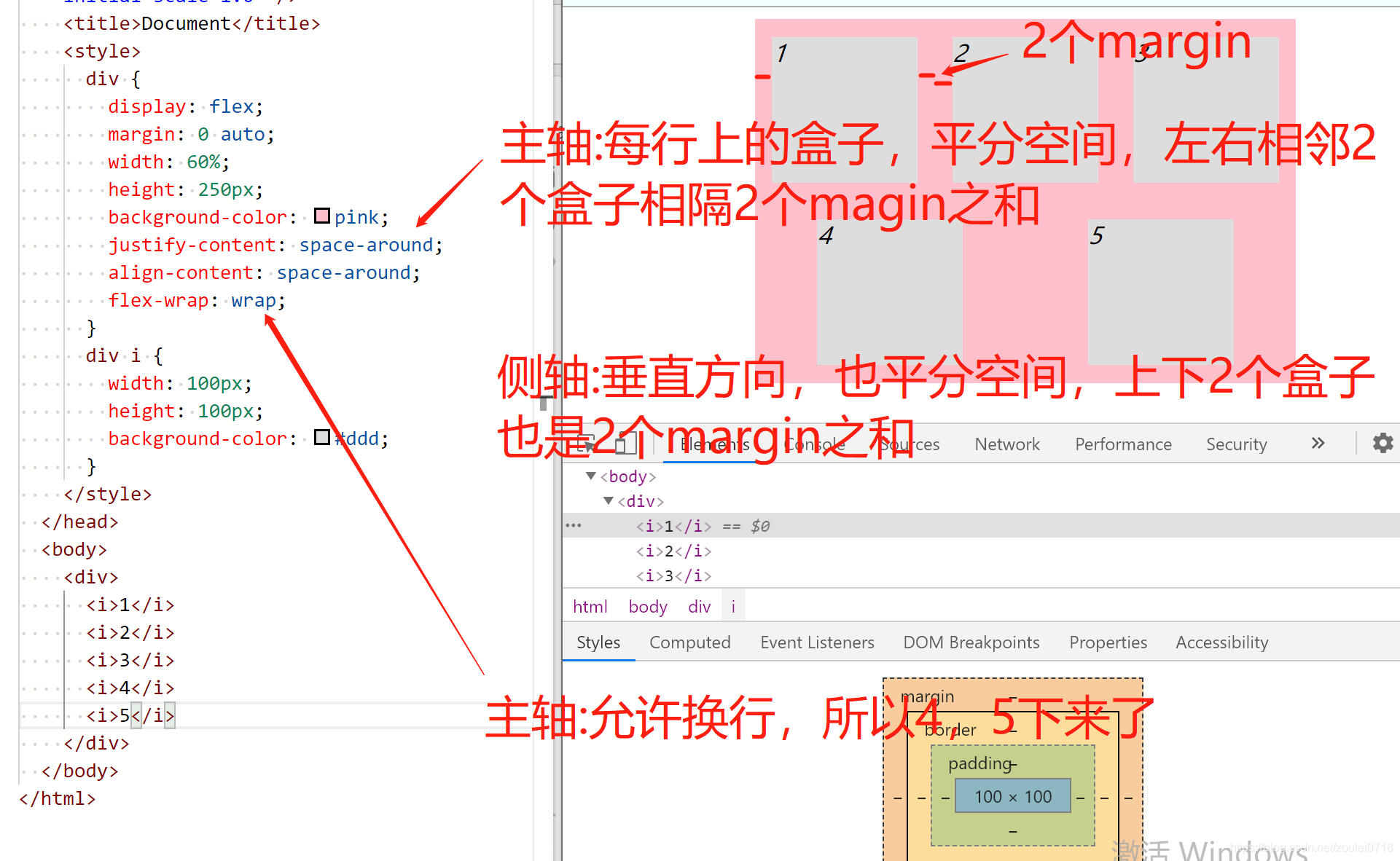
- space-around:平分空间,相邻2个子元素的间隔是2个子元素的margin之和;
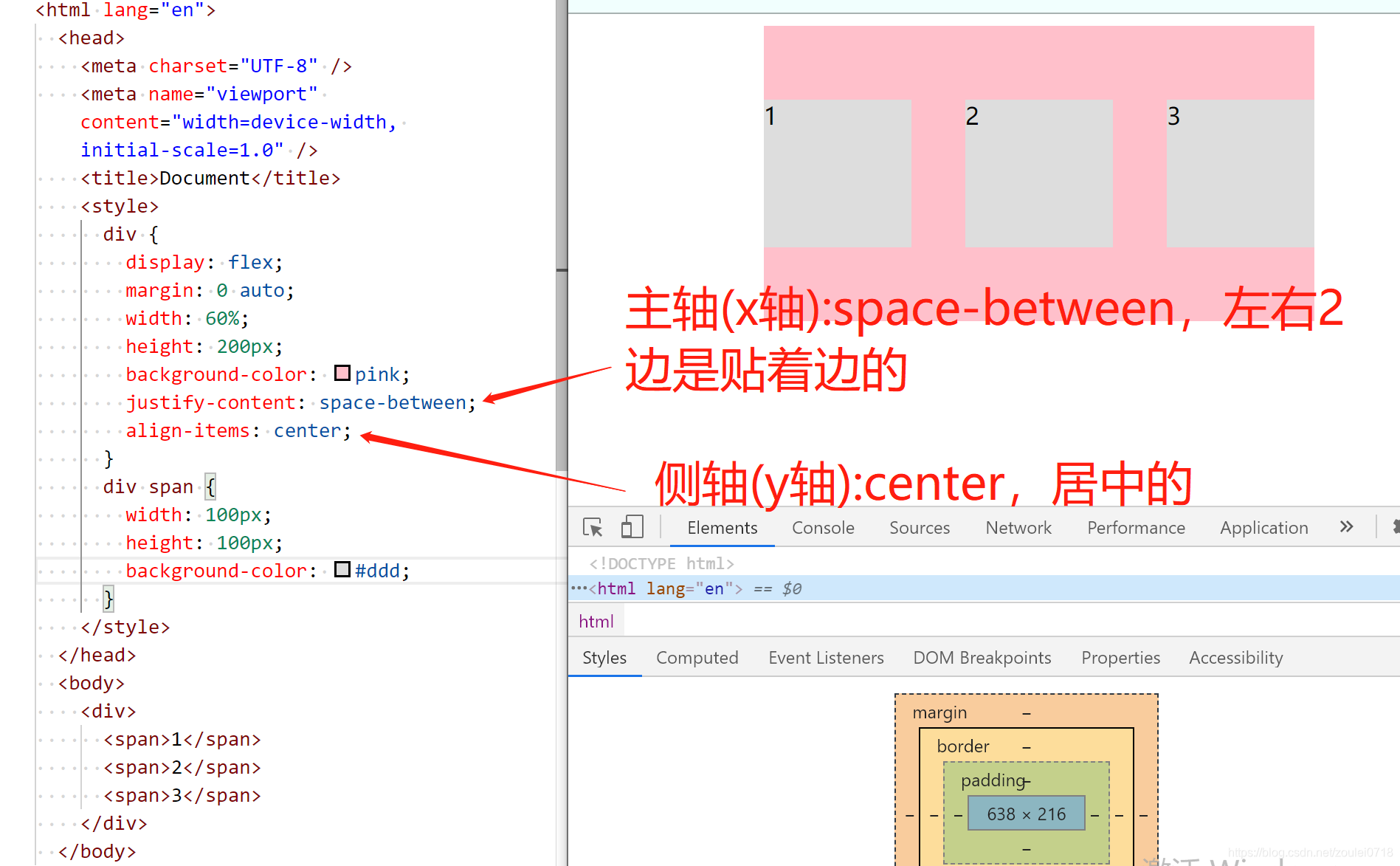
- space-between:先2边贴边,再平分剩余空间(重要);
- flex-start:从头开始排列,如果
- flex-wrap:设置子元素是否可以换行,flex默认不换行,也就是所子元素可能会被缩小,甚至会小于已设定的width属性值;
- nowrap:不换行,默认值;
- wrap:允许换行;
- align-items:设置侧轴上的子元素排列方式(单行);
- flex-start:在侧轴从头开始排列,如果
flex-direction:row,侧轴就是y轴,从上往下排列,默认值; - flex-end:在侧轴从尾部开始排列
- center:居中排列,默认就是上下居中,加上
justify-content:center就是上下左右均居中对齐(所有子元素挨在一起); - stretch:拉伸,拉长高度,所以不能设置高度(主轴为x轴的默认值下);
- flex-start:在侧轴从头开始排列,如果
- align-content:设置侧轴上的子元素排列方式(多行);
- flex-start:在侧轴从头开始排列,如果
flex-direction:row,侧轴就是y轴,从上往下排列,默认值; - flex-end:在侧轴从尾部开始排列
- center:居中排列,默认就是上下居中,加上
justify-content:center就是上下左右均居中对齐(所有子元素挨在一起); - space-around:子项在侧轴平分空间;
- space-between:子项在侧轴先贴边,再平分剩余空间;
- stretch:拉伸,拉长高度,所以不能设置高度(主轴为x轴的默认值下);
- flex-start:在侧轴从头开始排列,如果
- flew-flow:复合属性,是flex-direction和flex-wrap2者合并的写法,比如
flex-flow:row wrap,即主轴为x轴且允许换行;
- flex-direction:设置主轴方向,默认是水平向右;
- flex子项常用属性
- flex:可分配空间里占多少份,可以不设置宽度和高度,根据flex所占份数动态变形;
- align-self: 与父元素属性:
align-items的选项一致,且可覆盖父元素的设置; - order:子元素的排列顺序,数值越小,越靠前,默认是0,允许为负数;
例子:
8. flex-direction,不设置,取默认值,justify-content:space-between左右2端对齐平分空间,align-items(单行):center上下居中


2. 一般商城的商品展示样式

3. flex嵌套,1、2、3为第1层,4,5为第3的子项



