react项目中使用新手引导功能_intro.js
如何在react项目中使用新手引导功能呢?
在网上发现了几种插件,都挺不错的,最终还是选择了 intro.js ,下面介绍一下这个插件的具体用法
官网地址:https://introjs.com/
npm安装
npm install intro.js --save
在项目中引入
可以在你的根目录中引入css样式
import "intro.js/introjs.css";
在组件中引入intro.js
import IntroJs from "intro.js"
最简单的用法
import React from 'react'
import IntroJs from 'intro.js'
import { Card, Tooltip, Button } from 'antd';
class IntroPage extends React.Component {
startIntro = () => {
// 获取包含引导元素的父容器, 并组成IntroJs
var intro1 = IntroJs(document.getElementById('root'))
intro1.setOptions({
prevLabel: "上一步",
nextLabel: "下一步",
skipLabel: "跳过",
doneLabel: "结束",
}).oncomplete(function () {
//点击跳过按钮后执行的事件
}).onexit(function () {
//点击结束按钮后, 执行的事件
}).start();
}
// render
// 关键是data-step 和 data-intro
render() {
return (
<div id='root'>
<Card bordered={true} style={{ width: '100%' }} data-step="1" data-intro='开始引导!'>
<Button onClick={() => this.startIntro()}>开始引导</Button>
</Card>
</div>
);
}
}
export default IntroPage
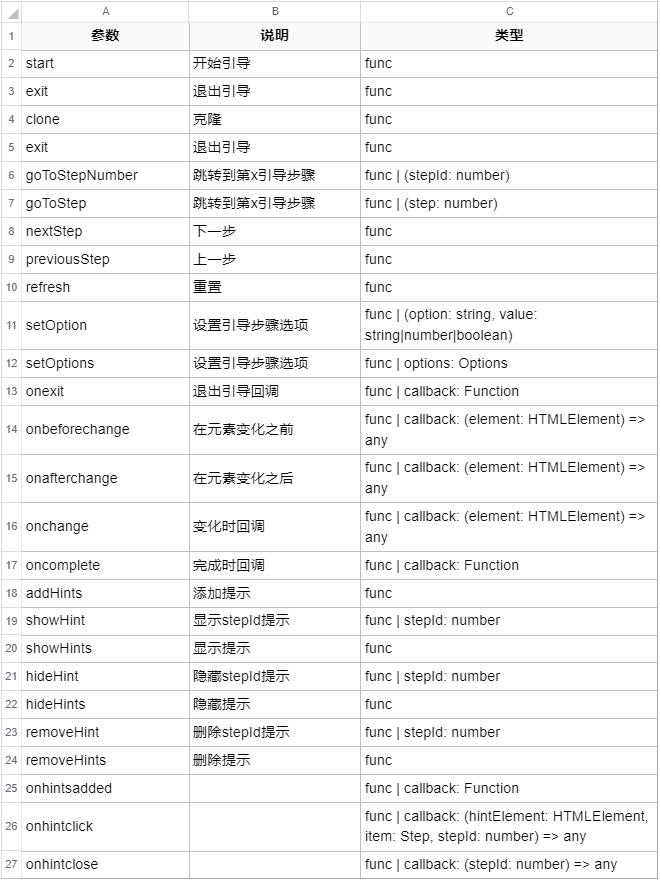
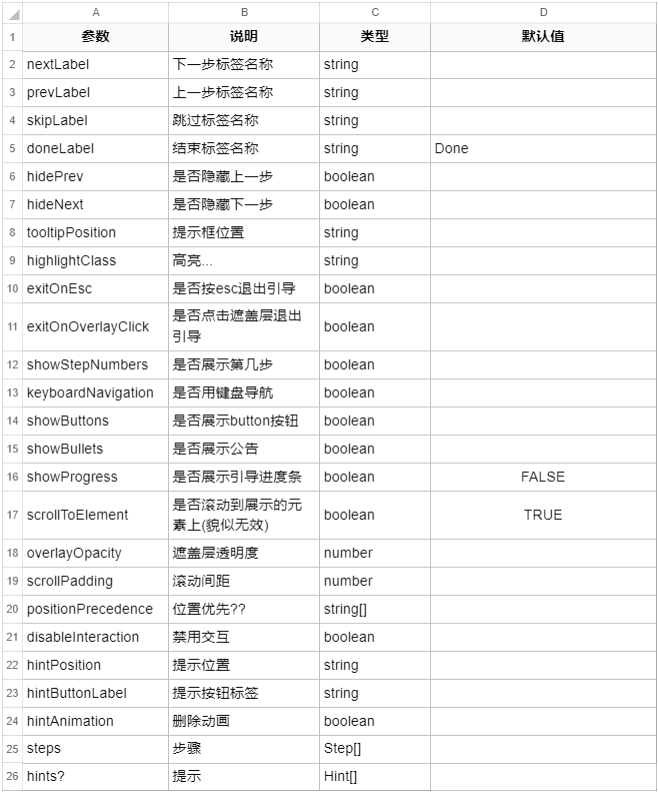
API
IntroJs Props

Options Props

插件挺好用的,就是格式比较固定,但也能满足需求,也可以自定义样式去修改。




