微信的JS-SDK提供了微信客户端相关的功能,如:拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫等微信特有的能力,为微信用户提供更优质的网页体验。这里将会介绍如何通过调用JS-SDK接口从手机摄像头或相册内上传图片。
目录
1. 介绍
2. 代码示例
1. 介绍
1.1 流程说明
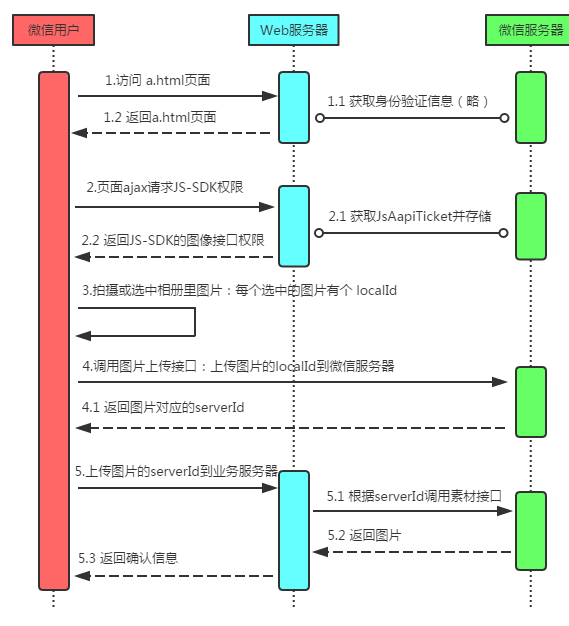
首先看下整个Demo的流程:
①微信客户端访问页面
②获取JS-SDK中的相关权限
API:http://qydev.weixin.qq.com/wiki/index.php?title=微信JS-SDK接口
说明:想使用具体的操作都要在操作之前申请相关JS-SDK权限,这里将要申请图像接口。
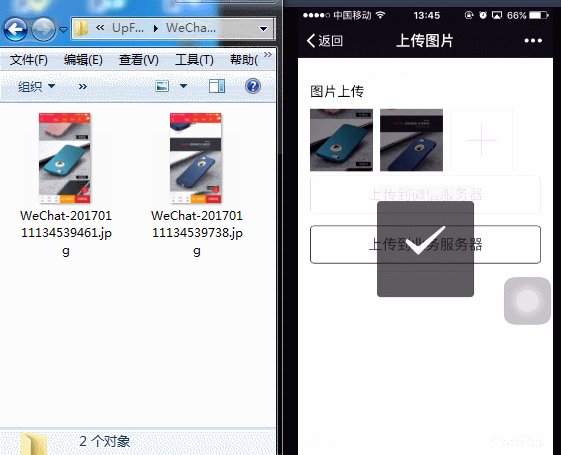
③微信客户端选择图片
说明:在这一步中微信客户端只是选中了手机中的图片并且没有上传到微信服务器,每一个选中的图片都会生成个localId。
④上传图片到微信服务器获取serverId
说明:上传localId到微信服务器,成功后返回每个图片的serverId。
⑤页面存储此serverId并提交到业务服务器
说明:页面存储上一步图片serverId并提交到业务服务器。
⑥业务服务器根据serverId获取从微信服务器获取指定图片
API:http://qydev.weixin.qq.com/wiki/index.php?title=获取临时素材文件
说明:业务服务器根据得到的serverId(media_id)请求微信服务器获取图片并存储到本地。
1.2 流程图

2.代码示例
2.1 前端HTML页面
在页面加载完毕后会请求获取JS-SDK的图像接口:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
window.addEventListener('load', function() { // reg wxconfig Ak.Http.get({ url: '/WeChat/ImageTest/GetImageJsSdk', params: { url: location.href.split('#')[0] // 要包含 code=XXXX&state 等信息 }, isHideLoading: true, successCallback: function(res) { wx.config(res.data); } });}); |
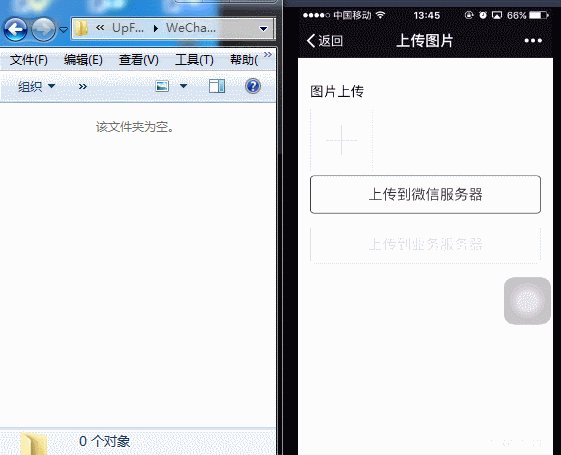
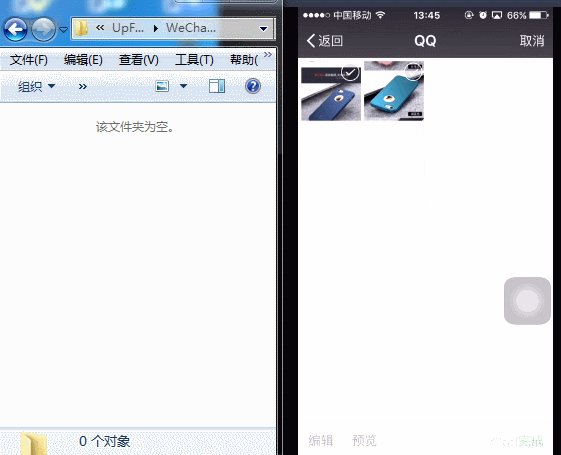
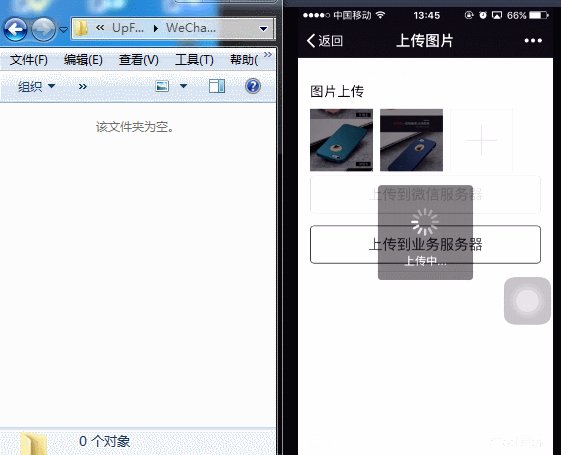
2.2 运行图

2.3 Demo下载
下载地址:https://files.cnblogs.com/files/polk6/WeChat.QYH.zip
==================================系列文章==========================================
本篇文章:1.4 微信企业号 JS-SDK:上传图片






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2013-07-31 java 使用POI读写Excel文件(兼容2003、2007)