基本知识点:
// 1、js里面为什么要添加window.onload=function (){}
// 保证html文档都加载完了,才开始运行js代码,以防html文档没有加载完,找不到相应的元素
// 2、判断一个js的方法能否在浏览器里面执行:
// if(!document.getElementById) return false; 这样就能达到判断的标准,这样的执行语句,方便判断多个条件
// 3、window.onload还有其他更通用的解决方法:
function addloadEvent(func){ var addload = window.onload; if(typeof window.onload != 'function'){ window.onload = addload; }else{ window.onload=function (){ addload(); func() } } }
appendChild 插入节点,父元素.appendChild(子元素) 这是个插在父元素已有的子元素节点的后面
var para = document.createElement('span'); var txt = document.createTextNode('测试测试'); para.appendChild(txt); document.getElementById('box').appendChild(para);
下图为appendChild插入html的结构所示:

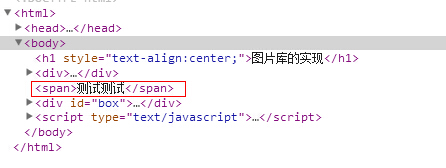
insertBefore的用法:
var para = document.createElement('span'); var txt = document.createTextNode('测试测试'); para.appendChild(txt); document.getElementById('box').parentNode.insertBefore(para,document.getElementById('box'));
其中插入到html的结构为:

着重理解这两个方法的区别
工作并不只是为了那点工资,而是为了创造一份属于自己的事业

