node精简项目搭建+vs code 启动调试
1,创建代码文件夹
注意:不要有中文
2,node初始化
cnpm init -y
生成配置文件如下
Wrote to D:\package.json: { "name": "test", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" }
3,在scripts下增加属性start
"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "start": "nodemon index.js" },
注意:nodemon需要安装,可以全局安装。目的是运行热更新;
4,编写index.js文件,内部写入代码
console.log("go")
5,运行查看效果
npm start
> nodemon index.js [nodemon] 2.0.7 [nodemon] to restart at any time, enter `rs` [nodemon] watching path(s): *.* [nodemon] watching extensions: js,mjs,json [nodemon] starting `node index.js` go
6,vs code 启动调试
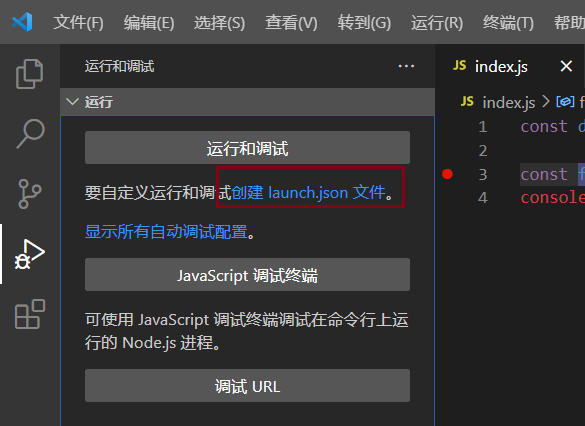
6.1,进入调试界面,点击创建 launch.json 文件

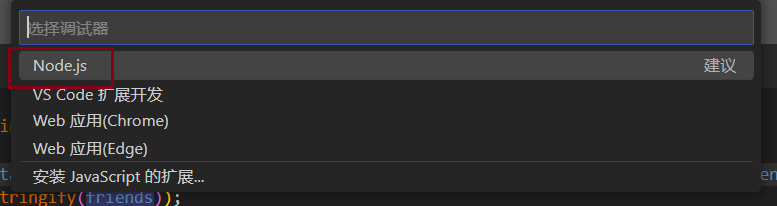
6.2,右侧选择 Node.js

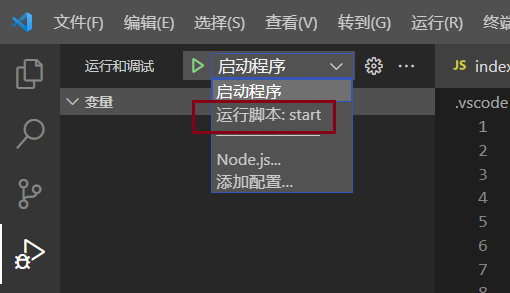
6.3,选择运行脚本

如果选择之前设置的start的话,则会在保存文件后自动触发重启调试;
如果觉得使用不合适:
第一是把文件自动保存关闭掉,当手动保存时,自动触发重启调试;
第二是在package.json中新建命令,不走热更新(把热更新的start改名为loop,直接启动为start);
"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "loop": "nodemon index.js", "start": "node index.js" },
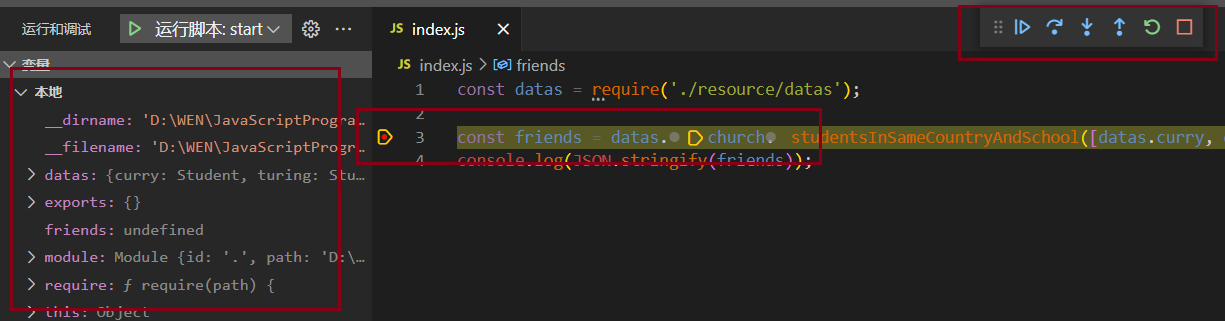
6.3,之后便可进行调试查看了