搭建自己的GitHub Pages
本文记录博主使用Win 10操作系统和Jekyll 3.1.2搭建GitHub Pages的过程。希望能帮助到相同有需要的朋友。
基本需求
1.创建GitHub账号及用户名开头的仓库
:).本步骤默认已经完成。
2. 安装Jekyll
Jekyll是一个将纯文本转换为静态博客网站的轻量级快速建站工作。也是GitHub Page官方推荐使用的静态网站生成工具(大量应用于GitHub内)。
下面开始安装过程。Jekyll是有Ruby开发, 所以依赖于Ruby环境。所以我们的第一步就是安装Ruby环境
2.1安装Ruby环境
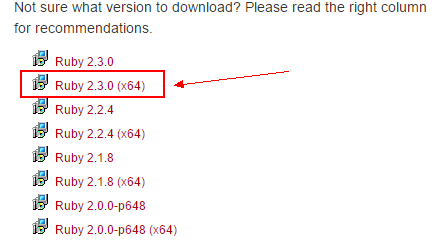
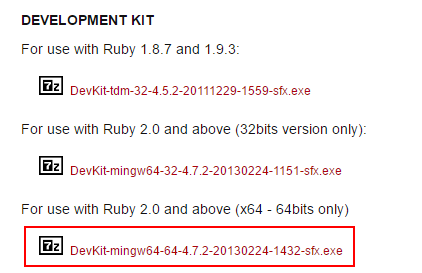
下载Ruby环境和开发者工具包。下载地址:Ruby Windows平台。
Ruby环境安装包:

Ruby DevKit安装包:

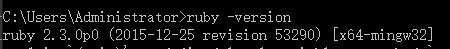
安装完成后打开命令行(或Win + R, 输入cmd回车)输入ruby -version :

2.2 安装Jekyll
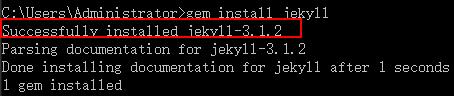
在命令行中使用如下命令安装Jekyll:
> gem install jekyll


笔者出现安装失败的情况。Google之后一说百说的推荐了淘宝Gem仓库,但是博主无法成功更换使用淘宝的Gem(HTTPS)。(淘宝的Gem目前已不支持Http连接)。
经过一番研究解决,博主命令如下:
> gem sources --remove https://rubygems.org/ -a http://rubygems.org/
怀疑可能是Windows Installer安装的Ruby对Https支持不是很好。更换为http源就解决问题了。
2.3 markdown文档解析
Jekyll默认的md文档解析器是kramdown,缺省的代码高亮插件是rouge。详细的缺省配置见:Jekyll缺省配置.
未安装的可以使用以下命令安装.
> gem install kramdown
> gem install rouge
2.4 代码高亮
无代码高亮需求的小伙伴无视本节内容即可。Jekyll相关的代码高亮插件有很多。本站使用CodeRay + rouge实现代码高亮。示例配置如下:
markdown: kramdown # [rdiscount, karkdown]
highlighter: rouge # [rouge, pygments]
kramdown:
input: GFM
extensions:
- autolink
- footnotes
- smart
enable_coderay: true
syntax_highlighter: rouge
coderay:
coderay_line_numbers: nil
2.4 创建Jekyll模板
创建一个简单的缺省页面示例。
> jekyll new myblog
> jekyll build
> jekyll server
在浏览器访问127.0.0.1:4000预览文字及内容
本站使用的是Jekyll-uno模板,遵循MIT开源协议(博主通过Google搜索出来的)。



