给你的博客园添加一个会变身的萌萌哒菇凉
使用对像:
博客园,其它平台未测试,
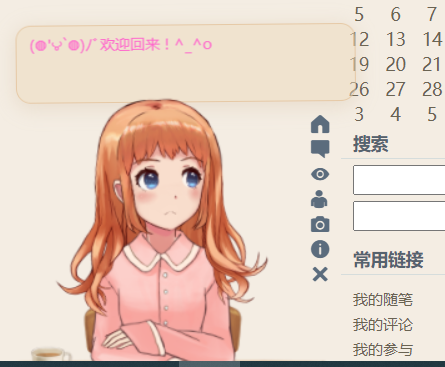
最终效果:
 |
1. 申请JS
需要JS权限才可以运行定制代码,这次的代码不限制博客模板
 |
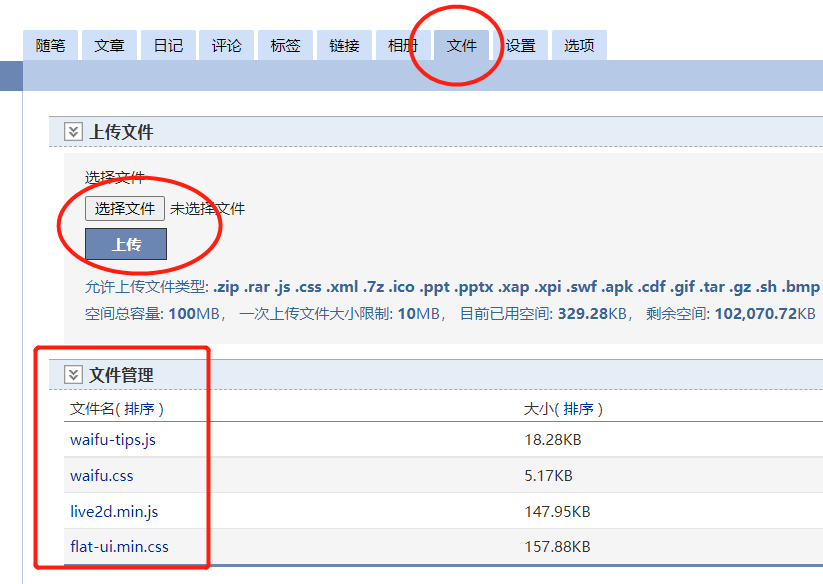
2. 上传需要的js文件
https://blog-static.cnblogs.com/files/blogs/703010/flat-ui.min.css(看板娘的选项 PS:右面的选项 ,不需要可以不配置)https://blog-static.cnblogs.com/files/blogs/703010/waifu.css (看板娘在页面的位置以及大小)https://blog-static.cnblogs.com/files/blogs/703010/live2d.min.js (一些点击之后的动作)https://blog-static.cnblogs.com/files/blogs/703010/waifu-tips.js (看板娘的语言设置)
上传后最终结果:
 |
3. 在侧边栏添加代码
1 <!-- /* 看板娘2 */ -->
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
5 <title>Live2D</title>
6
7 <link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/blogs/703010/flat-ui.min.css"/>
8 <link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/blogs/703010/waifu.css"/>
9
10 <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
11 </head>
12 <body>
13 <div class="waifu" id="waifu">
14 <div class="waifu-tips" style="opacity: 1;"></div>
15 <canvas id="live2d" width="280" height="250" class="live2d"></canvas>
16 <div class="waifu-tool">
17 <span class="fui-home"></span>
18 <span class="fui-chat"></span>
19 <span class="fui-eye"></span>
20 <span class="fui-user"></span>
21 <span class="fui-photo"></span>
22 <span class="fui-info-circle"></span>
23 <span class="fui-cross"></span>
24 </div>
25 </div>
26 <script src="https://blog-static.cnblogs.com/files/blogs/703010/live2d.min.js"></script>
27 <script src="https://blog-static.cnblogs.com/files/blogs/703010/waifu-tips.js"></script>
28 <script type="text/javascript">initModel()</script>
29 </body>
30 </html>记得修改src和link 4个部分的文件为你的上传文件URL噢
然后刷新你的博客页面看看
本文来自博客园,作者:走戏园,转载请注明原文链接:https://www.cnblogs.com/zou-xiyuan/p/15215979.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报