层叠加的五条叠加法则(一)
[参与测试的浏览器:IE6 / IE7 / IE8 / FF3 / OP9.6 / SF3 / Chrome2 ]
[操作系统:Windows]
貌似很多同学对为什么这个div在上层,那个div在下层、无论如何设置z-index都无法居上的问题纠结抓狂、上吐下泻、恶心失眠、郁郁而终,致使不敢随意使用层的叠加。但层的叠加效果,在交互设计中却频频出现,所以我们必须驾驭它,要驾驭它,就要掌握其规律。
首先明确几点在文中所需要用到的概念:
- 静态定位:position:static(为position属性的默认值)。
- 动态定位:position:relative或position:absolute或position:fixed。
- 祖元素:任意包含该元素的元素。
- 父元素:直接包含该元素的祖元素。
- 同辈元素:拥有共同的父元素的元素。
注:这些概念为作者自定义,仅用于本文。
引用:
关于同辈元素是个非常关键的词,这里还需要详细解释一下。
<div>
<div></div>
<div id="a"></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div id="f">
<div></div>
<div id="b"></div>
<div id="c"></div>
<div></div>
<div></div>
<div></div>
</div>
在这个例子中,div#a与div#b并不是“同辈元素”,只有像div#b和div#c这样拥有同样父体div#f的的元素才能叫“同辈元素”。
引用结束
接下来看看这五条法则:
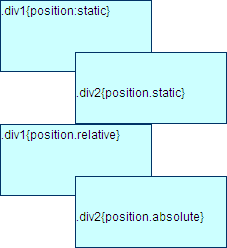
法则一:同辈元素定位方式相同,且无z-index设置时,html靠后者居上。

代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="author" content="Chomo" />
<link rel="start" href="http://www.14px.com/" title="Home" />
<title>法则一:同辈元素定位方式相同,且无z-index设置时,html靠后者居上。</title>
</head>
<style type="text/css">
div { font:12px/1.5 arial;}
div strong { color:#fff; background:#036; display:inline-block;}
h3 strong { color:#f00;}
/*--- 定义方块外形 ---*/
.div1,
.div2 {
height:70px;
width:150px;
background:#cff;
border:1px solid #036;
}
.grandDiv1,
.grandDiv2 {
padding:10px;
border:1px solid #060;
width:174px;
background:#cf9;
}
.parentDiv1,
.parentDiv2 {
padding:10px;
border:1px solid #f06;
width:152px;
background:#fcf;
}
/*--- 定义方块偏移位置、文字位置 ---*/
.grandDiv2 {
margin-top:-50px;
margin-left:95px;
}
.parentDiv2 {
margin-top:-40px;
margin-left:85px;
}
.div2 {
margin-top:-20px;
margin-left:75px;
padding-top:30px;
height:40px;
}
.grandDiv2 .parentDiv2,
.grandDiv2 .div2,
.parentDiv2 .div2 { margin:0;}
</style>
<body>
<h3>法则一:同辈元素定位方式相同,且无z-index设置时,html靠后者居上。</h3>
<div class="div1">.div1{position:static}</div>
<div class="div2">.div2{position.static}</div>
<div class="div1" style="position:relative;">.div1{position.relative}</div>
<div class="div2" style="position:absolute;">.div2{position.absolute}</div>
</body>
</html>



