浏览器的工作原理是什么?
浏览器的工作原理
一、知识点
① 浏览器进行DNS查找:
网站提供的域名 查找 IP地址,根据IP找服务器

② 浏览器跟服务器建立连接: TCP握手机制
现在大部分的服务器连接都基于https协议的,那么会多一步TLS握手,建立加密的隧道,保证数据不被监听和篡改。

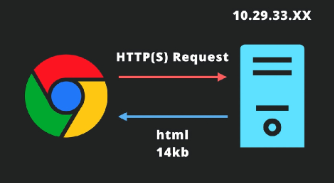
③ 浏览器发起请求(http/https)获取服务器响应
受TCP连接的限制,最先获取的是前14kb的数据(对网站来说就是html),再慢慢增加传输速度。

④ 浏览器渲染网页: (五步) 关键渲染路径

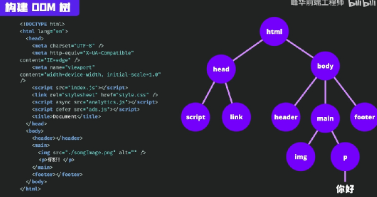
(一) 解析html, 构建DOM树

DOM树是html文档在浏览器中的对象表示,可用javascript来操作。
解析是顺序执行的,并且只有一个主线程解析。
默认碰到script标签是要暂停主线程,等执行完里面代码再继续解析html的。
但对于图片 或 css文件 或设置了async / defer的js文件,则不会影响主线程,而是会异步地加载。
另外,浏览器有个预扫描线程,会异步下载字体,css和js,这个过程是异步的,不会影响主线程。
(二) 构建CSSOM树
CSSOM (CSS Object Model)是CSS在浏览器中的对象表示。
(三) 形成渲染树
浏览器从根节点开始,把CSSOM中的样式合并到DOM中的每个节点上,形成渲染树 (Render Tree)。
(四) 布局
浏览器会根据样式计算每个可见节点(宽高和位置等),对所有节点进行布局和规划。
对于图片这类节点,如果没有指定宽高,浏览器会忽略它的大小,等图片加载完成之后,浏览器会重新计算受影响的节点的大小和位置,这个过程叫回流 (Reflow)。
(五) 绘制: 在第一次布局后就执行
如果发生了回流,浏览器还会发生重绘。
在绘制期间,也可能会发生组合。(渲染期间产生新图层,如出现下面图列举中其一的情况)

最后,加载并执行异步的js。

二、总结
DNS查找 - URL 域名 IP 服务器
建立连接 - TCP握手 TLS握手
发起请求获取服务器响应 - 14kb
渲染网页: 关键渲染路径(3颗树 布局 绘制)



