【 Android 】ViewPager + TabLayout + Fragment 数据初始化问题
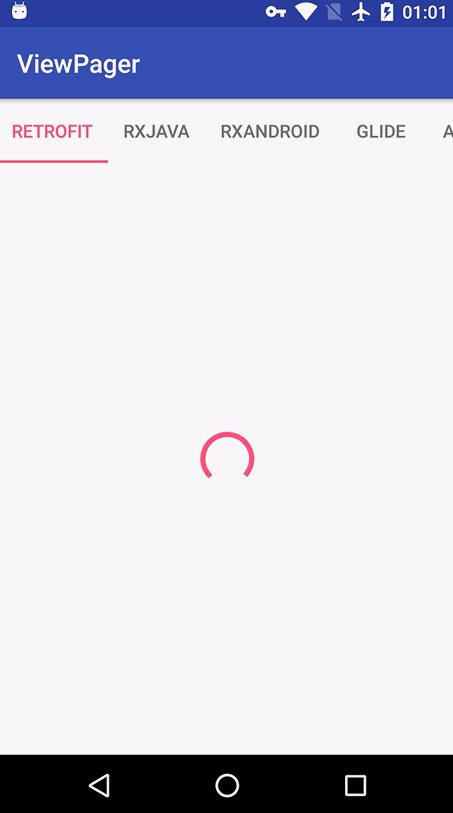
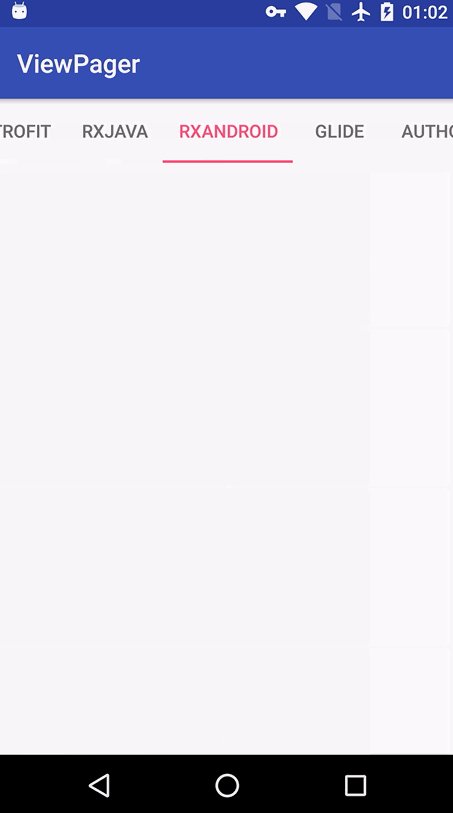
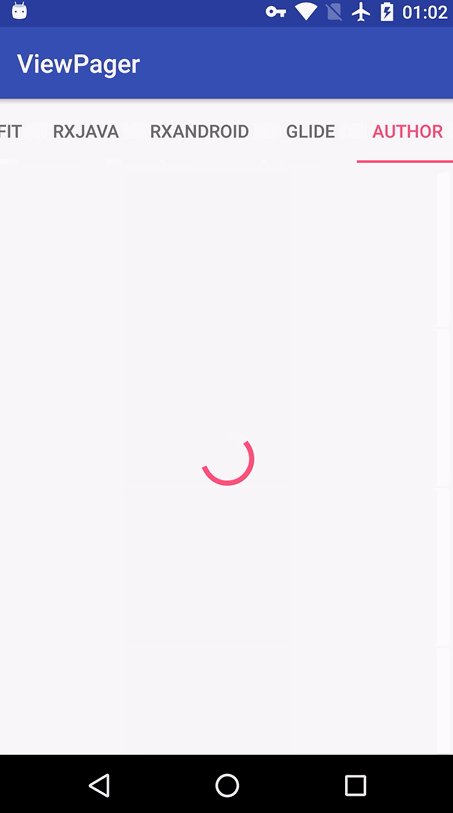
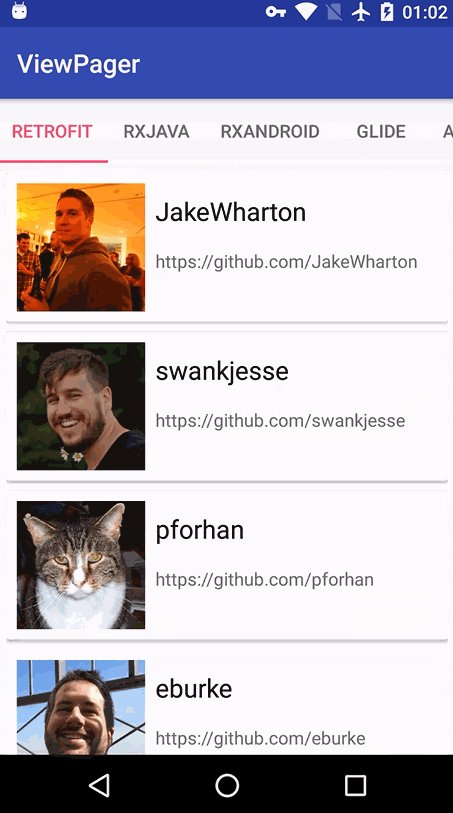
在 ViewPager 和 Fragment 配合使用的时候,ViewPager 会使用预加载机制,使得我们在没有切换到到对应页面时,就已经加载好了,这是个非常不好的用户体验。
所以本示例项目就诞生了。
关键字:setUserVisibleHint
实例:

示例结构:
使用Activity嵌套Fragment
MainActivity
public class MainActivity extends AppCompatActivity { private ArrayList<Fragment> mFragments; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initFragment(); initView(); } private void initFragment() { mFragments = new ArrayList<>(); AFragment aFragment = AFragment.newInstance(); BFragment bFragment = BFragment.newInstance(); CFragment cFragment = CFragment.newInstance(); mFragments.add(aFragment); mFragments.add(bFragment); mFragments.add(cFragment); } private void initView() { final TabLayout tabLayout = findViewById(R.id.tab_layout); final ViewPager viewPager = findViewById(R.id.viewpager); viewPager.setAdapter(new FragmentStatePagerAdapter(getSupportFragmentManager()) { @Override public Fragment getItem(int position) { return mFragments.get(position); } @Override public int getCount() { return mFragments.size(); } }); viewPager.setOffscreenPageLimit(mFragments.size()); viewPager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(tabLayout)); tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() { @Override public void onTabSelected(TabLayout.Tab tab) { Log.d(TAG, "onTabSelected: "); viewPager.setCurrentItem(tabLayout.getSelectedTabPosition(), true); } @Override public void onTabUnselected(TabLayout.Tab tab) { Log.d(TAG, "onTabUnselected: "); } @Override public void onTabReselected(TabLayout.Tab tab) { Log.d(TAG, "onTabReselected: "); } }); } }
AFragment
public class AFragment extends Fragment { public AFragment() { // Requires empty public constructor } public static AFragment newInstance() { return new AFragment(); } @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragment_a, container, false); initView(view); return view; } private void initView(View view) { } }
BFragment
public class BFragment extends Fragment { private boolean isFirst = true; public BFragment() { // Requires empty public constructor } public static BFragment newInstance() { return new BFragment(); } @Override public void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragment_b, container, false); initView(view); return view; } @Override public void setUserVisibleHint(boolean isVisibleToUser) { super.setUserVisibleHint(isVisibleToUser); if (isVisibleToUser && isFirst) { Log.d(TAG, "BFragment 首次加载"); isFirst = false; } } private void initView(View view) { } }
CFragment和BFragment相似,就不赘述了。
MainActivity对应的布局文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".ui.activity.MainActivity"> <android.support.design.widget.TabLayout android:id="@+id/tab_layout" android:layout_width="match_parent" android:layout_height="50dp" app:tabMode="scrollable" app:tabSelectedTextColor="@color/colorAccent"> <android.support.design.widget.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="A" /> <android.support.design.widget.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="B" /> <android.support.design.widget.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="C" /> </android.support.design.widget.TabLayout> <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="wrap_content" android:overScrollMode="never" android:scrollbars="none" /> </LinearLayout>
AFragment、 BFragment、 CFragment 对应的布局文件就不赘述了,可以随意自定义。
源码下载:
https://github.com/cnwutianhao/ViewPager
分类:
Android技术






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix