android AlertDialog控件使用
1、先创建activity_alert_dialog.xml
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".AlertDialogActivity"> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_percent="0.08" /> <Button android:id="@+id/button7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/btn5" app:layout_constraintBottom_toTopOf="@+id/guideline6" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline6" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_percent="0.17920657" /> <Button android:id="@+id/button9" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/btn6" app:layout_constraintBottom_toTopOf="@+id/guideline7" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline7" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_percent="0.30779755" /> <Button android:id="@+id/button10" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/btn7" app:layout_constraintBottom_toTopOf="@+id/guideline8" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.498" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline8" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline9" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_percent="0.44" /> <Button android:id="@+id/button11" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/btn8" app:layout_constraintBottom_toTopOf="@+id/guideline9" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.498" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline9" /> </androidx.constraintlayout.widget.ConstraintLayout>
2、AlertDialogActivity.java
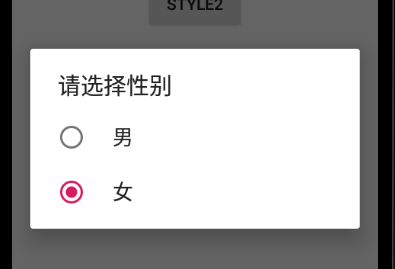
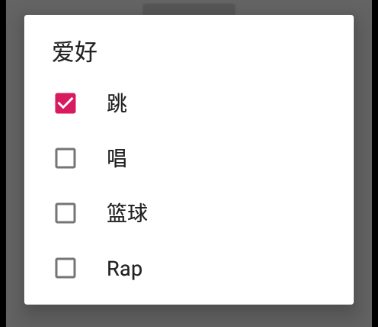
package com.example.myapplication; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import android.app.DatePickerDialog; import android.content.DialogInterface; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.Toast; public class AlertDialogActivity extends AppCompatActivity { private Button btn7,btn9,btn10,btn11; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_alert_dialog); btn7 = findViewById(R.id.button7); btn9 = findViewById(R.id.button9); btn10 = findViewById(R.id.button10); btn11 = findViewById(R.id.button11); btn7.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { AlertDialog.Builder bulder = new AlertDialog.Builder(AlertDialogActivity.this); bulder.setTitle("问卷调查").setIcon(R.drawable.p2).setMessage("感觉地球气温有上升吗?") .setPositiveButton("没有", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i) { Toast.makeText(AlertDialogActivity.this, "气温没有上升", Toast.LENGTH_SHORT).show(); } }).setNeutralButton("不知道", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i) { Toast.makeText(AlertDialogActivity.this, "不知道", Toast.LENGTH_SHORT).show(); } }).setNegativeButton("上升好多", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i) { Toast.makeText(AlertDialogActivity.this, "上升好多", Toast.LENGTH_SHORT).show(); } }).show(); } }); btn9.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { AlertDialog.Builder bulder = new AlertDialog.Builder(AlertDialogActivity.this); final String[] array = {"男","女"}; bulder.setTitle("请选择性别").setItems(array, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i) { Toast.makeText(AlertDialogActivity.this, array[i], Toast.LENGTH_SHORT).show(); } }).show(); } }); btn10.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { AlertDialog.Builder bulder = new AlertDialog.Builder(AlertDialogActivity.this); final String[] array = {"男","女"}; bulder.setTitle("请选择性别").setSingleChoiceItems(array, 1, new DialogInterface.OnClickListener(){ @Override public void onClick(DialogInterface dialogInterface, int i) { Toast.makeText(AlertDialogActivity.this, array[i], Toast.LENGTH_SHORT).show(); } }).show(); } }); btn11.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { AlertDialog.Builder bulder = new AlertDialog.Builder(AlertDialogActivity.this); final String[] array = {"跳","唱","篮球","Rap"}; final boolean[] isSelected = { true,false,false,false}; bulder.setTitle("爱好").setMultiChoiceItems(array, isSelected, new DialogInterface.OnMultiChoiceClickListener() { @Override public void onClick(DialogInterface dialogInterface, int i, boolean b) { Toast.makeText(AlertDialogActivity.this, array[i]+b, Toast.LENGTH_SHORT).show(); } }).show(); } }); } }
3、效果:



分类:
Android技术






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2014-08-25 android ListView使用