window.close()失效问题
警告信息:Scripts may close only the windows that were opened by them.
如果你已经尝试了:
eg:
window.location.href="about:blank"; window.close();
eg:
window.open(location, '_self').close();
等等后,仍然无效。
不妨再试一下我的“骗术”:
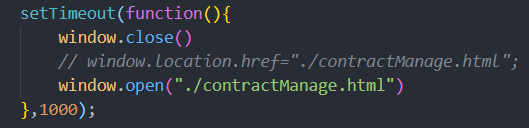
第一个页面跳转时改为window.open()打开,跳转新页面之前先window.close()。(截图是一个登录的操作,只看window.close()和window.open()就可)

之后的页面,关闭窗口时直接:window.close()就可。
寻找解决办法时,还看到一个思路:A页面监听localStorage(其他存储也行),B页面想要执行关闭窗口操作时,向localStorage存入一个message。当A页面监听到这个message时,执行window.close()。开发时我试了这种方法,因为监听不到而放弃;按这种思路也可以用 document.visibilityState去查询message的值,记得处理好message的清空时机,这种方法也可以满足需求。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号