理解js对象的get与set
1.一个普通的对象, 我们直接访问obj._name得到值aaa
const obj = {
_name: 'aaa'
}
2.给这个对象添加get和set,会发现报错 Uncaught SyntaxError: Setter must have exactly one formal parameter.
const obj = {
_name: 'aaa',
get name(){
},
set name(){
}
}
必须在set里接收一个参数
const obj = {
_name: 'aaa',
get name(){
},
set name(value){
}
}
这个时候直接访问obj._name会得到undefined,意味着我们原本对象里的_name被get set拦截了
3.那么怎么拿到这个_name呢,我们打印一下get和set,看下他们的触发时机
const obj = {
_name: 'aaa',
get name(){
console.log('get');
},
set name(value){
console.log(value,'set');
}
}
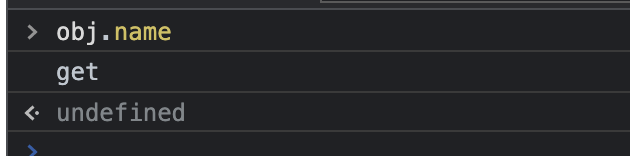
我们访问访问obj._name发现触发了get,并且后main会输出一个undefined,这说明get方法需要有一个返回值

4.我们给get方法先写死一个返回值看一下
const obj = {
_name: 'aaa',
get name(){
console.log('get');
return 'bbb'
},
set name(value){
console.log(value,'set');
}
}
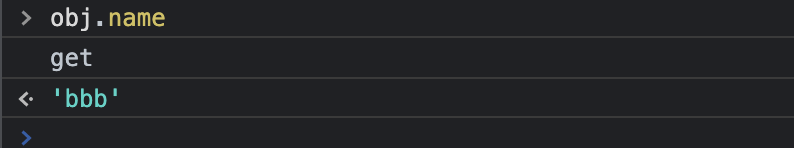
这个时候再访问obj._name就得到了'bbb',这个说明了get方法控制着我们访问对象属性最终得到的结果

5.我们试着给_name改值
const obj = {
_name: 'aaa',
get name(){
console.log('get');
return 'bbb'
},
set name(value){
console.log(value,'set');
}
}
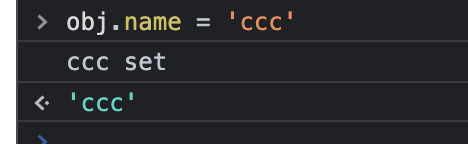
obj._name = 'ccc'
会发现触发了set方法

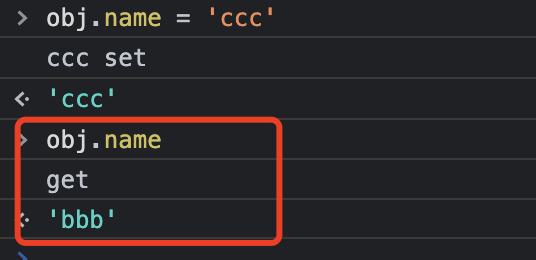
然后我们继续访问obj._name,会发现值还是'bbb' (没改变)

这个说明了set方法是一个用于接收参数的中转站
6.将上述代码改写一下
const obj = {
_name: 'aaa',
get name() {
return this._name
},
set name(value) {
this._name = value
}
}
访问obj._name 得到 'aaa'
改值obj._name = 'ccc',再访问obj._name 得到'ccc'
综上所述:
get方法访问对象的参数就会触发,控制着对象属性的值,所以必须要有返回值,否则会得到undefined
set方法修改对象的参数就会触发,必须接收一个参数,这个参数值就是我们想要修改后的数据,并且只能做为一个数据处理的地方,并不能真正修改数据,真正修改数据还是要看get方法的返回值
分类:
javascript
标签:
js





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2021-06-16 深入理解作用域链