使用nw.js将vue项目打包成桌面程序
1.去nw.js官网下载sdk包

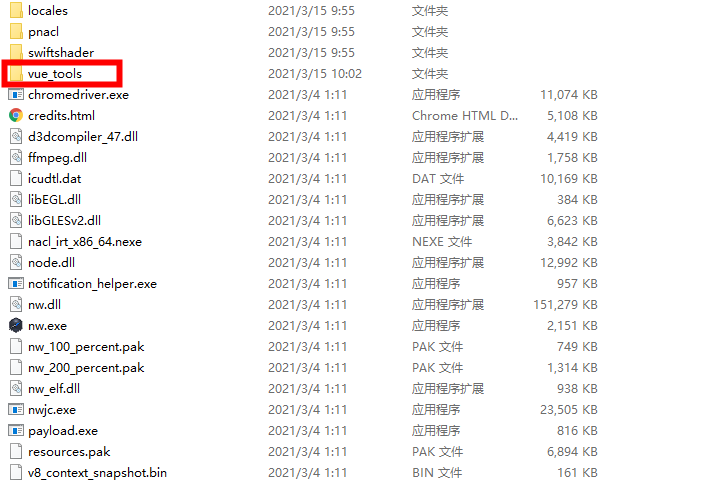
2.将vue项目打包,把打的包放到解压后的sdk包中

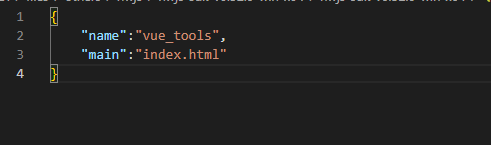
3.在打的包里新家package.json文件


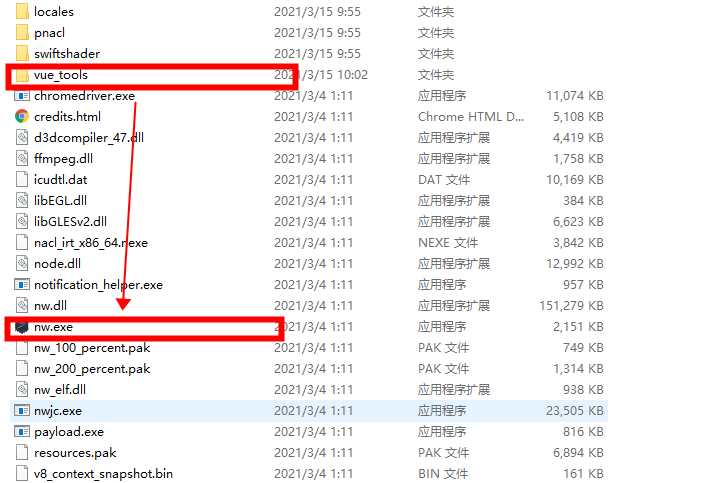
4.拖动文件到程序试运行
将包拖动到nw.exe中看能否打开/或者将包压缩成zip之后再拖动

5.打包成exe文件
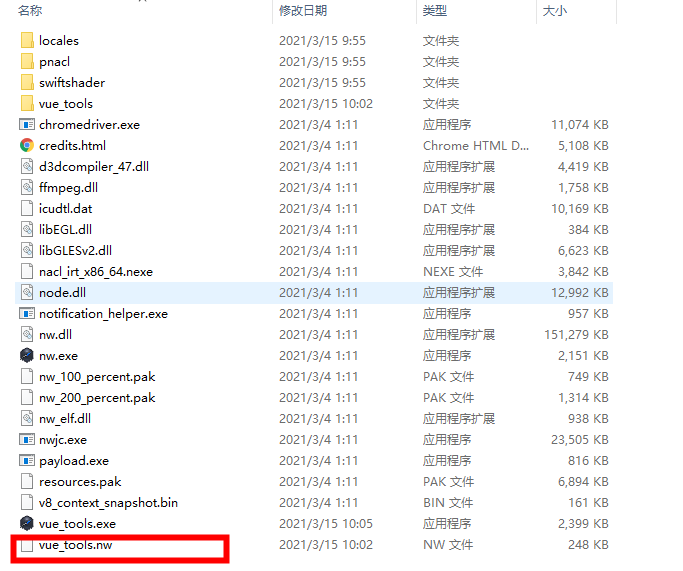
先把包压缩成zip,将后缀名改成.nw

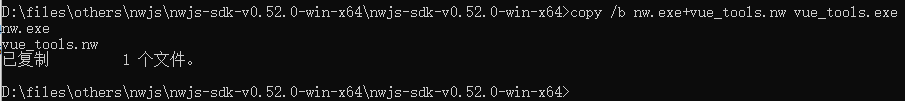
再使用命令合并 >copy /b nw.exe+vue_tools.nw vue_tools.exe

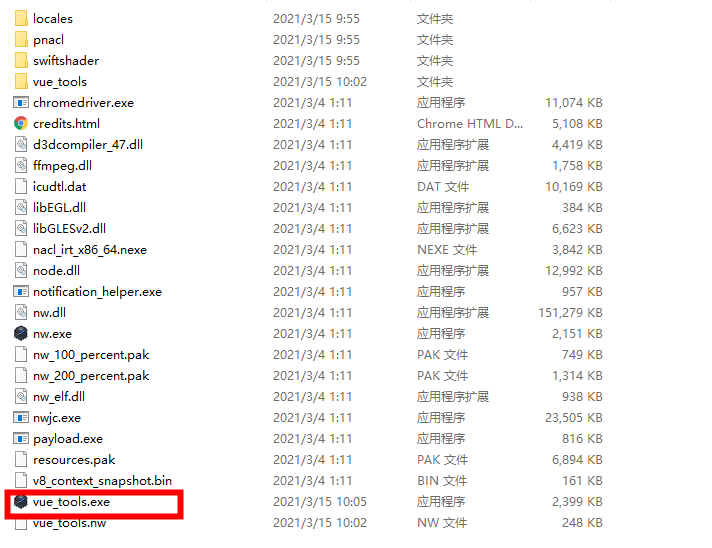
生成exe文件可以双击打开

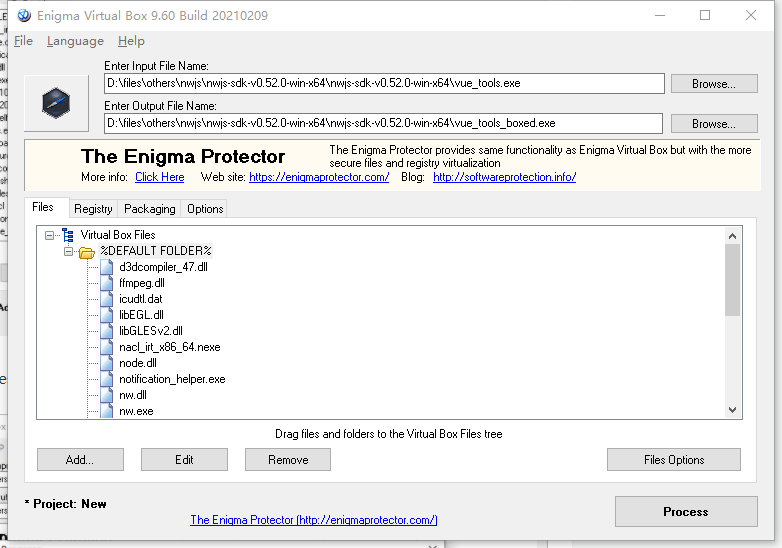
6.上面打包之后只有本地可以访问,我们要将其打包成别人可以访问的exe,使用Enigma Virtual Box工具 https://enigmaprotector.com/en/downloads.html
先选择要打包的exe文件vue_tools.exe,再将所有与vue_tools无关的文件都拖进来

点击process


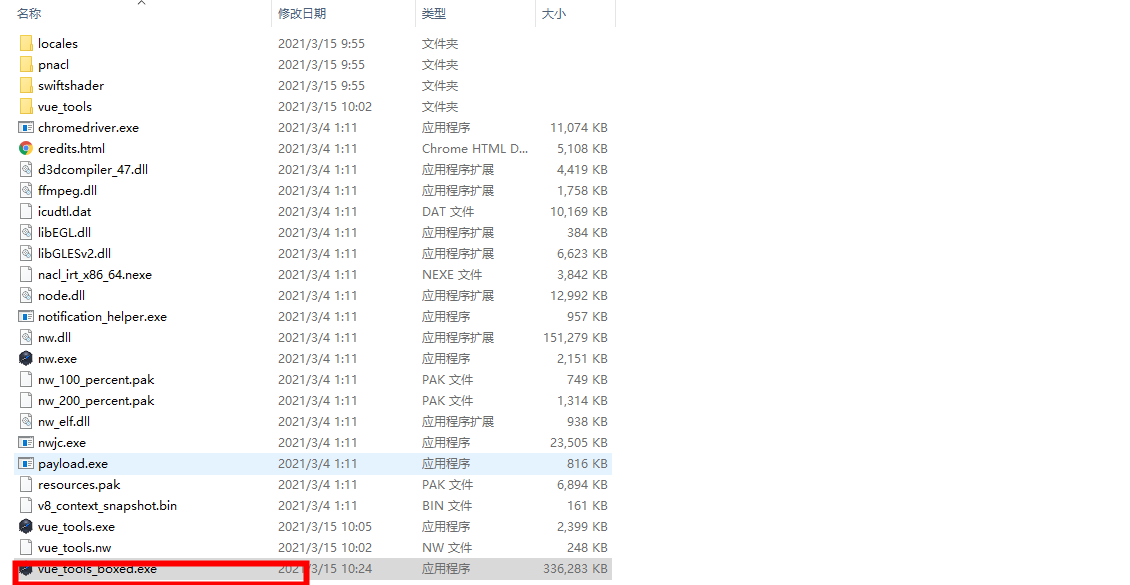
最终打包好的文件就是这个了:




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步