使用uniapp之-在微信小程序内打开腾讯地图app或高德地图app
坑点:
uniapp的button按钮open-type有launchApp,打开APP的功能,但是场景有使用限制,具体参考官方文档(https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/launchApp.html)
我的写法:
<template>
<view>
open by map app
</view>
</template>
<script>
export default {
onLoad() {
uni.getLocation({
success: res => {
console.log('location success', res)
uni.openLocation({
latitude: res.latitude,
longitude: res.longitude,
scale: 18
})
}
})
}
}
</script>
<style lang="scss">
</style>
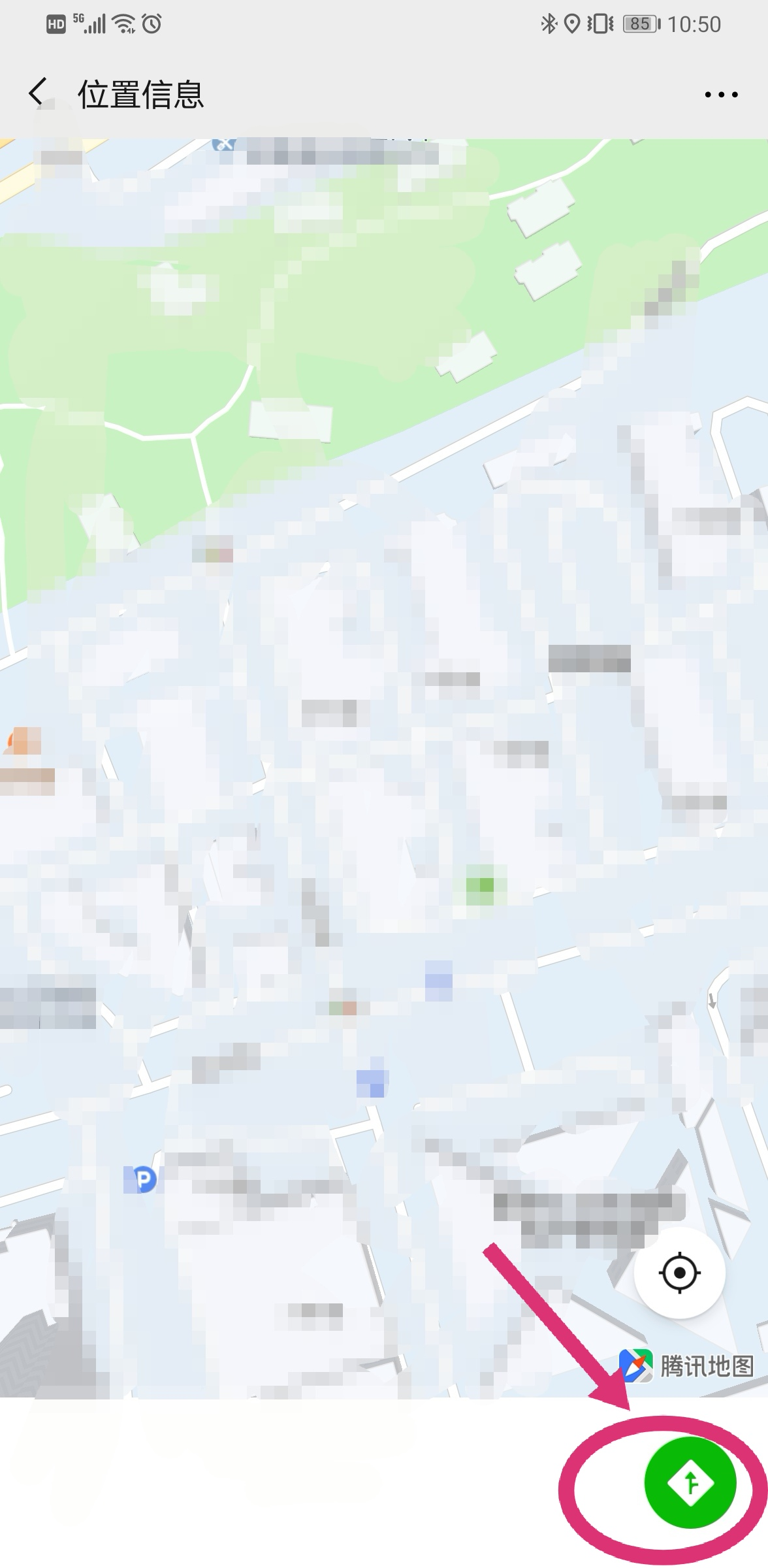
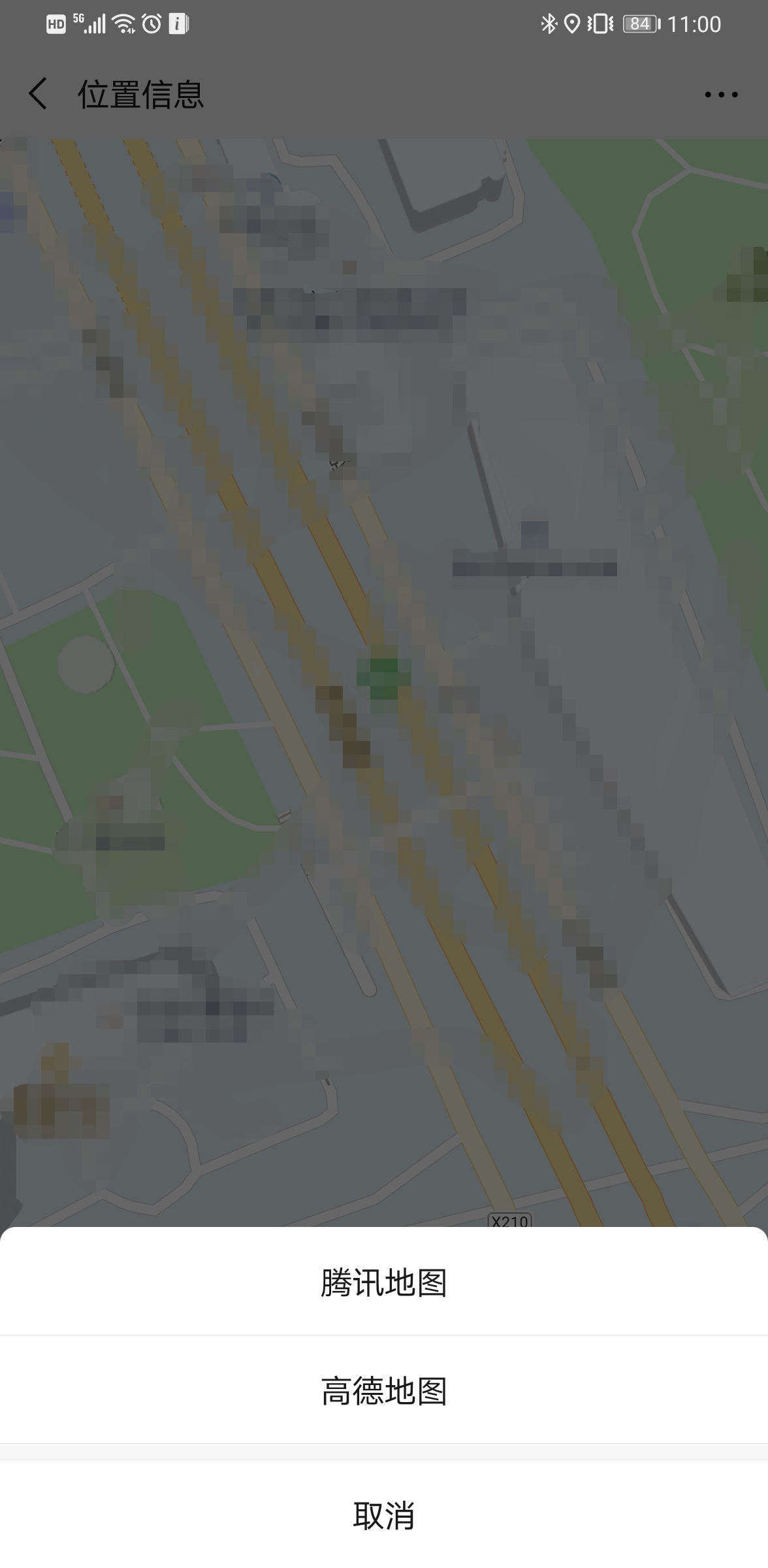
只要调用该接口(uni.openLocation()),就会自动打开一个新的页面,点击右下角绿标可以看到高德地图,腾讯地图等。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!